
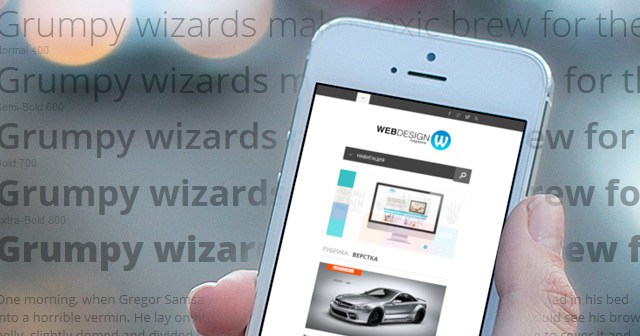
Одной из новых задач для веб-дизайнеров, является создание веб-типографики, которая хорошо работает в мобильной среде. Но, это может быть трудной задачей, и есть много вещей, которые нужно брать во внимание. Главное, сосредоточиться на читаемости, контрастности, пространстве и респонсивности.
Типографика является основой веб-дизайна. Хорошая типографика сделает ваш сайт легко читаемым, визуально привлекательным и легким для работы в различных средах пользователя. Плохая типографика, в свою очередь, заставит людей отвернуться.
Читаемость

Дело в словах!
В 2006 году Оливер Рейкенстайн из “Информационных Архитекторов” (которые демонстрируют отличную типографику), написал, что «95% информации в интернете является письменной.” Это заявление должно быть руководящим принципом для всех проектов в веб-дизайне.
При дизайне для мобильных и респонсивных форматов выбирайте простые шрифты, которые легко воспринимаются глазами, простые Sans Serifs среднего веса, лучше всего (подумайте о Helvetica).
Еще один немаловажный момент, это размеры и разрывы между строками. Не существует простой формулы для выбора размера шрифта, но хорошей отправной точкой будет соответствие размера точки максимальному количеству символов в строке. Для веб-дизайна, средний диапазон составляет от 60 до 75 символов в строке , включая пробелы и знаки препинания. Для мобильного дизайна, рассмотрите возможность удаления до 35-50 символов в строке, либо на основании процентного количества символов от общего веб-макета.
У строк, у которых слишком много символов, может возникнуть трудность с читаемостью. Которые слишком короткие, могут нарушить естественный ритм чтения пользователя. Размер, является здесь важным фактором. Строки с большим количество символов требуют шрифты, которые слишком малы, чтобы быть легко читаемыми; а строки, со слишком малым количеством символов оставляют дизайн открытым для очень больших символов, которые могут выглядеть странными или даже мультяшными.
Контраст



Если вы хотите, чтобы текст выделился, то тогда контраст в дизайне очень важен. Вам не хотелось бы читать розовый текст на красном фоне, не так ли?
Это может показаться смешным и простым, но планируйте свой дизайн, основанный на белом тексте/черном фоне или черном тексте/белом фоне. После того как вы добились успеха с этими комбинациями, добавьте цвета.
Пробелы



Чем меньше размер экрана, тем более важным является то, что вашим буквам нужно пространство, чтобы дышать, вертикально и горизонтально.
Просто добавьте больше пространства вокруг и между текстом при дизайне для небольших экранов. Добавьте пробелы на полях, чтобы была естественная линия между тем где заканчивается экран и начинается текст.
Добавить дополнительное место, может даже целых 20 процентов, между строками текста. Маленький текст легче читать с дополнительным расстоянием.
Пользователи привыкли к прокрутке, и будут читать ваш контент, если он их заинтересовал. Но, они не будут читать его, если все слишком плотно упаковано, и не просматривается с легкостью.
Еще одно соображение, когда речь заходит о мобильной типографике и пробелах, то речь идет о пространстве между элементами. Так же, как вы даете тексту дополнительное пространство, дайте его и элементам. Вместо того чтобы теснить четыре навигационных меню по горизонтали, выстройте их вертикально в мобильном дизайне. Не пытайтесь втиснуть элементы бок о бок, так как вы бы это сделали в браузере горизонтального формата. Для мобильных устройств, располагайте фотографии, текст и другие элементы по вертикали.
Адаптивность



Идея респонсивной типографики заключается в том, чтобы текст мог адаптироваться под размер экрана и включал в себя оптимизированной длины линии на основе ширины экрана.
Респонсивный текст разработан с использованием пикселей, ems или rems. Каждый из них является разной единицей измерения, которая определяет отношения между шрифтом, используемом на веб-сайте (100 процентном) и шрифтом, используемом в других точках респонсивной сетки.
Почему это так важно? Планирование мобильного сайта, с адаптивной сеткой (grid) в уме, предоставит пользователям наилучший опыт и легкочитаемый текст, потому что он будет адаптироваться под экран, независимо от размера.
Есть множество респонсивных шаблонов и вариантов на выбор, и у всех есть свои преимущества. Дизайнер должен определиться, какие свойства являются наиболее важными при выборе или создании сетки для того, чтобы мобильный сайт сохранял свой внешний вид и бренд.
Советы для успешного мобильного дизайна
- Начинайте с малого. Происходит ли рендеринг вашего текста на смартфоне? Если нет, тогда начните работу с текстом для самых маленьких экранов, а потом внесите коррективы для размещения текста на экранах больших размеров.
- Подумайте о нескольких столбцах для текста. Один столбец, будет правильной шириной на небольшом, узком экране, но как насчет широкого экрана веб-браузера? Подумайте о том, чтобы разбить текст на две колонки.
- Подумайте о стиле текста. Буквы со штрихами одинакового веса, легко читаются на малых экранах. Избегайте их использования в body текста. Также, учитывайте ширину каждой буквы – очень тонкий конденсированный шрифт является более трудными для чтения, нежели нормальный или стандартный стиль.
- Избегайте помпезности. Скрипты, курсивы и novelty шрифты, на малых экранах, – плохая идея. Избегайте их в body текста, и используйте их только для дисплея (одно или два слова максимум).
- Лучше проще. При работе с мобильными устройствами, помните, что экран маленький. Меньше элементов, означает легкое чтение.
- Тестирования, Тестирования, Тестирования. Проверьте свой дизайн на нескольких устройствах и операционных системах.
Высоких конверсий!