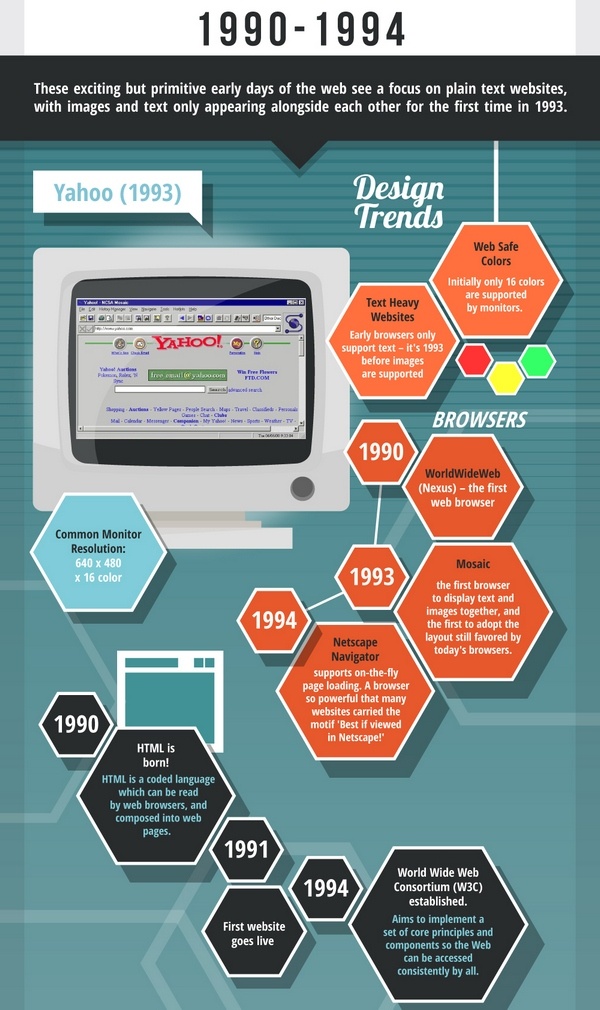
Разработка дизайна для девайсов с фиксированным размером экрана была актуальна на протяжении многих лет, но данный процесс «зашел в тупик», когда появились устройства с экранами самых разных размеров, что привело к появлению Адаптивного веб-дизайна.
Если вы хотите разрабатывать адаптивный дизайн для веб-сайтов, вот необходимые изменения, которые стоит внести в этот рабочий процесс до нового 2016 года. Эти советы основаны на моем 15-летнем стаже работы в качестве веб-дизайнера, Креативного директора агентства, инструктора по дизайну в Университете Род-Айленда.
Переосмысление процесса проектирования
Обновление рабочего процесса под адаптивный веб-дизайн начинается с переосмысления процесса проектирования.
Создавать статические, ориентированные на дектоп компьютер, композиции в Photoshop, вставлять в макет страницы какой-либо бессмысленный текст-заполнитель, а затем представлять эти композиции клиенту для просмотра, не очень хорошо работает в адаптивной среде, потому что те статические работы по дизайну не показывают интерактивность или то, каким способом пользовательский опыт будет меняться при использовании экранов разных размеров.

Как поясняют в бесплатном руководстве «Лучшие техники Адаптивного дизайна», хороший адаптивный дизайн требует современного подхода, как например:
- Подход «Content-First» и «Mobile-First»;
- Предоставлять черновые или еще не усовершенствованные варианты дизайна на начальном этапе работы;
- Показывать адаптивные прототипы вместо статических композиций;
- Работать с самыми сложными случаями, которые встречаются в вашем дизайн-проекте.
Content-First дизайн
Когда дизайнер создает упаковку для самой материальной продукции, у него часто есть полностью разработанный прототип (или даже реальный продукт), чтобы создать контекст для своего дизайна.
Форма продукции, вес, и все случаи использования – это лишь немногие из тех факторов, над которыми дизайнер будет думать во время проектирования. Без ясного и полного представления о том, что представляет из себя продукт, дизайнеру придется приложить немало усилий, чтобы создать соответствующую упаковку, хотя веб-дизайнерам пришлось бы заниматься только этим в течение нескольких лет.
Начинать проект по веб-дизайну без контента все равно, что создавать дизайн упаковки без продукта. Вы можете приложить все усилия, но кто знает, будет ли конечный контент или продукт действительно соответствовать тому, что вы создадите?

Дизайн веб-сайта – это не просто шаблон, в который клиенты будут «впихивать» содержание. Начиная работу с контента, вы сможете решить, как наилучшим образом представить его пользователям. В сфере адаптивного веб-дизайна, начиная работу с содержания, вы сможете определить, что является наиболее важным в проекте. Эта контентная иерархия поможет вам скомпоновать материал и тем самым принять правильные решения, касающиеся точек прерывания веб-сайта.
Требовать содержание в начале процесса проектирования веб-сайта, звучит, конечно, здорово, но реальность такова, что у клиентов редко есть представление о конечном содержании в начале разработки проекта. Это нормально. Вам не нужна окончательная, готовая к производству копия. Вам просто нужно представление о том, каким контент будет и некоторые текущие образцы первых чертежей проекта. Это похоже на то, как дизайнер упаковки работает с прототипом.
Говорите со своими клиентами о содержании в самом начале проекта, и введите в курс дела всех, кто помогает им в создании их контентной стратегии. Если ваша организация предоставляет подобного рода услугу или, если контент обрабатывается другой командой, сделайте их частью вашего рабочего процесса немедленно. Вместо первого образца, вы можете даже использовать копии из конкурирующих сайтов, чтобы начать с оценки уже имеющихся проектов.
Mobile-First дизайн
С фактическим, продуманным содержанием на руках (в отличие от некоторых бессмысленных текстовых материалов), вы сейчас настроены на то, чтобы думать о том, как это содержание должно быть представлено и как должны быть расставлены приоритеты. Лучше всего это сделать с помощью подхода «mobile-first».
Подход «Mobile-First» – это «отклонение» от традиционного веб-дизайна, где процесс начинается с макета дизайна, ориентированного на дектоп компьютер. Начиная работу с малого экрана, вы сможете определить, какие элементы и какой тип содержания является наиболее важными. Он вам также поможет понять, какой контент не нужен вообще, и поэтому может быть исключен из всех вариантов дизайна.
3 mage002
В результате, вы увеличивайте масштаб опыта, который ощущается на все 100%, а не ухудшаете опыт до меньших размеров экрана.
В процессе «Mobile-First», начните работу со схемы содержания сайта. Затем, вы можете создать приоритетную иерархию для каждой схемы раздела или содержания. Приоритетная иерархия разделов поможет вам определить, как и где представить их на точках прерывания.
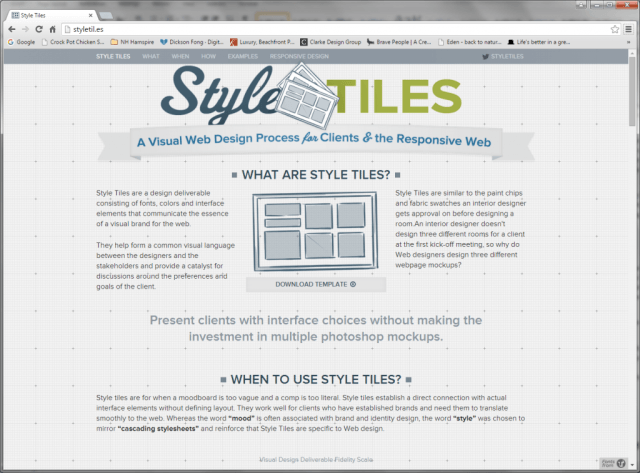
Использование дизайна в стиле плитки
Дизайнеры традиционно используют графические редакторы, такие как Photoshop, чтобы разработать внешний вид веб-элементов. Проблема с этим подходом состоит в том то, что Photoshop создает образцы дизайна с высокой точностью, если в начале процесса, вы должны быть сосредоточены на работе с элементами больших изображений, такими как шрифты, цвета, и интерфейсные элементы, такие как кнопки, меню и кнопки управления вводом.

Использование стиля плитки – самый лучший способ представить и решить проблемы, касающиеся этих элементов дизайна. Как сказала Саманта Уоррен: «Стиль Плитки устанавливает прямую связь с реальными элементами интерфейса без определения схемы».
Процесс использования этих плиток прост:
- Послушайтекакие потребности у клиента и каковы требования их брендовой идентичности
- Используйтеэти потребности в решениях, которые вы используйте в своем проекте
- Определитевизуальный язык для сайта
- Переберитеэти решения, и поймите, что вы можете сделать гораздо быстрее, используя стиль Плитка, а не если бы вы работали с серией высококачественных Photoshop файлов.
Эти элементы дизайна высокого уровня помогут вам принять более обоснованные дизайнерские решения. Вы можете создать стиль плитки параллельно со схемой, так как оба процесса будут использованы в вашем прототипе и более поздних высококачественных дизайнерских работах.
Прототипы Адаптивного дизайна
Представленные статические дизайнерские компоновки не работают на адаптивных веб-сайтах. Статические компоновки не показывают истинный дизайнерский опыт пользователя, потому что они не могут изменить свою схему, зависимую от размера экрана, который будет иметь реальный веб-сайт.
Чтобы решить эту дилемму, многие дизайнеры создают серию компоновок, показывающие различные возможные точки прерывания. Но это может значительно увеличить время, которое они проводят за процессом проектирования, и это не покажет полную адаптивность или интерактивность сайта.
Для адаптивных сайтов, вы должны представить фактические, адаптивные примеры на рассмотрение клиента. Вот где адаптивные прототипы могут оказать незаменимую помощь вашему процессу.
Использование адаптивных прототипов не то же самое, что проектирование в браузере, процесс, который, как считают многие веб-дизайнеры, душит их творческий потенциал. Вы по-прежнему можете использовать графическую программу выбора, чтобы установить некоторые визуальные направления и схему, но вы должны затем перевести этот «выбор» на интерактивную презентацию.
Давайте рассмотрим рабочий процесс, который включает в себя адаптивное прототипирование «mobile-first»:
1. Не важно какие образцы и контент уже существует в проекте (если, конечно, это не шаблонный текст), составьте план содержания по всему сайту.Вы можете перечислить его на странице, или использовать таблицу, предложенную Maadmob.

2. Теперь, когда у вас есть «сырой материал», начните расставлять иерархию приоритетности содержания на каждой странице для мобильного просмотра.Как ваша визуальная иерархия выглядит? Подумайте о 5 общих адаптивных макетах, как советовал Люк Вроблевски.
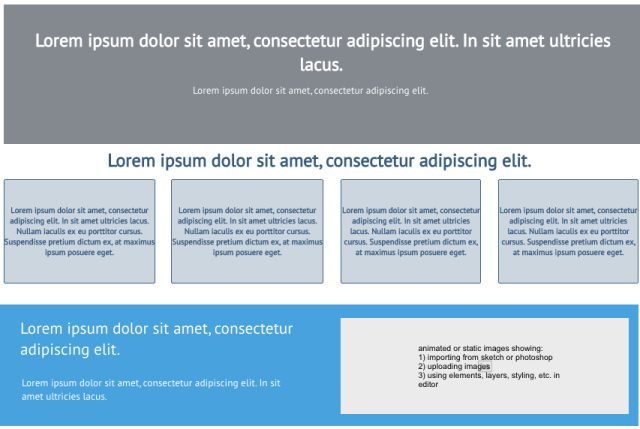
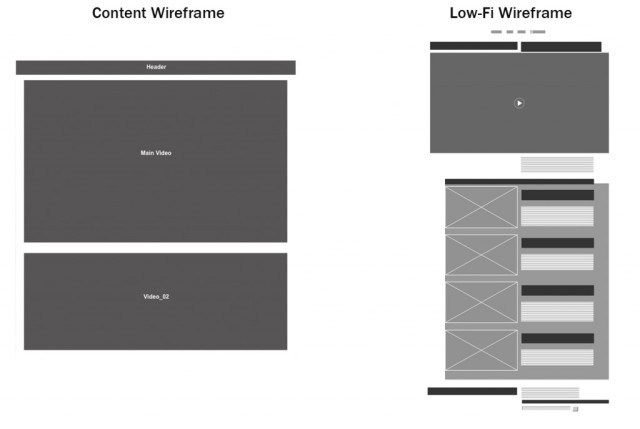
3. Держа в уме иерархию контента, начните совмещать дизайн со схемой контента.Если вы используете UXPin, просто начнете выбирать среди 320 областей просмотров. Как показано ниже, цель состоит в том, чтобы в первую очередь спланировать блоки контента. Затем, добавить еще несколько деталей (стандартные кнопки и стрелки), чтобы вставить их в еще недоработанную схему.

4. Теперь вы можете добавить основные взаимодействия, чтобы ваш адаптивный прототип отразил основные потоки пользователей. Кнопки и меню должны указывать на соответствующие им страницы. Подключая ваши страницы к основным взаимодействиям, вы создали недоработанный прототип, который можно сразу же начать тестировать, по крайней мере с 5-ю пользователями.
5. Чтобы проверить прототип, вы можете использовать либо встроенный инструмент, предлагаемый UXPin или использовать внешний сервис, как, например,UserTesting.
6. Повторите шаги 1-5, по мере того, как будете масштабировать до больших областей просмотра.Повторите на основе обратной связи с пользователями.
7. Расставив визуальный дизайн в стиле Плитка, теперь вы можете совершенствовать визуальный дизайн помощью Sketch, Photoshop, или еще какого-либо инструмента по вашему выбору.
Работаем с «особо сложными» случаями
При проектировании веб-страниц, есть соблазн работать на самых простых страницах, чтобы сначала у вас были результаты, которые можно показать заинтересованным сторонам. Этот быстрый поворот может быть приятным, конечно, но в процессе проектирования вы должны сосредоточиться, в первую очередь, на самых сложных и экстремальных ситуациях.
Вот типичный пример проектирования страницы, отображающую статьи (блоги, пресс-релизы, тематические исследования и т.д.). Это страница обязательно имеет название в верхней части. Что происходит с дизайном, когда это название в два или три раза длиннее, чем то, для чего вы делали дизайн?
Название, которое гласит:
«Советы по Адаптивному веб-дизайну»
Будет отображаться в шаблоне макета совсем по-другому, чем то, которое гласит:
«10 очень важных советов и методов для создания более эффективного и успешного адаптивного дизайна сайта»
Составляйте план для особо сложных случаев, и под любой размер экрана. Не достаточно гарантировать, что «особо сложный случай» будет работать хорошо на больших экранах дисплеев, которые имеют достаточно места. Они также должны работать надлежащим образом на экранах небольших устройств и на всех прочих также.
Следующие шаги
Люди сегодня ждут, что веб-сайты, будут работать на многих самых разных устройствах. Адаптивный веб-дизайн прошел путь от вопроса «если» мы должны к вопросу «как» мы должны, и это тот процесс, который отличает успешные сайты от остальных.
Важная часть этого процесса – это то, что вы использовали для создания статического сайта, и способность совершенствовать свои методы, чтобы представлять результаты проектов, которые находятся в унисон с потребностями адаптивного, многофункционального Интернета.
Если это руководство показалось вам полезным, вы можете начать совершенствовать свое адаптивное прототипирование в UXPin бесплатно.