Наступила эпоха смартфонов, а число людей, пользующихся мобильным интернетом чрезвычайно возросло. Поэтому для любого бизнеса, будь он онлайн или в офлайн, просто необходима хорошая мобильная версия сайта.
Обладая удобной мобильной версией сайта, вы закладываете фундамент сильного онлайн присутствия. И наоборот, если у вас ещё нет удобной мобильной версии сайта, это ставит под угрозу ожидаемый рост бизнеса и возможную прибыль.
Что выберете вы? Расположить к себе новых активных клиентов и увеличить рост бизнеса? Если да, то самый верный путь – сделать ваш веб-сайт доступным не только для пользователей ПК и ноутбуков, а также и для пользователей смартфонов и планшетов.
Если вы решились создать сайт, адаптированный под мобильные устройства, либо же он у вас уже есть, то вам просто необходимо знать важные составляющие мобильного сайта, которые требуют повышенного внимания.
Навигация – это ключевое. Смартфоны больше не выпускаются с маленьким расширением экрана, наоборт размеры экрана становятся все больше и больше. Сенсорной системе смартфонов нужна удобная навигация по сайту, для удобного просмотра. Одно неверное нажатие может вывести из себя пользователя и он закроет ваш сайт.
Вы этого хотите? НЕТ! Читайте дальше, чтобы узнать, как сделать навигацию мобильной версии сайта удобнее. Прежде чем переходить к главной идее, давайте рассмотрим несколько интересных фактов о мобильных устройствах.
- У 58% американских потребителей есть свой смартфон.
- Более 1,2 миллиарда заходят в Интернет со своих мобильных телефонов.
- Глобальный мобильный трафик в настоящее время составляет 15% от всего интернет-трафика.
- Ни один размер экрана мобильного устройства не занимает больше, чем 20% рынка.
- 61% людей лучше относятся к тем брендам, у которых есть адаптивный мобильный сайт.
- 60% покупателей используют свои смартфоны в магазине, и еще 50%, по пути в магазин.
- Пользователи планшетов тратят на 50% больше, чем пользователи ПК.
- Поиск в Интернете через мобильное устройство составляет четверть от всех поисков.
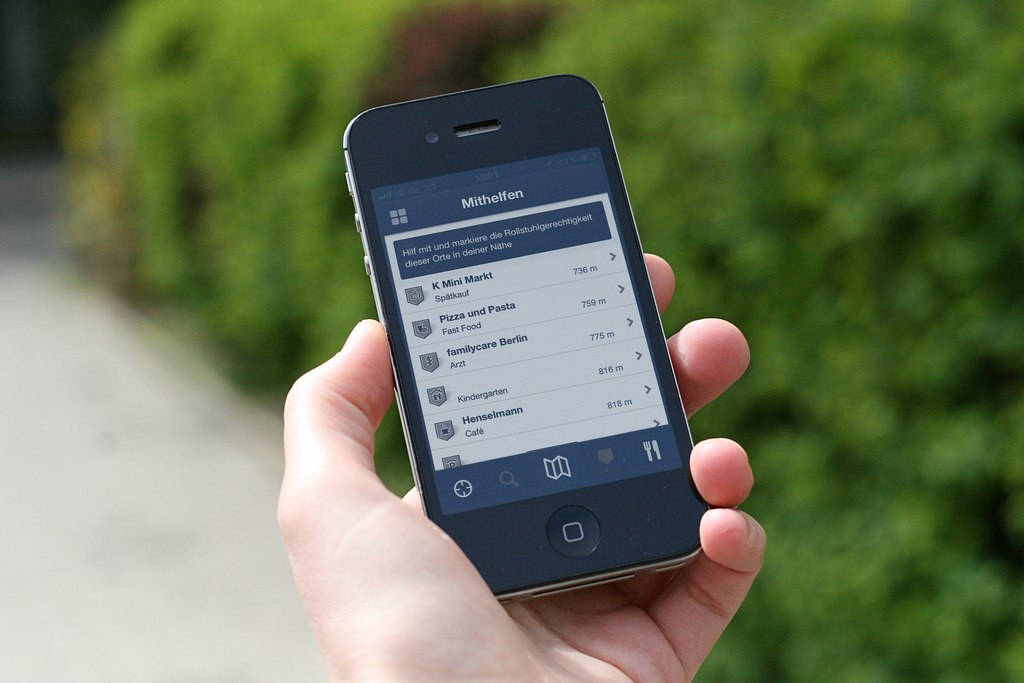
Вышеуказанная статистика показывает достаточно ясно, куда движется всемирная паутина. Революция смартфонов расставляет все по местам. Переход от ПК и ноутбуков на мобильные устройства вынуждает владельцев сайтов и веб-дизайнеров, ориентироваться на клиентов, особенно это касается представления своего делового имиджа. Меняется не только режим доступа в сеть, меняются нужды пользователей сайтов. Люди начинают пользоваться мобильным интернетом более целенаправленно. Конкретными задачами, выполняемыми на мобильных устройствах могут быть поиск местонахождения, получение выписки по банковскому счету, обновления социальных сетей, а также расписание общественного транспорта. Использование смартфона для выхода в интернет становится типичным не только во в длинных очередях, но и у себя дома.
Смартфоны, обладая ограниченным пространством экрана, ставят перед пользователями и владельцами сайтов проблему навигационной области действия. Эффективная и плавная навигация необходима для поиска нужной информации с помощью пальца.
Владельцы сайтов и веб-дизайнеры должны обратить внимание на следующие моменты:
- Потребности посетителей
- Возможные вопросы, которые у них возникают
- Существующие ограничения мобильных устройств
- Непонятные элементы сайта
Все эти аспекты важно учитывать при проектировании сайта для мобильных устройств, в частности его навигации. В следующих абзацах, вы узнаете о необходимости плавной навигации для мобильных сайтов и лучшие способы ее создания для мобильной версии сайта. Читайте и и примите это во внимание, если, конечно, вы хотите получить положительный отклик от ваших пользователей.
Поставьте себя на место пользователей сайта
95% пользователей ищут “местную” информацию через мобильный интернет. Поэтому мобильные сайты должны иметь местоположение, контактную информацию на видном месте. Просмотрите аналитику мобильного трафика, и найдите наиболее частые поисковые запросы пользователей мобильного интернета. Упомяните ссылку на ваш сайт в его мобильной версии, чтобы серьезные клиенты могли детально ознакомиться с вашей компанией, используя ноутбук или ПК.
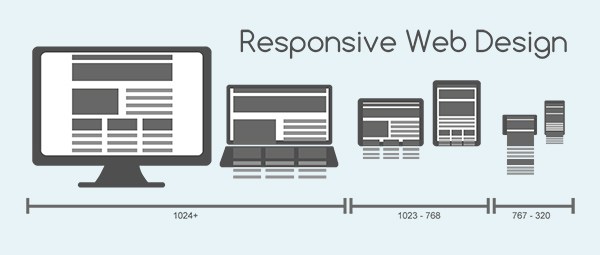
Адаптивный веб-дизайн

Веб-дизайнеры при проектировании интерфейсов для мобильных устройств не знают, какое устройство будет в распоряжении конечного пользователя. Это, в свою очередь, ставит задачу создавать удобные мобильные сайты. Для ее решения нужно использовать концепцию адаптивного веб-дизайна. Его инструменты, например, CSS медиазапросы, помогают в решении таких проблем, как расположение, размер и контент.
Создавая адаптивный сайт для мобильных устройств, или, улучшая уже существующий, необходимо использовать передовые приемы создания проектирования плавной навигации.
Несколько лучших приемов, в частности, как проектировать меню для маленьких экранов рассмотрены ниже!
1. Вкладок меню должно быть минимум
Максимальное количество вкладок меню – 5. Если это работает, могут быть добавлены выпадающие списки. Тем не менее, этот прием может оказаться достаточно сложным, если вы перепроектируете уже существующий веб-сайт, с длинным навигационным меню, в мобильный сайт.
Для сайтов электронной коммерции, требуется многоуровневая навигация , но при этом, никогда не используйте больше двух уровней навигации.
2. Минимизируйте число кликов
Предоставьте возможность пользователям мобильных устройств добраться до желаемого раздела сайта в минимум кликов. При этом, разместите кнопку “Назад” на видном месте, иначе они могут запутаться. Чем меньше нужно кликов, чтобы достичь искомой области сайта, тем больше шансов привлечь пользователей.
3. Предложите плавную навигацию
С осторожностью размещайте разделы в навигационном меню и проанализируйте важность каждого из них. Наиболее важные элементы должны быть помещены в верхней части навигации, а список других внизу. Для подробных меню, может потребоваться прокрутка, если экран смартфона маленький.
4. Ограничение высоты заголовка
Используйте плавные, не отвлекающие заголовки и ограничьте их высоту. В конце концов, контент под заголовком имеет большее значение и привлекает внимание целевой аудитории. Пользователи сайта должны иметь четкое представление о его навигации ни на что не отвлекаясь.
5. Учитывайте портретный режим просмотра веб-сайта
Пользователи мобильного интернета открывают веб-сайт в портретном режиме вместо альбомного. Навигация должна быть адаптирована соответствующим образом. Предложите возможность “просмотра сверху вниз” вместо просмотра всей страницы целиком. Для этого необходимо минимальное количество навигационных разделов.
6. Выпадающая Навигация
Вложенные или выпадающие меню хороши для веб-сайтов, если они содержат там какой-либо контент. Это также неплохо работает, если на сайт планируется добавить еще несколько разделов.
7.Примите решения о самых важных вещах
Принимая решение о том, каким будет меню, подумайте о следующем:
- Топ лучших и важных страниц вашего сайта
- Топ лучших разделов вашего сайта
- Возможные действия пользователей на сайте
- Страницы, которые удовлетворяют потребностям пользователей
Чем быстрее пользователь достигает нужного места, тем лучше. Направляйте их на прямой путь, с помощью четкого призыва к действиям.
8. Сделайте навигацию понятной
Меню должно быть написано ясным и понятным языком. Посетитель должен уяснить, в каком направлении ему идти. При использовании символов, сделайте их интуитивно понятными. Условные обозначения, такие как “+” или “>” могут быть использованы, для того, чтобы объяснить посетителям, что в меню есть больше опций для выбора.
9. Улучшите UX с помощью шрифтов и контраста
Избегайте использования мелкого текста, который пользователям необходимо увеличивать, чтобы увидеть. Поисковые системы, такие как Google и Bing, не считают мелкий текст user-friendly подходом. Шрифт Taller с дополнительным пространством между буквами станет лучшим выбором. Arial, Courier, Times New Roman являются типичными шрифтами, используемыми для мобильных веб-сайтов. Учитывайте стайл гайд вашего бренда при принятии решения о стиле и размере шрифта. Но что бы вы не использовали на вашем мобильном сайте, это должно помогать прочитывать текст без масштабирования.
10. Создавайте веб-сайты под сенсорные устройства
Обычному пальцу требуется 44 пикселей для точного нажатия кнопки. Точность, которая необходима для управления сенсорным экранам зависит от размера пальца. Если размер объектов на сайте менее 40 пикселей, это обернется для вас плохой навигацией. Так как для пользователей в большинстве случаев нелегко попасть в нужный значок, следовательно, необходима обратная связь навигации. Она может заключаться в изменении цвета, шрифта, или в любом другом визуальном сигнале. Такая обратная связь может помочь пользователям быть уверенными в том, что они выбрали правильный объект.
Если у вас на сайте многоуровневая навигация, то выпадающее меню должно появляться не при наведении на него курсора, а при нажатии на него. Для ПК это работает отлично, но для мобильных пользователей – просто катастрофа.
Обычным делом для навигации является использование изображений и графических кнопок. Они ведут посетителей в правильном направлении и, следовательно, хороши в использовании на домашней странице мобильного сайта. Но при этом, избегайте их применение в качестве первичной навигации в футтере страницы.
Пусть ваш сайт будет выглядеть одинаково на всех девайсах. Визуальная тема и шрифт должны быть одинаковыми как для самого сайта, так и для его мобильной версии. Тем не менее, их навигация должна различаться
Добейтесь того, чтобы навигация вашего мобильного сайта помогала пользователям совершать действия, необходимые на сайте. Используйте контент согласно потребностям пользователей.
Как оптимизировать сайт под сенсорные экраны и крошечные кнопки?

Задача, которая стоит перед веб-дизайнерами заключается в том, что нужно создавать веб-сайты для сенсорных экранов и маленьких кнопок. Недостаточная точность нажатия нужной клавиши увеличивает шансы того, что пользователь не попадет по ней пальцем. Эту проблему можно решить с помощью использования кнопок вместо ссылок, либо же, предоставлять больше пространства между объектами на сайте. Большая навигационная кнопка помогает пользователям с сенсорными экранами. Ниже приведены несколько советов по оптимизации сенсорных экранов и вкладок:
- Узнайте основную цель пользователей сайта,и, в зависимости от этого, поместите строку меню в верхней части страницы или снизу. Для контентоориентированных веб-сайтов , она может быть размещена в футере.
- Вы можете скрыть строку меню, если есть необходимость в большем пространстве, которое нужно для просмотра контента. Пусть развернутое меню появляется только при нажатии.
- Меню можно размещать в верхней части экрана, а кнопку навигации в футере.
- Строка меню должна быть короткой и широкой. Это поможет разместить в ней более длинные названия разделов.
- Уменьшите размер изображения в хэдере или используйте вместо него логотип.
- Покажите существующую последовательность в стиле, типографике и в цвете кнопок навигации.
- Избегайте использования огромных изображений и графики.
- Используйте короткий текст в кнопках меню и в заголовках разделов. Хорошей альтернативой может стать использование сворачивающегося меню.
- Учитывайте популярные айтемы, которые большинство пользователей хотят видеть на главной странице.
Чего следует избегать при улучшении навигации мобильной версии сайта?
Пользователи мобильных сайтов не любят большое количество кнопок на сайте, из которых нужно выбирать. Чтобы их не разочаровывать, просто не делайте следующие вещи:
- Не предлагайте им много раз выбирать на что нажать.
- Огромное “нет” горизонтальной прокрутке сайта.
- Избегайте управления путем наведения.
- Избегайте меню-слайдеров.
- Упрощение сайта не должно сделать его скучным для посетителей.
- Создайте интуитивно понятную навигацию.
- Пусть пользователи могут быстро и легко просмотреть всю необходимую информацию на сайте
Заключение
Для создания мобильной навигации, веб-дизайнеры используют несколько подходов,кроме того постоянно поялвяются новые. Так как сайты различаются, значит потребности пользователей тоже различаются, и, следовательно, навигация должна быть спроектирована соответствующим образом. Люди, посещающие новостной сайт хотят увидеть заголовки новостей, а те, кто посещает сайты компаний, ищут сведения о продукте или в контактную информацию. Специализированная навигация, построенная в соответствии с нуждами пользователей – верный способ сделать любой сайт успешным.
Хотя навигационные элементы различны для мобильных и веб-сайтов, все равно, самое важное – удовлетворительно отвечать на вопросы пользователей сайта, когда они его просматривают. Плавная навигация обеспечивает быстрые и правильные ответы. Удовлетворение потребностей пользователей означает, что они вновь будут его посещать. Потому как счастливые и довольные клиенты возвращаются.
Продолжайте постоянно оптимизировать мобильную версию сайта и ее навигацию, чтобы отвечать потребностям ваших пользователей.
Если вы веб-дизайнер, какую навигацию вы создаете для мобильных сайтов? Поделитесь в комментариях!
Высоких вам конверсий!