
Много статей расскажут вам о чем-то отличном в веб дизайне. Рассмотрим очевидное, чтобы мы могли сделать реальные прогнозы.
1. Жесты – новые клики
Мы забываем, как тяжело было прокручивать веб-страницы. Большинство пользователей тщательно двигали мышью к правому краю экрана, используя древнюю “прокрутку”:

Как профессионал, вы, вероятно, использовали колесико мышки, клавиши управления курсором и были далеко впереди большинства пользователей.
В 2015 году гораздо легче прокручивать, чем кликать. В мобильной версии, вы можете прокручивать пальцем. Нажать на что-то определенное на самом деле сложнее – полная противоположность того, к чему мы привыкли на рабочем столе.
В результате, мы ожидаем, что все больше и больше сайтов будут созданы с прокруткой в первую очередь, а во вторую – с нажатием. И, конечно, это именно то, что мы видели везде:

Есть все основания ожидать, что эта тенденция продолжится, так как мобильные версии все больше используются. В современных сайтах все меньше того, что можно кликнуть и все больше того, что можно просмотреть с помощью прокрутки. Мы увидим меньше ссылок, больше кнопок, большие “интерактивных” областей, и длинных страниц, которые нужно прокручивать.
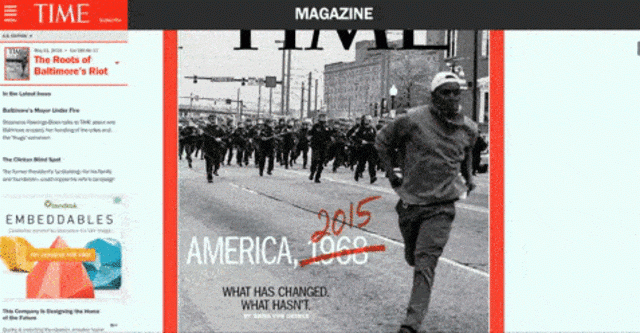
Сайты со статьями в несколько страниц скоро усвоят этот урок. Возможно они превратятся в более длинную одну страницу или даже, как журнал TIME, в бесконечно прокручивающуюся страницу:

Слишком рано думать перейдет ли веб на такие устройства, как часы, но если это когда-либо произойдет, держу пари, он будет почти полностью управляем жестами.
2. Фолд (линия перелома страницы) больше не подходит
Прокрутка сейчас дешевая, и устройства, столь разнообразны в размерах, поэтому “фолд”, становится неуместным.
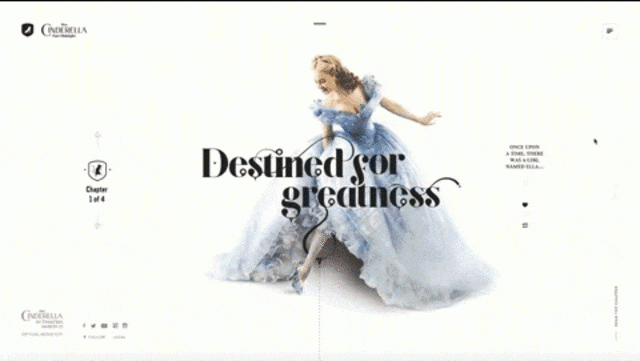
Дизайнеры все реже вставляют все возможное в верхнюю часть страницы. Это приводит к тенденции дизайна, которую распространил Medium – полноэкранное изображение названия, и контент будет виден при прокрутке:

С длинными прокручивающимися страницами, дизайнеры имеют возможность делать то, что журналы считали само собой разумеющимся в течение многих лет: заполнить свои страницы большими красивыми изображениями. В 2015 году мы увидим больше дизайна, который занимает гораздо больше места – особенно по вертикали и много больших изображений, как это.
3. Пользователи стали быстрее, веб-сайты проще
Сегодня каждый молодой человек – опытный веб-пользователь. И даже любители действуют как профи: используя несколько вкладок, и смахивая, чтобы вернуться к странице.
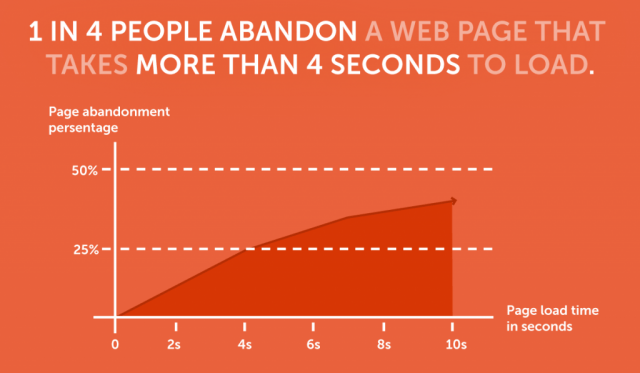
Результатом является то, что все становится быстрее. И мы все стали проявлять нетерпение. Если вы хотите, чтобы скромный, хорошо воспитанный человек взорвался от досады, просто на минуту сделайте его интернет очень медленным.

Теперь сайты вынуждены не только стать быстрее (техническая проблема), но и быстро восприниматься. Сайты с медленной работой имеют такое же влияние на пользователей, как веб-сайты, которые не загружаются вообще.
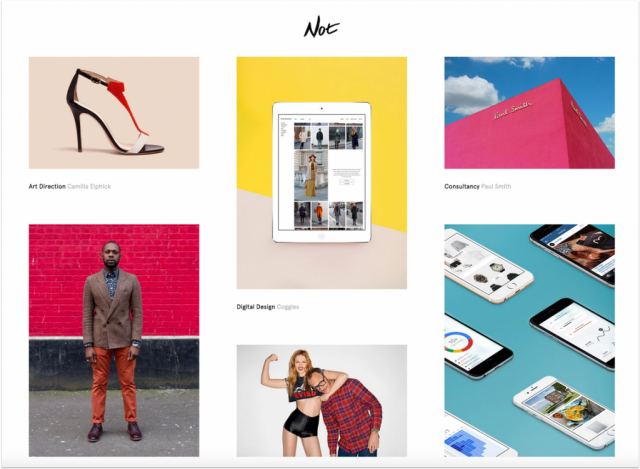
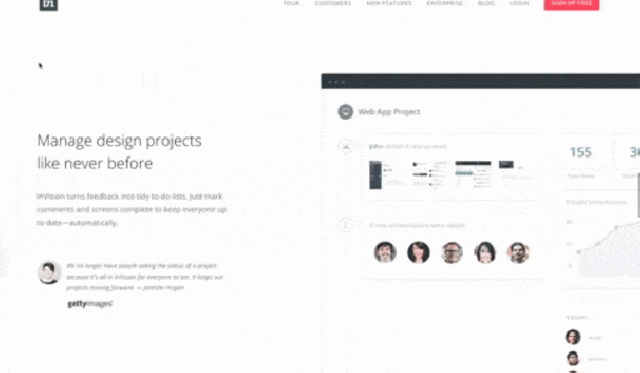
Сайт с простым дизайном легче просмотреть, а это значит, быстрее оценить. Легко понять, какой из этих двух дизайнов новее, и это потому, что он является тем сайтом, которым пользователь может быстрее насладиться:


Это самая главная причина вымирания скевоморфного дизайна: пользователи стали более проницательными, менее терпеливы, и беспорядок замедляет их восприятие.
Минималистичные интерфейсы лучше смотрятся.

Плоский дизайн это только начало. Реальная тенденция направлена на простоту и непосредственность, и мы ожидаем, что она будет развита в 2015 больше, чем когда-либо.
4. Пиксель мертв
На рабочем столе пиксель был пикселем. Вы даже могли предположить, сколько пикселей было в дюйме: 72. В настоящее время мало людей знают, что такое пиксель.

С адаптивным дизайном, мы увидели переход к сеткам и процентам. Но одна огромная область остается неоспоримой: растровые изображения.
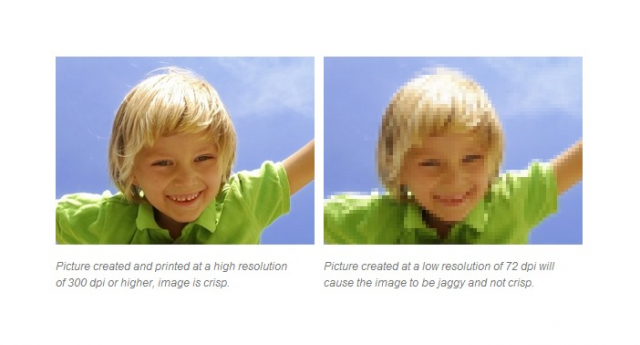
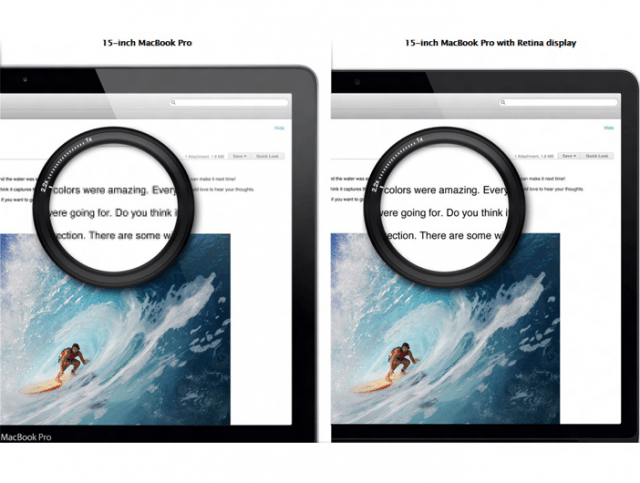
Почти весь веб состоит из изображений, которые имеют половину разрешения современного дисплея, и они не масштабируются. С Retina дисплеями и современных браузерами, настало время векторных изображений, которые могут стать более популярными в 2015 году.
Мы видим, что эта тенденция уже происходит с иконками со шрифтом и Google’s Material design.
Сайт быстрее загружает и масштабирует иконки до любого размера без потери качества. Это делает их идеальными для дизайнеров и современных веб-браузеров.

Технология существует сейчас, но профессионалам потребуется время, чтобы изменить свои привычки создания дисплеев высокого качества. Когда средние дисплеи станут Retina (как новый iMac), мы ожидаем, что дизайнеры последуют их примеру.
5. Анимация вернулась
Если вы хотите, чтобы сайт выглядел устаревшим, добавьте анимированные гифы “в разработке” и флеш анимацию. Но несколько вещей могут сделать анимацию современной, если их объединить.
Плоский дизайн может в конечном итоге выглядеть слишком последовательным, даже скучным. Анимация помогает сайту выделиться и вложить больше информации в меньшее пространство.

Мобильные приложения пересмотрели то, чего ожидает пользователь. Мобильные приложения используют движение, чтобы передать смысл, а веб-сайты только начинают делать то же самое.

Новые технологии, такие как CSS анимация позволяют легко улучшить дизайн без проблем плагинов, скорости или совместимости. И веб-компоненты (#6 ниже) только ускорят это.
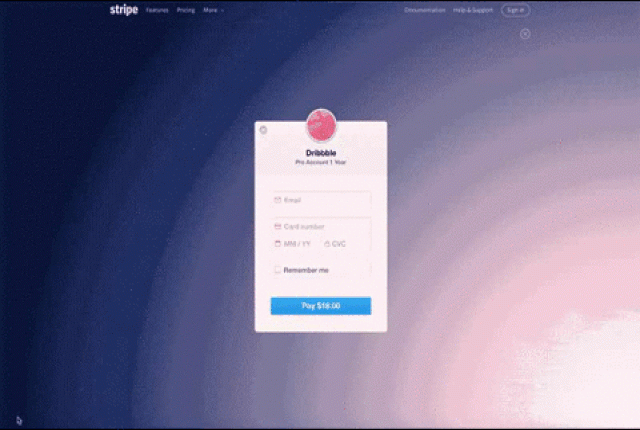
GIF анимация вернулась, и стала удивительно эффективной. Вы заметите, что эта статья широко использует GIF анимации, которые как никогда просты в создании.
6. Компоненты – новые фреймворки
Веб технология становится все более сложной и все меньше семантической. Дизайнеры должны вставлять код для простых задач, как кнопки Google Analytics или Facebook Like. Было бы намного проще, если бы мы могли просто написать что-то вроде этого:
<google-analytics key=”UA-12345–678″>
И мы можем с Web Components, которые еще не совсем готовы к использованию большинством дизайнеров. 2015 может стать их годом.
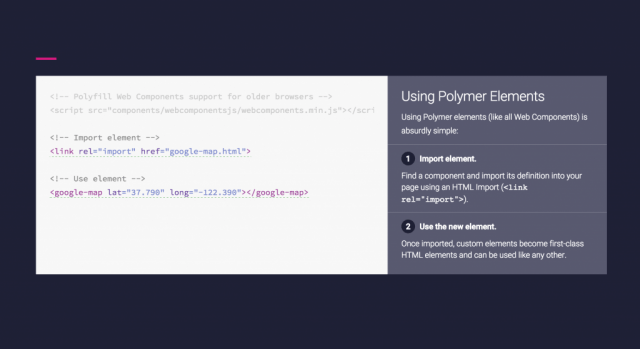
Google’s Material design может начать это движение. При поддержке Polymer и всех современных браузеров, он обеспечивает богатую анимацию и компоненты взаимодействия из приложений Android, с простыми, как эти тегами:

Возможно, мы увидим фреймворки с большими компонентами в 2015 году. Может Bootstrap 4.0?
7. Социальная насыщенность и электронная почта
Социальные медиа – огромный успех для потребителей, но многие производители контента не так счастливы.
Проблема в насыщенности. Из миллиардов постов каждый день, Facebook выделяет те, которые скорее всего понравятся пользователям и показывает только их. К сожалению, это означает, что то, что вы размещаете, видит только маленький процент ваших подписчиков. (Вы можете решить проблему, заплатив Facebook).
Социальные сети не уходят, но в 2014 году мы увидели, как много известных блоггеров, таких как Тим Феррис переместили свое внимание на старую добрую электронную почту. Они поняли, что электронная почта имеет одно существенное преимущество над социальными сетями: гораздо больше людей увидят то, что вы отправляете им.

Я надеюсь, что эта тенденция продолжится и в 2015 году, с недооцененной тенденцией веб-уведомлений (которые работают так же, как уведомления в мобильном приложении).

Бонус “не прогноз”: CSS shapes
Эту замечательную технологию не заметят все, кроме дизайнеров. CSS shapes позволяют перевести макет в формы, как круги:

Это невероятно круто, но до тех пор, пока поддержка браузера не гарантируется, слишком рискованно вкладывать время и усилия в это, вам понадобится два полных дизайна, для старого и нового браузеров. И не думаю, что кто-то кроме дизайнеров заметит это.
Тем не менее это действительно здорово.
Чего ожидать в 2015 году
В 2014 году мы увидели, как возросло использование сети мобильными устройствами, но широкая общественность не поняла этого. Большинство организаций все еще заказывают сайты, которые будут хорошо выглядеть на компьютере, и только потом подумают о мобильной версии.
В 2015 году это будет непрофессиональным. Так как все больше просмотров веб-страниц происходит с мобильных устройств, “mobile-first” станет широко используемым словом.
Плоский дизайн может быть везде, но когда вы заглянете за призрачные кнопки, вы увидите реальную тенденцию – простые сайты быстрее радуют пользователей.
Простота – не только мода, это будущее. Она будет востребована.
Все чаще можно встретить встроенную в блоги анимацию и движение, чтобы показать премиум качество (для тех, кто может себе это позволить) и поддержать работу пользователей.
Пиксели и фолд уступят прокрутке и кликам. Web Components помогут сделать ваши веб-сайты похожими на приложения.
Сейчас вы видите лучший дизайн мобильного приложения, появляющегося в веб-дизайне. Со временем, разница между приложением и веб-сайтом может почти полностью исчезнуть.
Высоких конверсий!















