По словам Яна Каррингтона, рекламного директора по мобильным технологиям и соцсетям Google, выступавшем в прямом эфире на конференции «Мобильный маркетинг 2012», «… все большему числу людей в мире легче достать смартфон, чем зубную щетку».
И наверное, не удивительно, что много информации о том, как люди взаимодействуют с веб-сайтами через мобильные технологии – от конкретного тестирования юзабилити и изучения данных Google Analytics до более обобщенных, но крупномасштабных проектах. Мы можем довольно легко получить доступ к статистике, которая иллюстрирует, как пользователи взаимодействуют с веб-сайтами.
Этот обширный массив знаний полезен, только если мы анализируем, используем и извлекаем выгоду из информации, в частности, для улучшения пользовательского опыта. В особенности, глядя на то, какими способами пользователи взаимодействуют с веб-сайтами через мобильный телефон, у нас есть основа для обучения, что становится взаимовыгодным.
Ниже приведены шесть выводов, благодаря которым мы можем многое для себя понять.
Мобильные пользователи часто проверяют свое устройство
Исследования, проведенные Salesforce для «Отчета о пользовании мобильными устройствами в 2014» показывает, что средний пользователь мобильного телефона проверяет его более чем 1500 раз в неделю, и использует свое устройство 3 часа 16 минут каждый день. Его основные задачи, в порядке появления, следующие:
- Доступ к электронной почте(91%),
- текстовые сообщения (90%),
- поиск в интернете (76%),
- социальные сети(75%),
- во время просмотра телевизора (70%),
- чтобы быть в курсе новостей (62%),
- играть в игры (57%),
- слушать музыку (46%),
- чтение (43%),
- просмотр видео (30%),
- в качестве навигатора (24%).
Вывод № 1. Проверьте длину содержания
Ясно, что «мобильные» пользователи постоянно в движении, и мы можем использовать список привычек, данный выше, в наших интересах и в самом деле оптимизировать содержание веб-сайта для мобильных посетителей.
На основании исследований Medium, статьи, которые занимают у пользователя около 7 минут прочтения, являются идеальным выбором. Хотя это пик тренда, большая статья может иметь практически любую длину. Google будет судить о ценности вашей информации с помощью измерителя «time to long click». Это означает, что если посетитель находится на вашей странице в течение длительного времени, они сообщают поисковику, что ваш контент представляет реальную ценность для них.
А инструмент, который может привести посетителей к вашему сайту – это бесконечная прокрутка. Это может быть хороший формат для достижения низкого показателя отказов, но без надлежащей его реализации, он может повредить результатам поиска и стать контрпродуктивным. (Мы настоятельно рекомендуем вам прочитать нашу статью о «Бесконечной прокрутке: давайте найдем ее дно», в первую очередь, чтобы избежать ошибочных реализаций и нудный опыт пользователя при использовании образца «бесконечной прокрутки»).
Ключ в том, чтобы разбить содержание на разделы, так чтобы сканеры могли лучше повторить поведение пользователя. Бесконечная прокрутка страницы адаптирована под SEO, когда она превращается в разбитые участки, и все с подобными title тегами и rel=”next” и rel=”prev” значениями в шаблоне head секции.
Просмотр демо, созданный аналитиком и веб-мастером трендов Google Джоном Мюллером, например. С обычной бесконечной прокруткой, содержание, которое отображается после первоначальной загрузки страницы, не индексируется, что оставляет его «вне поиска». С помощью метода SEO-Friendly, контент будет доступен, таким образом, увеличивая поисковый потенциал и сохраняя способность удерживать посетителей тщательно созданным контентом.
Полную информацию о нумерации бесконечной страницы можно найти на Главном блоге Веб-мастера.
Они используют свои устройства в качестве второго экрана
Согласно «Отчету по статистике 2014», вплоть до 71% владельцев планшетов используют свои устройства в качестве второго экрана или что-то делают на своих устройствах, выполняя одновременно и другие задачи.
Люди используют планшеты, когда смотрят телевизор, или используют и смартфон и планшет одновременно, и слушают музыку через эти устройства, выполняя другие не связанные с ними действия.
Вряд ли вы можете похвастаться 100% вниманием посетителей, поэтому не заставляйте их думать!
Вывод № 2. Привлекайте посетителей
Понимание того, что внимание посетителя может быть сосредоточено на чем-то другом, помогает нам оценить важность поддержания, как интереса, так и простоты использования.
Структура вашего сайта может сыграть огромную роль в этом. Когда странице не хватает визуальной иерархии или определенных разделов или она просто запутанная немного, мозг посетителя перенапрягается, чтобы понять, что происходит.
Внедрение уникальных элементов в дизайн поможет выделить и отличить ваш бренд от брендов других сайтов, но делайте это так, чтобы при этом пользователи могли перемещаться по веб-сайту интуитивно.
Один из способов привлечь внимание – это использовать оригинальные элементы дизайна и графики и, убедитесь, что содержание, которым вы заполнили сайт, представлено необычным способом, и, следовательно, вызывает интерес посетителя, а не пугает их.
Макет для планирования меню «Eat and Think» является примером того, как мы попытались превратить информацию, которая может быть трудно «перевариваемая», в то, что привлекает внимание посетителей – в этом случае, для всех 11000 пикселей страниц.
Разбив содержание на различные разделы с использованием смелых заголовков и графики, мы достигли показателя отказов ниже 19% на каждое меню на всех мобильных устройствах. Процент повторных визитов был также высок, пользователи возвращались, чтобы посмотреть свое меню два раза в неделю в среднем в течение первого месяца покупки.

Новые элементы и графика могут вызвать интерес посетителя.
Люди подсознательно обращают внимание на индивидуальность и игнорируют то, что повторяется. Таким образом, фактор новизны должен оставаться на всем протяжении «путешествия» посетителя по вашему сайту. Прозаический и скучный макет может «увести» внимание за несколько секунд.
Важно также, чтобы первые мобильные посетители смогли выполнять задачи не будучи при этом перегружены. Объединив новизну элементов с легкостью навигации и удобством интерфейса, вы можете создать фантастический опыт, даже если посетители не на 100% уделили вам свое внимание.
Они используют геолокацию и нажимают “уведомить”
Все большее число людей предпочитают геолокацию, которая открывает много возможностей для веб-дизайнеров и маркетологов. Например, Grupon предоставляет локальную оферту клиентам, а Google ищет результаты в соответствии с тем, где вы находитесь.

Сочетание геолокации и уведомлений открывает множество маркетинговых вариантов.
Когда геолокация сочетается с уведомлениями, маркетинг действительно может вступить в игру. Например, Starbucks отправляет потенциальным клиентам уведомление, – когда они находятся вблизи их заведения. Geofence – это виртуальный забор с географическим радиусом, который отправляет индивидуальное уведомление, предложение или купон со скидкой для любого клиента, который проходит мимо их заведения. Это может раздражать, если вы слишком часто посылаете их, но отправлять обновление раз за разом с согласия пользователя может стоить того.
Вывод № 3. Доверие к бренду
Для того чтобы люди подписались на услуги геолокации, они должны доверять бренду и качеству приложения и верить, что все в нем создано именно для них.
Ваш сайт может пройти длинный путь к укреплению доверия через тон, последовательность и брендинг. Также как с регистрацией через рассылку, всегда выделяйте преимущества, которые пользователи получают от регистрации на ваш сайт, и помогите пользователям понять, что их данные будут защищены, и они смогут отказаться в любой момент.
Как разработчик, всегда имейте в виду факторы, которые могут привести к отказу от приложения. Некоторые из наиболее распространенных причин для одно- и двух-звездочных рейтингов в App Store от Apple являются ошибки и злоупотребление трафиком устройства или его зарядкой. Например, предыдущая версия приложения Staples постоянно активно использовала GPS, и, следовательно, быстро разряжала батарею, отбивая у людей охоту использовать это приложение.
Это очевидно, но это стоит отметить: начните изучать «Руководство Apple по программированию для iOS», чтобы избежать подобных ошибок и обеспечить пользователям фантастический опыт без этих распространенных ошибок.
Они избегают ввода
Вы, несомненно, испытали разочарование от опечаток или забывали контекст онлайн-формы из-за маленького экрана телефона. Из-за сложности представления информации, около 50% мобильных пользователей сетей предпочитают входить через социальные сети для того, чтобы избежать необходимости вводить текст и запоминать бесчисленные пароли.
Ну, это не означает, что она будет работать автоматически на каждом сайте, но вы могли бы сравнить коэффициент конверсии у обоих и посмотреть, что работает лучше. Одно нужно иметь в виду, что иногда пользователи могут не помнить, как они вошли в систему или подписались в прошлый раз, так что они могут остаться с несколькими учётными записями и удивляться, куда их данные исчезли.
Вывод № 4. Используйте пецифически-ориентированное форматирование
Когда настраиваете веб-сайт для мобильного телефона, сначала подумайте над необходимостью ввода имеющейся информации. Когда информация является абсолютно необходимой, предварительно заполните форму настолько, насколько это возможно.
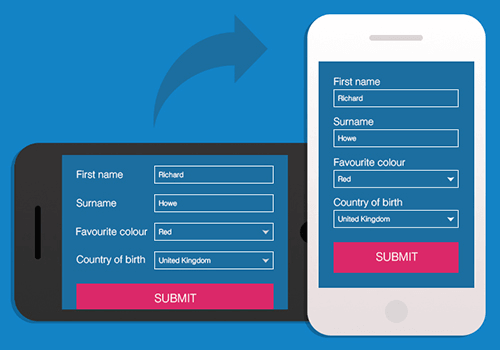
Даже самые простые вещи, как например заполнение лейблов, могут вызвать проблемы. Несмотря на то, что они экономят пространство, контекст поля может быть потерян, как только пользователь начинает печатать. Даже отвлекшись на секунды, посетители могут забыть, спросили ли вы их об имени или фамилии, об их округе или стране.
Хотя этот формат работает хорошо, когда один или два поля уже заполнены, она становится проблемой, когда вы спрашиваете больше конкретной информации. Посетитель затем будет получать обилие ошибок в связи с неполными или неверными данными, что сильно разочаровывает пользователя.
Одним из решений является выравнивание лейблов по левому краю, но в этом случае остается мало места для самих полей на экране в портретной ориентации. Другой вариант заключается в расположении лейблов над полями, но опять же, это ограничивает пользователей с экранами в альбомной ориентации; пользователи iPhone 6 увидят только около одной трети экрана, что означает – контекст формы будет опять потерян.

Подгоните лейблы вашей формы под ориентацию устройства.
Так, что вы можете сделать? Ответ в использовании обоих вариантов и динамическом изменении положения как лейбла, так и размера шрифта введенного текста в соответствии с ориентацией. Это даст пользователям оптимальный обзор в обоих случаях, и таким образом повысит доступность и снизит шансы ошибочного ввода.
Еще лучше было бы использовать позиционные модели лейблов, либо отображать входные поля по-разному. Или как это делает Tepeform, вы могли бы позволить пользователю сосредоточиться только на вводе. Таким образом, вместо того, чтобы использовать мышь, например, пользователь ориентируется только на одном поле ввода за один раз. Virgin America Airlines следует этой же схеме в процессе бронирования полета.
Они смотрят видео
Интернет видео все еще пользуется огромной популярностью, и число пользователей, как ожидается, достигнет 1,5 млрд в 2016 году. Собственные исследования YouTube показывают, что 50% его пользователей смотрят видео на своих смартфонах и только на YouTube приходится приблизительно 18% всего мобильного трафика. По данным Invodo мобильные и планшетные пользователи также в три раза чаще смотрят видео на этих устройствах, чем на портативных и настольных компьютерах.
Вся статистика совершенно ясно показывает, что размещение видео на своем веб-сайте обещает хорошую отдачу в виде инвестиций и способствует увеличению трафика. Тем не менее, на удивление многие сайты не спешат осуществлять это.
Вывод № 5. Используйте видеоблоги
Если вы еще не создаете видео-контент, возможно, сейчас самое время, чтобы начать. Отличные результаты можно достичь даже недорогими вариантами, такими как видеоблоги или короткими учебными сериями. Вы можете начать строить свой YouTube канал и выставлять видео прямо через сайт.
Видеоблоги являются недорогими способами для регулярного получения подписчиков.
После того, как вы поместили видео в нужном месте, далее следует оценить их положение в макете. Например, маркетинговые материалы или материалы по продажам, лучше будет использовать в начале «путешествия» в м-коммерции, чтобы повысить интерес и любопытство к вашему бренду и продукции, заманивая клиента вникать дальше и, в итоге, создать у него намерение приобрести что-нибудь. Когда посетитель достигнет более конкретного уровня категории, видео, которые помогают ему принять решение, описывая то, что отличает продукт А от продукции B, будут бы весьма полезны.
Наконец, более конкретные видео ролики должны быть встроены в страницы с продукцией, чтобы закрыть продажи и увеличить количество переходов. Согласно Econsultancy, вероятность того, что посетители сделают покупку от 64 до 85%, после просмотра видео, что делает его очень полезным упражнением для обоих, и для вас и для клиента.
Они делают покупку
Google Mobile Planet гласит, что 20% пользователей смартфонов в США делают покупки на своем устройстве ежедневно и 14% в неделю. Планшетные пользователи тратят на 50% больше за покупку с интернет-магазинов чем пользователи смартфонов, и на 20% больше, чем пользователи ноутбуков и настольных компьютеров. В верхней части списка категорий продуктов расположены такие элементы, как билеты на мероприятия, подарочные карты, продукты питания и электроника.
Вывод № 6. Приведите в порядок корзину
Чтобы убедиться, что вы делаете все для раскрутки веб-сайта, убедитесь, что навигация и фильтрация просты в использовании, что страницы быстро загружаются, способам оплаты можно доверять, и обработка заказа проста.
Всегда обеспечивайте оформление заказа, как вариант по умолчанию, и установите адрес доставки такой же, как адрес выставления счета по умолчанию. Избегайте полей ввода подтверждения адреса электронной почты (подавляющее большинство пользователей постоянно копируют и вставляют адрес электронной почты из одного поля ввода в другой) и избегайте каких-либо дополнительных полей – может быть лучше отображать их как вариант, если это необходимо.
Всегда будьте очень точны и прозрачны касательно цен и стоимости доставки, а также обеспечивайте быструю доставку и расчет цены в местной валюте, как можно скорее. Воспользуйтесь бесплатными способами доставки и предварительно заполните как можно больше полей ввода, например, «государство» и «город», в первую очередь, спрашивая zip код. Сделайте так, чтобы гости-клиенты чувствовали себя в безопасности при проверке и легко передвигались, выбирая продукцию и способ доставки, с помощью всего нескольких нажатий на экран.

Лучшие покупки включают в себя билеты на мероприятия, подарочные карты, продукты питания и электронику.
Стоит повторить: за счет уменьшения количества усилий, которые тратятся при покупке на вашем сайте, вы автоматически увеличите конверсию, и сделайте так, что ваши клиенты, скорее всего, вернутся к вам снова.
Заключение
Эти принципы очень просты и появляются они из-за развития мобильных технологий в электронный век, и это далеко не единственные способы поведения посетителей на веб-сайте. Мобильные пользователи также широко используют социальные медиа, играют в игры и скачивают отсканированные купоны.
Конечно, эти основные принципы будут меняться от сайта к сайту, так что подумайте о том, как пользователи взаимодействуют с вашим сайтом на мобильных устройствах, и как вы можете применить эти принципы в вашем случае. Если вы внимательно присмотритесь к поведению мобильных пользователей, вы удивитесь, как много вы узнаете.
Высоких конверсий!