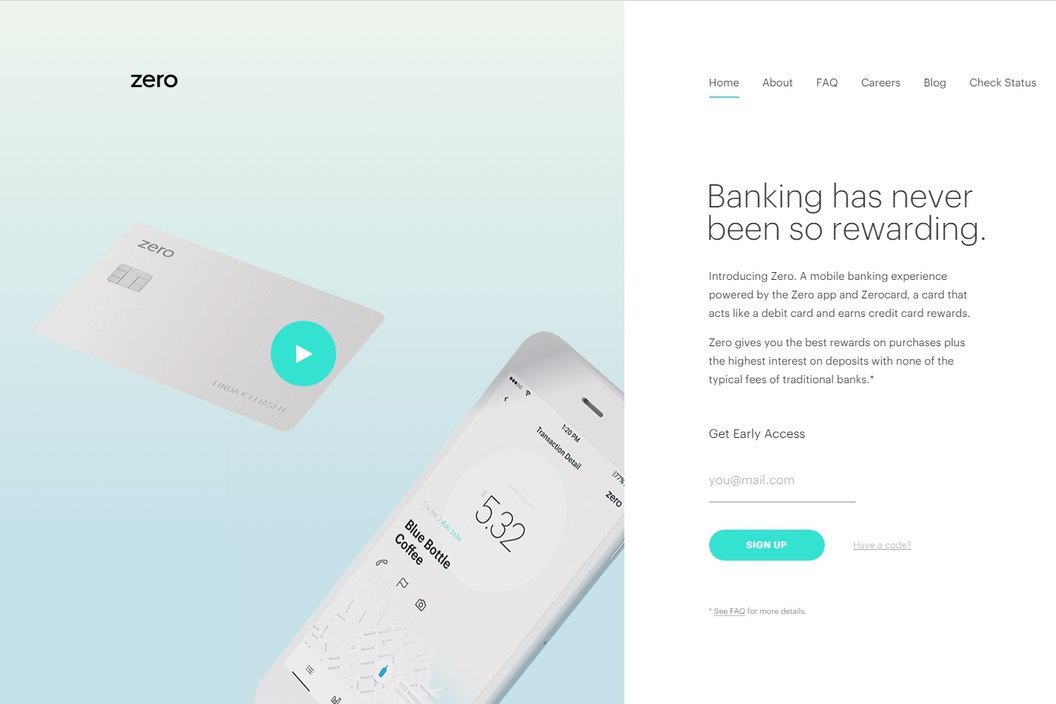
Анимация должна иметь хороший дизайн. Как веб-разработчики, мы думаем об эффекте типографики, макета, взаимодействия, но при добавлении анимации мы думаем только об одном факторе – времени.
Это не просто дополнительный аспект для рассмотрения: оно увеличивает сложность каждого из вышеупомянутых параметров экспоненциально. Вместо того чтобы рассматривать это как массу идей, мы можем создать анимацию в основе нашего UX процесса, чтобы создать что-то ослепительное, захватывающее, то, что раздвигает границы и улучшает среду в интернете.
“Форма” и функция
Формы являются одним из самых важных элементов пользовательского интерфейса на сайте. Контактная форма – вход в вашу компанию, самый подходящий способ, чтобы захватить и, следовательно, получить доход. Если вы не думаете о юзабилити этого компонента, вы несправедливы по отношению к вашей компании, и к пользователю.
Кнопка подтверждения – самая мощная часть формы. Мы обычно используем яркие цвета, чтобы привлечь к ней внимание. Но что происходит, когда что кнопка подтверждения нажата? Должен ли пользователь ждать, не зная, заработала ли форма, или сработает мгновенная обратная связь? Простая кнопка подтверждения, даже с push анимацией, иногда не может достичь этой цели, в то время как кнопка с загрузкой может удержать внимание пользователя, пока данные загружаются в фоновом режиме. Это помогает с частью ожидания анимации, но что происходит, когда форма ввода фактически подтверждена? Вы должны стремиться дать клиенту быструю обратную связь, когда процесс будет завершен. Success page (страница, которую видит ваш пользователь после успешно совершенного действия) это хорошо, но плавный переход может быть лучше и принесет маленькие, но восхитительные результаты.
Так как форма важна, каждый должен иметь возможность получить к ней доступ, в том числе скрин ридеры. В этом случае, мы должны использовать либо CSS или SVG; если мы используем <canvas>, мы должны обеспечить там управляемый контент путем включения чего-нибудь вроде React.js, библиотека JavaScript, которая предлагает виртуальный DOM.
Форма с UX со вспомогательной анимацией. Нажмите на кнопку, чтобы увидеть анимацию.
Вот аспекты, которые нужно рассмотреть, чтобы собрать эту анимацию:
- Какую информацию вы пытаетесь донести, которая не может быть донесена дизайном пользовательского интерфейса?
- Какую информацию пользователь должен понять?
- Что является наиболее тонким эффектом (в данном случае, для нажатия кнопки)?
- Какие чувства вы пытаетесь вызвать (ожидание, пока кнопка загружается, положительная обратная связь и т.д.)?
- Доступны ли части пользовательского интерфейса скрин ридерам?
Характерная особенность
Первое, что нужно понять, когда вы создаете дизайн анимации, что все является отличительной особенностью. Это вначале может показаться нелогичным, но есть несколько вещей, которые можно обдумать. Эксперты юзабилити знают, что ключ к созданию системы с хорошим дзайном заключается в способности сопереживать пользователю:
- Какой самый быстрый способ получить эту информацию?
- Что бы заставило меня чувствовать себя в своей тарелке?
- Что является наиболее захватывающим элементом, который я мог бы разместить там, где обратят внимание?
Мы понимаем, что мы приглашаем людей в незнакомую ситуацию; ситуацию, построенную из HTML элементов, а не кирпичей и строительного раствора, но все же с фасадом. A/B тестирование показывает, что внимание пользователя может переключиться за доли секунды. Дизайнеры и разработчики должны создать то, что будет максимально привлекательным, не вызывая напряженности.
Как анимация может помочь в этом деле? Удерживая внимание аудитории. Анимация создает отличительные особенности при помощи наших интерфейсов. Посмотрите, как Stripe checkout иллюстрирует недействительные данные пользователя, например (из этой хорошо написанной статьи):
Изображение предоставлено Michaël Villar)
Это не только позволит вам понять, что что-то пошло не так, но и не вызовет беспокойства пользователя. Оплата кредитной картой – уже тревожный процесс… зачем делать его еще более тревожным?
Эта форма ввода становится характерной особенностью, которая нам понравится, привлечет нас, и которая может управлять нашим вниманием лучше, чем простая коробка.
Как актеры, дизайнеры должны знать характер внутри и снаружи. Актеры знают, в какое время их характер встает утром и любимое мороженое. Они возможно никогда бы не использовали эту информацию в представлении, но у них есть полное ощущение того, кем является их характер, поэтому они могут повести себя в любой ситуации так, что мы увидим правдоподобный, целостный портрет. Когда сделано хорошо, мы отождествляем себя с этим представлением полностью, и хитрость исполнения исчезает. Это именно то, к чему стремится брендинг.
Влияние материального дизайна Google, на мой взгляд, заключается не столько в языке дизайна, а в том, что это было первым крупным примером компании, которая включила анимацию в руководящие принципы в брендинге. Впервые люди начали думать о стиле анимации как функционирующем объекте, который имел голос, который должен быть разработан в соответствии со всем остальным.
Если у нас надежная страховая компания, то любая анимация на нашем сайте будет менее яркой и более формальной, и мы скорее будем использовать линии, а не движения. Но в более дружественном брендинге, как Zendesk или MailChimp, форма должна следовать брендингу и, соответственно, иметь более живую анимацию, что-то вроде очаровательных анимаций Chris Gannon, которые просты, но поразительны.
Если вы вспомните, когда в первый раз плакали из-за вымышленного персонажа, он был, вероятно, анимированным. В “Designing for Emotion” Aarron Walters, он обсуждает, как эмоции связаны с лимбической системой: мы, скорее всего, запомним что-то, что становится частью нашего эмоционального воспоминания. 7 глава его книги приводит цифры о том, как может возрасти окупаемость инвестиций, если сосредоточить внимание на влиянии эмоциональных переживаний пользователя.
Если у вас есть статичный контент, который выглядит как макет Photoshop на веб-странице, внимание пользователя останавливается там, где останавливается ваш CSS. Анимация позволяет скорее показать, чем рассказать, а пользователи, как правило, только сканируют основное содержимое. Это позволяет пользователям почувствовать наш интерфейс. Если все будет сделано правильно, потенциал позитивного взаимодействия поразит вас.
В последнее время было много разговоров о предполагаемом UX. Иногда вы не можете обойти время, необходимое для загрузки чего-либо (хотя вы должны очень постараться). Если вы ничем не займете пользователей в этот промежуток времени, вы, скорее всего, потеряете их. Особенностью анимации является то, что она может проводить пользователей из одного интерфейса в другой, и развлекать их, пока они ждут. Секунды, которые ранее были тяжелыми, теперь увлекательны. Это, вероятно, самая важная причина использования анимации в UX.
Улучшение
Анимация должна быть самостоятельной, как существенная часть процесса разработки. Мы можем сделать это несколькими способами:
- У анимации должен быть дизайн, как и у как остальной части страницы: с макетами, цветовой палитрой, раскадровкой с варфреймами и собственной композицией.
- Ваш процесс дизайна должен следовать такой же логической структуре, как ваш код.
- Анимация должна быть информативной, призывающей к рациональным действиям и направляющей внимание пользователей.
- Анимация должна следовать руководящим принципам брендинга, быть частью руководства по стилю, и обращаться к эмоциям пользователей.
- Нам не нужно снова изобретать колесо. Анимация существовала за пределами сети целую вечность. (Да, вы можете посмотреть Историю Игрушек в “научных” целях).
Анимация так привлекательна и поэтому легко переусердствовать в этом, но не все на экране должно быть анимировано. Вы не начинаете войну с секретным оружием. Анимация может означать конец или начало чего-то, а также направлять ваше внимание. С целенаправленной и запланированной анимацией, в соответствии с бюджетом и брендингом, мы можем улучшить среду. Val Head говорит об этом очень ясно, когда пишет о невидимой анимации. Хорошая анимация не кажется неуместной и второстепенной.
Посмотрите демо Bubble Oleg Solomka (лучше со звуком): анимация восхитительна и удерживает ваше внимание, но исчезает, пока вы читаете контент. Имейте в виду, что цель этих уроков – продемонстрировать конкретный метод; реализация может быть немного смягчена для профессионального, но привлекательного эффекта.
Время – деньги
Анимация часто считается второстепенной в процессе разработки. Мы создаем макеты, передаем их, разрабатываем их, и в самом конце добавляем анимацию. Из-за этого, анимированные компоненты могут часто выглядят тем, чем они являются: взбитые сливки. Только тогда, когда анимация запечена в макет, раскадровку, и процесс разработки, она является производительной и существенной частью веб-опыта.
Студии, как Active Theory перестали привлекать своих клиентов таким способом ранее в процессе дизайна из-за своего брендинга. “Мы делаем смелые вещи для больших парней”. Клиенты, которые ищут работу Active Theory знают, что платят за блокбастер. Это не будет так 98% времени.
Как мы можем изменить это? Опять же, способом, который мы обычно используем. Увеличить окупаемость инвестиций. Улучшить продукт до того, что полезно, что увеличивает внимание, или имеет положительный опыт, и тогда это не будет пустой тратой времени и денег. Для получения более подробной информации о том, как общаться с клиентами эффективно, обратитесь к Mike Monteiro “You’re my Favorite Client” или “Design is a Job“.
Прежде, чем мы сделаем так, что все на нашей странице будет двигаться, мы должны предпринять некоторые действия, чтобы совершить эффективные изменения.
Первое это эффективное общение с нашими клиентами. Это означает, что нужно объяснить возможные выгоды, уверяя их, что мы проведем A/B тестирование интерфейсов, получим умеренные результаты и их удовлетворим их скидками.
Рассмотрим форму, над которой мы работали ранее. Покажите клиентам прототипы двух форм (вы можете показать им работу других людей в качестве примера, если у вас нет времени создавать новое; CodePen имеет большой ресурс шаблонов дизайна). Одна из форм будет представлять кнопку без обратной связи, прогресс; другая будет включать все уроки, которые мы изучили здесь. Или еще лучше, используйте A/B тестирование (юзабилити-тестирование с различными вариантами), чтобы доказать, что форма с анимацией – наиболее эффективный инструмент. Цифры всегда лучше, чем субъективное мнение, которое может отображать тенденции, неведение, или нехороший опыт из-за плохой реализации.
Как только мы получим добро, мы можем планировать. Ваш бюджет производительности теперь в новых категориях:
- время
- опыт
- бюджет производительности
- цвет
- состав
- время пользователя
Это может показаться слишком сложным, но вы должны суметь назвать себе приблизительные основные цифры в течение нескольких секунд для каждого из них, и они должны быть рассмотрены, прежде чем двигаться дальше. Вам не хватает опыта? Тогда вам нужно немного больше времени. В настоящее время у вас много других тяжелых активов на странице? Вы должны быть очень осторожны загружая изображения, SVG, скрипты и библиотеки анимаций. На вашем сайте уже есть богатая палитра? Вы должны будете снова использовать эти цвета. Внимание старым браузерам? Тогда вам, скорее всего, придется использовать библиотеки как GreenSock, которые имеют более глубокую кросс-браузерную совместимость, чем даже родной рендеринг анимации на SVG, обеспечивая polyfill и fallback для любой векторной графики.
Хорошая анимация
Теперь мы можем перейти к забавному. Каждый человек имеет различные способы работы, но здесь есть несколько ключевых моментов, которые я обнаружил.
Обратите внимание на то, как движется анимация. Это должно быть смешно, это так просто. Но, как часто вы действительно наблюдали за тем, как вода льется в стакан? Что делает походку человека настолько узнаваемой?
Большинство людей начинают с мяча, и это отличное упражнение, отчасти потому, что простота может показать вам характер, вес и динамизм. Вот два мяча подпрыгивают: вы можете догадаться, какой из них тяжелый, а какой мягкий?
Демо мяча.
Как вы это узнаете? Во-первых, эластичность объектов. Один остается стабильно круглым, на другой воздействует толчок. Что еще? Ну, движение: один, кажется, довольно жестким, с другим можно поиграть. Хотя у них один и тот же срок времени, их физические движения подразумевают различные массы. Смягчение функций передается плотностью объекта.
Отметим также, что, даже если они имеют те же сроки, функция смягчения используется таким образом, что они имеют разные ключевые кадры. Если бы я направил стробоскоп на этих мячи, вы бы увидели их в разных местах в течение одного и того же периода времени. Эта концепция имеет термин в старой анимации: интервал.
Демо мяча
Это также может быть в форме движения вторичных элементов. Если кто-то трясет стакан, то что происходит с водой? Когда кто-то пинает камень, как камень выражает силу удара? Вот отличный пример элементарного дизайна движения.
Как Hans Bacher обсуждает в Dream Worlds, когда аниматоры работали над “Красавица и Чудовище”, их привезли в Лондон и Францию, чтобы посмотреть стили этих мест. У вас может не быть такого бюджета (но если будет, возьмите меня с собой!); к счастью интернет имеет много визуальной и исторической информации, которая поможет в работе.
Следуйте за своими интересами. Если у вас есть свобода действий в анимации, используйте это в свою пользу. Неподдельный интерес и энтузиазм легко выражается. Вы, скорее всего, возьметесь за проект, чей контент вам нравится.
Назад, чтобы двигаться вперед
Прежде чем начать анимировать, вы должны сделать раскадровку. Раскадровка является очень важной частью процесса, потому что она позволяет модульно работать в коде. Она позволяет планировать сроки. И позволяет работать в обратном направлении: нарисовать что-то, а затем медленно раскрыть это.
Распространенное заблуждение, что раскадровка должна выглядеть, как отточенный комикс. Я думаю, поэтому люди зачастую не хотят делать это: они боятся рисовать; они боятся, что их работа должна выглядеть идеально; они боятся растратить всю свою творческую энергию в процессе планирования, и они просто хотят начать работу над проектом. Я понимаю это полностью. Чтобы избежать всего этого, я призываю вас забыть о платоническом идеале раскадровки.
Я был научным иллюстратором в Field Museum of Natural History and Stanford. Я был профессором живописи в колледже. Могу ли я рисовать? Еще бы. Вот как выглядят мои раскадровки:

Стыдно ли мне? Ни какпли. Эта раскадровка заняла 45 секунд и позволила мне понять и редактировать фронт, на который я собирался потратить много дней. Без нее, мой рабочий процесс был бы в два раза больше. Раскадровки живут за кулисами и предназначены для личного общения. Я не говорю, что вы не можете создать красивую работу, как Rachel Nabors, просто говорю, что вы не обязаны.
Давайте вернемся к обсуждению сопереживания пользователя. Вы можете завершить это с раскадровкой всего взаимодействия пользователя, от начала и до конца. Просмотрите эту статью, “Story Map”. Карта истории проведет вас через весь опыт посещения вашего сайта и становления клиентом от начала и до конца. Это раскадровка, где вы видите всю картину посещения и, следовательно, можно принять целенаправленные решения, основанные на желаемом направлении и исходе.
Вы, вероятно, слышали о раскадровки в анимации: маленькие комиксы, которые позволяют аниматорам решать задачи. Но знаете ли вы, что есть также цветные сценарии? Так же, как вы создаете дизайн цвета и общий брендинг для вашего сайта, диснеевские аниматоры и другие создают цветные сценарии. Вы тоже должны сделать это.
Это означает, что вы должны потратить некоторое время в Adobe Kuler разрабатывая образцы цвета. Это займет небольшое количество времени в начале, но сохранит его, пока вы работаете. Мы все знаем, что цвет выразителен. Работа с ним становится намного проще в CSS с препроцессором переменных: используйте их в своих интересах.
Анимация выше использует две различные цветовые палитры: один для “передней” сцены и один для той, что “позади”. Палитры связаны: так и должно быть, чтобы создать цельные события. Так же, как палитра анимации для крупной компании должна соответствовать брендингу компании и остальной части сайта. Но холодные тона на переднем плане с теплыми оттенками на втором плане информируют пользователя. Они являются частью истории. И если они не были запланированы, прежде чем я начал рисовать, анимация не имела бы никакого смысла.
Дизайн и код рабочего процесса
Понятно, что раскадровка окупается в дизайне и планировании этапов анимации, но и в коде тоже. Если ваш код отражает ту же логическую организацию, которую вы используете для вашего дизайна, вы получаете все преимущества ясной, четкой структуры; и чем больше она отражает процесс дизайна, тем легче делиться реализациями между ними.
Функции должны быть названы в зависимости от сцены, в которой вы находитесь: даже “sceneOne” подойдет. Названные схожим образом, переменные выглядеть красиво и аккуратно, но они подставят подножку вам и вашей команде, особенно тогда, когда анимация станет более сложной. Назвать элементы форм так, как в они изображают качества, и настроить код таким образом, что он отражает ваш дизайн, облегчит вам задачу более конкретных разделений между переменными JavaScript и Sass. Это также особенно полезно в конце, когда вам нужно вернуться и настроить что-то: вы легко найдете это место снова.
Первый блин комом
Это старая пословица, но это правда. У вас никогда не получится сделать все правильно с первого раза, так что расслабьтесь и сделайте несколько ошибок. Не переживайте об этом. Будь вы дизайнер, разработчик, или и то и другое, скорее всего, вы были не так хороши в начале, каким вы является сейчас, и у вас ушло много времени, чтобы стать им. Это нормально. Изучили ли вы Javascript лишь программирую одно взаимодействие с использованием только одной библиотеки? Нет. Научились ли вы создавать дизайн только с помощью одной композиции? Я думаю, что нет. Те же принципы применяются к изучению анимации.

Возможно, вы могли бы открыть одновременно графический и текстовый редактор. Вы должны плавно перемещаться между ними. Не бойтесь повторять свои шаги, добавляя или редактируя. Вам понадобится доступ к инструментам, как оптимизация, так что вы можете быстро пройти через это. Чем дольше вы откладываете, тем ленивее вы станете в настройке, редактировании и повторном создании изображений или кода, когда они вам понадобятся. А они вам понадобятся.
Вам придется переделывать тайминг сто раз. Мне проще, когда я использую инструмент, как TimelineLite GreenSock. Он позволяет делать многое с таймингом и даже анимировать полные сцены.
CSS отлично подходит для очень маленьких взаимодействий UI; на самом деле я очень рекомендую его для этих случаев, потому что вам не нужно загружать другие ресурсы. Тем не менее, если у вас есть больше, чем две анимации в объекте, вам, вероятно, следует рассмотреть вопрос о переходе к GSAP. Способность двигаться немного вперед или позади последней анимации – слишком мощный инструмент, чтобы не использовать его, в частности, когда нужно скорректировать тайминг. С CSS вы пересчитываете все значения, если что-то изменяется в анимации в начале, но GSAP не делает этого.
Это не было бы такой серьезной проблемой, если тайминг не был настолько важен. Вы когда-нибудь замечали, как в некоторых комиксах есть кадры, где нет действия? Они создают иллюзию паузы, и ваш мозг воспринимает его таковым. Тайминг является жизненно важным для комедии, для фантазии, но и для анимации дизайна пользовательского интерфейса.
Детали анимации, которые выглядят просто иногда труднее всего создать.
Небо – предел
The Illusion of Life начинается с одной из моих самых любимых цитат Walt Disney: “Анимация может объяснить все, что ум человека может понять”. Вы можете сделать что угодно. Вы можете создавать и уничтожать миры, восхищать или осуждать.
Есть много чего, что можно обдумать. Мы должны создавать дизайн анимации так, как мы делаем это с другими аспектами UX.
Мы можем создать что-то большее, чем традиционная анимация. С помощью этих инструментов мы можем отбросить душераздирающие, мрачные, темные анимации, которые регулируют что-то вроде покупки авиабилета. Мы можем помочь людям, создавая такие сцены, как приключения, которые будут интересными и понятными.