
Когда Вы думаете о веб-дизайне, Вы должны учитывать полный спектр возможностей, которые предоставляет нам Интернет. Применив немного смелости, дизайнеры могут расширить рамки человеческого взаимодействия и воображения в глобальном масштабе, как можно увидеть на примере креативных агентств в сфере веб-дизайна.
В этой статье мы с вами рассмотрим некоторые наиболее яркие тренды веб-дизайна 2015 года. Именно сегодня мы можем открыть для себя настоящие инновации и новые возможности, некоторые из которых могут полностью изменить понимание «современного веб-сайта».
Make it big

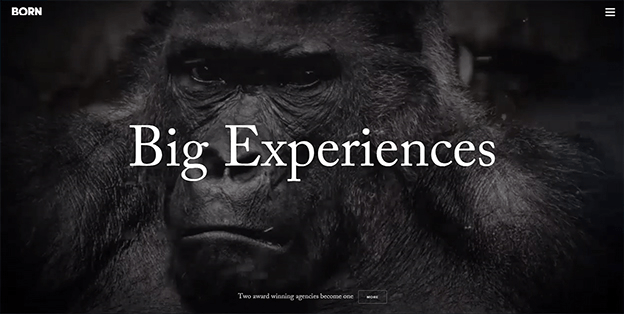
Сайт Born
“Make it big” кажется единственным наиболее важным принципом веб-дизайна на сегодняшний день. Хотя для многих неприемлемо, что домашняя страница представляет собой несколько слов на фоне изображения или видео. А иногда навигация отсутствует или спрятана за маленькой иконкой.
Две характерные черты могут быть сформулированы относительно этого тренда – “Кинематографичность” и “Обложка книги”. Первая может быть результатом вдохновения от фильмов, в то время как вторая усиливает классическое понятие печатной книги или обложки каталога.

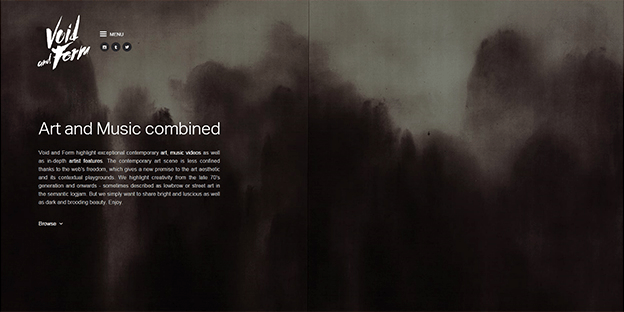
Обложка книги. Сайт Void and Form.
Основа этого тренда – это визуальный и прагматичный аспекты. Мы можете оказать максимальное влияние на пользователя, как только он окажется на Вашем сайте, в случае с таким сайтом написание кода становится проще, а сам сайт хорошо работает как на мобильных устройствах, так и на дескстоп компьютерах (один и тот же лейаут остается неизменным, несмотря на размер экрана девайса).
Полноэкранные изображения вошли в моду в прошлом году, но с растущим доступом к высококачественным изображениям и с увеличением скорости развития технологий, мы наблюдаем, как сайты поднимают лейаут «Обложка книги» на следующий уровень.

Вдохновлен кино и телевидением. Сайт bellroy.
“Кинематографическая” тенденция полагается на fullscreen (или почти fullscreen) видео с несколькими словами и/или элементами, наложенными поверх этого видео. Этот способ уже использовали несколько агентств еще в 2013 году.
Теперь тренд набрал большие обороты. Только в прошлом году Paypal обновил свою домашнюю страницу фоном, который представляет собой fullscreen видео, что является большим толчком для этого тренда, который превратился в мейнстрим.
Multimedia experience

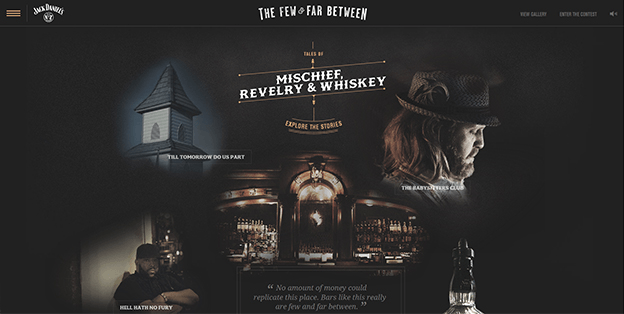
Jack Daniel представляет впечатляющий пример современного “multimedia experience”.
Понятие multimedia имеет конкретную дату появления. Само слово использовалось настолько, что почти потеряло свое первоначальное значение. Тем не менее, Тем не менее, армии проектировщиков и программистов постоянно борются, чтобы создать все более и более привлекательные мультимедийные функциональные возможности.
Некоторое время назад Flash был платформой для таких возможностей. В настоящее время – это элемент HTML5 <canvas>, который позволит Вам создать почти любой визуальный эффект на веб-сайте.

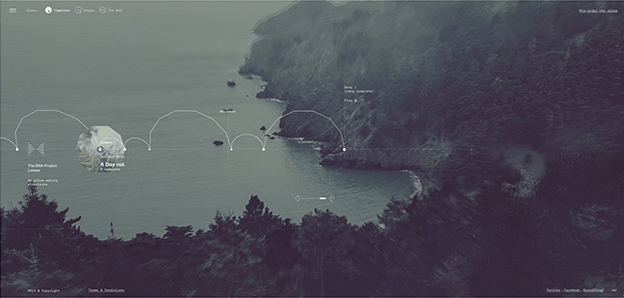
Веб-сайт The DNA, проект j.viewz
Другой примечательный пример интерфейса, построенного с HTML Canvas, проект, который управляется сообществом DNA бруклинского музыканта Джонатана Дэгэна (иначе j.viewz). Открывая сайт, Вы видите в качестве фона видео, в котором демонстрируется информация о том, как автор планирует создавать свой новый альбом посредством его личных экспериментов (пользователи могут их скачать). Сайт содержит видео, загруженные другими сотрудниками, музыку и обратную связь.

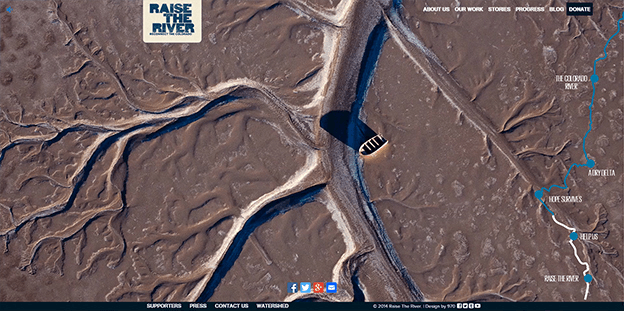
Веб-сайт Raise the River
Сайт Raise the River еще один фантастический пример, не потому что он просто близок к визуальной метафоре, но и за его подачу материала. Пейс анимации и отсутствие прокрутки, практически заставляют посетителя вздохнуть и приспособиться к графику времени страницы.
Обычно, проектируя интерфейсы, мы делаем все, чтобы создать благоприятные условия для пользователей. Этот сайт показывает, что лишая их некоторых возможностей, иногда можно достичь лучшего результата.
Мутации эффекта Parallax
Parallax преобразовался во многие различные мутации, у которых есть одна общая черта: проектировщики используют прокрутку страницы или движение мыши, чтобы оживить элементы или свойства страницы. Если посмотреть внимательно, большинство упомянутых в этой статье сайтов используют этот метод. Вот некоторые дополнительные примеры.
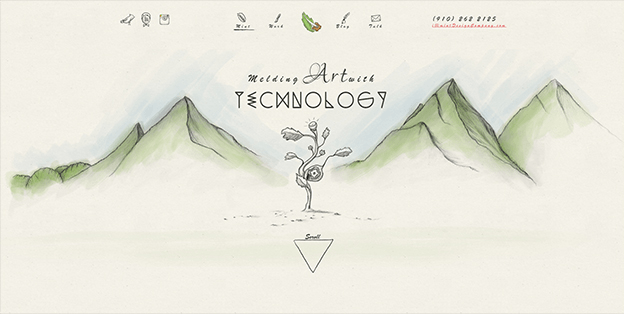
Эффекты прокрутки и анимация, нарисованная от руки

Сайт от Mint Design Company.
Легко оценить креативное использование старой спрайтовой техники CSS компанией Mint Design Company. Результат – привлекательная и уникальная интерпретация сайта компании с незатейливым и необычным видением.
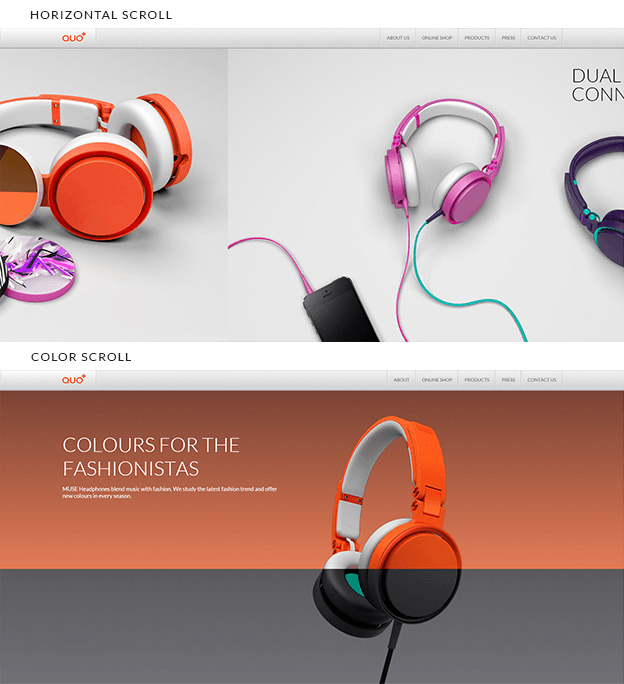
Инновационная прокрутка

Сайт от QUO+
Страница наушников QUO+ увлекает Вас с путешествие по лабиринтам своего сайта с горизонтальной и вертикальной прокруткой наряду с интересной секцией, где Вы “прокручиваете” также и цвета продукта.
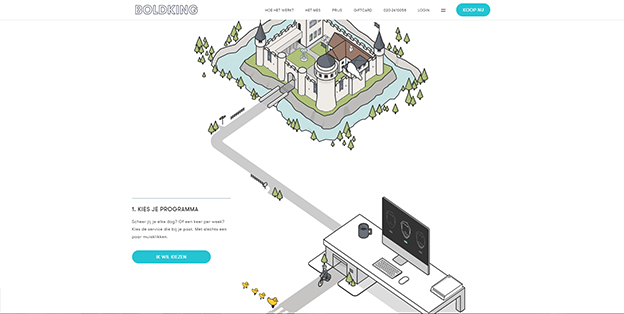
Мультипликационный сборник рассказов

Сайт от Boldking
В этом типе страницы, подобной первому примеру, начинается последовательность мультипликации, когда пользователь достигает определенного положения прокрутки. Часто, это всего несколько элементов, которые плавно скользят по странице или используют эффект постепенного появления изображения.
Страница продукта Boldking (выше) использует легкий SVG и Java Script, для того чтобы представить визуальную метафору, описывающую то, как работает их продукт. Мало того, что идея и мультипликация удивительны сами по себе, но привлекательным является и тот факт, что это было достигнуто в пределах полного веса страницы на 1.5 МБ. Иногда у библиотеки JS бывает этот размер. Одна из анимированных последовательностей даже является интерактивной.

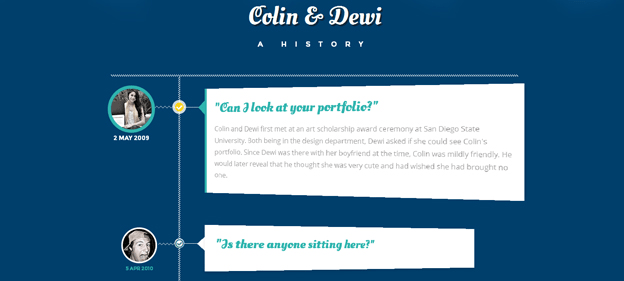
Сайт Colin and Dewi
Свадебный сайт Colin and Dewi простой и эффективный способ сосредоточить внимание посетителей на чтении истории. Первоначально Вам предоставляют фрагмент истории. Для того, чтобы увидеть следующую часть, Вам нужно ее прокрутить.
Это звучит как универсальную функциональность прокрутки, но 3D CSS анимация, делает историю намного привлекательней.
Заголовок и эффект параллакса страницы, вызванные движением мыши

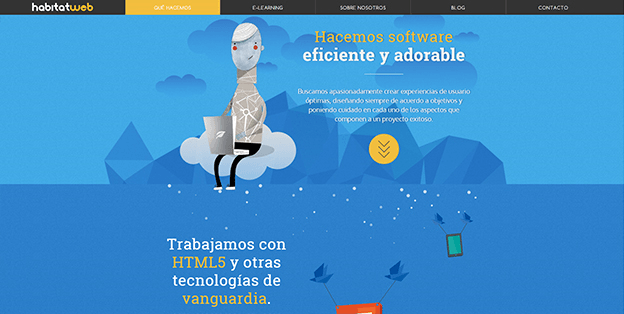
Сайт HábitatWeb
Этот эффект используется, чтобы создать иллюзию 3-мерного пространства и хорошо работает, когда вписано визуальное повествование страницы, такой как Habitat Web(выше) или Archéologie de la Grande Guerre..
Если использовать его со вкусом, у этого эффекта может быть впечатляющий результат – хотя мы считаем, что он, вероятно, не станет очень популярным. Если он получит большую популярность, то может также с легкостью стать немного раздражающим и неудачным.
Flat design

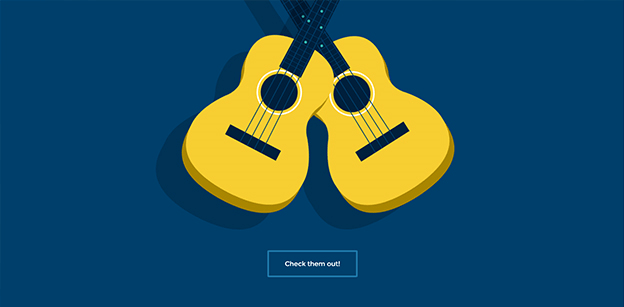
Сайт Colin and Dewi
На протяжении последних трех лет, плоский дизайн много раз провозглашался «королем». Он все еще остается великолепным и собирается оставаться таким, в особенности в отношении маленьких элементов, таких как иконки, меню и иллюстрации.
Мало того, что эти элементы хорошо выглядят, но они легко масштабируемы и управляемы благодаря технологии шрифта символа. icomoon.io – пример одного онлайн-сервиса, позволяющего создать собственные шрифты символа легко и бесплатно.
Lab 21 превращает flat дизайн в «оригами дизайн».
Стоит отметить, тем не менее, что плоский дизайн не всегда настолько плоский. Проектировщики часто включают тонкие градиенты, структуры и фотографии, чтобы достигнуть отличного эффекта. По нашему мнению, лучшая сторона плоского дизайна не простота красок, а то, как он открывает для нас творческие визуальные метафоры.
Вместо того, чтобы подражать объектам с skeuomorphic методами (где символ блокнота похож на реальный блокнот, сделанный из бумаги и тисненый кожей), плоский дизайн пытается передать идею блокнота через синтетический броский и забавный визуальный продукт, который хорошо работает в различных размерах.
Мы считаем, что эта тенденция станет более похожей на коллаж и смешается с другими визуальными стилями, подобными веб-сайту HábitatWeb, который был ранее упомянут в этой статье.
Больше никаких рамок
Веб-проектировщики всегда любят показывать, что они могут думать за пределами рамок. Кто-то может назвать этот тренд «Нарисуй рамку и докажи, что можешь ее сломать». Прямоугольный экран – рамка для каждого веб-дизайна (мы же хорошо понимаем, что у нас еще нет круглых мониторов). Каждый элемент HTML страницы также является прямоугольником.
Но проектировщикам, как и большинству людей, не нравятся ограничения. Есть 3 прекрасные стратегии, которые могут доказать, что Вы не являете рабом прямоугольника.
Создавайте лейаут страницы, как будто прямоугольник никогда не существовал.
Меню, сделанное из кругов для навигации по фотографиям DAN в Instagram. Веб-сайт DAN Paris..
Возможны варианты: круг, шестиугольник, неправильные формы и даже ромб.
Сайт Lorenzo Bocchi.
Смешенный горизонт и предварительные просмотры лейаутов в представлении axonometric Lorenzo Bocchi придает чувство пространства и движения.

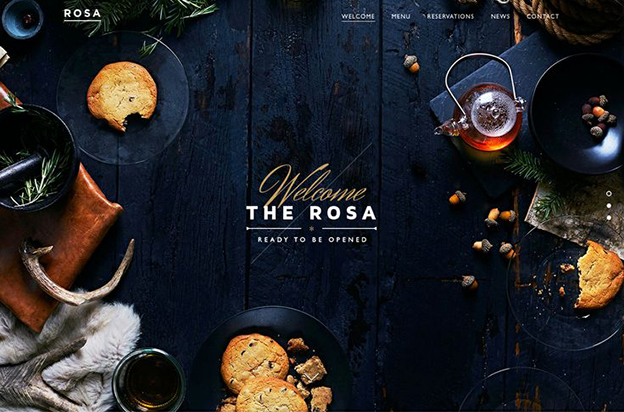
Сайт The Rosa (от Pixelgrade)
При просмотре домашней страницы ресторана the Rosa Ваши ощущения приходя в замешательство – кажется, что Вы почти чувствуете аромат печенья. Используйте старую добрую технику Trompe-l’œil (обман зрения) в современном версии и имитируйте реальный дескстоп в мониторе.
Например, возьмите в качестве фона деревянный стол, а затем разместите на него все объекты лейаута.

Сайт Swiss airlines
Еще один способ окончательно отказаться от прямоугольной рамки – поместить пользователя в бесконечное пространство, где прокрутка превращается в полет, и перестает быть…прокруткой.
Швейцарские авиакомпании бросают вызов Вашему пониманию навигации веб-сайта. Просматривая их страницу, Вы можете почувствовать, насколько примитивно наше понимание пространства документа. Здесь, вместо того, чтобы прокручивать страницу вверх или вниз, мы прокладываем путь между облаками.
Плитки (Tiles)
С другой стороны, если у Вас нет проблем с прямоугольниками, то есть хороший способ структурирования содержания, создавая плитки. По некоторым причинам плитки в веб-дизайне продают лучше, чем интерфейс Windows 8 Metro. Плитки работают хорошо в отзывчивых лейаутах и, в то же время, остаются классным способом сформировать впечатляющие лейауты.
Если работа с плитками становится скучной, можно приложить фантазию и поэкспериментировать с нерегулярными зигзагообразными краями, передвигая объекты или вывести текст за пределы плитки.
Виджеты навигации

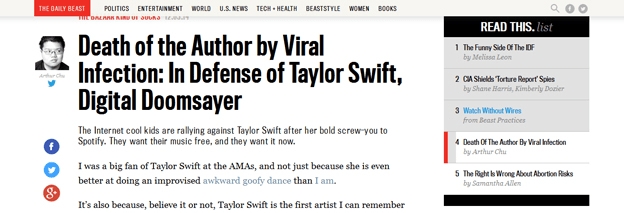
Виджет навигации Daily Beast показывает уровень позиции прокрутки в пределах статьи.
Экспериментирование с навигацией много лет было любимой детской площадкой проектировщиков сети. “Игра” с навигацией достигла максимума, когда веб-сайты стали проектировать прямо во Flash. Снижение популярности Вспышки принесло нам более тихие меню, лишенные мультипликации или эксцентричной интерактивности.
Но более острая навигация снова становилась актуальной, частично благодаря новому потенциалу веб-дизайна и растущей неэффективности существующих навигационных моделей при использовании через различные устройства. Работать стало легче благодаря широкому использованию Java Script, посредством постоянного развития Java (фреймворки и плагины) и более последовательной интерпретации современного CSS через все основные браузеры.
Вот несколько примеров навигационных экспериментов и тенденций. Некоторые из этих идей уже широко используются, в то время как другие пытаются выйти за границы возможного в надежде найти выход к новому виду “современного” веб-дизайна.
Прикрепленное меню (Sticky menus)

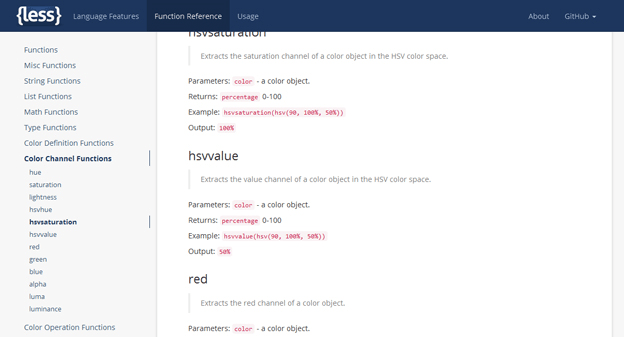
Этот тип меню расширяет подменю соответствующего пункта, когда Вы прокручиваете страницу. Он хорошо работает на сайте с большим количеством контента. Менее ручная страница – один из самых удобных типов страниц при использовании “ручного типа” интернет-страницы, с которыми мы когда-либо сталкивались. Сайт Less CC.
Sticky Menu – это такой тип меню, который остается «прикрепленным» к вершине или краю экрана, в то время как Вы прокручиваете страницу вниз. Нравится нам или нет, но это становится стандартным вариантом для одностраничных сайтов.
Иногда его объединяют со скриптом scrollspy для создания виджета, который точно показывает Ваше положение на страницу. Это очень полезно и удобно, особенно при работе со сложными, длинными, иерархичными меню.
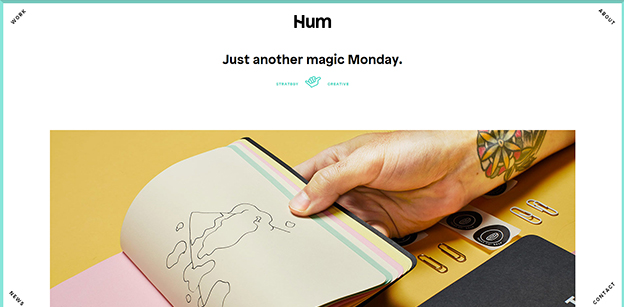
Навигация, прикрепленная ко всем 4 углам экрана.

Сайт Hum
Тип навигации Street view

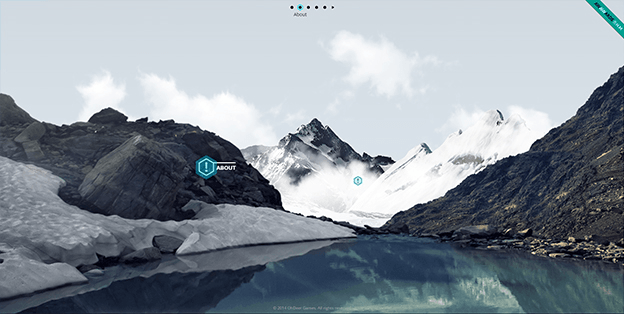
Сайт Oh Deer Games
Google maps и особенно уличные виды вдохновили автора Oh Deer Games на создание навигации напоминающей прогулку по улицам Google. Время покажет, станет ли это трендом. Что мы знаем наверняка – это не единственная страница, которая использует стиль навигации Street View или аксонометрические виды «полета», более известные в области игр.
Который переносит нас к другой известной тенденции …
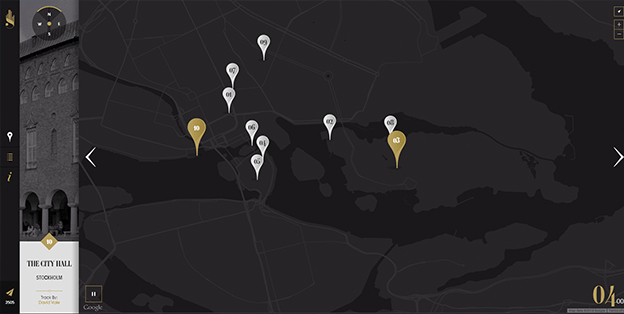
Интеграция Google maps

Мы отмечаем ее как тренд не только потому, что она стала актуальной в течение некоторого времени (и теперь мы видим ее почти везде), но также и потому что, она стала более визуально интересной, благодаря хорошо используемым вариантам настройки, которые обеспечивает Google.
Наиболее популярные сайты, придерживающиеся этого тренда, строят свой функционал и визуальную идею вокруг концепта карты. И, конечно, они используют Google карты, адаптировав их под стиль сайта.
Мэшап интерфейсы

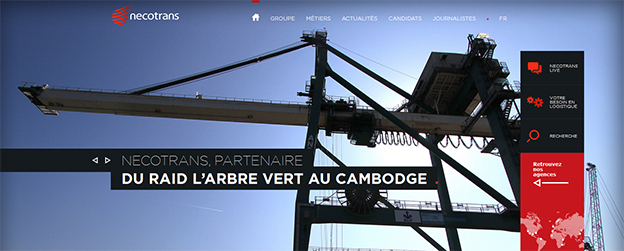
Сайт necotrans
Любовь к одностраничным сайтам приносит с собой проблемы, которые могут быть решены с помощью креативных, простых в применении и визуально привлекательных методов. Страница должна иметь чистый современный вид с простой навигацией.
Иногда решением может быть то, что мы называет мэшап интерфейс: лейаут, состоящий из множества слоев, которые приспосабливаются к требуемой функциональности или содержанию. Фактически это не является новым понятием, это – сама природа настольных приложений, но до сих пор это понятие не было столь популярным. С недавних пор, использование таких интерфейсов стало актуальным, и благодаря этому, они становятся все более усовершенствованными и функциональными.
Сайт Necotrans имеет небольшой контент, видимый без прокрутки – одно предложение поверх изображения на весь монитор. Но маленькая иконка меню с правой стороны открывает доступ ко всей основной функциональности, предлагая пользователям, в той же самой области экрана, виджет поиска места (с результатами, появляющимися одновременно с тем, как Вы печатаете), настройки карты Google, виджет новостей и форму обратной связи.
Minimize

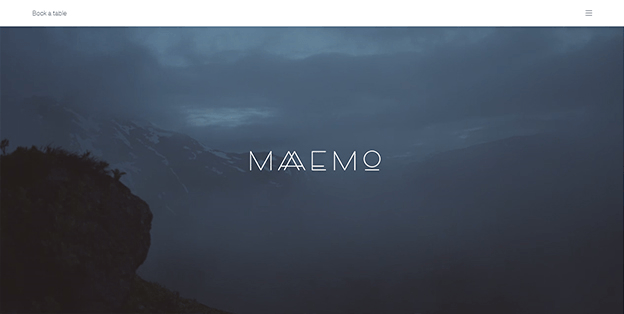
Сайт Maemo
Классический принцип KISS (“Keep It Simple, Stupid” or “Keep It Short and Simple”/ «Продолжай улыбаться, дурак» или «Пусть все будет кратким и простым»), использовался в военной области, бизнесе и правительстве с 1960-х годов. Все же, даже при том, что Вы могли бы упорно работать, чтобы упростить Ваши проекты, вероятно, есть еще место, куда этот процесс может двигаться в своем развитии.
Ресторан Maemo рассказывает свою историю с непреодолимой силой, используя самый простой из возможных языков. Затем, посетитель сталкивается с единственным призывом к действию (“Закажите столик”), и название ресторана циркулирует по фьорду на фоне холодного тумана.
Прокручивая ниже, Вы видите несколько фотографий с горизонтальными и вертикальными выравниваниями. Сами фотографии тоже кажутся очень простыми и настоящими. Тем не менее, просмотр этой страницы предлагает интенсивный чувственный позыв. Аскетическая форма выдвигает на первый план качество фотографий, в то время как минимализм заставляет Вас прочитать несколько предложений, как слова мудрости.
Что здесь можно подчерпнуть? Вы можете сохранять визуальную тишину в веб-дизайне и в тоже время, это будет выглядеть великолепно. Постарайтесь минимизировать свой контент, формы и цвета настолько, насколько это возможно, добавляя интерес с помощью больших, реалистичных видео.
Режим ожидания или World Wide Wait
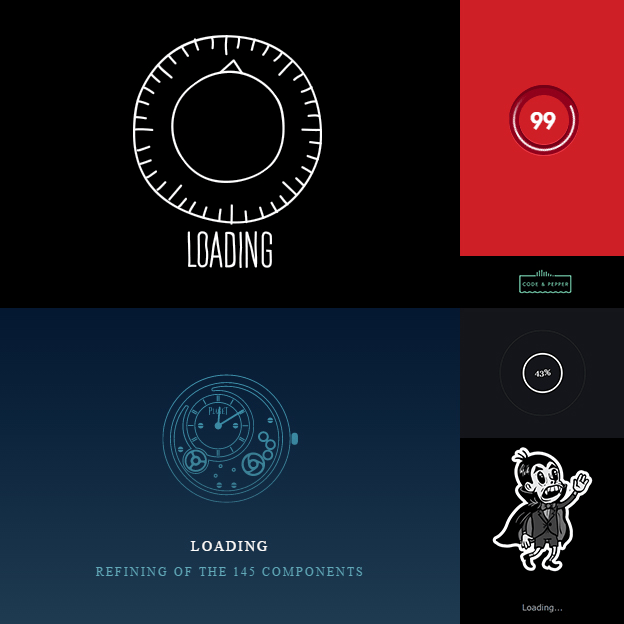
Примеры графических прелоадеров (предзагрузчиков)
Вы, вероятно, услышали эту старую шутку. В 90-х, когда 56k модемы были основным способом получить доступ к Интернету, акроним “WWW” раньше в шутку переводился как “World Wide Wait”. Позже, высокие сетевые скорости заставили забыть ее.
Как никогда ранее, высокие скорости позволяют нам создавать сайты, о которых совсем недавно мы могли и не мечтать. Например, использование HD в качестве фона сайта. Но каждый шаг вперед дорого обходится и, в этом случае, цена – время. Определенно, время загрузки.
Следовательно, мы наблюдаем возвращение визуально привлекательных предзагрузчиков. Не такие привлекательные как во времена Flash, когда они превращались в маленькую игру, но они все еще могут представлять из себя нечто интересное.
Дизайнерская автоматизация

Скриншот сайта grid.io емонстрирует ошибку, которую ни один человек, вероятно, не совершил бы (нечитабельный черный текст на темном фоне).
Эта статья не была бы полноценной, если бы мы не упомянули о “ The Grid” ” – броская идея, представленная “ eclectic designers” ”, которые недавно подняли некоторый шум вокруг себя. Это попытка заменить проектировщика и кодер Искусственным интеллектом. Станут ли веб-дизайнеры ненужными?
Пока не представляется возможным протестировать эту систему, поэтому трудно судить об удобстве использования. Этот сайт выглядит так, как будто является единственной демонстрацией их силы. Хотя, можно сказать, что он выглядит подобно искусству, которое смогут оценить только со временем. Например, творческое программное обеспечение The Painting Fool все еще содержит свои рисунки в арт-галереях.
Вывод
Эти 13 трендов веб-дизайна завоевали популярность в прошлом году и, вероятно, будут в большой степени влиять на то, какие веб-сайты будут создаваться в 2015. Однако, если нужно подводить итог одним предложением, то важнейшее, о чем нужно думать при создании дизайна это «направленность на контент».
Это всегда помогало. Но в наше время, эстетический акцент в веб-дизайне, может выявить многие ошибки, сделанные при разработке эскизного проекта – концепт, навигационное планирование потока, проволочный каркас, копирайтинг, и т.д. Поскольку Вы расширяете свои горизонты новыми методами, будьте уверены, что Вы не забываете основы.
Высоких конверсий!













