
Зная, что все мы судим о книге по ее обложке, умные дизайнеры создают запоминающиеся и практичные интерфейсы. Возможно, потенциальные пользователи пойманы на крючок, но, как сохранить этот эффект?
Поиски ответа на этот вопрос ведут к ориентированному на человека подходу, где пользователь находится в центре внимания. Помните о пользователе: ваше приложение должно говорить на языке, который мы используем каждый день, в том числе эмоции, разговорная речь с привлекательным внешним видом. Интерфейс должен быть вашим хорошим другом, готовым дать совет, стремящийся улучшить ваш опыт и радовать вас.
Поднимается занавес, свет погас: микровзаимодействия вступают в игру. Чтобы быть более точным, речь идет об интерактивной анимации, которая делает интерфейс более привлекательным. Хорошая анимация может:
- Сообщать состояние и обеспечить обратную связь
- Повысить ощущение прямой манипуляции
- Помочь людям визуализировать результаты своих действий
В UX важно то, как вы общаетесь с пользователями, и как они себя чувствуют, используя продукт. Даже незначительные детали заслуживают внимания. Микровзаимодействия обеспечивают необходимую пользователям обратную связь и понимание происходящих процессов, делая интерфейс доступным независимо от того, насколько сложная логика кроется за ним.
1) Показывать состояние системы
Первый эвристический принцип юзабилити Якоба Нильсена гласит: сообщайте вашему пользователю все, что происходит. Люди хотят получать ответы сразу, но бывают ситуации, когда сайту требуется некоторое время, прежде чем действие будет завершено.
Таким образом, интерфейс должен информировать пользователя о том, что происходит при помощи графики в фоновом режиме, измеряя битрейт или воспроизведя звук. Тот же принцип относится к передаче файлов: не позволяйте вашему пользователю заскучать; показывайте им прогресс. Даже такое неприятное уведомление, как неудавшаяся передача должно быть мило представлено. Ваш пользователь улыбнется!


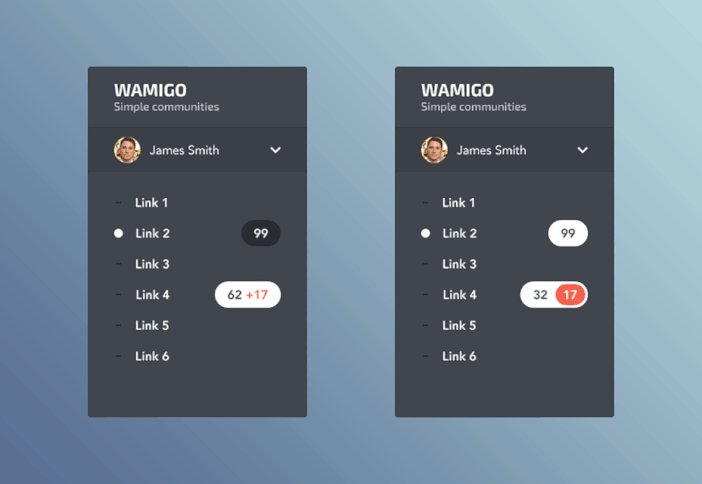
2) Выделять изменения
Часто, для экономии места, приложение просто заменяет одну кнопку другой, когда это необходимо. Иногда мы должны показать уведомления, чтобы убедиться, что пользователь видит это. Анимация привлечет их внимание и не позволит пользователям упустить из виду то, что вы считаете важным.



3) Сохранять связь
В эпоху смартфонов и смарт-часов с небольшими экранами, трудно разместить много информации на одном экране. Один из способов справиться с этим – сохранить четкую навигацию между различными страницами; и пользователь поймет, что и откуда появилось и сможет легко вернуться обратно. Есть много вариантов для этого:


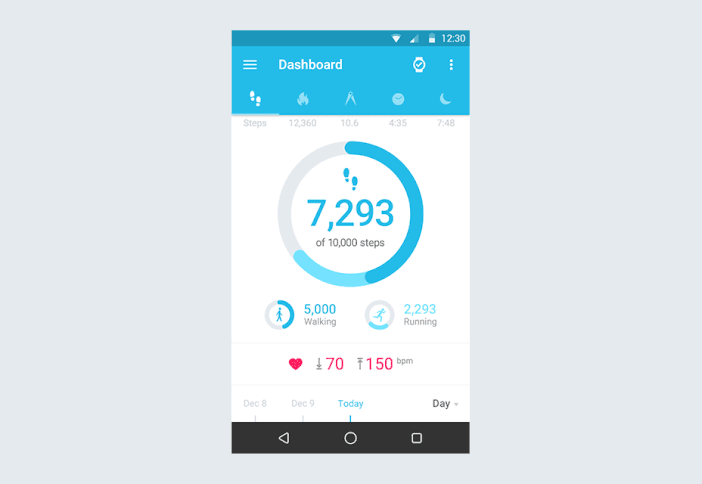
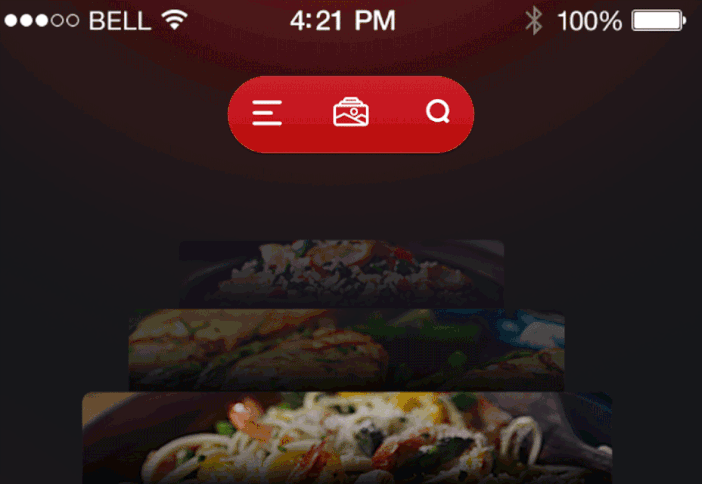
4) Нестандартные макеты
В продолжение к предыдущим примерам, микровзаимодействия должны помочь пользователям понять, как, не запутавшись, взаимодействовать с необычными макетами. Пролистывание фотографий вперед, прокрутка графиков и вращающиеся символы – замечательные возможности:


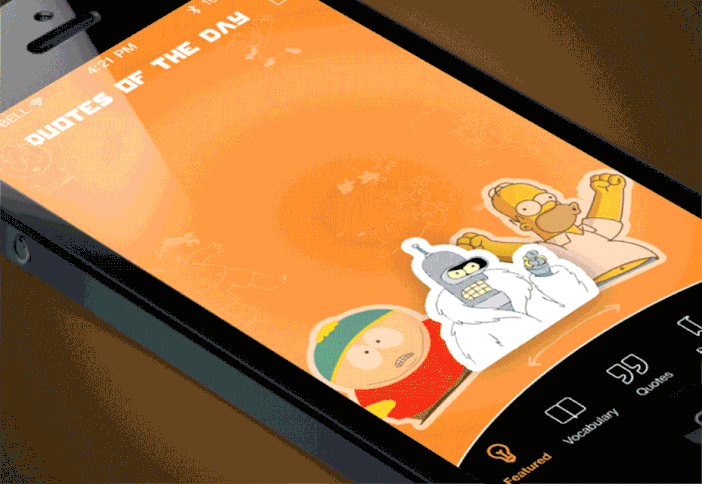
5) Призывы к действию
Помимо оказания помощи пользователю эффективно взаимодействовать с приложением, микровзаимодействия могут призывать к самому взаимодействию: продолжать просмотр, лайкать или обмениваться контентом, только потому, что это все очень привлекательно:

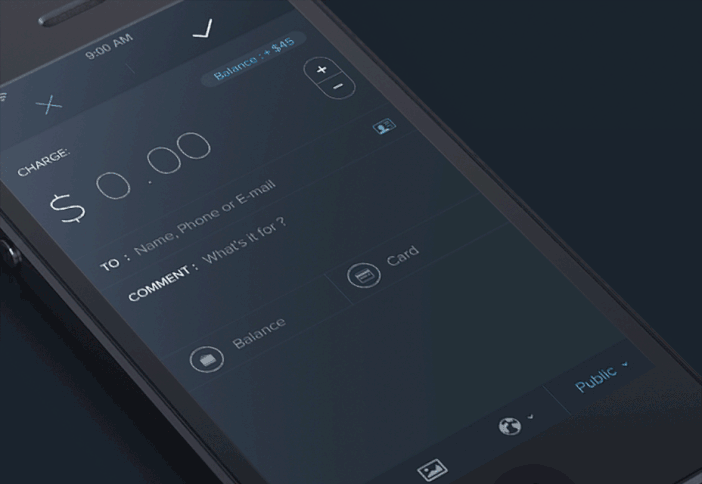
6) Визуализировать ввод
Ввод данных является одним из наиболее важных элементов любого приложения. Как правило, это довольно скучно, но микровзаимодействия превращают этот процесс во что-то особенное:


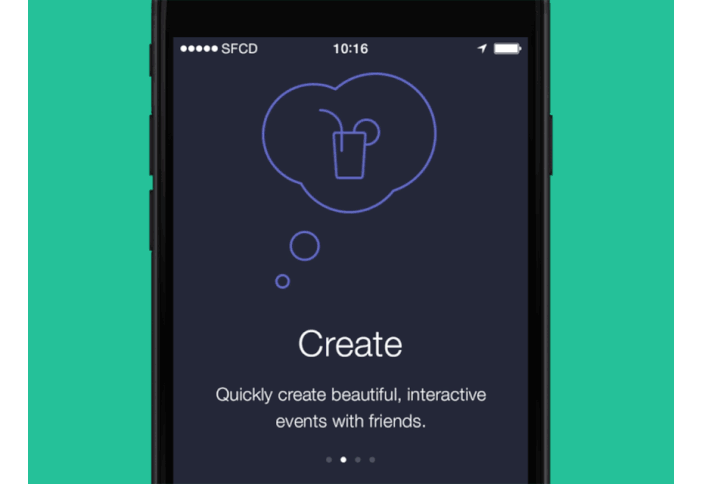
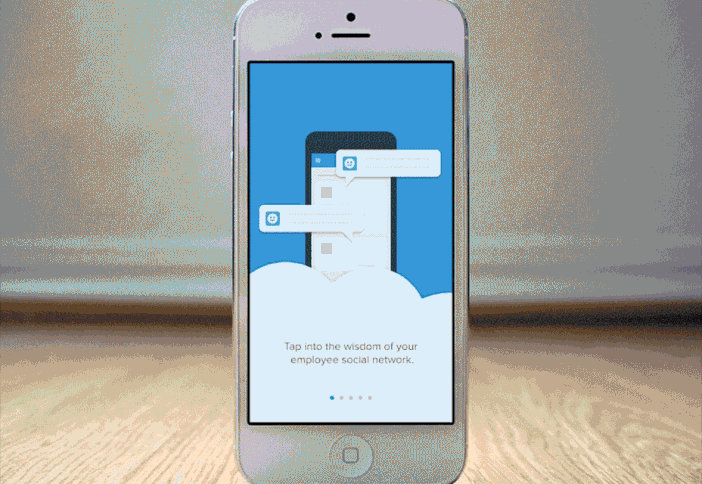
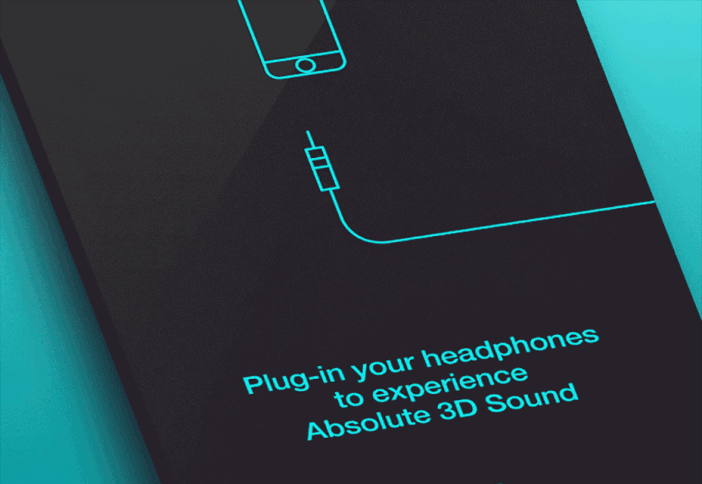
7) Анимировать руководства
И, конечно, анимация может помочь пользователям разобраться в приложении после его запуска, выделив основные функции и элементы управления, необходимые для дальнейшего использования без проблем.



Выводы
Так что, если вы цените пользовательский опыт, отточите свой интерфейс от А до Я, добавив к нему микровзаимодействия и анимацию. Это вдохнет жизнь в ваш проект.
Внимание к каждой детали является ключом к успешному взаимодействию человека с компьютером.
Высоких конверсий!