
Среди проблем, разочаровывающих пользователей, реальная скорость работы приложения является несомненно самым важной.
Скорость – важнейшая часть пользовательского интерфейса, и от нее напрямую зависят прибыль, и, разумеется, интерес юзеров. Майские исследования выяснили, что снижение скорости загрузки страничек с 8 до 5 секунд поспособствовали 18-ти процентному скачку в прибыли! Это “бесплатные деньги”.
Есть много прекрасно описанных способов уменьшить время загрузки страницы посредством ускорения ответов сервера и оптимизации отправляемых данных. Но статья не об этом. Наша статья о методах, которые могут помочь вашим приложениям работать быстрее, НЕ улучшая ФИЗИЧЕСКИ скорость реакции приложения (поскольку скорость соединения вам неподвластна).
Да как это возможно? Ну, господа, ответ совсем прост: вы даете пользователям иллюзию скорости и чувствительности – и даже с медленным соединением.
Разумеется, это не значит, что вы не должны улучшать фактическую производительность вашего сайта. Это важно, но главное – убедить пользователя.
Итак, 3 дизайнерских трюка, которые, без переделки инфраструктуры, ускорят работу вашего приложения.
1. Мгновенная обратная связь
Считаем взгляды и предложения Люка Вробленски очень полезными и поучающими.

Были под приятным впечатлением (и полным удовлетворением) после просмотра его скринкаста на YouTube. В этом видео, дабы продемонстрировать важность наличия мгновенной обратной связи, он показал эффективность приложения Google Search, в частности, что происходит при нажатии на управление пользовательского интерфейса.
Вы видите, что интерфейс сменился мгновенно, и это прекрасно, так как юзеры видят (а на самом деле им кажется), что все грузится быстро.
Почему так важно обеспечить пользователей обратной связью? Потому что им важно видеть, что их действие сразу распознается. Исследования показали, что у людей есть некий “ментальный барьер”, который способствует восприятию действий со скоростью более 100мс – медленными, тогда как скорость менее 100мс кажется существенно быстрой.
Вот почему счетчиков и индикаторов стало так много в UI. Для того, чтобы сайт или приложение давало ощущение быстрой работы, нужно, чтобы кнопки мгновенно реагировали на нажатия пользователя, давая ему четкую визуальную индикацию, что что-то происходит.

Google также эффективно использует анимацию, убеждая юзеров, что идет загрузка – даже когда загрузки нет. Вы нажимаете на кнопку, включается анимация и выполняется запрос на сервер. Даже если соединение потеряно, анимация продолжается, дабы вас заверить что все в порядке и полностью под контролем.
Скорость ответа сервера бессмысленна,если ваш сайт или приложение не создает ощущение той самой скорости. Являетесь ли вы дизайнером или разработчиком, вашей целью должно быть не только создать математически самый быстрый сайт, а также создать самый быстрый сайт по ощущениям.
2. Выполнение задач в фоновом режиме
Выполняйте действия в фоновом режиме всякий раз, когда это возможно, когда пользователь даже не обращает внимание. Люк Вробленски в качестве примера приводит очень популярное приложение, о котором и я частенько упоминаю: Instagram.
Пользователи Instagram понятия не имеют, что фото и видео уже начинают загружаться, пока они придумывают заголовок, пишут описание, отмечают друзей и так далее.
Посредством мгновенных визуальных изменений (снова индикатор) Instagram показывает, что все уже сделано, пока сервер еще не готов. Когда вы уже приготовились нажать кнопку”Поделиться”, вы не знаете на самом деле сколько времени идет загрузка и что можете поделиться фотографией в ту же секунду.
3. Макет контента
Если подключение медленное – содержимое странички будет загружаться раздражающе долго. Мы все смотрим на пустой экран в ожидании потока твитов и сообщений. Загрузка в 2 секунды? Может в 20? Может это тупик вообще?
Без сомнений – заставлять пользователей пялиться в полоску загрузки или крутящееся колесо негоже.
Чтобы не терять заинтересованность юзеров, используйте макет контента вместо загружаемых текстов и изображений, чтобы блокировать ожидаемый контент.
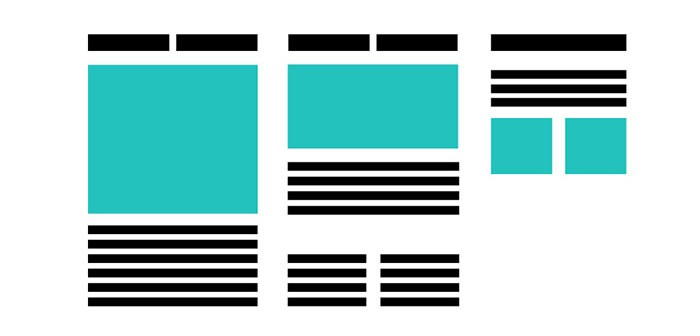
Например, Facebook мобильное приложение показывает пользователям серые линии и блоки, в которых будут изображения и текст. По мере загрузки приложения блоки и линии сменяются изображениями и текстом. С технической точки зрения – это не быстрее, чем оставить пустую загружающуюся страничку, – даже может быть и медленнее, – но пользователю кажется, что так быстрее.
Вывод
Великим магам не нужны потусторонние силы. Им даже не нужен особый реквизит или супер-скорость. Величайшее умение волшебника заключается в том, чтобы указать вам неверное направление. Умение заставить всех смотреть на левую руку, в то время как правой он прячет монетку в карман.
Наши UX решения часто приносят пользу именно благодаря подобным подходам.













