
Искусство типографики – не самая легкая вещь для понимания. У нее есть почти свой собственный язык. Понимание восходящих (ascenders), спусковых (descenders), лигатур (ligatures), X-высот (x-heights) и стеблей (stems), поможет вам сделать связи между типографикой и другими элементами на вашем сайте.
Основанные на использовании, термины связанные с типографикой, могут быть разбиты на несколько категорий. В этом словаре, вы сможете узнать об общих фразах, типографическом жаргоне, идентификации шрифтов, интервалах и специальных надписях.
Часто используемая буквенная терминология

Понимание наиболее часто используемых имен для частей буквы, поможет вам лучше обладать языком типографии. Многие из этих терминов, используются в обиходе среди дизайнеров.
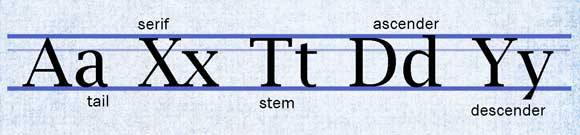
Ascender (Восходящий): любая часть буквы, которая выходит за пределы X-высоты набора символов.
Descender (Спусковой): любая часть буквы, которая опускается ниже базового набора символов.
Stroke (Штрихи): отдельные линии используюмые для создания бланка. Штрихи измеряются по весу, как толстые или тонкие буквы. Некоторые буквы, создаются с помощью нескольких штрихоф, в то время как другие, используют только один штрих. Термин берет свое начало со времен, когда вся типографика создавалась вручную.
Serif (шрифт с засечками): короткие штрихи, которые простираются от букв. Serifs обычно появляются на нижних и верхних углах буквы, и могут варьировать от маленьких и квадратных, до больших и довольно сложных. Шрифты с засечками относятся к семейству типографики, которое включают засечки на каждой букве.
Sans serif (Без засечек): начертания без засечек. Шрифты без засечек иногда называют Готика (Gothics).
Stem (Ствол/Стебель): вертикальный полнометражный штрих в буквах. Этот основной штрих, может быть строго вертикальным, например, как в букве «Т», или иметь диагональный наклон, как в букве “V”.
Tail (Хвост): конец штриха, который имеет более декоративный вид. Некоторые путают термины хвоста и спускового, но хвост не всегда должен падать ниже базового уровня.
Жаргонные термины

Если вы начинаете говорить о конкретных частях буквы, то тогда вы услышите еще один набор слов. Хотя большинство из этих слов являются понятными для типографов и дизайнеров шрифта, они могут быть менее известны для веб-дизайнеров.
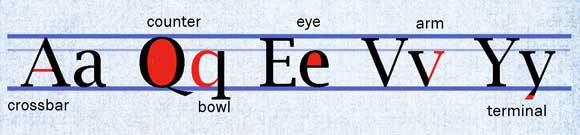
Counter (Счетчик): свободное пространство внутри буквы. Counter, может возникнуть в результате полностью закрытой или частично закрытой формы буквы.
Bowl (Чаша): полностью закрытая часть буквы, созданная одним или несколькими прилегающими штрихами.
Arm (Рука): вертикальный или горизонтальный штрих, который пересекается с еще одним штрихом только в одной точке, и открыт на другом конце.
Eye (Глаза): глаз относится к замкнутому пространству внутри буквы, в частности, в пространстве внутри прописной буквы “е”.
Bar или Crossbar(Перекладина): горизонтальные штрихи между буквами. Обычно используются для соединения точек на единичном штрихе, например, в той же прописной букве “е”.
Link (Линк): штрих который соединяет букву, содержащую две чаши, например “g” .
Terminal (Терминал): конечная точка спусковой (Descender).
Шрифты

Все понимают, что такое шрифт. Но, знаете ли вы, как они измеряются, или какой шрифт является bold или condensed?
Point (Точка): тип измерения. В одном дюйме 72 точки.
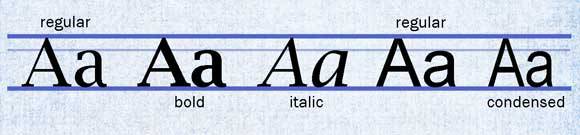
Condensed (Конденсационный): любой стиль шрифта, который разработан с использованием узких пропорций. Конденсированный шрифт может иметь толстые или тонкие штрихи.
Bold или boldface (Полужирный или жирный): использование тяжелого веса для каждого штриха шрифта, чтобы каждая буква выглядела более отличительно. Bold относится к любому шрифту, который толще, чем стандартный или обычный вариант шрифта.
Italic (Курсив): наклон вперед, добавленый к шрифту.
Display font (Дисплей шрифт): используется для больших букв в проектах. Дисплей шрифты, обычно используются в 16 точек или выше, и зачастую их можно найти на баннерах, заголовках и хедерах.
Openface: шрифты с открытыми областями в каждой букве. Openface-шрифты не включают чаши ( bowls).
Интервалы и Линии

Не менее важным, чем фактические буквы, является расстояние между каждой буквой, а также между строками текста. Расстояние может повлиять на судьбу типографики в вашем проекте, а также на читаемость.
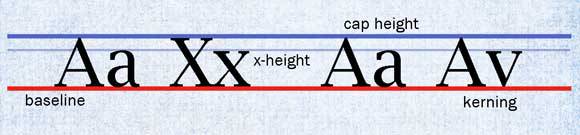
Baseline (Базовая линия): невидимые горизонтальные линии, на которых отдыхают прописные и заглавные буквы. Baseline не включают в себя пространство, занимаемое подстрочными (descenders).
X-height (X-высота): высота прописных шрифтов семьи “Х”. Большинство прописных букв, минус восходящие и спусковые, будут находиться между базовой линией и X-высотой.
Cap height (высота шапки): расстояние между базовой линией и верхней частью большой буквы.
Kerning (Кернинг): Скорректированное горизонтальное пространство между буквами.
Leading (Ведущий): вертикальное пространство между строками текста. Ведущий также может быть скорректирован так, чтобы сблизить линии текста или разделить их. Крайности в Ведущих, могут сильно повлиять на читаемость.
Специализированные надписи

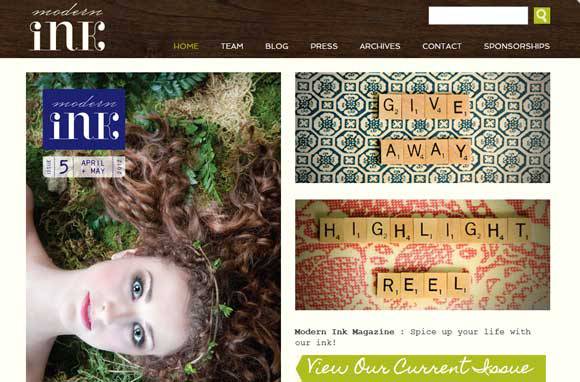
Icon (Иконка): графический символ или рендеринг созданый из букв.
Initial cap (Инициалы): является большой или декоративной буквой, используемой в начале текстового блока. Она может растянуться в несколько строк текста.
Cloistered initial (Заточенный инициал): часто появляется как одна заглавная буква, содержащаяся в декоративной коробке. Заточенные инициалы, также называют буквицами, и обычно используются в качестве первой буквы в блоке текста.
Small cap (Маленький инициалы): использование всех заглавных букв вместо прописных букв, где высота каждой буквы не выше, чем набор символов X-высоты.

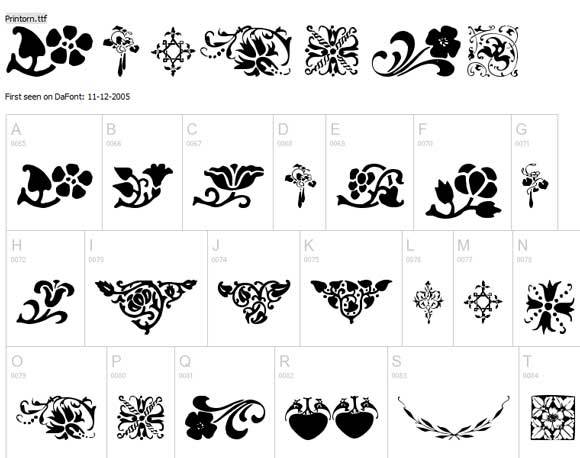
Fleuron: декоративные надписи, в которых буквы берут элементы, похожие на цветы и листья.

Monogram: группировка букв, которые создают дизайн, основанный на инициалах.
Понимание языка типографии является инструментом, который поможет дизайнерам эффективней общаться с другими творческими профессионалами. Типографика является ключевой частью почти всего веб-дизайна. Понимание терминологии, заставит вас почувствовать себя более уверенно в работе с другими, а также поможет вам добиться успеха в различных дизайн-проектах.
Высоких конверсий!













