Эффектный дизайн имеет решающее значение для бизнес-целей веб-сайта. Так же, как привлекательные люди, как правило, получают больше внимания, сайт с хорошим дизайном имеет больше шансов передать свое сообщение и направить пользователей к желаемым результатам. В большинстве случаев, владельцы веб-сайтов считают, что то, что им нравится – приятно для пользователей. Однако, это не означает, что пользователи согласны.
Для того чтобы веб-дизайн считался по-настоящему эффективным, аналитические данные должны подтверждать запросы. Интернет является одним из тех редких мест, где художественные штрихи могут быть измерены суровыми цифрами. Элементы дизайна могут быть проверены, оценены и улучшены для того, чтобы понять вкусы пользователей.
Если вы когда-нибудь задумывались, почему Apple и Google занимают ведущие позиции в дизайне, это не только потому, что они могут нанять самых талантливых людей. Большая часть их успеха заключается в упорстве тестирования каждого элемента дизайна. К счастью, вам не нужно быть мега корпорацией, чтобы делать то, что делают оба этих предприятия. С помощью простых инструментов, немногих усилий и без затрат, вы можете начать совершенствовать вид вашего сайта для улучшения показателей юзабилити и конверсии.
Оценивание элементов веб-дизайна
Эффектный дизайн должен придерживаться основных принципов, которые улучшат сайт. Согласно WebProNews, есть четыре элемента, которые всегда должны быть приняты во внимание при разработке сайта. Это:
1. Ясная цель
Каждый сайт должен посылать пользователям сильное, но скрытое сообщение. Будь то просмотр товара или предложение принять участие в обсуждении, каждая страница должна отражать мотив, который выгоден как для посетителя, так и для владельца сайта.
Дизайн сайта должен служить руководящей силой для целей сайта – это должно помочь развить увеличение конверсии.
Метрики для рассмотрения
Следующие показатели могут помочь вам определить, выражает ли ваш сайт четкую цель или отгоняет пользователей смутными мотивами:
- Показатель отказов – в традиционном маркетинге говорят, что сбитый с толку человек всегда откажется. Применяя это к веб-дизайну и юзабилити, запутанный посетитель всегда нажмет на кнопку “назад” в браузере. По мнению аналитика Авинаш Каушик, показатель отказов – самая чувственная метрика всего цифрового маркетинга.
Отказ происходит, когда пользователь заходит на одну из ваших страниц и возвращается к ссылающейся странице без каких-либо кликов. Это предполагает, что желание пользователя, скорее всего, было не удовлетворено, и пользовательский опыт в значительной степени не был осуществлен. Если ваш сайт имеет показатель отказов 60% или выше, это должно быть причиной для беспокойства. Это признак того, что ваш дизайн, ваше послание или оба возможно сбивают с толку.
Показатель отказов – это процент посетителей сайта, от общего количества посетителей, которые зашли на страницу, после чего покинули сайт. Практически каждая аналитическая платформа предлагает данные о показателе отказов для всего сайта или для каждой страницы. В Google Analytics, ваш показатель отказов является одним из первого, что можно увидеть в приборной панели.
- Коэффициент конверсии – конверсия происходит, когда цель сайта достигнута. Это может быть посещение страницы, сделка, подписались на рассылку, телефонный звонок, и т.д. Таким образом, ваш коэффициент конверсии – это отношение числа посетителей, которые совершили предложенное на целевой странице желаемое действие к общему числу посетителей, выраженное в процентах.
Неясные цели могут понизить уровень конверсии. Четкая подача материала и продуманный дизайн, который не отвлекает внимания, может помочь конверсии. Если коэффициент конверсии вашего сайта составляет менее 2%, вы захотите пересмотреть дизайн сайта и посмотреть поможет ли это вашим целям и задачам.
2. Контент
Контент напрямую связан с пользовательским опытом. Будь то текст, видео, аудио или изображения, он должен быть правильно выложен или оформлен, чтобы привлечь наибольшее участие вашей аудитории. При надлежащей поддержке хорошего дизайна, контент легче понять. Наоборот, плохой дизайн может ограничить способность контента влиять на пользователей и расширить работу вашего сайта.

Метрики для рассмотрения
Большинство аналитических платформ предложит вам обилие данных, которые дадут вам идеи о том, как выглядит ваш контент. Вот другие показатели, которые подскажут, как представить контент по отношению к дизайну:
- Средняя продолжительность времени на странице – длительность пребывания пользователей на ваших страницах является показателем уровня их занятости. Плохой дизайн может способствовать стремлению выйти со страницы. Если обычный пользователь тратит в среднем меньше, чем две минуты на посещение ваших страниц, вы немедленно захотите разобраться в чем дело.
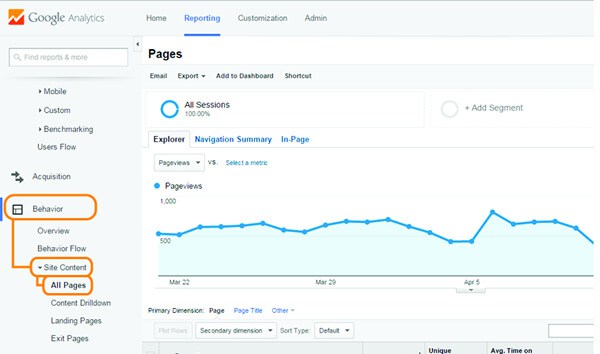
- Среднее время на статистике сайте/страницах можно узнать на Google Analytics и в большинстве других платформ. В самом деле, вы можете найти эту метрику на основной панели GA. Для того, чтобы узнать среднее время посещения страниц, вы можете перейти к разделу GA “Site Content” и получить отчеты всех ваших страницах, чтобы увидеть, какие из них являются неэффективными. И вы сможете обозначить общие закономерности, которые могут помочь вам решить проблемы дизайна.
- Показатель выходов – какие страницы на вашем сайте, провожают большинство посетителей, когда они не должны быть конечной остановкой в последовательности действий? Этот показатель поможет вам узнать. В Google Analytics “Site Content” вы можете классифицировать страницы сайта в соответствии с тем, которые из них способствуют выходу пользователей с сайта. Страницы с аномально высоким уровнем выхода должны быть исследованы для возможного улучшения дизайна, которые могут остановить посетителя.
3. Удобство навигации
Удобство навигации определяется тем, как быстро пользователь может просматривать сайт, чтобы найти то, что он или она хочет видеть. Использование меню, поиска и категорией будут способствовать лучшей навигации. В идеале, пользователь не должен совершать более чем четыре клика, чтобы попасть из домашней страницы в страницу, которая осуществит его запрос. Все остальное, как правило, означает, что ваш навигационный дизайн нужно улучшить.

Джефф Сауро из MeasuringU написал отличный пост о том, на что вы должны обратить внимание при попытке оценить производительность навигационной схемы. К этому относится:
- Показатель поиска/Показатель выполнения работы
- Время, требуемое на поиск
- Изменчивость во времени поиска
- Первый клик
- Путь к успеху
- Уверенность
- Сложность:
- Самые сложные элементы
- Первый путь к успеху/второй путь к успеху
- Причины сложности
Вы можете прочитать определение каждого в посте, указанном выше, а также советы о том, как собрать данные для них.
Если вы ищете аналитические отчеты о навигации, которые легче понять, посмотрите Google Analytics’ Navigation Summary. Это сокровище можно найти в Behavior>Site Content>All Pages в GA. Это показывает, как посетители переходят из одной страницы на другую, так что вы можете получить представление о том, на каких страницах хорошая навигация, а на каких нет.
Целью является, в конечном счете, убедиться, что ваш дизайн облегчает перемещения пользователей и обнаружение страниц, удовлетворяющих намерения пользователя. Чем быстрее и легче будет навигация, тем больше станет конверсия.

4. Визуальная привлекательность
Визуальная привлекательность относится к тому, как сайт целостно оказывает влияние на посетителя. Большинство людей согласны, что визуальная привлекательность сайта создают проект, цветовая схема, строение, шрифты, и использование СМИ. Это также часть, которая является наиболее субъективной из четырех принципов, составляющих качественный сайт. Это значит, что это область, где должны проходить тестирования и анализ, чтобы увидеть, какая схема радует большинство посетителей.

По большей части, есть два типа тестирования для выявления наилучших визуальных элементов дизайна сайта. Это:
- A/B тестирование – в веб-дизайне и маркетинге, A/B тестирование это эксперимент, проведенный для определения, какой из двух вариантов получает лучший отклик от небольшой аудитории. Например, если вы выбираете между двумя цветами кнопки “призыв к действию”, вы проводите такой тест, чтобы увидеть, какой из них получит больше положительных отзывов.
То же самое может применяться к таким элементам, как шрифты. Если вы хотите знать, какой из двух шрифтов способствует большей читабельности, вы можете запустить этот тест. Среднее время на страницах и Прокрутите вниз ставок некоторые из статистике вы хотите проверить.
Google Website Optimizer является отличным инструментом для A/B тестирования. Он бесплатный и понятен даже новичкам.
- Многовариантное тестирование – если A/B тестирование расскажет вам, какие выбрать элементы, многовариантное тестирование покажет вам, какая комбинация элементов способствует идеальному поведению пользователей. Подходит ли цвет кнопки к вашему фону и стилю шрифта? Пусть пользователи дадут вам самые честные ответы.
Как A/B тестирование, Google Website Optimizer является отличным инструментом для этого типа теста. VWO и Optimizely также хороши.
Инструменты, помогающие улучшить веб-дизайн и производительность
Планирование и выполнение модификаций могут быть непростой задачей, но это не должно означать, что вы должны начать с нуля. Ниже перечислены инструменты, которые могут помочь вам начать работу.
Постановка и сопровождение целей
Постановка целей является неотъемлемой частью в усовершенствовании веб-дизайна, а также отслеживание их. Google Analytics предоставляет полное устройство создания целей для изменений, которые вы собираетесь применить. С GA, вы можете придумывать цели, задавать значения, записывать свой статус, и обмениваться этим. Вы также можете использовать Goals on Track, альтернативной аналитической платформы для постановки целей и мониторинга.
Сайт и скорость страниц
Изменения, которые вы будете осуществлять на вашем сайте и веб-страницах, скорее всего, повлияют на скорость загрузки. Вы можете контролировать эти два вида деятельности, используя Pingdom, инструмент, который расскажет вам, насколько быстро загружается ваш сайт, и PageSpeed, инструмент, который создал Google в помощь анализирования скорости загрузки ваших оптимизированных веб-страниц.
Теплокарта
Теплокарты на вашем сайте позволят вам определить деятельность ваших посетителей, например, кликов и прокруток. Она расскажет вам, какие области сайта больше посещаются, а какие меньше. Ответы на эти вопросы помогут в аспектах вашего веб-дизайна. Такими инструментами являются Crazy Egg и Inspectlet.
Кодирование cheat sheet
Кодирование, вероятно, одна из самых трудоемких задач, когда дело касается реализации изменений веб-дизайна. К счастью, подробные руководства, такие как jQuery, CSS, HTML5 и Javascript доступны программистам.
Итог
В конечном счете, веб-дизайн непрерывно развивается. На начальных стадиях нужно быть артистичным, но аналитика и тестирование должны питать процесс оптимизации. Нужно уметь различать, что красиво выглядит, а что хорошо работает, а еще лучше разбираться в цифрах, которые уж точно не введут вас в заблуждение.