
Есть такая пословица «Никогда не судите о книге по ее обложке», но исследования показывают, что в первые 50 миллисекунд пользователь принимает решение, следует ли ему оставаться на вашем сайте или нет.
Другое исследование, проведенное Стэнфорд, которое исследовало степень доверия интернету, установило, что 75% пользователей признались, что судили о том можно ли доверять компании или нет на основании дизайна сайта. Качественная веб-типографика ведет к генерации большего количества деловых предложений и последующей конверсии.
Само собой разумеется, что информация должна отображаться привлекательно и эффективно. Проблема, однако, в том, что появилось большое разнообразие мобильных устройств, и поэтому оформление должно соответствовать всем этих платформам.
Так как нам наилучшим образом использовать веб-типографику?
Разумное использование шрифтов гарантирует адаптивную типографику, и в тоже время эффективную.
С тех пор как была введена функция «выбрать шрифт», веб-дизайнеры с радостью стали использовать различные шрифты в своих проектах. Это резко контрастирует с ранней эпохой дизайна, когда были использованы только веб-совместимые цвета.
Имея в доступе много шрифтов, дизайнеры должны уметь правильно пользоваться ими. Адаптивный веб-дизайн в настоящее время используется в большинстве веб-сайтов, и он установил лимиты на типографику, который в настоящее время разработан в соответствии с различными видами устройств и соответствующими размерами экрана. Следовательно, веб-дизайнеры должны быть осторожны при комбинировании нескольких шрифтов в системе адаптивного веб-дизайна. Не используйте слишком много шрифтов для веб-сайта. Лучше придерживайтесь набора из трех. Это обеспечит более понятный и более эффективный веб-дизайн. В то же время, не используйте очень популярные шрифты, так как это не даст вашей странице преимущество над другими.
Пример: давайте зайдем на vox.com. Этот сайт объединяет два шрифта без засечек и делает это без особых усилий. Они используют Balto для всех своих заголовков, Alright Sans для текста, кроме Harriet, который перемежается по сайту внутри. В результате внешний вид сайта понятный и элегантный.
И наоборот, проверьте сайт Angelfire. Этот сайт содержит многочисленные шрифты и выглядит убого и непрофессионально.
Выделяйте заголовки
Исследования, проведенные по веб-типографике показали, что типографика веб-сайтов «заставляет» заголовки выделяться. Они транслируют веб-посетителям, что нужно проводить больше времени на вашем сайте. Чтобы достичь этой цели, используйте глифы и лигатуры, чтобы ваш заголовок имел уникальный вид.
Лигатуры – это буквы, которые соединены вместе. Например, буквы f и i, которые образуют первую часть слова «fish (рыба)», соединены вместе, как «fi» в шрифте. Вы можете легко добавить лигатуры через настройки шрифтов браузера или работая с функциями «Text Rendering – Optimise Legibility». Firefox уже имеют лигатуры по умолчанию. Использование определенной комбинации лигатур в конкретных типах шрифтов могут добавить красоту и стиль веб-дизайну. Лигатуры может быть включены или выключены в тексте, введены или находиться в открытого типа меню в макете страницы программного обеспечения. Программное обеспечение обеспечит автоматическую вставку лигатур, где связанные буквы объединены.
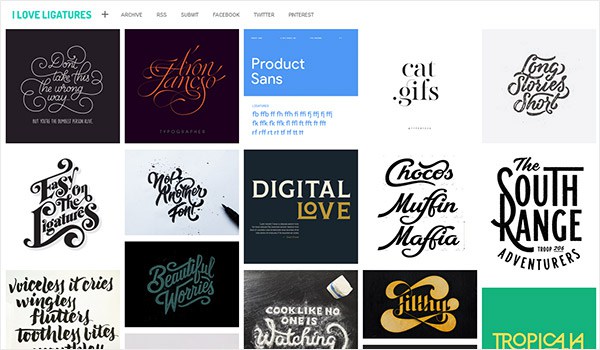
Пример: Зайдите на этот сайт, и вы можете легко увидеть, как элегантно их лигатуры смотрятся. Эти красиво сделанные заголовки, если добавить их на ваш сайт, несомненно, улучшат ее внешний вид и подарят вашим пользователям лучший пользовательский опыт.

Дайте вашему сайту «поговорить» с его аудиторией через соответствующее использование шрифтов различного размера и цветов.

Как видно из рисунка выше, нам следует выбирать шрифты, которые можно прочитать, и которые четко видны как на мобильных экранах, так и на экранах настольных компьютеров. Стиль, в котором шрифты представлены в печатных средствах массовой информация, отличаются от того, как они появляются на цифровых носителях. Мы должны понимать семейство шрифтов, стиль и их влияние. Спецификации для веб-шрифтов приведены в спецификации CSS от W3C, в которой говорится, что Serif, Sans-Serif, Monospace, Fantasy and Cursive – это семейство шрифтов.
Во-вторых, выберите шрифт в соответствии с тематикой вашего сайта или категорией. Это гарантирует то, что веб-страница будет «говорить» с вашей целевой аудиторией и принесет желаемый результат. Шрифты Serif также могут быть использованы для усиления разборчивости текста, что в дальнейшем поможет усилить воздействие «голоса». Проблема здесь в том, что эта особенность Serif хорошо работает на экранах с высоким разрешением, но может привести к нежелательным результатам на экранах с более низким разрешением. Желательно использовать художественные шрифты для коротких заголовков, а более приглушенные шрифты – для текста.
Модулирование размера важно для адаптивной типографики
Длина строки веб-страницы должна быть модулированной. Модуляция размера или длины строки шрифта способствует адаптивности оформления. Адаптивный дизайн включает в себя адаптивные изменения в шрифтах в соответствии с требованиями различных размеров экрана. Следовательно, это является обязательным.
Термин «мера» или «длина строки» имеет связь с читаемостью или с тем, как люди читают фрагмент текста в Интернете. Увеличение или уменьшение длины строки шрифта является одним из способов создания гибкой веб-типографики. Идеальная длина строки или размер колеблется между 45-75 символами в одной строке в печати или веб-странице, включая пробелы и знаки пунктуации. Ее можно увеличить до 45-85 знаков в строке. Об этом стало известно из исследований, благодаря которым выяснилось то, каким образом люди читают текст, и то, какие движения глаз соответствуют этому. На основании этого, некоторые эксперты рекомендуют выравнивать текст по левому краю, подходящий веб-контенту, так как при чтении движения глаз следуют горизонтальному направлению слева направо.
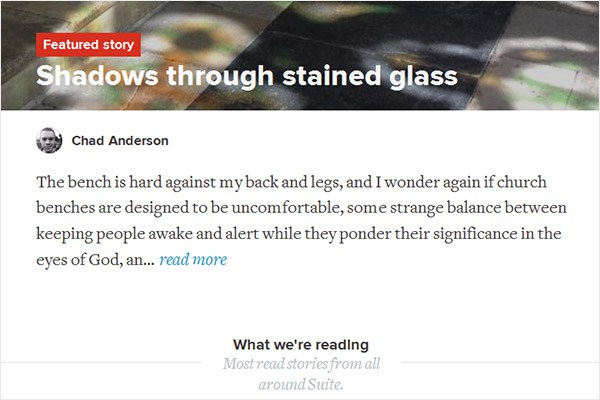
Пример: Сайт Suite ограничивается около 75 символами в строке. Как вы видите, это выглядит элегантно и интерес зрителей при чтении не угасает.

С другой стороны, сайт Gatesnfences имеет по меньшей мере 120 символов в строке. В результате, он выглядит неприятно и будет «отговаривать» пользователя от чтения данного контента.
Использование различных размеров шрифта улучшит читаемость на различных расстояниях от экрана. Это требование адаптивной типографики.
Выбирайте размер шрифта, который гарантирует, что шрифт разборчивый и его можно прочитать. Возможно, придется пойти на компромисс с «идеальными» размерами, что может быть немного трудно достижимым для дизайнеров. Хитрость в том, что «идеальный размер» достигается либо уменьшением размера шрифта, либо увеличением размера шрифта, что может сделать текст нечитаемым. Суть в том, что пользователям должно быть комфортно при чтении. Следовательно, одним из ключевых элементов адаптивной типографики является то, что различные размеры шрифта будут использованы для чтения на различных расстояниях. Существует метод расчета того, как размер шрифта воспринимается на разных расстояниях, и к тому же калькулятор размеров доступен каждому.
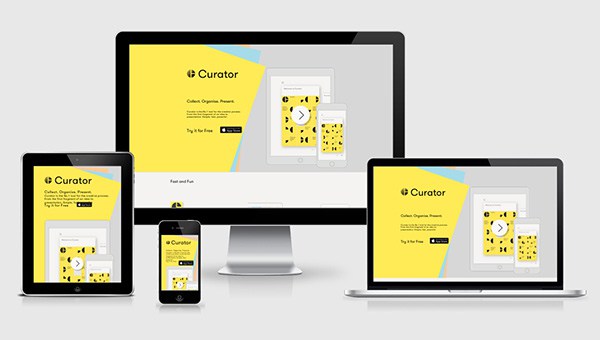
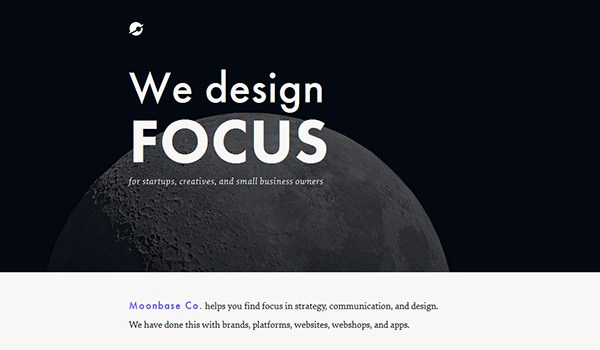
Пример: Зайдите на сайт Moonbase. Это сайт, который помогает клиентам создавать свои веб-сайты и придумывает бренд их бизнесу. Текст в центре изображения выделяется и передает суть того, для чего этот сайт. Мы можем увидеть его просто с первого взгляда. Это привлекает внимание пользователя, и побуждает пройтись по остальной части сайта, который написан в стандартном размере шрифта.

Адаптивная типографика требует, чтобы браузеры были в состоянии поддерживать различные шрифты
При проектировании веб-сайтов со специальными настраиваемыми шрифтами, вы должны убедиться, браузер может поддерживать их загрузку и отображает этих шрифты. Даже если в вашем коде нет ошибок и он чист, проблемы с совместимостью браузеров может противодействовать вашим усилиям. Вы также должны проверить, чтобы формат, в котором ваши файлы шрифтов хранятся, совместим со шрифтом, который вы хотите использовать на веб-странице. Проблемы с несовместимостью могут повлиять на загрузку шрифтов, и, следовательно, на отображение веб-страниц.
Пример: Мы можем сделать вывод из вышесказанного о том, что мы должны использовать либо стандартные шрифты или использовать «стеки» шрифта. Первым шагом является «тестирование шрифта», чтобы узнать является ли шрифт «безопасным» для интернета или нет. По сути, браузер распределяет каждую последовательность шрифтов на наиболее соответствующие, и менее, по убывающей. Если браузер не может найти наиболее подходящий шрифт, он вернется по умолчанию к шрифту с засечками, без засечек, или Monospace, в зависимости от классификации используемого шрифта.
Например, большой процент операционных систем имеет шрифт Century Gothic. Таким образом, вы можете создать стек шрифтов, который будет начинаться с Century Gothic, в качестве вашего первого выбора шрифта, а затем Arial, Helvetica, и, наконец, шрифты без засечек общей классификации. В CSS, обратите внимание, шрифты с несколькими словами в названии должны быть помещены в кавычки. Например, семейство шрифтов: «Century Gothic», Arial, Helvetica, Sans-Serif.
Такая раскладка отправит браузер сначала посмотреть на шрифт Century Gothic. Благодаря тому, что у большей части системы есть этот шрифт, большинство ваших пользователей увидит, что сайт отображается с помощью Century Gothic. Для зрителей без Century Gothic, браузер вернется обратно, сначала к Arial, затем Helvetica, и, наконец, к Sans-Serif.
Факторы, связанные с физическими особенностями шрифтов могут влиять на гибкость использования шрифтов в дизайне
В то время как существует значительное количество возможностей для гибкости в отношении размеров, межстрочных интервалов, размера шрифта, и в то время как изменения в них могут быть сделаны, чтобы соответствовать макету, адаптивная типографика может быть ограничена факторами, которые влияют на сами глифы. Это вес, ширина, контраст, наклон, и оптический размер. Изменение этих параметров может повлиять на сайт. Существуют доступные инструменты, которые помогают дизайнерам преодолеть эти ограничения, проектируя различные виды стилей шрифтов через математические интерполяции между семьями шрифтов в пределах физических параметров, установленных ими.
Два примера таких инструментов – это Superpolator или FlowType.js. Как только размер экрана уменьшается, относительная пропорциональная разница между весами увеличивается. Следовательно, должен быть баланс между размером экрана и относительной шкалой. Некоторые весы были разработаны с учетом этого, и они могут быть использованы для проектирования более впечатляющих веб-сайтов. Под соотношением имеется в виду, на сколько, шрифт заголовка больше или меньше основного текста. Вот почему, нам нужна адаптивная типографика – нам нужна типографика, которая будет подстраиваться и сокращаться на основных элементах, потому что дизайнеры не могут сбрасывать все свои базовые стили для каждого элемента, требующего оформление на странице.
Пример: Зайдите на сайт Flowtype. Перетащите слайдер, и вы увидите, как реагирует типографика, благодаря таким инструментам как Superpolator и FlowType.js.

Адаптивное оформление совершенствуется с практикой. С элементарными знаниями о том, как использовать медиа запросы и набор устройств с различными размерами экрана для проверки, вы можете освоить это. Теперь, когда вы знаете, что нужно сделать, чтобы иметь самое лучшее оформление, привлечь больше посетителей, и больше конвертировать, вы можете реализовать вышеуказанные принципы и увидеть, как они материализуются в физической реальности.
//www.instantshift.com/2015/10/08/responsive-web-typography/
Высоких конверсий!













