
До появления ссылок издатели использовали заметки на полях для добавления дополнительного контекста в основной текст.
Ссылки являются душой интернета – тем, что делает его особенным. С древних времён печатные тексты полагались на специальные устройства – такие, например, как сноски, приложения и заметки – чтобы связать дополнительный контекст с основным текстом.

Но, если бы сеть имела некую хитрость, которая бы могла склеивать разное содержание в нелинейное значимым образом.
Именно поэтому на нас, разработчиках, висит огромная ответственность – убедиться, что все эти ссылки работают для пользователей любого уровня.
К сожалению, это немного сложнее, чем просто избежать использования фраз наподобие “нажмите здесь”.
Давайте посмотрим, как это получается.
Итак, что же делает текст ссылки хорошим?
В то время, как W32C’s WCAG2 подчеркивают общий контент ссылки, немного акцентируется и понятность самого текста ссылки, чтобы он был понятен пользователям с ограниченнымии возможностями.
Мы считаем, что это неправильный подход.
Чтение экрана предлагает только ограниченный подход к интерпритации страницы. Один общий метод заключается в создании списка ссылок (без контекста), чтобы определить содержание страницы. Пользователи, читающие с экрана так же часто сканируют страницу, просто табулируя от ссылки к ссылке (не читая текст между).
Столкнувшись с кучей “Нажмите здесь, чтобы загрузить годовой отчет” или “более о лодках”, такие методы бесполезны.
Текст ссылки также становится большой проблемой, когда речь заходит о сайтах на планшетах и телефонах.
Два из наиболее известных наборов руководящих принципов мобильной доступности – W3C Mobile Best Practices и BBS’s Mobile Accessibility Guilelines – предполагают чёткое выявление и описание целей в ссылке.
В своих работах мы выявили все “нажмите здесь” ссылки и пометили их, как неудачные. Конечно, ссылки “нажмите здесь” можно активировать клавиатурой, но это значит, что вам нужна мышь для активации ссылки.
И это недостаток.
Конечно, немного сложнее утверждать, что ссылки “здесь” и “больше” недоступны строго в WCAG2. Почти невозможно найти критерий, чтобы утверждать, что им не удастся быть ошибкой.
Итак, вот список из 15-ти тем, которые нужно иметь ввиду при компоновке текста в интернете.
Правило 1: Не использовать слово “ссылка” в своих ссылках.
Это просто. Чтение с экрана сообщает пользователю, когда он сталкивается с ссылкой, поэтому нет необходимости использовать слова “ссылка”, “ссылки на” или “переход на” в тексте ссылки.
Правило 2: Не пишите ссылки заглавными буквами.

Есть две проблемы, связанные с написанием ссылки заглавным текстом. Во-первых некоторые читают большой шрифт буква-в-букву. И это возникает даже тогда, когда HTML находится в предложении, и CSS вынуждено это делать.
Вторая проблема заключается в том, что заглавные буквы труднее читать (для всех, а особенно для людей с проблемами чтения).
Заглавный текст не имеет никакого значения в форме: все слова это просто один большой прямоугольник. Такое предложение имеет различные от прописных формы букв.
Общее правило, когда речь идёт о чтении: если такой пример тяжел для широкой публики, он будет почти невозможен к прочтению для человека с инвалидностью.
А кто хочет кричать на свою публику?
Правило 3: Избегайте символы ASCII

Успешный критерий 1.1.1: Нетекстовый контент требует предоставления текстовой альтернативы для символов ASCII.
Конкретное требование H86:
Предоставление текстовой альтернативы для ASCII искусства, смайликов и leetspeak, а значит вы должны предоставить текстовые альтернативы для таких вещей, как улыбающиеся лица.
Они рекомендуют использовать атрибут TITLE, даже если он не очень хорошо поддерживается, а так же сокращенные или ACRONYM элементы.
Однако, если вы должны использовать смайлики, выделите их:
<span class="sr-only">Smiley face</span> <span aria-hidden="true">:-)</span>
Однако эта техника должна пойти дальше и включить в себя больше пунктуации.
Давайте рассмотрим на примере длинного тире.
Текст следующей ссылки может быть понятен визуально для пользователей, но это совсем другая история для читающих пользователей:
Некоторые программы чтения с экрана прочтут это как “ссылка один шесть один семь лет конец ссылки”.
Гораздо лучше заменить тире словом “до”. В этом случае ссылка будет читаться “ссылка от шестнадцати до семнадцати лет конец ссылки”.
Намного понятней, не так ли?
Правило 4: Избегайте использование URL как текст вместо ссылки
Когда мы видим “www.londontoylibrary.co.uk” , мы видим слова “london”, “toy” и “library”, но экранное чтение прочтет URL буква-в-букву. “w, w, w, точка, l, o, n, d…”.
Как вы понимаете, это становится непонятным после первых 4-5 букв.
Таким образом, всегда используйте осмысленный текст в ссылке, такой как “London Toy Library”. Если вам действительно нужно обеспечить URL, например, когда вы ожидаете, что люди распечатают содержание – добавьте URL к тексту ссылки в таблице стилей печати наподобие этого:
@media print{
a:after{content:" (" attr(href) ") ";font-size:0.8em;font-weight:normal;}
}
Правило 5: Сокращайте текстовые ссылки
Это действительно хорошая идея, чтобы ограничить длину текста ссылки.
Чтение с экрана имеет много нюансов, которые позволяют пользователям перейти к следующему слову, следующему предложению, следующему пункту или следующему заголовку, но они должны полностью прочитать ссылку.
Таким образом, вы можете себе представить, что если вы превратили целый абзац в единый ссылку, как это может раздражать посетителей.
Правило 6: Ограничьте количество текстовых ссылок на странице
Это важно, поскольку люди видят ссылки как форму навигации: они знают, что они не на подходящей странице и поэтому ищут ссылки, которые перенесут их туда, куда нужно.
Если на странице много ссылок, становится тяжелее ориентироваться на сайте.
И, конечно, экранное чтение может вытащить все эти ссылки так, что чтение превратится в кошмар.
Сколько же ссылок подходят под “слишком много”? Этот вопрос “Какой длины часть строки” зависит от типа вашего сайта.
Просто когда вы создание страницы, имейте ввиду тех пользователей, которые переходят от ссылки к ссылке.
Как насчёт тех областей, где ссылка или дополнительная контекстная информация необходима?
Есть три ключевые области, где ссылка или информация являются обязательными:
- ссылки на скачивание
- ссылки, открывающиеся в новом окне
- нумерации страниц/алфавитные ссылки.
Правило 7: Ссылки не должны быть напрямую связаны с загрузкой.
В тестировании удобства использования одна вещь универсальна – люди ненавидят загрузки.
Ещё более раздражительно, когда они открывают скачивание, не ожидая этого.
То, что это всего лишь раздражает обычных пользователей не сравнится с тем, что это настоящая проблема для людей с ограниченнымии возможностями. Важно правильно указать, когда ссылка активирует загрузку и убедиться, что эта информация включена в текст ссылки.
Если вы используете “PDF” или значок “Word” вместо текста, всегда убедитесь, что они имеют атрибуты ATL!
Одна вещь встречается достаточно часто в последнее время – автоматическое добавление иконки скачивания через CSS.
Рекомендуется добавлять еще несколько деталей, чем просто тип загрузки, например, размер загрузки.
Правило 8: Всегда предупреждайте пользователей оь открытии нового окна
Важно предупреждать пользователей с ограниченными возможностями, что было открыто новое окно, особенно людей с когнитивными расстройствами, они могут не заметить.
Лучший способ указать, что ссылка откроется в новом окне – добавить текст в ссылке, такой как “(открывается в новом окне)”.
Тем не менее, вы так же можете добавить значок с соответствующим атрибутом ALT, но вы должны объяснить его значение, как, например в FRIENDS Life (хотя доступность их информации устарела):

Если вы должны использовать символ для указания ссылки, используйте значок “Внешняя ссылка” для открытия в новых окнах.
HTML:
<a href="//www.google.com/" target="_blank">Google <span class="sr-only">Opens in new window</span> <i aria-hidden="true" class="fa fa-edit fa-external-link"></i> </a>
CSS:
CSS
.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
border: 0;
}
Указывается следующим образом:

Всегда включайте значок после текста ссылки. В противном случае пользователи, использующие чтение экрана получат целый список ссылок, начинающихся на “открывается в новом окне” вместо осмысленного текста ссылки.
Правило 9: Будьте в курсе нумерации страниц в алфавитном порядке ссылок
Для визуального пользователя список пронумерованных ссылок в нижней части результатов поиска означает “переход к следующей странице”, но люди с ограниченными возможностями зачастую не знают, что это за ссылки.
Чтобы сделать эти ссылки доступнымии, нужно добавить контекстную информацию перед списком ссылок, таких как “Перейти к поиску на страницу: 1 2 и т.д.”.
Так же важно, что между соседними ссылками есть пространство.
Андроид-устройства увеличивают то место, где пользователь коснулся, если там есть более одной ссылки, на Apple и Windows устройствах такого нет.
Мы рекомендуем использовать CSS с границей пространства вокруг ссылок, чтобы они выглядели как кнопки. Это позволяет сделать все пространство внутри границ способным реагировать на клик, и это может быть достигнуто простым добавлением:
border: 1px solid black;
Также можно использовать цвет для текущей нумерованной или алфавитной ссылки, такой как:

Это нарушает критерий успеха 1.4.1 Использование цвета: ”Цвет не используется в качестве единственного визуального средства информации, указания на действие, вызов реакции или выделения визуального элемента”
Лучшее, что можно сделать это обозначить текущую страницу обычным текстом, а остальные ссылки цифрами.
Убедитесь, что ссылки подчеркнуты! Таким образом ссылки визуально выделяются (не полагаясь исключительно на цвет) и отличаются программно.
Другой проблемой нумерации страниц и алфавитных ссылок является то, что они, как правило, представляют собой весьма небольшую область для выбора пользователю.
Это не является проблемой для пользователей клавиатуры, однако людям, использующим другие устройства ввода, такие как мышь, джойстик или сенсорный экран, проблематично выбрать букву ссылки.
Хорошая идея – выделить ссылку немного большим текстом, чем остальной текст.
Так же помогает использование CSS вокруг ссылки, чтобы увеличить активную часть:
padding-left: 1em; padding-right: 1em;
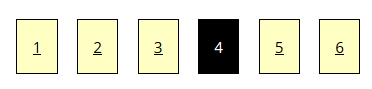
Итак, если вы соедините эти техники вместе, вы получите:
span.pag a {
padding: 1em;
border: 1px solid black;
margin: 0.5em;
background: #ffffc3;
color: black;
}
span.current-page {
padding: 1em;
border: 1px solid black;
margin: 0.5em;
background: black;
color: white;
}HTML для актуальных пронумерованых ссылок:
<span class="pag"> <a href="//www.one.com">1</a> <a href="//www.two.com">2</a> <a href="//www.three.com">3</a> <span class="current-page">4</span> <a href="//www.five.com">5</a> <a href="//www.six.com">6</a> </span>
И в итоге у вас получается так:

Конечно, не стесняйтесь фантазировать с закруглением углов и цветом!
Правило 10 :Будьте внимательны при использовании анкор ссылок

Важно быть осторожным при использовании анкор ссылок.
Многие пользователи просматривали длинные страницы, затем выбирая анкор ссылки, полагая, что это перенесет их на другую страницу. Часто они не понимают, что таким образом они просто передвигаются по одной и той же странице.
Помните – если это является проблемой для обычного пользователя, то для человека с инвалидностью это будет ещё более серьёзной проблемой.
Читающие программы легко определяют, является ли ссылка анкором, используя фразу “in – page link”, так что они имеют обратную связь, если анкор ссылка активируется. Но визуальные пользователи, использующие лупы и пользователи с когнитивными расстройствами могут не понять, что они активировали анкор ссылку.
Мы рекомендуем использовать такие фразы как “In this page:”, “Jump down to:” или “This page contains the following content:”.
Правило 11: Случаи, в которых необходимо подчеркивание ссылок
Люди ожидают подчеркнутые ссылки.
Когда они видят подчеркнутый текст, они ожидают, что это ссылка (вот почему вам никогда не следует подчеркивать текст в онлайн-мире, если вы не представляете ссылку).
WCAG2 рекомендует подчеркивать текстовые ссылки, но позволяет разработчикам отвечать критерию доступности, если они используют коэффициент контрастности 3:1 с окружающим текстом и предоставляют дополнительные визуальные подсказки для ссылок или элементов управления, где один цвет используется для идентифицирования всех.
Это необходимо, чтобы текстовые ссылки достаточно контрастировали с окружающим текстом (W3C имеет список цветов для ссылок, которые контрастируют с чёрным текстом и белым фоном). Так же есть дополнительный визуальный сигнал, когда ссылка получает фокусировку мыши или клавиатуры.
Визуальный сигнал может быть подчеркнутым текстом (сделайте такими ссылки!), полужирным, курсивным или увеличенным шрифтом, так же могут быть добавлены знаки или изображения. Он может быть реальзован через CSS как визуальный индикатор.
Не забудьте добавить a:фокус к a:навести!
Правило 12: Дизайн – поведение при использовании клавиатуры
Дополнительная информация передаётся в названии атрибута ссылки HREF.
Другой серьёзной проблемой клавиатуры может быть отсутствие индикатора фокуса клавиатуры, который часто делает сайт невозможным к использованию для пользователей клавиатуры.
Единственным способом для пользователей клавиатуры распознать, какая ссылка – навигационная или в поле фокуса – узнать, имеет ли данная статья индикаторы фокуса клавиатуры. Как вы можете видеть из следующего скриншота, элемент с фокусом клавиатуры имеет собственный цвет и ограничен пунктиром.
Всегда рекомендуем: если содержание меняется при наведении мыши, такое же должно происходить и при фокусе клавиатуры. Почти во всех случаях нужно добавить “a:focus” туда, где есть “a:hover” для получения необходимого.
Скриптовые ссылки
Использование событий с помощью JavaScript, подражающих ссылкам запрещается WCSAG2.
Все ссылки должны быть созданы с помощью HREF или AREA. Использование ONCLICK на случайных элементех, таких как SPAN, IMG и DIV не допускается.
Отрицательные значения Tabindex
Правило 12: Будьте внимательны, используя изображения как ссылки
Существуют специальные требования к изображениям-ссылкам. Атрибут ALT выступает в качестве текста ссылки. Как упоминалось ранее, вам не нужно добавлять слово “link”, и так же не нужно добавлять “graphic” или image”, так как чтение экрана идентифицирует изображения для своих пользователей.
Вы должны быть осторожны при создании атрибутов ALT для ссылки на изображение, поскольку атрибут ALT имеет два требования: он должен описать образ и сообщить пользователю, что ссылка активируется.
Изображение кнопки в атрибуте ALT, такой как “Search”, “Find” или “Submit” это хорошо, но не используйте слово “Go”, так как пользователи не понимают терминологии.
Если вы должны иметь изображение-ссылку после текста на той же странице, то в большинстве случаев изображение нуждается в пустом ALT атрибуте.
Это является требованием Техники H2: объединение графических и текстовых ссылок для ресурса.
Так же является требованием и то, что одно звено должно охватывать текст ссылки и изображение. К счастью, это возможно сделать сейчас, HTML5 позволяет A как элемент блока уровня.
Существует одно исключение из этого правила, когда изображение передаёт дополнительную информацию, предусмотренную в тексте ссылки.
Код для этой комбинации изображения/ссылки настолько плачевен, что мы должны были включить его сюда:
<div class="list-preview-item-wide"> <a onclick="(new Image()).src='/rg/list-user-wide/list-image/images/b.gif?link=%2Flist%2Fgm7xsjP4vD8%2F';" href="/list/gm7xsjP4vD8/"><img alt="image of title" title="image of title" src="//ia.media-imdb.com/images/M/MV5BMTIxMjc4NTA2Nl5BMl5BanBnXkFtZTYwNTU2MzU5._V1._SX86_CR0,0,86,86_.jpg" class="loadlate" width="86" height="86"/> <noscript><img height="86" width="86" alt="image of title" title="image of title" src="//ia.media-imdb.com/images/M/MV5BMTIxMjc4NTA2Nl5BMl5BanBnXkFtZTYwNTU2MzU5._V1._SX86_CR0,0,86,86_.jpg" class="" /></noscript> </a></div> <div class="list_name"><b><a onclick="(new Image()).src='/rg/list-user-wide/list-title/images/b.gif?link=%2Flist%2Fgm7xsjP4vD8%2F';" href="/list/gm7xsjP4vD8/">Top TV Series of the Past 20 Years</a></b></div>
Этот код содержит большую полосу бессмысленно встроенного JavaScript, которая легко может быть замене HTML. Она так же бесполезна как ALT атрибут, читаемый как “image of title”.
Чтобы быть уверенным, что они добавили “image of title” к TITLE атрибуту тоже!
В предыдущем скриншоте изображения и текст ссылки “Top TV series of the Past 20 years” идут в том же месте, так что все они должны быть одной ссылкой.
Однако образ сериала Sopranos TV говорит нам важную информацию: Soprano находится в 20 лучших. Поэтому образ должен иметь ALT атрибут как “The Sopranos”.
Правильным кодом будет (избавившись от JavaScript):
<a href="/list/gm7xsjP4vD8/"> <span class="list-preview-item-wide"> <img alt="The Sopranos" src="//ia.media-imdb.com/images/M/MV5BMTIxMjc4NTA2Nl5BMl5BanBnXkFtZTYwNTU2MzU5._V1._SX86_CR0,0,86,86_.jpg" class="loadlate" width="86" height="86"/> </span> <span class="list_name"><b>Top TV Series of the Past 20 Years</b></span></a>
Правило 13: Ликвидация неработающих или пустых ссылок
Большинство людей используют инструмент, который находит неработающие ссылки на их сайте, так что они попадаются не часто.
Но почти в каждом месте пустые ссылки находятся следующим образом:
<a href='someplace.html'></a>
Мы можем только предполагать, что они вставлены каким-либо глюком системы упвления контентом.
Независимо от происхождения, они недоступны и раздражают пользователей.

Все они будут видеть “link end link” и находить себя удивленными если что-то отсутствует, или, возможно, посччитают что ссылка это изображение с аустым ALT атрибутом.
В любом случае, это раздражает.
Правило 14: Сделайте свои ссылки согласованными
Последовательность является вашим другом. Это позволяет пользователям быстрее ориентироваться.
Все на вашем сайте должно быть согласованно: заголовки, метки полей, кнопки и т.д. Ссылки не являются исключением из правила.
Это особенно важно, если вы решили не подчеркивать ссылки.
Ваши пользователи будут просматривать сайт и определять, как вы отображаете встроенный текст ссылки, поэтому убедитесь, что он соответствует. Вы никогда не должны использовать один цвет для обозначения ссылки на одной странице, а затем другой цвет на другой странице.
Правило 15: Проверьте цветовой контраст
Вы должны убедиться, что цвет текста ссылки достаточно контрастирует с цветом фона. Это определяет, требуется ли подчеркивание или нет.
Если изменить цвет ссылки на мыши или клавиатуре, вы должны убедиться, что новый цвет также отвечает требованиям цветового контраста.
Есть целый ряд онлайн-инструментов, которые тестируют контраст.
К ним относятся:
- Check My Colours (checkmycolours.com)
- Luminosity Colour Contrast Ratio Analyser (juicystudio.com)
Вы сделали это!
Как вам теперь известно, вы получили это отдаленно, есть ряд (как правило) простых способов сделать ваш сайт более удобным для доступа людей с ограниченными возможностями.













