
Ресурсы макетов и прототипов являются очень полезными для веб-дизайнеров, когда нужно создать эскиз, чтобы показать клиенту, как их дизайн будет выглядеть, когда будет полностью разработан. С помощью таких иструментов, веб-дизайнеры могут быстро создать макет своего веб или мобильного проекта и затем более эффективно общаться со своими клиентами. В этом небольшом обзоре, мы собрали несколько таких инструментов, которые помогут вам сэкономить время:
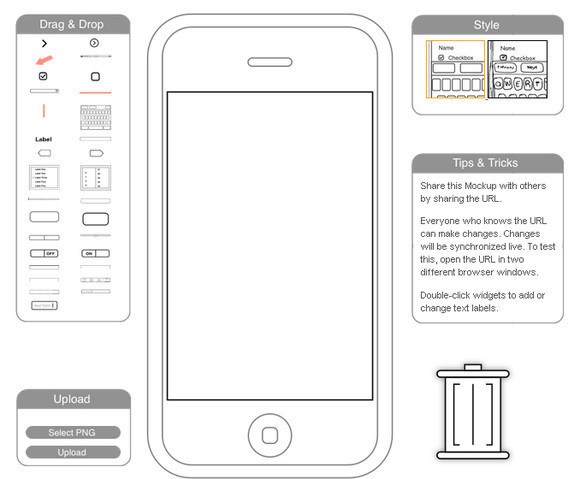
Iphone market
Это бесплатный инструмент специально разработанный для создания мобильных макетов. Все внесенные изменения отображаются в реальном времени.

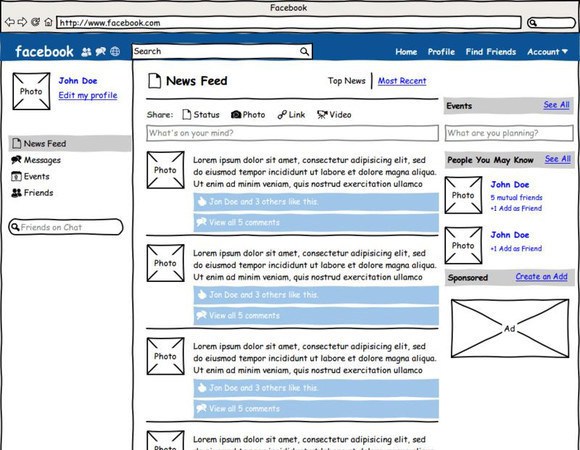
WireframeSketcher
Этот инструмент позволяет создавать макеты, эскизы и прототипы для мобильных, настольных и веб-приложений.

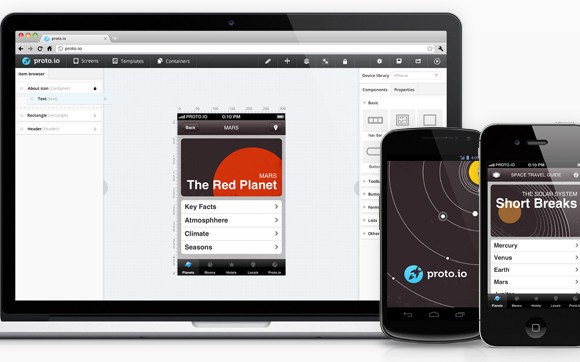
Proto.io
С помощью этого платного инструмента, можно легко создавать прототипы интерфейса для мобильных и планшетных приложений. Вы можете создавать проекты для iPad или iPhone.

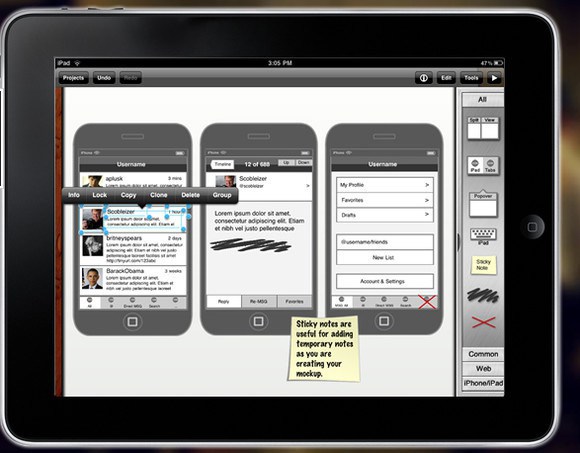
iMockups
iMockups – это платный мобильный инструмент, который позволят создавать макеты приложений для iPhone, IPad и веб-проектов.

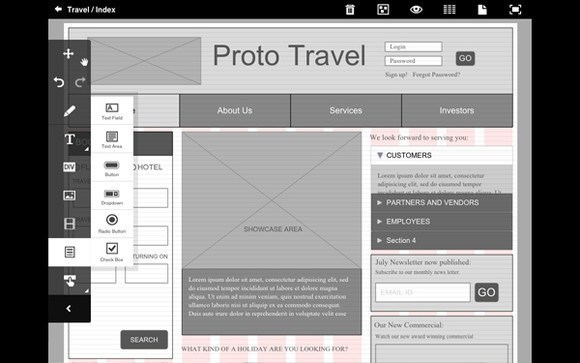
Adobe Proto
Adobe Proto это еще один платный мобильный инструмент, который позволяет создавать легкие и интерактивные эскизы для мобильных и веб приложений.

А Вы использовали какие-то из указанных инструментов раньше? Оставьте нам комментарий и дайте знать ваше мнение об этой коллекции. Также, если вы знаете другие полезные ресурсы, то мы будем признательны, если вы поделитесь ними с нашими читателями.














