
Ранее я писал о том, что ясность – наиболее важное свойство отличного интерфейса. А сейчас давайте поговорим об иконках. Они являются неотъемлемой частью многих пользовательских интерфейсов. Суть в следующем: чаще всего они нарушают ясность.
Пиктограммы использовались с зарождения человечества. Они считаются первыми проявлениями письменного языка. Некоторые неграмотные культуры по-прежнему используют их в наши дни в качестве основного средства письменной коммуникации.

Во многих общественных местах, они используются для ориентирования. Особенно в мульти-культурной среде, как в аэропорту, традиционного письменного языка недостаточно.

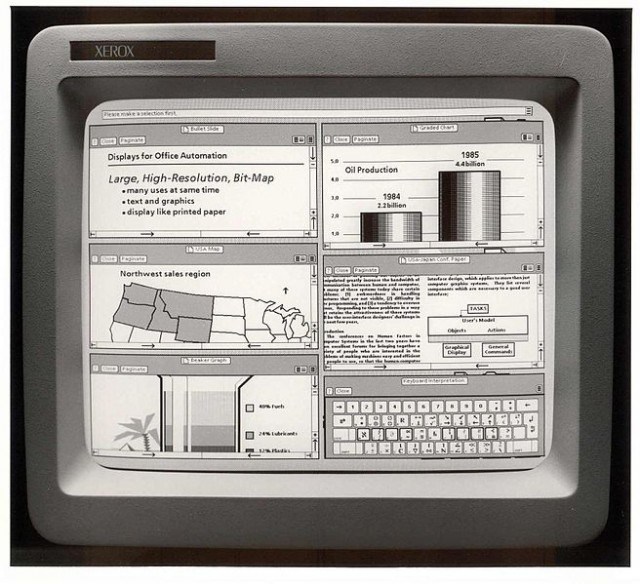
Иконки быстро стали популярными в дизайне пользовательского интерфейса. Обратите внимание на эту попытку первого коммерческого графического UI на настольном компьютере (Xerox Star). Дизайнер Дэвид Смит изобрел концепцию иконок и метафору рабочего стола:

Конечно, я могу понять, почему иконки стали популярными в пользовательских интерфейсах. Во-первых, они улучшают наглядность UI. И когда все сделано правильно, они, безусловно, могут придать вашему приложению визуальную индивидуальность. Это два больших преимущества.
Кроме того, иконки зачастую могут заменить длинное описание. Так как экраны становятся все меньше, это очень приветствуется. Но в этом и заключается ловушка дизайна, потому что большинство иконок неясны. Они заставляют людей задуматься. Что хорошего в красивом интерфейсе, если он непонятен? Поэтому все просто: используйте иконку только тогда, когда его посыл будет ясен всем на 100%. Никогда не сдавайтесь.
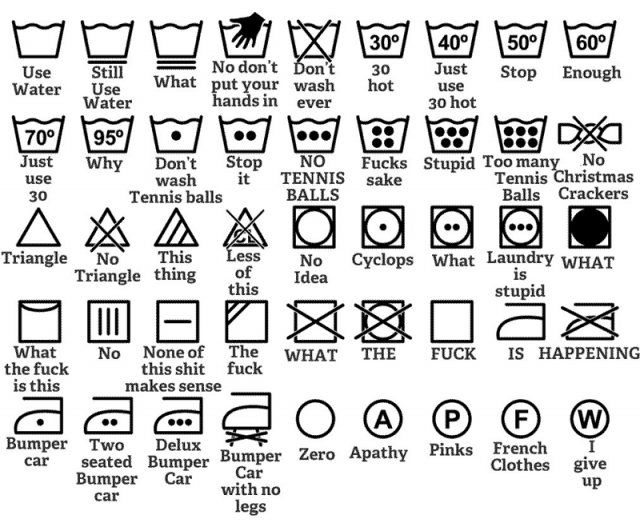
(Непонятные иконки напоминают мне это забавное изображение, которое кто-то недавно разместил в Twitter:

Я думаю, Рон был расстроен этими не читаемыми стиральными иконками…)
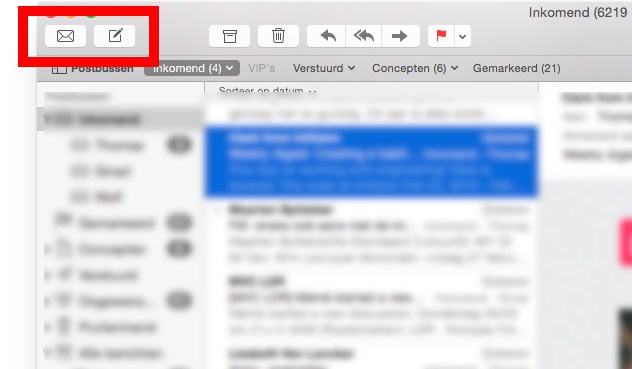
Обсуждая использование иконок с клиентами, я часто слышу такую фразу: “Люди будут использовать наше программное обеспечение ежедневно, и они скоро поймут смысл наших значков.” Она имеет рациональное зерно, но я не уверен, что это совсем правильно. Я пользуюсь Apple mail несколько раз в день, но все еще испытываю неуверенность при выборе значка для составления нового сообщения:

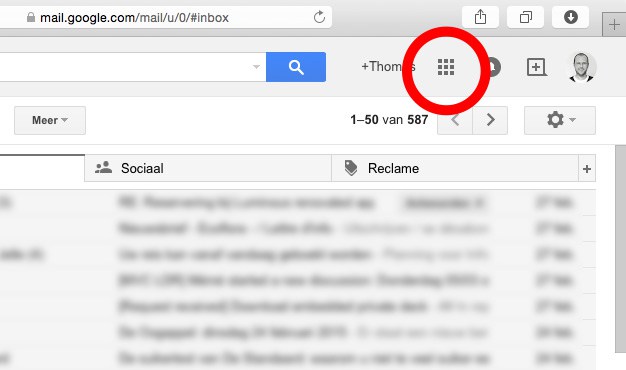
И у меня есть новости похуже: пользователи будут избегать тех элементов интерфейса, которые не могут понять. В нашей природе заложено не доверять неизвестному. Когда Google решил спрятать другие приложения за непонятным значком в пользовательском интерфейсе Gmail, то, видимо, поступил поток запросов на оказание поддержки, как “Где мой календарь Google”?

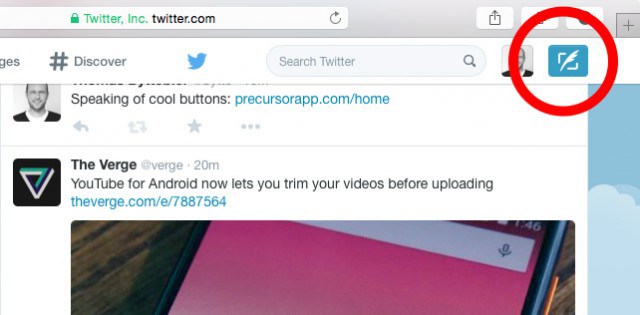
Другой пример: после обновления дизайна, новые пользователи Twitter искренне не поняли, что им нужно делать. Значок просто был недостаточно ясным:

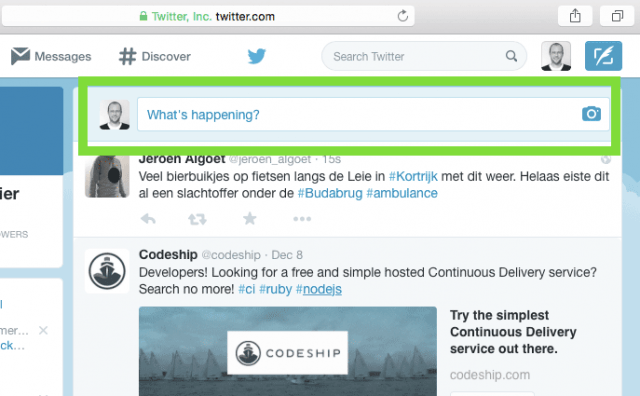
Поздняя версия сделала дизайн более понятным:

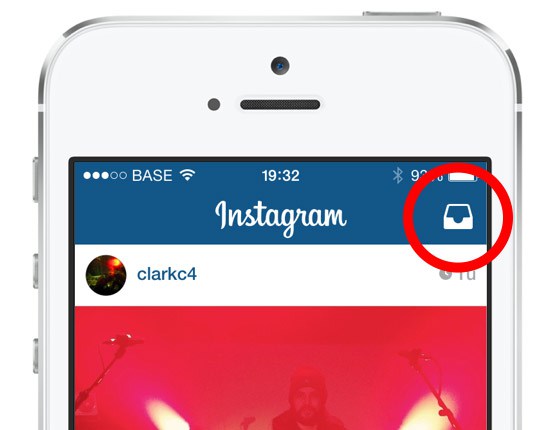
Знаете ли вы, что можете отправить личное сообщение с фото другу в Instagram? Эта функция спрятана за этим значком:

Хм… как пользователь Instagram, скорее всего, вы видели это раньше, но никогда не пользовались? Значок непонятен. Что он означает?
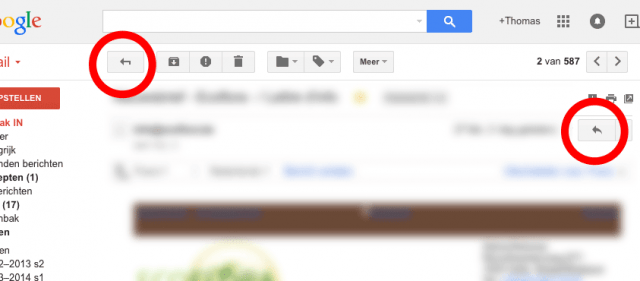
Конечно, при использовании иконок контекст тоже важен. Некоторые предельно понятные значки приобретают разные значения в другом контексте. Понаблюдайте за следующим. Открыв диалог в электронной почте Gmail, вы столкнетесь с этим. Видите, как эти две иконки очень похожи, но имеют разное значение?

Я переходил во входящие сообщения не раз, когда всего лишь хотел ответить на сообщение. Контекст имеет значение.
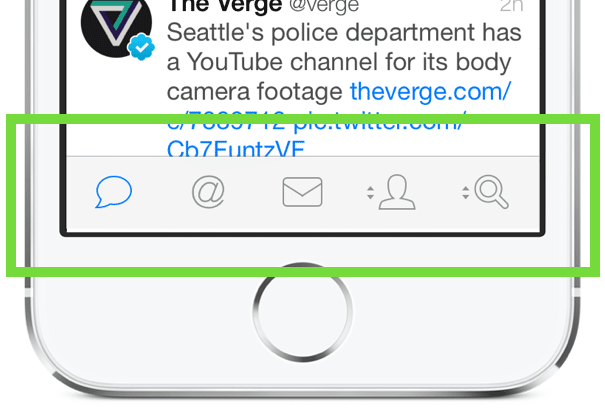
Иконки Tweetbot могут выглядеть неясно для некоторых из нас, они понятны в контексте Twitter. Пользователи Tweetbot – это пользователи Twitter, они узнают их, поэтому использую их здесь:

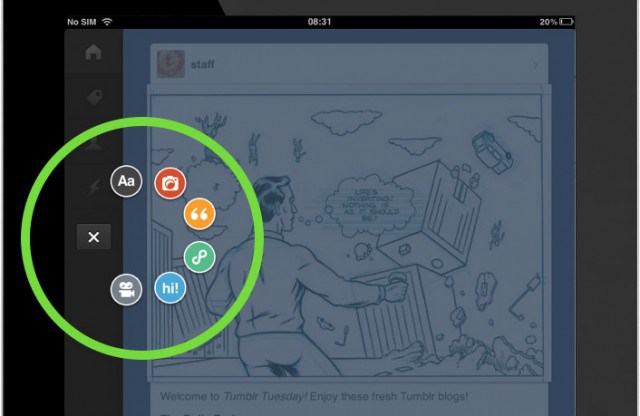
То же самое можно сказать и о iOS приложении Tumblr. Некоторые из этих значков могут выглядеть странно для большинства из нас, но они довольно понятны в контексте Tumblr. Пользователи их узнают.

Большинство иконок в контексте музыкального проигрывателя здесь понятны. (Странно, однако, что, один значок имеет 2 значения: звук и проигрываемая в данный момент песня)
Итак, позвольте мне повторить: не используйте иконку, если его значение не ясно для всех на 100%. Если вы сомневаетесь, опустите значок. Text label всегда более понятен.
Если вы хотите сохранить графические преимущества иконок, вы можете, конечно, сочетать значок с пояснением. Это отличное решение, которое объединяет лучшее из обоих вариантов.
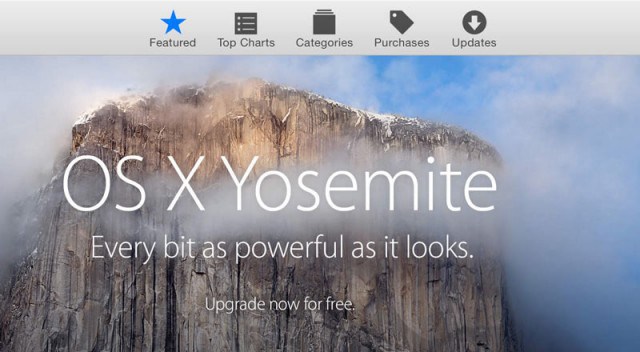
Mac App Store делает именно так. Это почти обязательно здесь, потому что иконки сами по себе были бы совершенно непонятны:

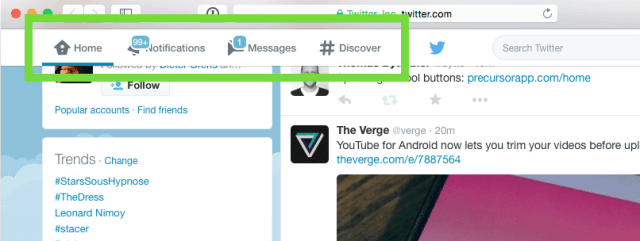
Twitter делает то же самое в веб-интерфейсе:

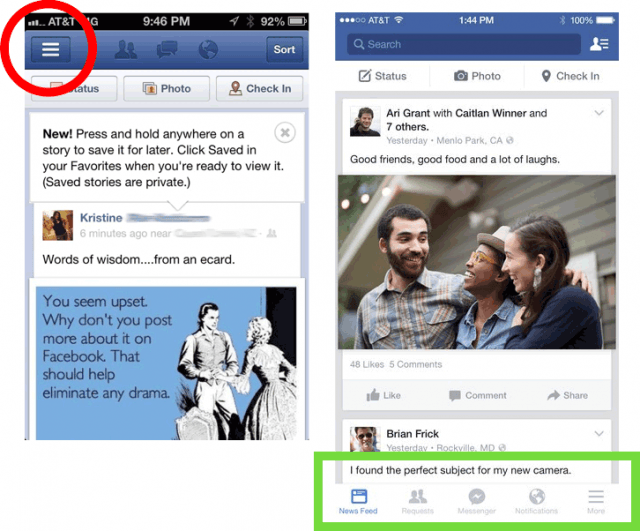
Давайте посмотрим на Facebook в качестве последнего примера: недавно они заменили непонятный значок меню-гамбургер на меню, которое сочетает в себе значки с пояснением. Хорошо получилось:

Я надеюсь, что статья объяснила, что иконки могут легко испортить наиболее важное свойство хорошего пользовательского интерфейса: ясность. Так что будьте очень осторожны, и пробуйте! А если засомневаетесь, всегда помните: лучший значок – text label.
Перевод статьи













