В этой статье-уроке я расскажу вам как создать свой собственный шрифт для веб-сайта, используя собственноручно созданные иконки. Все, что нам для этого понадобится – программа для создания векторной графики(Adobe Illustrator или Inkspcape) и доступ в интернет!Итак, приступим! Все использованные изображения, иконки и css шрифт этого вы сможете скачать в конце статьи.
Подготовка векторных иконок
Для этого урока мы сделаем что-то простое. Для первой иконки мы нарисуем обычную звездочку. Для второй иконки – орла с буквой W внутри. Нарисовать это достаточно легко и вы можете создать любые формы и комбинации. Я использовал иллюстратор для этих целей.
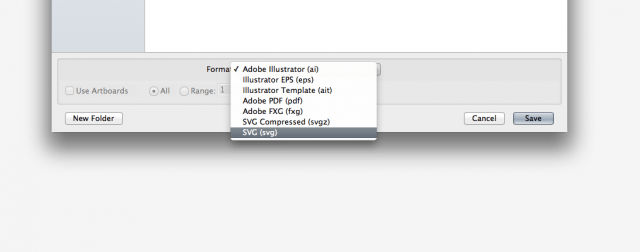
После того, как вы закончили творческую часть – ваше творение необходимо сохранить в SVG формате. Жмем “Сохранить Как” и выбираем тип файла как SVG. Теперь можно переходить непосредственно к созданию шрифта.


Создание собственно шрифта
Для этих целей мы используем популярный и бесплатный сервис IcoMoon.
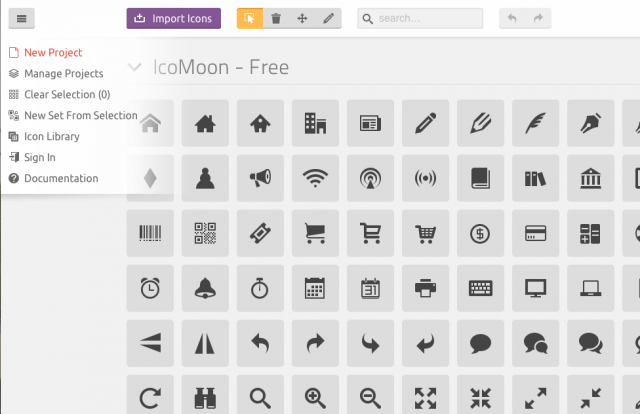
Первое, что нужно сделать – создать новый проект, поэтому кликаем на меню в левом верхнем углу и нажимаем “New Project”. Далее подгружаем наши готовые svg файлы после нажатия на кнопку “Import Icons”. Проделав эти шаги вы должны видеть у себя на мониторе изображение такого рода:


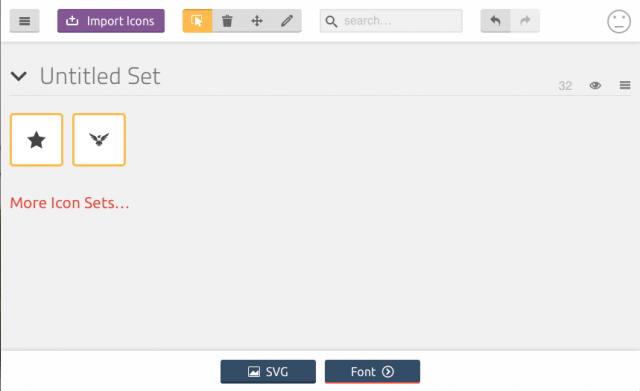
Далее выделяем курсором наши иконки (они будут обведены оранжевой рамкой при выборе) и жмем кнопку “Font >” внизу экрана.
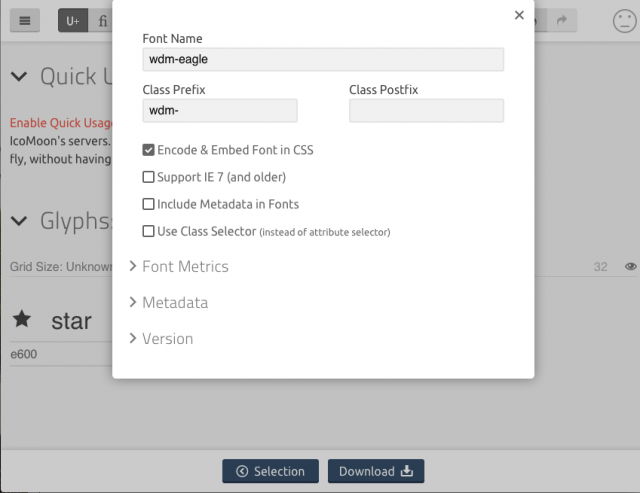
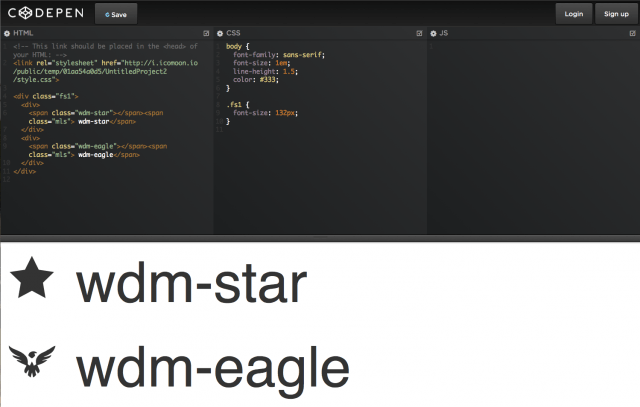
Теперь у нас есть возможность изменения кода для каждой иконки (в нашем случаем это будет e600 и e601), названия нашего шрифта, префикса для CSS и так далее. Все это осуществляется в “Preferences”. Также, мы можем посмотреть шрифт в действии, нажам на ссылку “Enable Quick Usage” – что позволит получить временную ссылку на наш шрифт, а также опцию просмотра кода в CodePen.


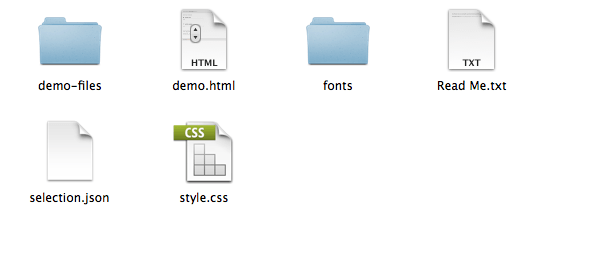
После того, как вы все настроили – нажимаем кнопку “Download” внизу страницы и скачиваем архив. В этом архивы вы найдете ваш шрифт в форматах ttf, eot, svg и woff + демо-страничку со шрифтом.

Использование иконок на сайте
Теперь, все что нам нужно – это подключить шрифт CSS при помощи @font-face, и указать другие параметры (они все прописаны в css-файле в архиве, который вы скачали.
@font-face {
font-family: 'wdm-eagle';
src: url('//yourwebsitename.com/fonts/wdm-eagle.eot');[class^="wdm-"], [class*=" wdm-"] {
font-family: 'wdm-eagle';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.wdm-star:before {
content: "\e600";
}
.wdm-eagle:before {
content: "\e601";
}Теперь мы можем использовать наш шрифт в HTML коде следующим образом:
<div class="icons">
<div>
<span class="wdm-star"></span>
</div>
<div>
<span class="wdm-eagle"></span>
</div>
</div>
Указав название класса для тэга <span> мы получаем нашу иконку.
Вот и все! Теперь вы можете создавать любые шрифты из ваших иконок для различных проектов.