
В последние годы, процесс прототипирования интерфейсов, также как и его фиксация на бумаге, стал значительно усложненным: больше функциональных возможностей, больше сложных взаимодействий, различных устройств, и нацеленность на привлечение как можно большего количества пользователей.
Тем не менее, как говорится, если вы разрабатываете дизайн для каждого – вы ни для кого его, ни разрабатываете. Эта ситуация усугубляется в эпоху Flat Design, минималистским непрерывным дизайном, который постоянно предлагает пользователям все, что они хотят видеть. Мы все хотим что-то простое, без излишеств, и в то же время, отвечающее нашим потребностям.
Существует еще один элемент, который приводит нас к попытке свести к минимуму функции и информацию, которую мы предлагаем пользователям, и он предстает перед нами в виде мобильного устройства. Ограничения, присущие природе этого носителя мотивируют нас быть более сосредоточенными на шаблонах UX дизайна, которые помогают нам дозировать информацию в соответствии с уровнем знаний, который имеет пользователь. Кроме того, как заявили Алан Купер и Роберт Рейман в About face, что знания пользователя о наших интерфейсах «прибывают и убывают», то есть один и тот же пользователь может быть начинающим, средним или продвинутым. Вчерашний начинающий пользователь может стать завтрашним продвинутым пользователем, но месяцами позже, если тот же самый пользователь не использовал устройство несколько месяцев, он может снова стать новичком.

Когда мы проводим процесс UX дизайна и его протоколирования, мы должны иметь в виду следующее:
- Как дать правильный контент правильному пользователю;
- Как сохранить его простоту и приятный внешний облик;
- Как обеспечить его видимость на любом устройстве и браузере.
Для этого существуют различные шаблоны UX дизайна, которые помогают нам находить решения глобальных проблем, с которыми все UI- и UX-дизайнеры сталкиваются в повседневной работе.
Шаблоны UX дизайна для того, чтобы предложить лучший контент в нужное время
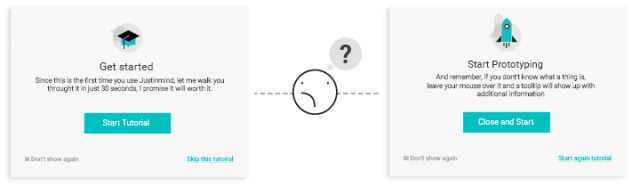
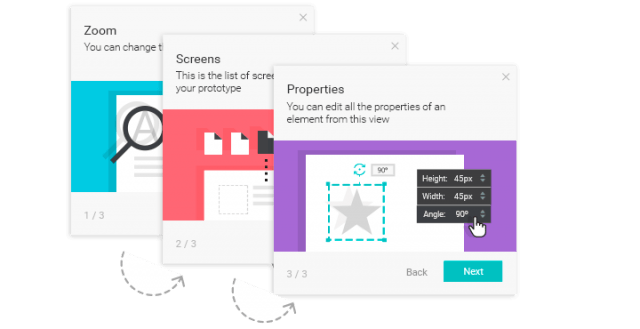
Последовательное раскрытие является шаблоном UX дизайна, который состоит в отображении более продвинутых функциональных возможностей веб-страницы или приложения мобильного интерфейса, в то время как пользователь взаимодействует с ними. Это как нажать на кнопку «дополнительная информация», не выходя из экрана. По словам Нильсена: «Последовательное раскрытие переносит передовые или, наоборот, редко используемые функции на второй экран, делая приложение легко изучаемым и менее подверженным ошибкам». Вот некоторые примеры этой модели UX дизайна: всплывающие подсказки, ярлыки, заголовки, расширяющийся текст или учебное наложение.

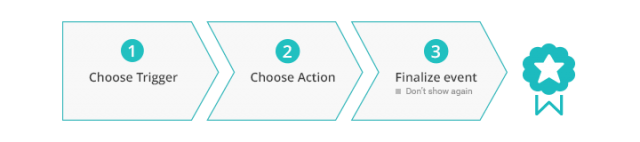
Поэтапное раскрытие очень похоже на последовательное раскрытие, и поэтому Нильсен фактически определяет его, как один из видов последовательного. Оно состоит в том, что пользователям показывают содержание в линейном порядке шаг за шагом. Классическим примером этого может быть мастер настройки. Итак, в то время как Поэтапное Раскрытие отображает информацию в линейном порядке, Последовательное Раскрытие делает это в глубину. Поэтапное Раскрытие очень полезно, когда шаги идут подряд (сначала сделай это, затем то и только потом третье). Однако, оно не так удобно, когда шаги независимы друг от друга.

Постепенное сокращение – это метод, предложенный Lavervault, основанный на упрощении интерфейса веб-страницы или мобильного приложения, по мере того, как пользователь становится все опытнее. Он основывается на том, что чем больше пользователи понимают, как страница или приложение работают, тем меньше элементов им нужно.
Этот метод Постепенного сокращения сопровождается его коллегой Experience Decay (постепенный распад), который заключается в отображения дополнительных элементов, когда прошло совсем немного времени, с тех пор как пользователь использовал веб-страницу или мобильное приложение. Как вы можете видеть, эти паттерны UX дизайна могут быть очень полезными, но они не должны быть перегружены. Иногда проблема может быть решена просто с помощью создания другого экрана, вместо того, чтобы пытаться втиснуть все это в одно целое. Важно также быть уверенными, что пользователи смогут удалить остатки дополнительного контента. Эти методы не имеют смысла, например, если пользователи не могут закрыть подсказку или всплывающее окно. Настоятельно рекомендуется (и даже требуется) иметь четкую Контент-стратегию, чтобы помочь нам решить, какой тип информации должен отображаться на одном и том же экране – будь то в линейном порядке, в глубине структуры или в сокращении элементов – и то, какое содержание должно быть размещено на другом экране.
Бен Барон-Нагет дает интересную точку зрения в UXBooth по поводу Постепенного сокращения, когда он обсуждает Последовательный контент и заявляет, что Контент-стратегия является первым шагом в определении того, какое содержание показывать и когда. То, что соединяет все эти различные типы элементов контента можно назвать рассказом, где рассказывается определенная история во время взаимодействия пользователя и интерфейса.
Несомненно и то, что эти методы доставляют нам проблемы, когда мы думаем о содержании и о том, как мы будем отображать его в дизайне. Тем не менее, мы должны иметь все эти элементы в виду уже на стадии прототипирования. Это сэкономит нам время и деньги.

Когда применять Постепенное раскрытие в Интернете и мобильных прототипах
Вы будете знать, когда применять какую-либо из этих моделей UX дизайна, ответив на следующие вопросы. Для того, чтобы вооружить вас инструментами, необходимыми, чтобы ответить на их, мы покажем вам некоторые из методов, используемых в User Research (исследованиях пользователя). Для кого этот контент?
- Кто?: узнайте, кто ваши пользователи, чем они занимаются, каковы их цели и чем они недовольны.
- Для чего?: где и для чего на самом деле человек использует наш инструмент / услугу, например, чтобы купить что-то или для того, чтобы найти комнату.
- Как это было?:графическое изображение всей истории взаимодействия пользователя с нашим продуктом или брендом, с его личной точки зрения.
Какой контент?
- Используйте социальные сети: узнайте, что ваши потенциальные пользователи говорят о вас или вашей отрасли.
- Поговорите со службой обслуживания клиентов или торговыми представителями: они имеют больше всего контактов с пользователями и могу сказать вам, чего они просят, и когда им это необходимо.
- Посмотрите на свои показатели: какой контент является самым популярным?Каковы наиболее посещаемые вопросы в вашем разделе Часто Задаваемые Вопросы? Ответ на эти вопросы является тем контентом, который должен быть показан в первую очередь.
- Тестирование: как всегда, данные тестов могут предоставить вам примерные ответы на ваши гипотезы.
Возможно ли применение любых шаблонов UX дизайна?
- Проведите качественную дифференциацию между основными и вторичными функциями: те, которые могут быть опущены, и являются более простыми, и те, которые ищут опытные пользователи.
- Отметьте также, как пользователь может действовать: будьте очень точны.Например, если есть поле для ответа на комментарий, там же должна быть и ответная ссылка, чтобы расширить данное поле.
После того, как вы ответите на эти вопросы, вы можете создавать прототипы своих интерфейсов и оптимизировать их, чтобы помочь начинающим пользователям, продвинуть пользователей с уже имеющимися базовыми знаниями, и порадовать продвинутых пользователей.
Высоких конверсий!














