
Мы стали пользоваться Form с тех пор, как Google приобрел его. На видео Вы сможете увидеть прототип, созданный с помощью Form. В этой статье, мы хотели бы поделиться с Вами тем, чему научились, пока создавали этот прототип. Но это не значит, что Вы должны делать все в точности как мы. Мы собираемся дать краткий обзор, из чего состоят наши обновления для того, чтобы Вы смогли понять исходный код. Даже если наш код не будет ясен, нам кажется, Вы сможете увидеть, какие возможности имеет Form. (Он не такой сложный, как кажется).
Каждый день мы получаем большое количество писем. И каждый раз, когда мы пишем письма, создается ощущение, что мы говорим скорее с машиной, нежели с человеком. Есть что-то недостающее в цифровой коммуникации. Когда мы пишем письма, мы стараемся аккуратно писать, не допуская ошибок, выбираем красивый конверт, с чувством выводим адрес и индекс, а эмоции достигают своего апогея, когда бросаем готовое письмо в почтовый ящик. Но можем ли мы пережить такие же чувства при написании и отправке электронного письма? Нет. Но должны ли все электронные письма быть одинаково скучными? Мы так не считаем. Именно поэтому мы решили создать этот прототип.
В тоже время, нам было интересно, могли бы мы создать что-то типа материал перехода в Form. Маскирование патча или эффект скрытого переполнения в данный момент не поддерживается, но мы надеемся и верим, что команда Google работает над этим. Поэтому мы предлагаем свой метод, походящий на эффект маскирования.
Мы полагаем, что Вы уже знакомы с основами работы с Form или инструментами создания патч прототипов. Вы можете найти обучающие материалы в статье @makeshowlearn или в центре обучения. В любом случае, не стесняйтесь задавать вопросы.
Вообще-то мы имели опыт работы с Max/Msp, который имеет похожий подход к написание патчей, но он подчеркивает связь с физическими датчиками и аудио визуализацией. Этот прототип мы создали давно с помощью Max/Msp. Возможно, сейчас мы выбрали Form в качестве первого инструмента создания прототипа, потому что имели общее представление о его работе.
Мы начинали с QC + Origami, но в нем слишком много патчей для новичков. Поэтому мы решили переключиться на Form, который больше специализируется на мобильном дизайне. То, что нам понравилось больше всего в Form, возможность прямого взаимодействия с мобильным устройством. Это очень отличается от работы на мониторе с помощью мышки. Здесь все построено на взаимодействии.
Обзор

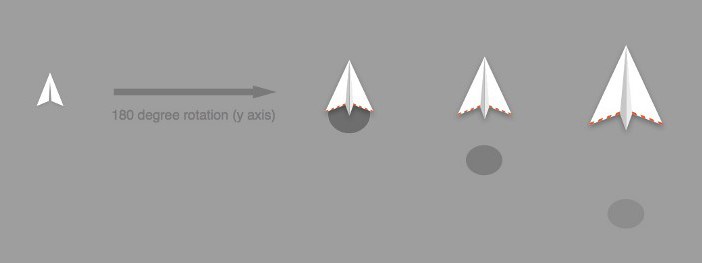
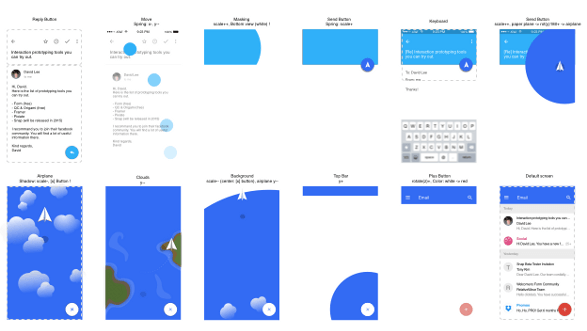
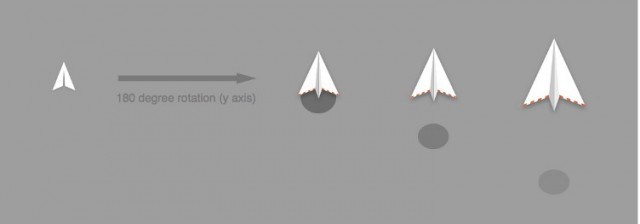
Рисунок 1 показывает ключевые скрин-шоты. Здесь видно как может выглядеть итоговое взаимодействие. Так как это всего лишь статические изображения, мы поместили некоторые примечания о взаимодействии. (например, бумажный самолетик: rot(y) 180(против часовой стрелки) -> x-).

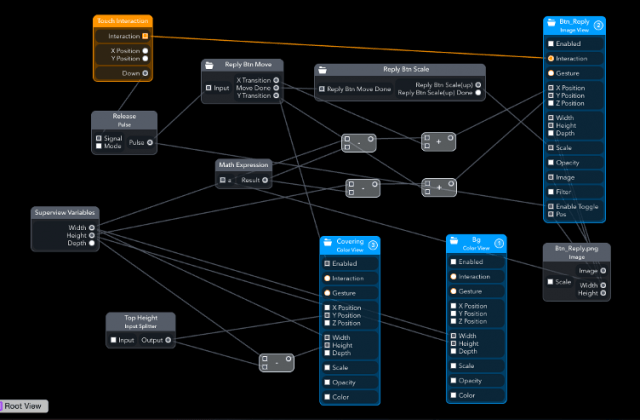
Это – представление корня. Давайте быстро пройдем от 1 до 8 (числа слоя).
Фон: цветное представление заполняет весь экран белым. (Фон по умолчанию черный),
Главный экран: он связан с взаимодействием. (Взаимодействие начинается с чтения электронной почты.)
Переход кнопки ответа: кнопка ответа в нижнем правом углу при касании подпрыгивает в верх и увеличивается до тех пор, пока не заполнит верхнюю часть экрана. (так называемое материал-взаимодействие)
Переход кнопки отправки: когда Вы касаетесь кнопки отправки, она увеличивается до тех пор, пока не заполнит весь экран. В то время как анимация работает, центр кнопки движется (не заметно для пользователя) к месту, где будет кнопка отмены и там исчезнет. В то же время, маленькая иконка отправки превращается в бумажный самолетик и движется к центру экрана.
Отправка анимации (Облака): прикосновение кнопки «послать» заставляет облака спуститься.
Отмена/Новая кнопка: при касании кнопки, появляется кнопка отмены. В конце анимации, она превращается в красную кнопку с красивым переходом вращения.
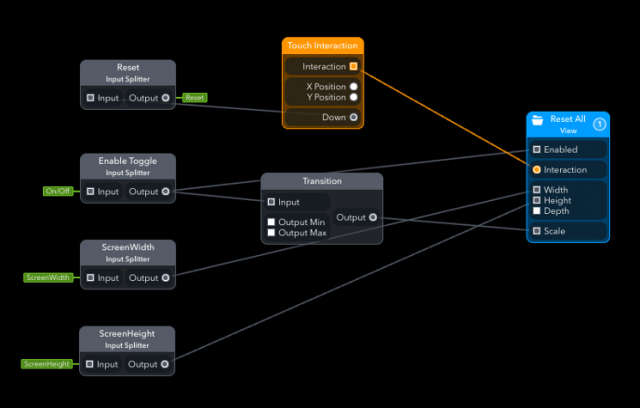
Resetter: он перематывает все взаимодействия так, чтобы Вы могли начать с начала.
Строка состояния: вкл\выкл, и изменения яркости
Переход кнопки ответа (эффект маскировки)
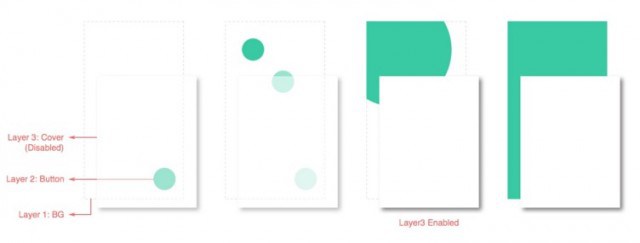
Давайте сначала посмотрим, как нам удалось обхитрить эффект маскировки в Form. В типичном (?) материал маленькие овалы движутся в пределах прямоугольника до тех пор, пока не заполнит его (видео, исходный код). Для этого нам нужно для уровня (за исключением фонового уровня). Один для эффекта парения (уровень 2) и один для покрытия (уровень 3).


При касании кнопка (уровень 2) подпрыгивает к верхнему левому углу. Это вызывает работу покрытия (уровень 3). В то же время, кнопка начинает парить. Кажется, что она парит только вверху, так как покрытие уже установлено. Вот и все. Если у Вас есть идеи получше, поделитесь с нами!
Эффект перехода
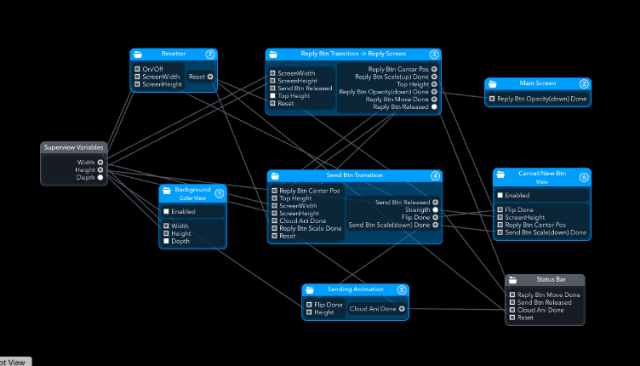
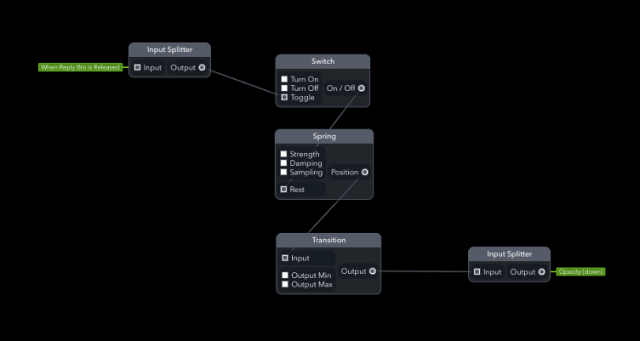
Один из наиболее часто используемых участков в этом прототипе был патч Spring Transition. (Это группа патчей). Как мы уже видели на картинке 4, существует две группы. Это патчи Spring Transition. Внутри это выглядит примерно как на картинке ниже. Здесь есть on/off или сигнал index и производит хорошие физические эффекты. Вы можете добавить значения силы и трения в патче Spring и минимальные и максимальные значения для патча Transition. Здесь Вы можете найти обучающее видео.

Переход кнопки отправки
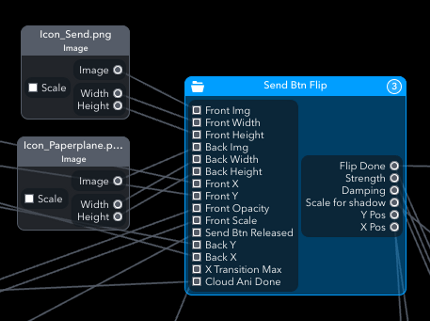
При прикосновении, кнопка отправки увеличивается до тех пор, пока не заполнит весь экран. После она движется вниз (незаметно для пользователей) и сжимается до кнопки. В основном, это все, что делает патч Send Button Transition.



Иконка отправки превращается в бумажный самолетик. Они движутся вверх в то время как проплывают облака. Для большей легкости самолетов был изменен патч Card Flip Patch от Eli.
Resetter
Вы знаете, что повторение – один из самых важных аспектов процесса проектирования. Так, вместо того, чтобы каждый раз повторно соединять устройство для перезагрузки, был создан патч Resetter. (Есть ли иной эффективный способ?)

Когда анимация отправки почти готова, переходим к Resetter. Патч Resetter состоит из патча View с Touch Interaction, который покрывает весь экран для того, что бы Вы могли начать перезагрузку при нажатии на любое место в конце анимации.

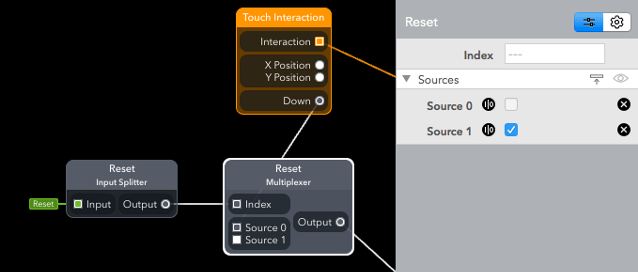
Чтобы применить resetter в других патчах, был добавлен патч Multiplexer (ожин из самых важных, на наш счет). Он получает правильный сигнал при касании экрана, что означает, что он обращается к Источнику 1. И обратно переключается к Источнику 0 при выпуске. Иначе Источник 0 будет переходить на другие патчи.
Небольшие мысли
Мы считаем, что Form хороший инструмент для того, чтобы показать Вашу креативность миру. Мы можем работать с Java и Android, но когда нам можно будет делать то, что мы хотим? Form поможет Вам с экспериментами и быстрой реализацией Ваших идей. Для тех, кто еще не пользуется Framer или Pixate, Form может послужить хорошим началом для дизайнера. Нет необходимости в знаниях кодирования, здесь может прокатить простое «а что будет, если сделать вот так…»
Многие учатся именно этим способом. Обучающих видео не так много, поэтому приходится учиться методом проб и ошибок, но это может быть и более легкий способ для обучения. Если количество любителей Form будет расти, то, соответственно, будет расти количество сделанных пользователями патчей. Это значит, что Вы сможете просто копировать чьи-либо патчи при работе над проектом, что, в принципе, приведет к тому же хорошему результату, что и у автора, а может даже и к лучшему.
Всегда есть место для совершенствования, и в этой статье мы не можем применить все принципы материал дизайна. Но все же, это хороший старт для тех, кто не пишет код.
Делитесь с нами своими мыслями и впечатлениями в комментариях!
Высоких конверсий!














