
Шрифты могут быть разделены на несколько различных категорий, которые описывают их свойства. Типографические категории могут дать вам общее представление о том, как будет выглядеть шрифт, прежде чем вы даже увидите, реальные штрихи букв. Они, также, предоставляют вам историю происхождения данного шрифта.
При планировании дизайн-проектов подумайте о том, какое сообщение и смысл несёт ваш шрифт. Существует шесть различных категорий шрифтов и несколько других вариаций в рамках этих категорий, которые мы детально обсудим в этой статье.
OLD ENGLISH

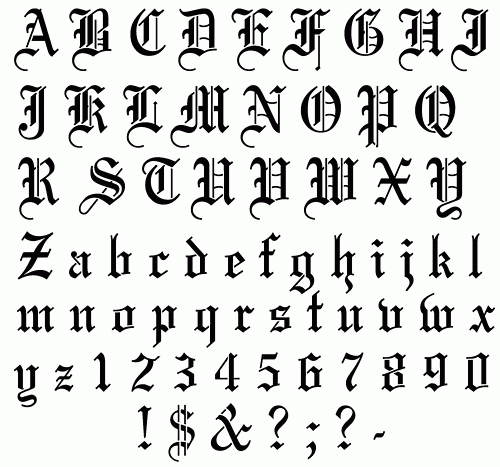
Old English Шрифт
Old English, является одними из старейших и идентифицируемых современных шрифтов. Также известен как Fraktur, этот шрифт представлен символами, которые состоят из нескольких штрихов. Этот типографический стиль берет свое начало в Средние Века, когда книжники использовали этот метод для письма, и должны были поднимать перо для каждого сегмента буквы. Именно отсюда произошел термин Fraktur, от латинского слова «разбитый».
Old English шрифт все еще широко используется в газетах (и веб-сайтах) для заголовков. Этот шрифт также используется в веб-дизайне. Обычно он встречается на сайтах, которые используют шаблоны в «старом стиле» или просто как художественный элемент.
Дизайн-приложений со шрифтами из этой категории может быть несколько ограничен. У этих шрифтов, достаточно большой вес и может возникнуть проблема с читаемостью, если использовать его для текстовых блоков, которые содержат более двух слов.
SERIFS (шрифт с засечками)

Шрифт с засечками

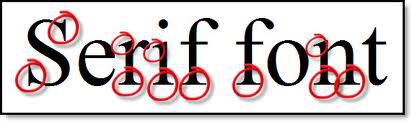
Шрифт Serif
Serif категория определяется по дополнительным горизонтальным штрихам на каждой букве. Существует широкий спектр Serif шрифтов, которые разбиты на три подкатегории: старый стиль, современный, переходный. Также есть дополнительная категория шрифта с засечками, Slab Serif, которая в целом развилась до самостоятельной категории.
У Serifs есть различные практические применения, который могут быть найдены на веб-сайтах, в газетах и книгах. Большинство шрифтов с засечками похожи на Old English шрифт, просты для чтения, и могут быть использованы в больших блоках текста. Serif, также, самостоятельно хорош и часто используются в сочетании со шрифтами без засечек (sans serif).
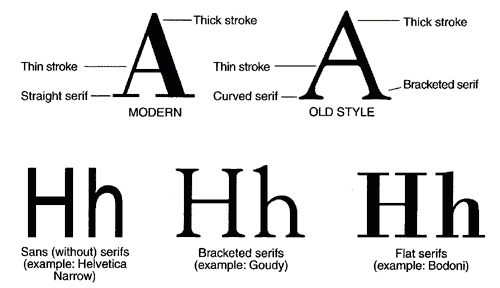
Serif’ы старого стиля идентифицируются по их наклонным и округлой форме. Каждый штрих буквы имеет одинаковый вес, что придает каждой букве единый внешний вид. Данная категория обычно используется в сфере книгоиздания.

Старые и Современные Serif’ы
У современных Serif’ов контрастные тонкие и толстые штрихи в буквах. У букв гораздо больший вес, чем у шрифта старого стиля. Штрихи толще вертикальней, нежели горизонтально. Современные Serif, часто используются в качестве громких слов в дизайне приложений.

Переходные Serif’ы
Переходные Serif объединяют атрибуты старого стиля и современных шрифтов. Буквы содержат острый горизонтальный штрих от каждой буквы, а также различную ширину штриха. Переходные шрифты обычно используются в различных приложениях, в первую очередь, как шрифт по умолчанию (Times New Roman) в общих программных приложения, таких как Microsoft Word и Adobe Photoshop.
SLAB SERIF

Slab Serif
Slab serif, также называют «квадратными засечками». Они берут свое начало вскоре после промышленной революции (1850 год), когда рекламная индустрия начала расти. Шрифты в этой категории характеризуются равномерными штрихами с твердыми, квадратно-обрезанными засечками.
Буквы в этой категории являются толстые и часто используются в качестве дисплей-шрифта. Хотя этот шрифт был впервые использован в печатной рекламе, он стала общепринятым в Интернете. Slab serifs выглядят лучше в том случае, когда используется только несколько букв. В больших блоках текста большое количество букв становится нечитаемым.
SANS SERIF

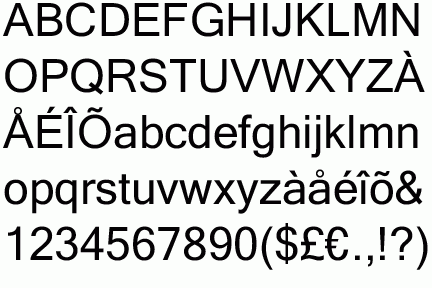
Sans Serif (шрифт без засечек )
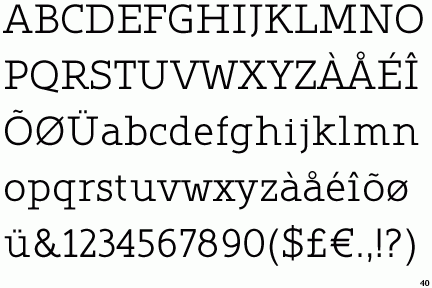
У San Serif шрифта нет засечек (дополнительный штрих на каждой букве), и у него равномерная ширина штрихов. Шрифты без засечек начали появляться в печати приложений примерно в то время, когда школа дизайна “Баухаус” была создана в Германии (1919-1933).
На сегодняшний день, San Serif является одним из самых популярных шрифтов для веб-дизайна. Существует много вариантов форм букв, — от коротких и круглых, до высоких и тонких шрифтов. Большинство San Serif, хорошо срабатывают как для больших блоков текста, так и для дисплеев.
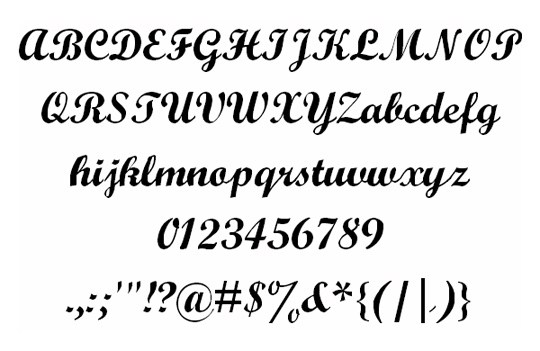
Script Font (Скрипты)

Скрипты
Шрифты в категории Скрипт легко определить, поскольку они разработаны таким образом, чтобы имитировать почерк. В прописном варианте, который многие относят к Скрипту, у букв длинные хвосты.
Скрипт-шрифт следует использовать с осторожностью. Он может сложно читаться в тексте приложения. Используется этот шрифт для свадебных приглашений и другого рода мероприятий.
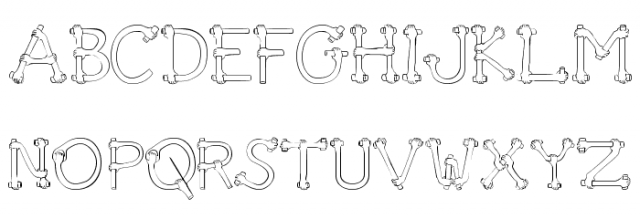
NOVELTY

Novelty шрифт
И, наконец, все остальные. Все чудаки, супердизайн шрифты, сгруппированы в одну категорию – новизна (Novelty). Существуют и другие названия для этих видов шрифтов: декоративные, гранж, художественные; но все они относятся к одной таксономии шрифтов. Эти шрифты можно определить по отсутствию других характеристик.
Novelty шрифты лучше всего использовать экономно, и как элемент дизайна в вашем проекте. Они могут трудно читаться, так как зачастую являются пропорционально широкими и мощными по отношению к другим шрифтам.
Заключение

Если вы понимаете различие типографических категорий, тогда экспериментируйте с ними в ваших проектах для получения наилучшего результата. Немногие проекты выглядят полноценно только с одним шрифтом. Комбинация serifs и sans serifs обеспечит вам самый чистый, легко читаемый текст. Используйте декоративный, Old English и Скрипт шрифты для акцентирования отдельных элементов.
Подумайте о том, какое чувство и сообщение должен передать ваш проект, и используйте шрифты, которые соответствуют этому заданию. Имейте в виду читаемость, при работе с большими блоками текста и используйте различные типографические категории, чтобы добавить акцент и глубину к вашему дизайну.
Высоких конверсий!














