
Для успеха любого динамического дизайна крайне важно создание сильной типографической структуры. Это и есть различие между эффективной публикацией важного сообщения и размещением бессмысленного текста.
Если вы умеете пользоваться такими визуальными подсказками как шрифт, цветное и белое пространство, организующие ваши текстовые элементы, вы фактически можете гарантировать надлежащий вид вашего контента и сможете выделить основную мысль вашего сообщения.
1. Ограничить набор шрифтов
Не используйте слишком много шрифтов. Имейте в виду, что целью создания структуры является ясность. Используйте два шрифта для одного дизайна – это самый безопасный стандарт. Почему? Если не быть очень аккуратным, использование более чем двух шрифтов может произвести к эффекту загромождения. Интересный шрифт нужно сочетать с более простым – первый для заголовков, второй для основного текста. Слишком большое количество шрифтов будет напрягать глаз и отвлечет посетителей сайта от основного дизайна.
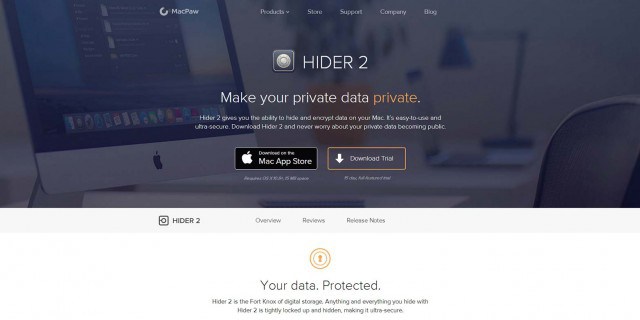
2. Заполнение и контраст
Сочетание шрифтов serif и sans-serif – универсальный принцип дизайна. А все потому, что сложные, интересные и часто изящные шрифты serif хорошо сочетаются с простыми, чистыми шрифтами sans-serifs, создавая легкую структуру, не вызывающую напряженность. Используйте один для заголовков, а второй для основного текста. Будьте осторожны, если вы решитесь соединить два serif или два sans serif шрифта – шрифты из одной классификации обычно приводят к непонятному смешению заполнения и контраста. Не стоит слишком акцентировать контраст, потому что, выбор двух одинаково ярких шрифтов может привести к неожиданному (читай отрицательному) результату.

3. Задать общий тон
Конечно же недостаточно просто хорошо сочетать шрифты. они помогают достичь основную цель. Избегайте сочетания серьезных serif шрифтов с игривыми sans serif или декоративных serif с строгими sans serif. Спросите себя, какую черту несет в себе каждый шрифт в контексте вашей работы, и соответствует ли эта черта вашему сообщению.
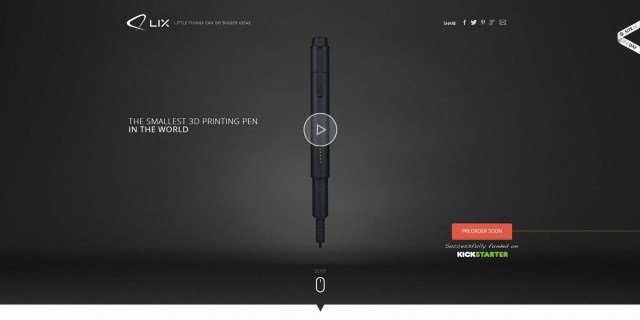
4. Стратегия размера
Когда дело доходит до набора текста, тут выживает сильнейший. Если вы сделаете заголовки одного размера с основным текстом или он будет окружен различными крупными элементами, то посетители сайта, скорее всего, не смогут уловить основную мысль, которые вы хотели донести с помощью вашего текста. Для того чтобы люди смогли понять то, что вы хотите сказать, вам нужно установить баланс между основным текстом и дополнительными элементами. Выбирайте такой шрифт, который действительно поможет передать ключевую информацию.
Поскольку мы можем использовать различные по размерам шрифты, необходимо быть внимательным и тут. Например, если вы хотите выбрать шрифт с минимальными декоративными качествами, как Thirsty Script, то это может показаться непрофессиональным и будет трудным для чтения. Однако, вы можете использовать некоторые шрифты, которые придадут больше элегантности заголовкам. Например, Open Sans отличный выбор для основного текста, но также будет хорошо смотреться в качестве заголовка, если он будет жирным.

5. Контрастные цвета
Цвета могут быть использованы для того, чтобы классифицировать информацию и придать больше индивидуальности.
Но цвет выполняет намного более серьезную функцию, чем просто привлечение внимания и указание пользователю места, куда нужно смотреть. Цвета влияют на эмоциональное восприятие. Они связаны с эмоциями и обычно, отдельно взятый цвет несет определенные эмоции. Подтекст – это аспект визуальной структуры. Используя ярко розовый цвет, вы передает общий тон сообщения. Он может быть определен как игривый, легкий, чувственный или живой. Вы можете использовать цвет, чтобы усилить настроение, которое несет в себе текст или чтобы дать новое значение тем или иным элементам. Мы говорим не только о цвете шрифта, но также о цвете фона и других элементов, присутствующих на вашем сайте.

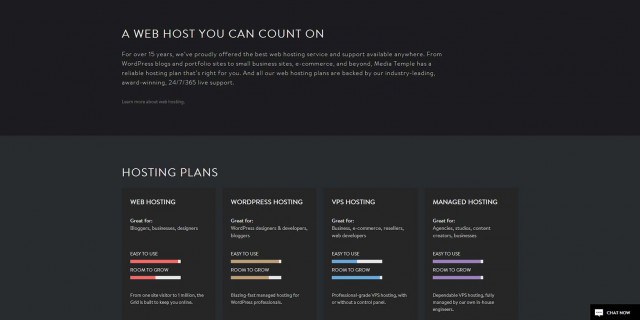
6. Белое пространство
Еще один аспект, придающий сообщению его должное значение – это грамотное использование белого пространства. У сайта, переполненного текстом, вряд ли будет четкая структура, даже если вы будете строго следовать всем вышеперечисленным правилам. Вы должны дать достаточное количество пространства элементам, чтобы они легко смогли донести информацию. Это придаст общую чистоту дизайну в целом.
Но это вовсе не значит, что ваш дизайн должен выглядеть слишком простым и пустым. Это значит, что нужно грамотно и с максимальной пользой использовать пространство, которое вы имеете. Правильное использование белого пространства позволит вам сфокусировать внимание посетителя на важных деталях вашего дизайна. Белое пространство – это нечто большее, чем пустое пространство – это инструмент, который играет огромную роль в создании визуальной структуры.