
CSS анимация, Infinite прокрутка, новые SEO решения и многое другое!
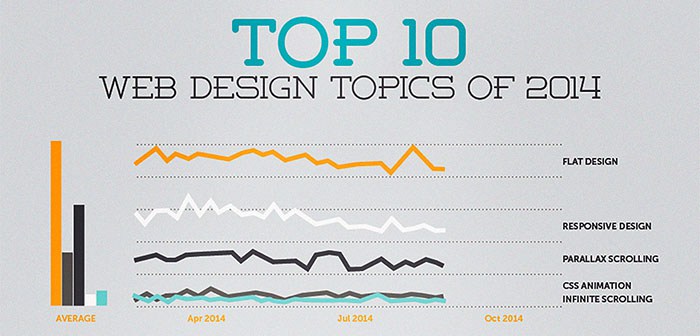
Топ 10 лучших фитч в веб дизайне
В целом категория “Веб-Дизайн” охватывает большое пространство. Любые информационные статьи, начиная с UX, клиентского менеджмента, преобразований в психологии, и заканчивая A/B тестированием, можно найти простым поисковым запросом “Веб-дизайн”. По крайней мере, в первой половине 2014 года мы увидели множество подобных тегов. Хотим заострить на этом внимание, так как это живая сфера. Сейчас существуют тонны обсуждений, однако некоторые темы более просматриваемы, чем другие. Тем не менее, очень просто упустить остроумный стеб, если Вы не подключены к лучшим ресурсам веб-дизайна постоянно. Не пугайтесь и не беспокойтесь, позвольте этой статье быть Вашим гидом в самых свежих темах Веб-дизайна 2014 года.
1. Оформление.

Оформление является основой, и это странно, что оно заняло так много времени для того, чтобы быть в центре внимания. Оформление часто не воспринимают с правовой точки зрения, несмотря на позицию в различных видах веб-дизайна. Тот шрифт, который Вы используете в ваших конструкциях, определяет читаемость, четкость, и отсюда: актуальность содержания в целом. Вы можете передать настроение, эмоции, доверие и творческий потенциал с помощью текста. Поэтому очень важно убедиться, что Ваш текст передает всю идею.
2. Минимализм/плоский дизайн.

Такой дизайн продолжает свое доминирующее присутствие в умах дизайнеров повсеместно в этом году, и это не удивительно, поскольку он связывает наиболее популярные темы для обсуждений. Конструкция плоского дизайна подчеркивает оформление и хорошо сочетается с RWD. Это центр “святой тройки” свежих тем Веб-Дизайна 2014 года. Чистое, белое пространство, заполненное однослойной отделкой, демонстрирует наиболее важные элементы веб-страницы. Элементы плоскости и минимализма включают наиболее востребованные, обсуждаемые и подражаемые конструкции в сегодняшнем мире. Скевоморфизм отошёл на задний план, дав первое место более художественным чувствам. Кривые, тени и реализм уже не так актуальны, как двухмерные линии и формы.
3. Адаптивный дизайн.

Если Вы не слышали ничего о том, как важен в этом году RWD, значит Вы не уделили этому должного внимания. Обеспечение идеальной четкости и привлекательной визуализации независимо от размера экрана – крупнейшая идея 2014. Элементы оформления (такие, как EMS) используются для создания адаптивных сайтов во все большей степени, для того, чтобы содержание могло отображаться без особых затрат, от чего эстетика только увеличивается. Это даже входит в тренд – сделать изображения, анимацию и другие эффекты на экране “адаптивными”. Основное преимущество в проектировании заключается в том, что вы не должны создавать несколько версий сайта и дополнительно платить за убеждение людей скачать родное приложение. Несмотря на вышесказанное, у RWD есть несколько проблем. То, что RWD сейчас в тренде, не означает, что его легко сделать. Тем не менее, 2014 является первым годом, в котором мобильный браузер превзошел рабочий стол. Это означает, что RWD вряд ли исчезнет в ближайшее время.
4. Кроссбраузерность.

Сразу за адаптивностью идёт совместимость с браузерами. Эти две темы настолько связаны, что часто о них говорят в едином виде. Наверное потому, что часть RWD даёт уверенность, что ваш дизайн отображается не только на устройствах, но и в различных браузерах. Всех беспокоит возможность владения дизайнами даже в старых браузерах, потому что многие пользователи никогда не обновляют свои браузеры. К счастью, число пользователей IE7 сокращается. Тем не менее, это не будет проигнорированно, а значит совместимость с браузерами по-прежнему актуальная тема в веб-дизайне.
5. Параллакс прокрутка.

Эта тема много рассматривалась в этом году. Интересная техника дизайна и большая распространённость была чрезвычайно популярна в 2011 году, и с тех пор регулярно используется в ряде авторитетных кругов веб-дизайна. Даже спустя три года эта тема все ещё актуальна для обсуждений.
Большая часть обсуждения вертится вокруг того, что добавляя на сайт, не будет ли это лишним. Интересный анимационный эффект добавит глубины и интриги в ваш сайт. Параллакс прокрутка, несомненно, является привлекательным элементом на любой веб-странице, но, как и большинство удовольствий, она должна быть подана в меру. Различные скорости на переднем и заднем плане объединяются, чтобы создать впечатление движения.
6. Вертикальные/бесконечные прокрутки.

В последнее время схожесть между вертикальными и параллакс прокрутками была немного завышена. Вертикальные прокрутки (и их связь с SEO) так же являются одним из распространённых вопросов, имеющий интерес для дизайнеров в 2014 году. Отчасти это может быть связано с неоднозначностью между вертикальными и параллакс прокрутками сайтов. Они не являются одним и тем же, но зачастую одновременно сочетаются в различных веб-конструкциях. В любом случае, вертикальная прокрутка – это абсолютного другая вещь. Ее название подразумевает намного большую длину страницы, в связи с постоянным обновлением новостной ленты, которая загружается каждый раз, когда посетитель достигает дна на веб-странице. Примерами являются Twitter и Facebook.
7. CSS анимация.

Эта тема обсуждается давно, и все равно не получает должного внимания. CSS анимации являются наиболее интересными, инновационными и увлекательными методами веб-дизайна в последние годы. Хотя CSS анимации существуют примерно с 90-х годов, их всеобщая поддержка только сейчас становится реальностью. Анимация сегодня – ещё один пример того, как много мобильных интерфейсов существуют в целом. Мы говорим это потому, что переходы на сайтах становятся все более и более похожи на Android или IOS. Это тенденция, которую мы хотели бы видеть в развитии.
8. Крупные видеообои.

Видеофон стал всё более популярной тенденцией 2014 года. Добавлено много pizazz, так что проекты могут быть реализованы с относительной лёгкостью. По проведённым недавно исследованиям на Quora.com, большинство разработчиков не хотят ставить видеофоны. Они утверждают, что это ничего не добавляет к содержимому, замедляет время загрузки и отвлекает от первичной цели сайта.
9. Оптимизация контента на экране.

Как постоянные создатели и кураторы высококачественного контента, это касается и нас. Основой является аргумент, в котором говорится, что содержимое не может ничего совершать без аудитории, и что большинство хорошего материала теряется. Как спроектировать этот эффект? Выделение наиболее важных элементов веб-страницы для пользователей должно быть приоритетом для любого веб-дизайнера.
10. SEO не становится проще.

Итак, вот новость: Google правит SEO. Случайные заявления с высоты, как правило, беспечно поставляются Мэттом Каттсом. Вот ещё один печальный аспект: правила сильно меняются. Поэтому приходится в области SEO постоянно подстраиваться под изменения компаний-гигантов, диктующих нам эти условия.
Вот и все, что хотели довести до вас сегодня. Если же какие-то темы остались нераскрытыми или есть, чем дополнить, отписывайтесь в комментариях.
Высоких конверсий!