
Большая картинка + стрелка вниз = ленивый дизайн
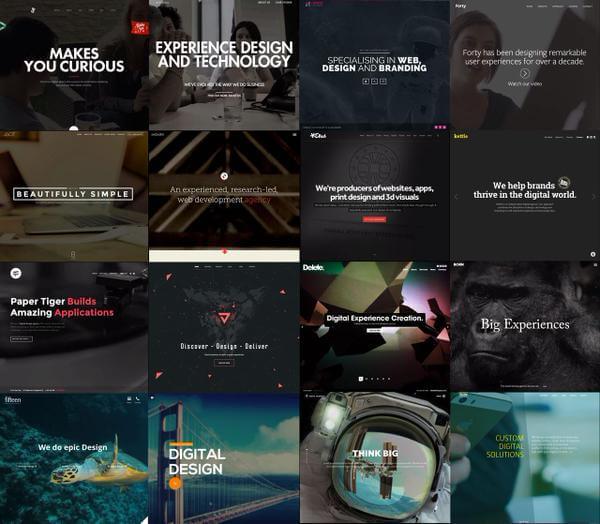
Мы все этого уже насмотрелись. Вы заходите на сайт, а там: огромная картинка во весь экран, и это красиво … Н-да, это беузусловно “потрясающий” тренд веб-дизайна, кроме того, создается впечатление, что многие действительно любят подобное.

Окей, не все его любят. Хотя подождите-ка, а это что?

Почему ты так режешь взор, стрелка скроллинга? Ах! Я знаю, как использоваться своим компьютером, ок? Я, по правде сказать, естествоиспытатель. У меня уже годы стажа в скроллинге, я не такой глупый, в конце концов:( Не указывай мне, что делать. Это грубо.
«Если вам приходиться объяснять как что-то работает, значит оно не работает вовсе» - Milton Glaser
Уважаемый Дизайнер,вы нарушаете процесс восприятия пользователей, а это, быть может, самое основное исследовательское взаимодействие, которое может быть на веб-странице. Пользователи знают как скроллить,а по вине именно вашего дизайна рушится их ментальная модель.
Вы что не видите? Страница не согнута пополам, с ней все в порядке. А это уже вопрос к вашему дизайну, который не решает проблему отсутствия возможностей действия на странице. Стрелка скроллинга это ни в коем случае не решение, она неудобная и отвлекающая – ни один дизайнер не должен ее использовать
Когда вы помещаете стрелку сколлинга на страницу, чтобы объяснить пользователям необходимость прокрутки вниз, это почти тоже самое, как если бы вы помещали на все кнопки надпись “нажми сюда. Это же не дизайн.
Это даже не искусство, потому как вы пытаетесь его объяснять.
Данная стрелка не несет в себе никакой практической ценности, разве что вы создали целую проблему используя ее. Это ленивый и абсолютно бессмысленный дизайн, ибо вы используете силу вместо взаимодействия с пользователем.
“Но мои клиенты хотят больших картинок! ОМГ, что мне делать?”
Расслабьтесь, мы все здесь дизайнеры, и мы сможем исправить эту проблему.
Мы можем предлагать лучшие решения, чем стрелка скроллинга

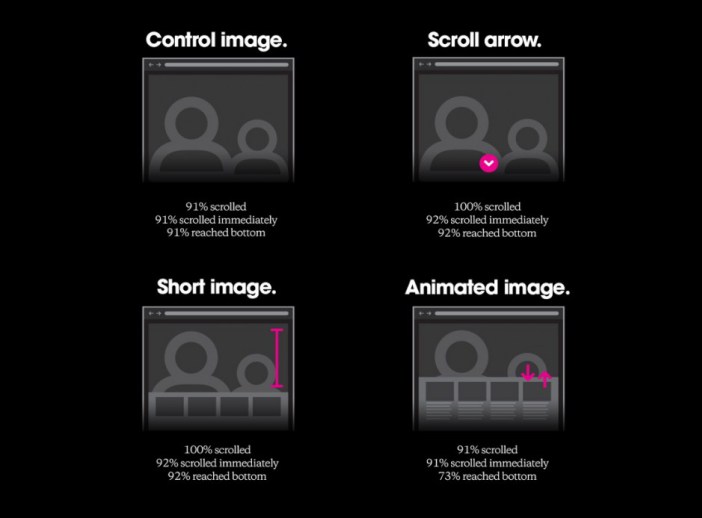
Исследование Huge’s может рассказать нам 1-2 вещи о том, как некоторые пользователи будут пропускать ваш контент, если вы хотя бы раз ограничите возможности скроллинга, а также о том, как этого избежать. Но тем не менее, стрелка скроллинга все же имела определенный успех, и для меня вполне очевидно, что так произошло только потому, что пользователи вынуждены были скроллить, так как страница “кричала” на них. Другими словами, это работает, но не обеспечивает хороший UX.
Используйте ненавязчивую анимацию для коммуникации (хотя бы не анимированную стрелку)
Анимация элементов на странице может дать неплохие подсказки о контенте, который расположен под этой гигантской картинкой. Я не берусь утверждать, что у меня имеется идеальное решение для каждого случая, но я использую анимацию как основу для дальнейшего брейншторма, нацеленного на решение этой проблемы.
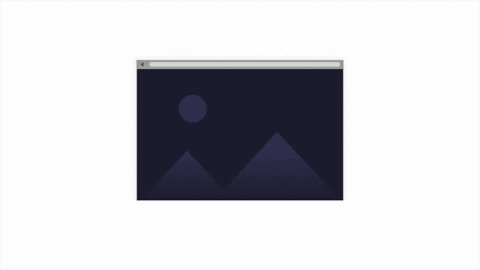
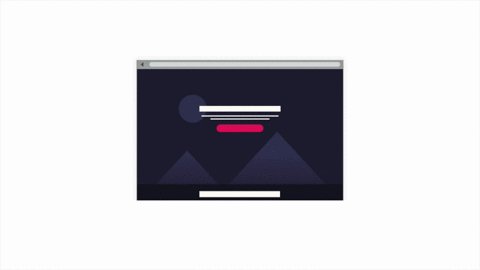
В первом примере, наш контент появляется снизу и почти сразу исчезает. Это все равно что сказать пользователю “Привет, я тут. Если я тебе понадоблюсь, ты знаешь, где меня искать”.

Если вы используете параллакс на основной картинке, то можно воспользоваться им так, чтобы пользователь увидел ненавязчивую подсказку – важно, чтобы она сочеталась с поведением страницы. Ведь если картина отъезжает, когда пользователь скролит, она должна сделать то же самое, как и на подсказке:

В случае, если у вас несколько блоков контента, их можно удобно расположить:

Не прячьте контент, возьмите над ним контроль!

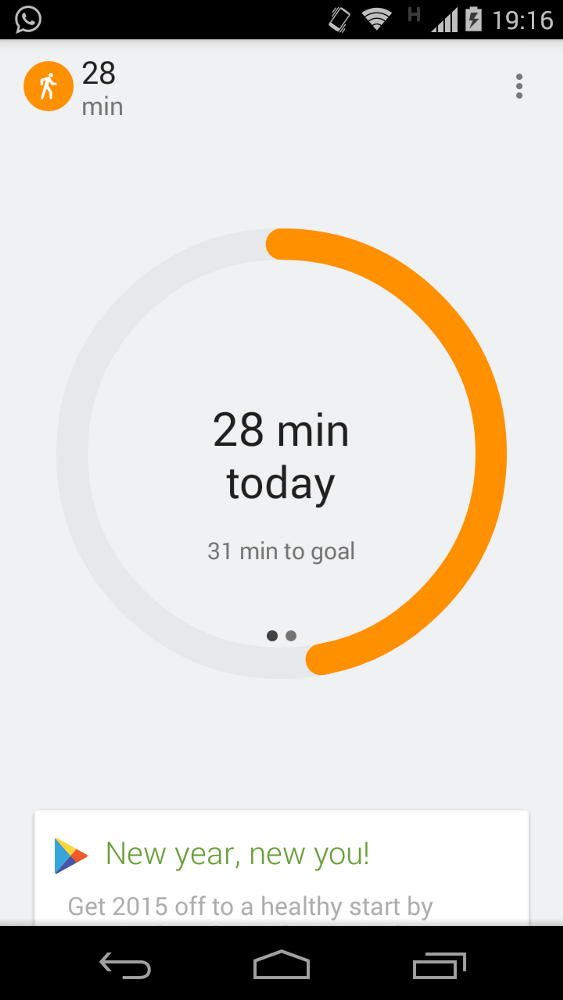
Приложение Google Fit Android использует ползунок, под большой радиальной диаграммой, чтобы показать пользователям, что есть больше контента, который можно посмотреть. Данный подход интуитивно понятный и элегантный, потому как здесь отсутствуют дополнительные элементы, для взаимодействия с пользователем. Все объекты воспринимаются достаточно хорошо, кроме того они не отвлекают внимания от диаграммы, расположенной в центре.
Данный подход не такой уж и новый. В 2006 году Jared Spool уже упоминал о возможности использования частичного просмотра контента на сайте, в целях расширения возможностей скроллинга.
В Интернете вы можете добиться чего-то подобного, если установите размер картинки около 90% viewport max-height, с помощью всего лишь одной строчки кода в CSS или даже быстрее в JavaScript (если вам нужно, чтобы сайт поддерживался старыми версиями браузеров).
А что делать с сочетанием анимации, а также с установкой низкой непрозрачности для контента? Указанный способ не отвлечет пользователей от вашей обожаемой основной картинки:

Давайте просто будем осторожны с уровнем непрозрачности. Если он будет слишком низким, это не приведет ни к чему хорошему.
О, и давайте не будем забывать, о том, что нужно вернуть непрозрачность в отметку 100%, когда пользователь прокручивает ниже или взаимодействует с другими элементами на странице:-)
Простота это крайне тяжело, мы и так это знаем. Но иногда то, что выглядит как простое решение на самом деле – просто лень; то, что просто спроектировать, не обязательно будет простым в дальнейшем использовании.













