
В данной статье пойдет речь о том, как грамотно расположить на вашем сайте графику и тексты.
Во-первых, необходимо обратить внимание на психологическое поведение людей посещающих ваш сайт. Замечено, что расположение элементов в разных частях экрана по-разному воздействуют на людей. Исследование интернета показало, что 60-70% пользователей мыслят преимущественно зрительным образом, 20-25% пользователей воспринимают ощущения и только 10% сопоставляют факты. На основе этого исследования была построена схема построения структуры сайта.
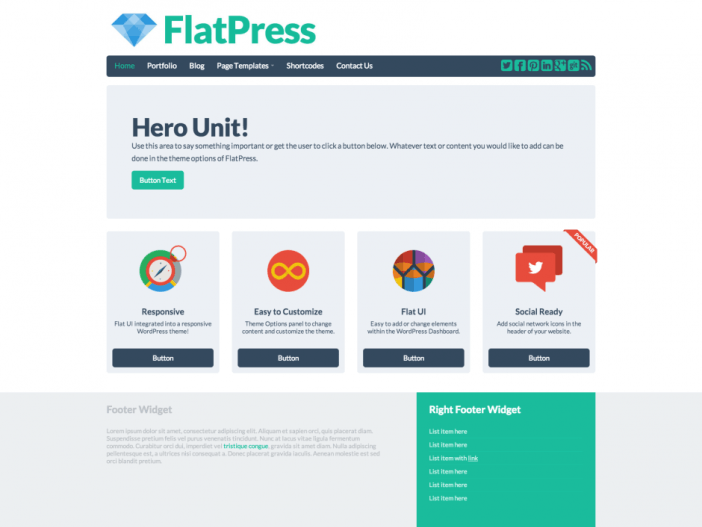
В первую очередь это логотип. Если ваш логотип ещё неизвестен широкому кругу пользователей, необходимо разместить его в правом верхнем углу. Этот приему будет способствовать запоминанию логотипа. Если же ваш логотип уже известен, то верхний левый угол – лучшее для него место.
Пространство в верхней части экрана лучшего всего подойдет для размещения фотографий, графики и т.д.
Столбцы меню должны располагаться по сторонам от текста. Для правильного размещения воспользуйтесь дальнейшими советами:
- Слева от текста должны располагаться известные пункты меню.
- Справа от текста должны располагаться либо малоизвестные, либо только те что появились.

Также это правило эффективно работает для сайтов, текстовая информация на которых разделена на два блока.
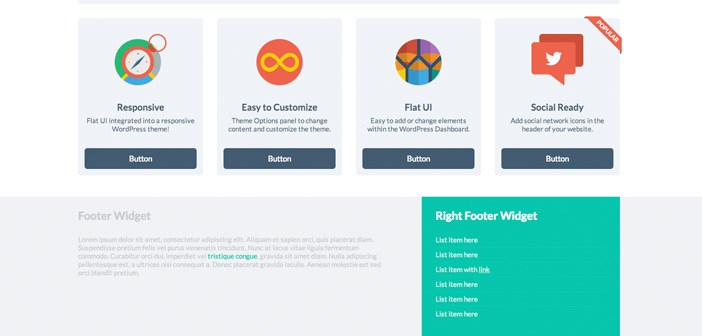
Футер страницы, или же «подвал», одна из самых важных частей сайта. Она очень уважаема среди веб-мастеров, но не всегда ими задействована. Для успешного использования подвала страницы необходимо воспользоваться следующими вариантами:
- В центре размещают ссылки на внешние ресурсы.
- Слева размещают наиболее интересную часть, которую используют для рекламных слоганов и баннеров.
- Справа размещается количественная информация о координатах связи – адрес, email, номер телефона.
- Не стоит забывать о том, что большинство людей, находясь в интернете, переходят в визуальное состояние. Исходя из этого, необходимо создавать визуально оформление сайта таким образом, чтобы оно благоприятно влияло на отношение пользователя к сайту.
Цветовая гамма вашего сайта должна зависеть от атмосферы, которую вы хотите создать на вашем сайте. Если вы желаете создать сайт о фильмах ужасов, то вам естественно лучше прибегнуть к гаме черных, серых, коричневых цветов (Коричневых! ;) – вы понимаете почему!).
Следует запомнить, что главное при создании сайта это креативная работа. Она требует от создателя дизайна полной отдачи, фантазии и желания экспериментировать.













