
ZURB всегда работает над большими проектами, которые помогают как веб-дизайнерам, так и разработчикам. Они делают будни программиста немного ярче, легче и интереснее. Фреймворк Foundation, пожалуй, самый известный в своем роде и очень скоро вы узнаете о новинке: Foundation for Apps.
Релиз запланирован на 2 декабря, а пока у нас есть время узнать, что же Foundation for Apps (Foundation для приложений) сможет нам предложить. Главный дизайнер ZURB Брэндон Арнольд и дизайнер проекта Джефф Кимбол немного приоткрыли занавес тайны, и сегодня мы с вами узнаем о невероятных возможностях, которые предоставляет нам эта компания.
Возможности
Основная цель Foundation for Apps состоит в том, чтобы обеспечить нас средством создания прототипа более сложных веб-приложений и фреймворков. Чтобы сделать это возможным, на помощь приходят очень полезные инструменты, а самые примечательные из них…
В эпоху плоского дизайна, тем или иным образом, мы с вами лишились некоторых вещей из нашего интерфейса: иерархия и структура из-за отсутствия градиентов, элементы skeuomorphic, тени и глубина. Foundation for Apps решает этот вопрос с помощью богатой библиотеки Motion UI с тоннами анимации и переходов. Теперь вам не придется возиться с Sass или JavaScript, потому что ZURB уже решил это дело за вас.

Вот чего мы ожидаем:
Анимация: CSS keyframe анимация позволит вам добавлять движение и эффекты к вашему приложению. Это, в свою очередь, позволит видеть обратную связь, путем информирования о том, как структурировано приложение, и как нужно дальше с ним работать. Такие детали, действительно, очень полезны, ведь они делают уведомления, показывают ошибки и призывают к действию.

Переходы: переходы могут быть использованы для всех видов необычного контента, начиная от плавной перемены объекта от одной позиции к другой и заканчивая заменой одного контента на другой, как навигация вне канваса и выпадающего меню.

Модификаторы движения: они используются для того, чтобы изменять направление, скорость, повтор и задержку объектов. Добавив анимацию, вы можете сделать много всего интересного.

Объединение всех этих компонентов поможет предоставить вашим пользователям живой и обеспечивающий эффект полного погружения опыт, вне зависимости от их социального положения и класса.
2. Flexbox Grid

Foundation for Apps будет использовать CSS Flexbox, что бы содержать определение Grid. Flexbox позволяет заказывать любые элементы HTML удобным вам методом, вне зависимости от разметки. Вы можете грамотно разместить ваше контент, как вам это будет угодно – слева направо или сверху вниз. Использование Flexbox дает несколько преимуществ:
- Больше нет необходимости фиксировать расположение, которое часто может быть ненадежным на мобильных устройствах.
- Вы можете разместить свой контент как угодно, независимо от разметки,
- Вместо того, чтобы просто сложить ваш контент вертикально, вы можете создать полностраничное приложение с отдельными прокручиваемыми секциями в случае, если нужно разместить больше контента.
- Не нужно очищать float.
- Вы сможете создать сложное приложение в считанные минуты.
Понадобится различный синтаксис для grid поскольку ряды и колонки не играют большой роли при использовании вертикальной прокрутки различных секций контента вашего layout. Вот что понадобиться для создания layout вашего веб-приложения:
- Группы: группы будут использоваться как layout объекты, которые будут содержать больше групп или блоков. Немного напоминают ряды в Foundation 5.
- Блоки: они содержат только контент. Вы не будете использовать их для layout, но они будут содержать другие элементы и компоненты. Представьте, что это колонки из Foundation 5.
- Фрейм: с фреймами вы сможете разделить экран на секции, так как феймы занимают 100% экрана. Это позволяет вам создать области, которые будут прокручиваться независимо друг от друга.
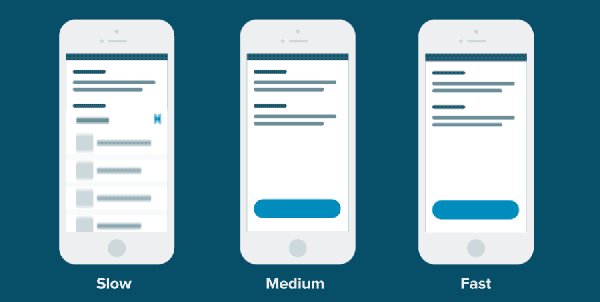
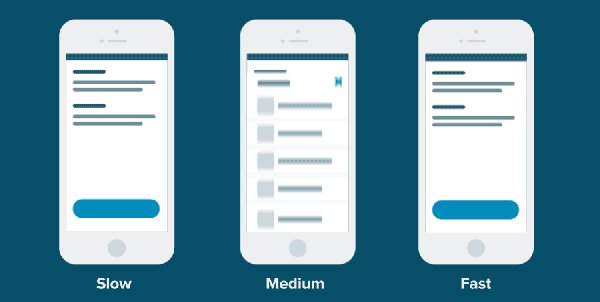
3. Одностраничные приложения

В будущем веб-приложения скорее будут включать области, чем целые страницы, и это сможет продемонстрировать одна из основных целей Foundation for Apps – говорит Брендон Арнольд, главный дизайнер.
С помощью Foundation for Apps, мы можем видеть изменения в способе демонстрации контента пользователям. Вместо загрузки всей страницы после каждого действия пользователя, контент может быть показан или скрыт в зависимости от того, что именно хочет видеть пользователь.
Этот подход поможет пользователям быстрее получить необходимый контент, и он будет интуитивно знать, откуда он может его взять. Вы можете сами решать, какой контент вам необходим, а какой может быть удален за ненадобностью.
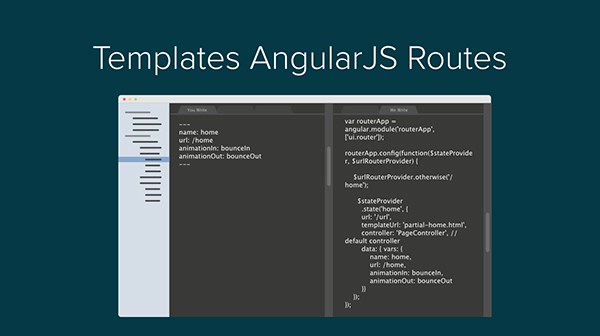
4. Темплейты AngularJS
Foundation for Apps будет использовать Angular в качестве MVC фреймворка. Посмотрите как это работает.

С помощью Foundation for Apps мы хотим сделать Angular для дизайнеров и разработчиков – отмечает Брендон Арнольд.
При использовании Foundation for Apps для ваших будущих проектов, вам не придется изучать работу Angular. Чтобы упростить такие вещи как, использование различной анимации и определение URL ваших темплейтов Foundation for Apps использует UI. Вы можете сделать все это в вашем HTML файле с помощью Gulp. Таким образом темплейт коды разобраны и правильный код будет добавлен в вашему темплейту.
Таким образом, вы можете создать одностраничное веб-приложение, даже не имея необходимости иметь дело с JavaScript. Обратите внимание на пример ниже:
--- name: home url: /home animationIn: bounceIn animationOut: bounceOut ---
А вот такое волшебство создает для вас Foundation for Apps:
var routerApp = angular.module(’routerApp’, [’ui.router’]);
routerApp.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise(’/home’);
$stateProvider
.state(’home’, {
url: ’/url’,
templateUrl: ’partial-home.html’,
controller: ’PageController’, //default controller
data: { vars: {
name: home,
url: /home,
animationIn: bounceIn,
animationOut: bounceOut
}}
});
});Это поможет вам сэкономить уйму времени при создании прототипа или в работе с уже существующим продуктом. Также делает создание веб-приложений доступным для тех, кому сложно иметь дело разработкой фронтенда.
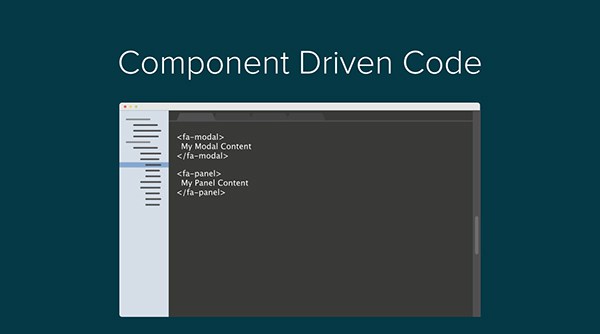
5. Component Driven Code

Вместо того, чтобы использовать такой код, как <div class=”modal” data-modal>Foundation for Apps будет использовать директивы Angular. Это сделает процесс работы легким и легко запоминаемым. Написав что-то типа <fa-modal>, вы получите тот же результат.
Это делает разметку чище, что позволяет улучшить последовательность работы. Вместо того, чтобы думать о том, должен ли тег стать заголовком, сноской или секцией, вы будете писать, например <fa-yourtag>. Просто, правда?
Кроме того, Component Driven Code позволяет интегрировать Foundation Motion UI для создания анимации и применения ее различными способами.
Другие функции
Оцените еще некоторые функции, которые будут включены в Foundation for Apps:
- Офф-санвас
- Панели
- Меню Popup
- Бар иконок
- Modal
- Предупреждения об ошибках
- Формы
- Обмен данных
Что мы можем ожидать
В первую очередь, мы можем ожидать, что Foundation for Apps станет очередным полезным и замечательным членом семьи Foundation. Ребята из ZURB всегда находятся на гребке волны технологий и трендов, используют большой дизайнерский опыт в работе и поэтому могут предложить сообществу такой прекрасный продукт. Список продуктов ZURB, включающий в себя Foundation for Sites, Foundation for Email, Foundation for Apps остается открытым, и они будут оптимизированы под различные девайсы.
Будущее Foundation
Вместе с Foundation for Apps и Foundation for Email, мы увидим набор инструментов, которые будут соответствовать различным потребностям дизайнеров и разработчиков. Вскоре мы с вами поговорим о трех различных продуктах:
Foundation for Sites: Все мы знакомы с ним. Foundation for Sites есть и будет идеально подходящим для контент и маркетинг сайтов. Это инструмент быстрого написания прототипа и в действительности отличный фреймворк для создания мобильных сайтов.
Foundation for Apps: новое детище, подходящее для актуальных трендов веб-приложений, о которых говорит все веб-сообщество. Со своей гибкостью, сильной анимацией и одностраничным дизайном Foundation for Apps позволяет пользоваться инструментами, которые необходимы для (быстрого) создания веб-приложений и прототипов.
Foundation for Email: ZURB предлагает вам инструмент, который выступит хорошей основой для создания email темплейтов.

Высоких конверсий!













