
Есть тысячи признанных шаблонов, и с каждым днем их создают все больше и больше, но не все могут вам подойти.
Для того чтобы сузить выбор подходящих для вас шаблонов, я рекомендую пройти четыре этапа:
- Определить проблемы вашего сайта
- Изучить шаблоны других сайтов, используемые для решения проблем
- Проверить, как другие сайты используют эти шаблоны
- Проанализировать шаблоны и выбрать подходящие вам элементы
- Используя проблемно-ориентированный подход к выбору шаблона пользовательского интерфейса, вы предотвратите выбор просто модной модели. Хотя многие шаблоны UI заслужили популярность, вы не должны основывать свой веб-дизайн на том, что просто в тренде.
Подумайте о том, как вы можете помочь пользователям достичь определенных целей на вашем сайте, а затем начните искать среди наиболее эффективных шаблонов.
Пошаговый практический фреймворк
Давайте посмотрим процесс в работе на следующем примере: вы замечаете, что многие из ваших пользователей не подписываются при просмотре вашего сайта.
1. Определить проблемы вашего сайта
Поскольку пользователи все еще заходят на вашу страницу и проводят соответствующее количество времени там, вы можете сделать вывод, что проблема связана с процессами входа и регистрации. Решением будет упростить оба процесса таким образом, чтобы пользователи не возражая выполнят их.
2. Изучить шаблоны других сайтов, используемые для решения проблем
Вы решили ненадолго стать детективом и посетить некоторые популярные сайты, подобные вашим. Некоторые используют автоматическое создание учетных записей, но это не решает проблему заманивания пользователей зарегистрироваться или войти. Некоторые другие используют стимулы, такие как дополнительные функции или больше контента, но это не подходит под стиль вашего конкретного сайта.
Наконец, вы заметите, что некоторые сайты используют авторизацию через социальные сети, что позволяет им войти или зарегистрироваться с их уже существующих аккаунтов. Это звучит как хорошее решение вашей проблемы и подходит к спокойному стилю сайта.

(Обратите внимание, что автоматическое создание аккаунтов, стимулы и регистрация через социальные сети – это все разные шаблоны. Ваш выбор будет зависеть от конкретных потребностей вашего сайта.)
3. Проверить, как другие сайты используют эти шаблоны
Вы внимательно изучаете крупные сайты, как Spotify, Pinterest, Wunderlist и видите, как они используют регистрацию/вход через социальные сети. Вы даже заходите на сайты, не связанные с вашим, на тот случай, что что-то там вдохновит вас.

4. Проанализировать шаблоны и выбрать подходящие вам элементы
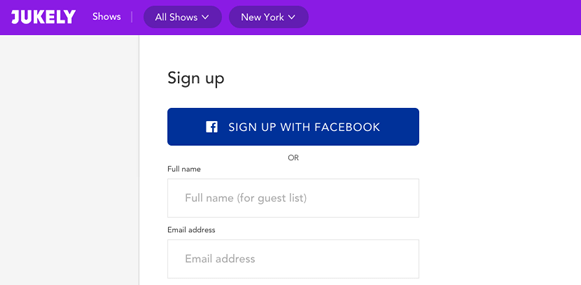
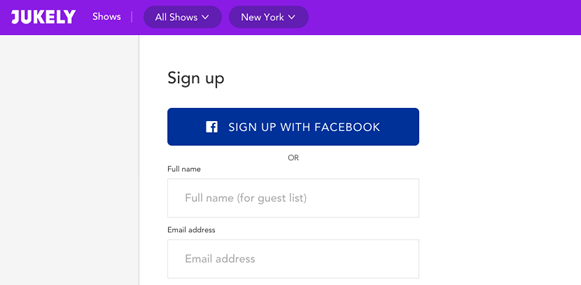
Вы замечаете, что различные сайты предлагают различные выходы социальных медиа, как Twitter, Google или LinkedIn – но каждый сайт включает в себя Facebook. Иногда варианты изложены с текстом (“Вход с Facebook”), а в других случаях иконка расположена недалеко от регистрационной формы так, что вы понимаете ее назначение.
Вспоминая принцип Гештальта о том, как близость предполагает функцию, вы решите, что кнопки с иконкой достаточно – в конце концов, регистрация через социальные сети является популярной и ваши пользователи, скорее всего, знают, что эти кнопки означают, что они могут войти с их аккаунтов социальных сетей. Вы решили включить Facebook, Twitter и Google потому, что их чаще всего используют на сайтах, которые вы просмотрели, и вы располагаете Facebook в главной позиции, как наиболее популярный вариант.
После того как вы нашли эффективный шаблон пользовательского интерфейса, не будьте слишком привязанным к нему, хоть и шаблоны UI замечательны последовательностью. Например, вы разрабатываете дизайн для сайта с вирусным контентом и решаете, что бесконечная прокрутка – лучший способ сделать весь контент доступным. Ведь вы видели много других сайтов, использующих ее с большим успехом.
В то время как бесконечная прокрутка может произвести лучшее впечатление, чем заставлять пользователей нажимать кнопку “следующая страница” каждые десять статей, возможно это не лучшее решение. Вы можете определить это только мозговым штурмом, wireframing, прототипированием и тестированием.
Относитесь к шаблонам пользовательского интерфейса как к “безопасной зоне” для последовательности, а иногда позволяйте себе совершить что-то творческое за ее пределами. Знайте шаблоны, уважайте шаблоны, но каждый раз начинайте свой дизайн с новым взглядом. И ваш дизайн останется привычным, с возможностью стать чем-то новым.
Библиотеки и ресурсы UI шаблонов
Так как ни один человек не может отслеживать каждый доступный шаблон, будет полезным время от времени заглядывать в библиотеки шаблонов. Эти ресурсы собирают и компилируют самые полезные доступные модели и классифицируют их для быстрой справки.
UI Patterns – очень популярная библиотека шаблонов, под управлением дизайнером Андерсом Токсбо, предоставляющая отличные объяснения и подобранные наглядные примеры.
Pattern Tap – фантастическая коллекция шаблонов, управляемая сообществом дизайнеров от известного дизайнерского агентства ZURB.
Patternry – приложение шаблонов UI для CSS и HTML на основе подписки. Разрешает настраивание.
Capptivate – в основном анимированные шаблоны показывают взаимодействия уровней для мобильных шаблонов пользовательского интерфейса.
Web UI Design Patterns – бесплатная электронная книга, компилирующая 63 наиболее эффективных шаблонов веб-интерфейса с в вариантами использования.
UseYourInterface – использует файлы GIF для более полного просмотра мобильных шаблонов пользовательского интерфейса.
Inspired UI – библиотека шаблонов для Android, iPhone и IPad. очень простая в использовании благодаря простому выпадающего меню.
pttrns – хорошо организованная библиотека шаблонов, перечисляющая лучшие мобильные шаблоны интерфейса с 2012 по сегодняшний день.
Mobile UI Design Patterns – эта электронная книга представляет 46 из самых успешных моделей пользовательского интерфейса для мобильных устройств с подробными объяснениями вариантов использования.
Site Inspire – хотя это больше традиционная веб-дизайн галерея, которая вдохновляет, это отличный ресурс для создания ваших собственных шаблонов UI, которые станут уникальными. Функция классификации проста в использовании, и все примеры потрясающи и очень полезны.
Если вы хотите просмотреть больше библиотек с шаблонами, Smashing Magazine создал список более 40 своих фаворитов.
Вывод
Хороший дизайн порадует ваших пользователей,
они будут стремиться возвращаться к вам вновь и вновь, у них появится чувство близости с вами. Но эти, казалось бы, естественные аспекты достигаются с большим усилием и ноу-хау, которые придадут это “естественное” чувство. Шаблоны – инструмент для этого, и знать, как использовать их означает знать, как создать иллюзию “естественности”.













