
Сегодня дизайнеры широко используют типографику для того, чтобы раскрыть связь между дизайном шрифта и того, о чем этот шрифт рассказывает. Хороший графический дизайнер создает правильный баланс между вербальными и визуальными деталями конкретного дизайна, чтобы донести свое сообщение.

Иногда, правда, дизайнеры сталкиваются с тем, что визуальный аспект шрифта является более мощным орудием, чем вербальный. В этих случаях, визуальный язык используется в большей степени. Здесь, в этой статье мы прольем свет на то, что происходит, когда типографика говорит больше, чем слова.
Согласно Cal Swan – писателя известной книги языка и типографики, “Когда эти два разных аспекта сходятся на практике, они создают сильную связь между передачей слов в видимой форме и их концепцией в сообщении”.
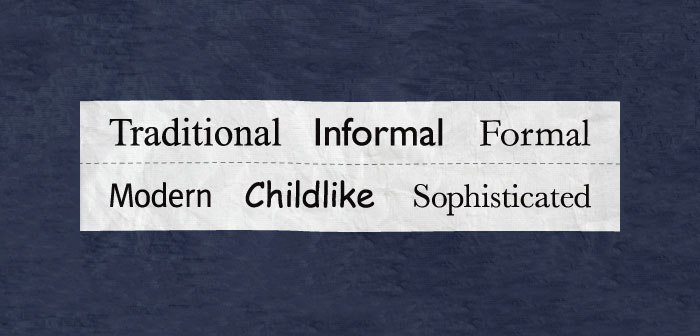
Многие люди не знают значение терминов “вербальный язык” и “визуальный язык”. Давайте разъясним значения этих слов и их отличия. В графическом дизайне, вербальный язык это комбинация предложений, фраз и слов, в то время как визуальный аспект относится к предложениям и смыслам, производимым визуальным видом изображения и текста. Здесь, в этой статье, используя “визуальный язык” мы имеем в виду природу и значимость тщательно отобранной типографики.
Здесь вы увидите примеры вербального и визуального языка, которые помогут вам легко их понять. Также мы обсудим интерпретацию и смысл выбора шрифта. А также вы узнаете, как представить подобное сообщение в различных формах, чтобы получить разные отклики.
У всех нас есть различные знания, опыт, которые отличают нас друг от друга, что влияет на восприятие. Таким образом, несмотря на усилия и мастерство дизайнера, остается много неуправляемых особенностей, в том числе восприятие, предпочтения, опыт, знания и ожидания пользователя.
Например, посмотрите на эту удивительную работу Greenpeace:

Конечно, кто из нас не знаком с логотипом любимого миром шоколада “Kit Kat”? Форма букв, стиль, шрифт, пропорции, форма и цвет – все говорит об известном бренде, все так знакомо, что сначала вы можете не заметить, что что-то не так с логотипом, и потребуется еще один взгляд, чтобы заметить изменения.
Манипулирование реакцией и чувствами
В дизайне типографики визуальный язык не только воздействует на эмоции человека, но и на вашу реакцию. В следующем примере мы покажем вам простую графику, которая может вызвать различные эмоции, если изменить визуальный аспект всего сообщения и сохранить вербальный язык.
В первом изображении вы видите большое слово, написанное строчными буквами. Это делает его громким и доминирующим и передает дружелюбное и положительное сообщение. Будто это человек, который рад вас видеть, и приветствует вас улыбаясь.

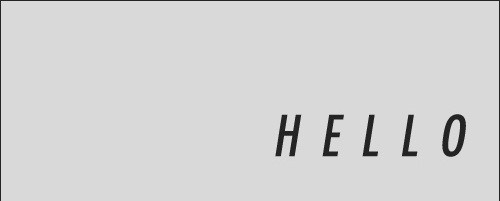
Теперь посмотрите на второе изображение, которое полностью отличается от первого, несмотря на то же самое приветствие. Расположение, цвет, масштаб, регистр и шрифт – все это говорит о значительно более нерешительном приветствии. И вы не совсем уверены, хочет ли этот человек поговорить с вами или проигнорировать вас.

Если вы прочтете вышеприведенные примеры вслух, вы заметите совершенно разные эффекты визуального языка. Посмотрите на первое изображение и прочтите вслух, оно проиллюстрирует открытость, дружелюбие и неподдельный восторг. Читая вслух второе изображение, вы заметите, что тон стал тише и неувереннее. Существует огромный выбор вариантов типографики, которая внесет драматические или тонкие изменения в тоне и громкости голоса.
Как использовать визуальный язык наилучшим образом
Вербальный язык, как правило, используется для формирования дизайна, в то время как типографика используется, чтобы четко изложить сообщение; цель у них одна и та же – вызвать реакцию. Если дизайн тщательно продуман, он может привести к впечатляющим результатам. Следующие изображения являются идеальными примерами результата, который может быть достигнут при использовании вербального аспекта, что помогало мотивировать визуальный язык.
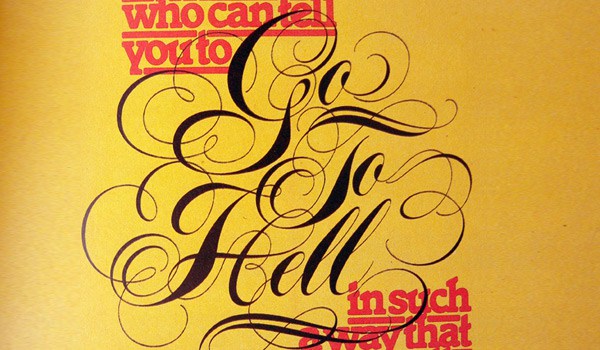
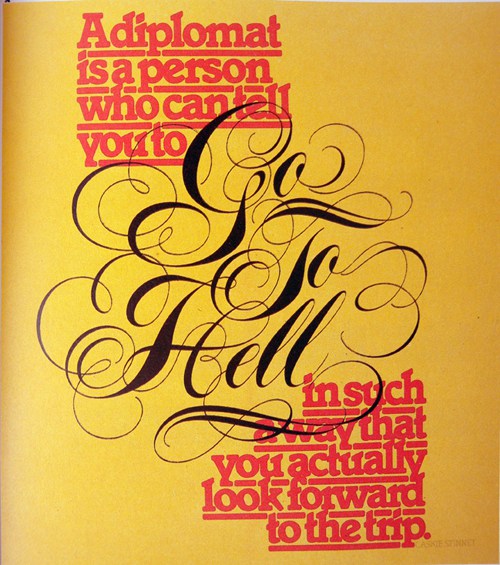
Первое изображение – работа Herb Lubalin, известного американского графического дизайнера, который в своей монографии описан Alan Peckolick и Gertrude Snyder как “умный типограф, чьи графические концепции основаны на типографике, искусства и рукописи, и для того чтобы подчеркнуть драматизм в своем послании он использовал все доступные способы”.
Если мы еще раз перечитаем тему этой статьи, мы заметим, что эта цитата особенно подходит. Это говорит о Herb как о графическом дизайнере, который не только ценит силу языка, но также композицию и типографику. Книга четко объясняет, что методы, используемые Lubalin не только для эффектов, но и подчеркивает сообщение и значение конкретного проекта. Наконец, это подтверждает, что понятие было высшей значимости и его всегда нужно учитывать, прежде чем создавать дизайн.
В 1964 году он представляет много своих записей в Visual Graphics Corporation, одна из которых использует цитату известного американского писателя и редактора Caskie Stinnett.

С помощью продуманной и изысканной композиции типографики, деталей, Herb создал дизайн неприятного сообщения в приятной и привлекательной форме. Согласно цитате, “дипломат – это человек, который может послать к черту таким образом, что вы с нетерпением будете ждать поездки”. Центральная область “послать к черту” написана в элегантной каллиграфической форме.
Хотя, с другой стороны, если мы увидим работу ручной графического дизайнера Alison Carmichael, мы заметим, как красиво он показывает эффект типографики, управляя смыслом. Он также выиграл self-promotional ad award за этот дизайн. Ручная надпись Carmichael выведена чернилами и выгравирована сложным стилем на парте. Вначале, когда вы смотрите на этот дизайн, он будет выглядеть как красивая, готическая работа; но несколько секунд спустя реальность поражает неприятным смыслом написанного слова.

Далее приведем примеры манипуляции экспрессивных шрифтов, которые визуально раскрывают смысл текста. Любой человек может понять смысл, просто взглянув на них.
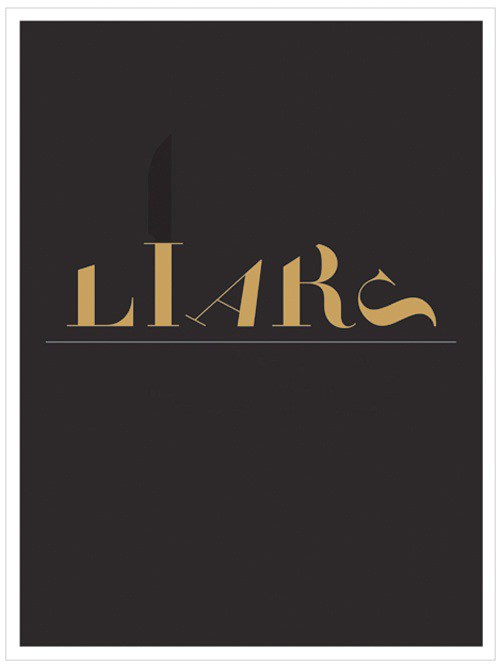
Вот пример визуального языка шрифта от Jason Munn, знаменитого американского дизайнера, известного своими восхитительными музыкальными постерами. Приведенный ниже пример, в основном, это типографика, созданная таким образом, что нелегко понять смысл изображения. Что такое реальность? Выбор шрифта также имеет важное значение; его контраст между тонкими и толстыми штрихами указывает на сравнение лжи и правды.

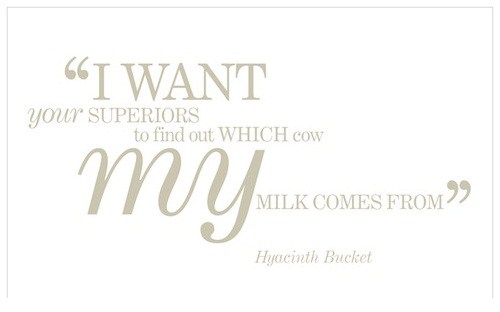
Дизайнер этого изображения использует шрифт, чтобы усилить смысл этого заявления. Этот дизайн немного отличается от других; шрифт используется в основном для укрепления жесткого тона и заявления говорящего.

“Я хочу, чтобы ваши начальники выяснили, из какой коровы берется мое молоко”.
Выше пример из известной комедии BBC “Соблюдая приличия”. Это слова главной героини программы – властной, эксцентричной Hyacinth Bucket, 60-летней леди с большими амбициями. Буквы сгруппированы и отобраны таким образом, чтобы выделить запросы персонажа. Здесь слова “мое” и “я хочу” выделены жирным шрифтом из-за театрального изменения тона. “Начальники” написано большими буквами, в то время как размер “ваши” уменьшен и слово написано строчными буквами, таким образом, принижая того, о ком она говорит, в соответствии с ее властным характером при разговоре с молочником.
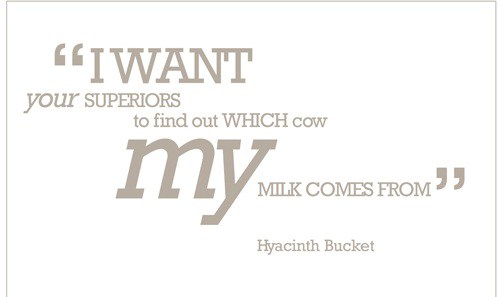
Дизайнеры использовали типографику, чтобы передать настроение, пол, возраст, личность и тон голоса. Если в качестве альтернативы этого шрифта с засечками, который представляют личность женщины, использовать брусковый шрифт, изменится вся личность, и соответственно изменится эмоциональное воздействие всего заявления. Если судить по шрифту, меняется пол; также и возраст уже не около 60 лет и ее тон не совсем пафосный, а даже раздражающий. Это лучший пример, который показывает, как простое изменение шрифта может быстро изменить тон.

Нельзя недооценивать силу типографики
Приведенные выше примеры ясно показывают, что типографика помогает вербальному языку усилить, изменить или создать смысл. Хотя, с другой стороны, визуальный аспект дизайна также очень важен, нельзя недооценивать важность шрифта в оказании влияния на смысл заявления.
Обязанность и, по сути, роль графического дизайнера в создании тона, который добавляет смысл для устной речи, требует долгого и регулярного обсуждения. Многие ученые и дизайнеры утверждают, что добавление “аромата и вкуса” к работе – обязанность дизайнера, не только передать сообщение, но и сделать сообщение приятным для чтения и, конечно, запоминающимся.
Во второй части статьи мы показали вам тесную связь между вербальным и визуальным языком. Мы кратко коснулись семиотики и структуры языка и показали вам некоторые примеры, которые объясняют, почему небольшие изменения в типографике существенно меняют дело.
Высоких конверсий!













