
1. Предисловие
Сегодня, когда я проснулся, у меня возникла идея, как сделать то, о чем я думал в последнее время. Но прежде чем я расскажу вам, в чем заключается идея, позвольте мне ознакомить вас кое с чем.
Я давно хотел создать какой-то журнал о разработке шрифта, чтобы делиться с вами. Вместо того “вот как вы это делаете”, я обдумывал “вот как я это делаю”.
Это звучит довольно просто, не так ли? Просто писать небольшие посты о том, что вы делаете. Кажется, реальным, интересным и не затрачивающим много времени.
И когда я говорю в последнее время, я имею в виду несколько месяцев. Так почему же я еще не сделал этого? Ну, есть много факторов, будьте снисходительны ко мне:
- Я работаю с огромными проектами. Было бы невозможно поговорить с вами о заказе клиента до релиза, а это помешало бы нам (мне и вам) взаимодействовать, пока я чем-то занят.
- Все должно быть достаточно просто. Для понимания (и, опять же, чтобы побороть скуку читателя), проект должен быть достаточно простым. Основная цель заключается в том, чтобы вы узнали что-то и с удовольствием обсудили это со мной, поэтому я не хочу оттолкнуть вас излишней сложностью.
- Все должно быть достаточно сложно. Понимаю ли я то, что только что написал? Да. Интернет полон статей о том, как создать шрифты, так что я должен создать что-то стоящее. Кроме того, немого компьютерных знаний не помешает.
- Все должно относительно быстро работать. Потому что дизайн шрифта имеет дело с чудовищным количеством повторений, поэтому я не хочу просить вас обращать внимание на одно и то же, снова и снова. И я должен еще уделять внимание тем огромным проектам.
Итак, пункты 1 и 2 были основными причинами препятствий, которые привели нас к:
2. Так вот, когда я проснулся…

Я люблю те моменты, когда мы обдумываем что-то в течение длительного времени, а затем, внезапно, все становится очевидным. А наше подсознание достаточно любезно с решением предоставляет нам и образы.
Я вскочил с постели и машинально сделал наброски на бумаге, прежде чем сделал что-нибудь еще (и да, даже прежде, чем пошел в ванную). Без очков.
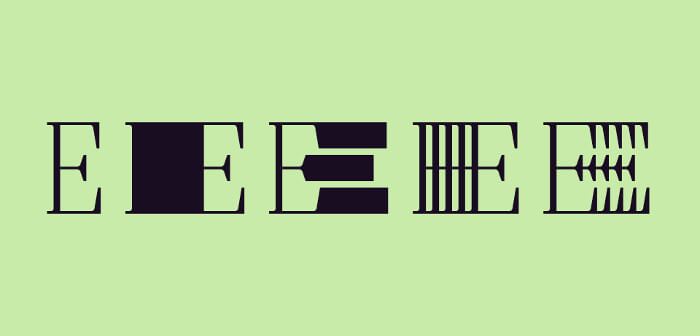
Я хотел запомнить идею раньше, чем она исчезнет. И, в то время как я завтракал, я решил сделать Typecooking image с этой идеей, чтобы протестировать ее. Результатом является то, что выложено выше.
Результат далек от совершенства, но он мотивировал меня двигаться в этом направлении.
3. Концепция

Есть три (по крайней мере, которые сейчас приходят на ум) основных фактора, влияющих на этот шрифт:
- Ondrej Jób’s Woodkit. Мне нравится, как все вместе смотрится в системе шрифта: Иов блестяще использовал неравенства и исторические намеки для создания шрифта;
- DSType’s Diversa и LettError’s Beowolf. Я давно хотел сделать OpenType pseudo-random замену глифа, и это два блестящих примера о том, как этого добиться.
Стоит упомянуть, что я также имел удовольствие видеть некоторые неизданные работы супер талантливого каллиграфа Уго Мора (Facebook, Behance), что также повлияло на мою идею.
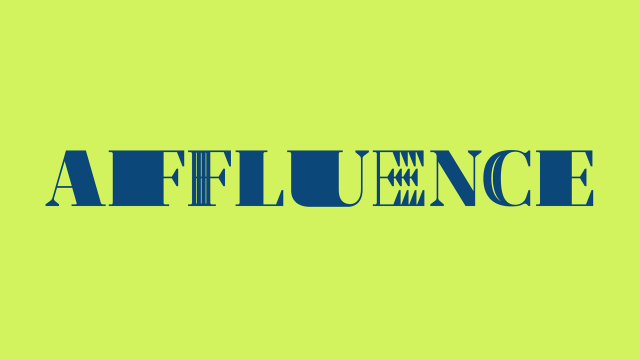
И снова к нашей теме: идея состоит в том, чтобы создать шрифт, в котором символы растут неравномерно в декартовой оси х, либо путем растяжения или повторения элемента, как показано выше. И… бам! Глифы будут случайно меняться в процессе печатания.
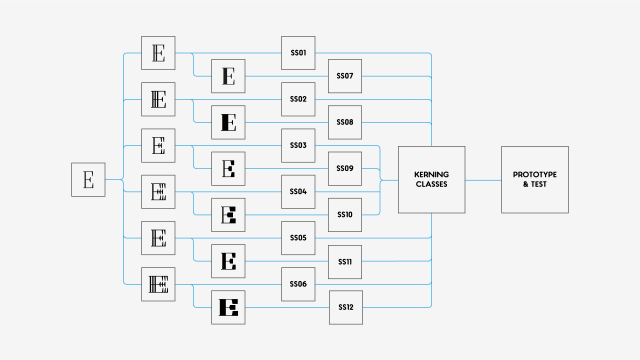
4. Разработка системы

С этим можно легко сойти с ума. Не то, что должны, но нам, безусловно, нужен путеводитель.
Хотя многое может измениться в процессе производства, я считаю, чем яснее представление того, что мы делаем, тем лучше, так как мы не хотим столкнуться с “мне придется все это переделать”. Я не хочу заставлять вас ждать долгое время.
Итак, давайте перечислим решения посредством вопросно-ответной схемы:
- Использование по назначению? Дисплей. Опять же, мы хотим, чтобы все было быстрым. Кроме того, эта “трипповость” не очень хорошо смотрится.
- Gauges/Оптическое размеры? В настоящее время, нет необходимости в gauges в размерах дисплея.
- Насыщенность? Single. Кроме того, искажение здесь выступает в качестве насыщенности.
- Конструкция? Заглавные буквы. Хоть это и немного странно, я хочу, чтобы все было достаточно разборчивым/читаемым.
- Где? По бокам. Хотя я не исключаю вариант посередине. Но у меня есть ощущение, что это не так легко (читайте быстро), как может показаться, особенно в вертикально симметричных формах.
- Стиль? Didot/Bodoni. Вертикальный акцент (или 0° по оси), кажется, идеально подходит для такого рода искажения и добавочных элементов засечек для более интересного образа.
- Стилистические наборы? Действительно/Мне придется проверить его. Этот шрифт будет в значительной степени полагаться на стилистические наборы, по крайней мере, на один с заменой глифа. Вопрос, сколько? будет решен только в стадии прототипирования.
- Языковая поддержка? Латынь, греческий язык и кириллица. Но пока, давайте придерживаться латыни.
5. Процессы обдумывания и инструменты

Наиболее очевидный способ сделать это – начать рисовать unadultered формы, т.е. классические формы заглавных букв. Так как стилистические варианты – искажения этих форм, мы должны их в первую очередь, исказить. И да, я снова об очевидном; поверьте мне, это имеет смысл.
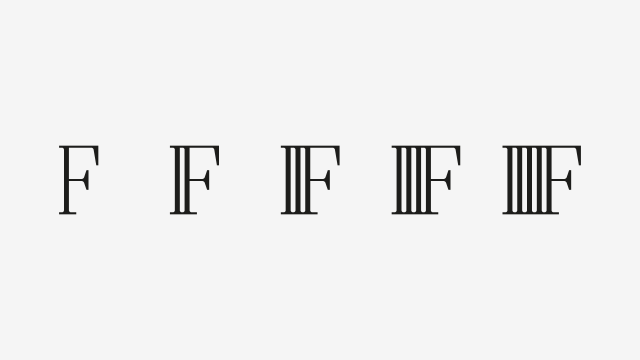
После этих первоначальных форм, я перейду к набору “повторения”. Хотя “расширенный” набор легче создать (я мог бы даже просто нарисовать два из них и интерполировать остальное), набор “повторение” имеет больше ограничений, когда дело доходит до расширения.
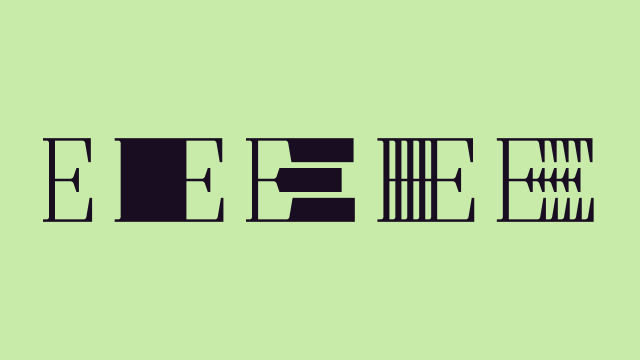
То, что я имею в виду, в наборе “повторения” теперь можно повторять только в конкретных шагах: один бар, два бара, три бара и так далее. Вот изображение для иллюстрации идеи:

После того, как это все сделано, я перехожу к “расширенному” набору. И, если я использую “повторение” набор в качестве основы, я могу просто удалить материал или добавить, чтобы получить нужный эффект. Но главная причина в том, что я сохраню согласованность ширины между этими двумя группами.
Хотя эта согласованность может показаться чем-то странным в таком шрифте как этот, я все еще хочу, чтобы эти наборы говорили на одном и том же языке, поэтому они должны иметь общие характеристики во всем.
Вот то, чем я, возможно, привел вас к ошибочной интерпретации: когда я говорю, что я предприму эти шаги, я имею в виду, что сделаю все от глифа к глифу, а не от набора к набору. Если бы я сделал это, как в последнем варианте, это было бы очень глупо с моей стороны, так как я бы отложил тестирование и моделирование на более поздние стадии развития.
Итак, я хотел бы иметь дело с проблемами на ранних стадиях.
5.1 Метрики и Кернинг
Это должно быть сложным, поскольку левый и правый sidebearings, также как и внешняя форма, не изменяются. Class кернинг – это путь, по которому следует идти и количество стилистических вариаций одной буквы не имеет значения здесь.
5.2 Макросы
Ничего особенного здесь нет. Сейчас я думаю, что мне нужно только одно, что я уже использую: округленный шрифт, который я модифицировал из Betatype. Это не безупречно, специально с кривыми, но это потрясающе: он может избавить вас от некоторых 8 шагов, и вы можете программно настроить натяжение кривой.
5.3 Кодирование
Это будет жестко. Карта глифов будет расти молниеносно и нужно держать ситуацию под контролем. Возможно, это будет причиной обновить мой Font Encoder tool.
6. Заключение
На данный момент, я считаю, что у нас есть достаточно всего, чтобы положить начало. И это материал для нашей следующей статьи!
Спасибо за внимание! Высоких вам конверсий!













