Плоский веб-дизайн – это нынешний тренд не только потому, что он хорошо выглядит, а потому, что имеет смысл. Он пропагандирует удобный пользовательский интерфейс, который легко использовать и понять. В этой статье мы рассмотрим несколько веб-сайтов, которые используют принцип однотонных цветов без градиента (плоский веб-дизайн).
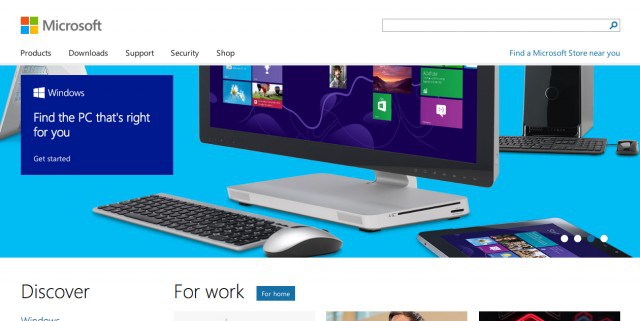
Microsoft Windows
У Microsoft всегда были проблемы с отставанием от жизни, особенно от таких конкурентов как Apple. Windows 8 является разработкой, которую многие люди связывают с успехом плоского веб-дизайна в целом. Даже если все остальное вышло не так как надо, дизайн у Microsoft получился на славу.

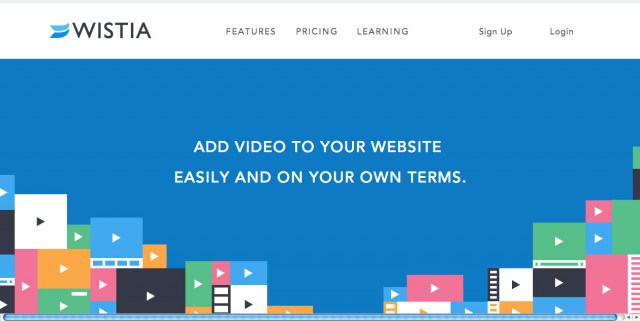
Wistia
Wistia – это профессиональный видео хостинг, который специализируется на хостинге для бизнесов. Он хорош для тех из нас, кто хочет что-то помимо YouTube плеера, а также желат использовать возможности Flash и или HTML5 для просмотра роликов.

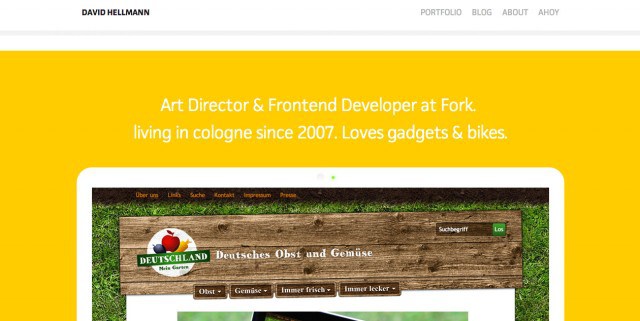
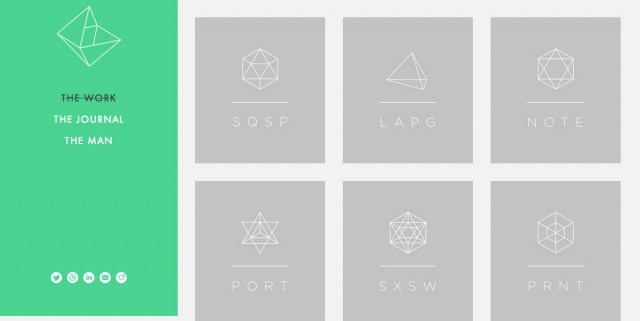
Дэвид Хеллман
Дэвид является художественным руководителем и веб-разработчиком, у которого есть довольно впечатляющее портфолио. Мы часто сталкиваемся с белым фоном, который показывает элементы с однотонными цветами в различных цветовых схем. Хеллман решил предложить однотонные цвета на своем фоне, а не только в графических элементах.

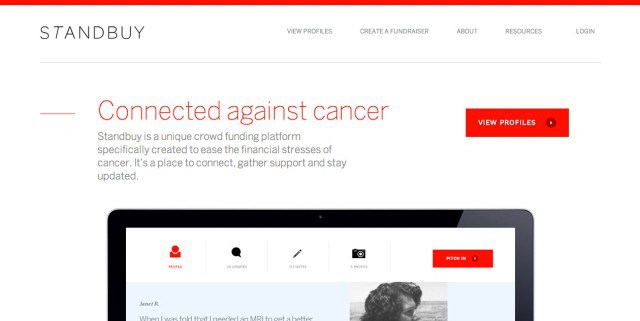
Standbuy
Всегда приятно видеть хороший дизайн на веб-сайтах и марках, которые занимаются добрыми делами. К примеру, сайт Standbuy фокусируется на облегчении финансового бремени при борьбе с раком. Они используют относительно обычный плоский дизайн, но они сопрягли его с большой типографикой и изображениями, чтобы действительно его выделить.

Minimal Monkey
Невооруженным глазом видно что это еще один простой сайт, который использует минималистские теории для создания своего сайта и его выделяющегося вида. В этом сайте есть замечательная вещь – то как вы можете взаимодействовать с ним, а также его транзиций (переходы). Это удивительно гладкая итерация плоского веб-дизайна.

Neue Yorke
У большинства из наших любимых сайтов с плоским дизайном имеются экстравагантные цветовые палитры, которые демонстрируют как минимум 4 или 5 различных цветов. Neue Yorke взяли иной подход, создав очень простую цветовую палитру.

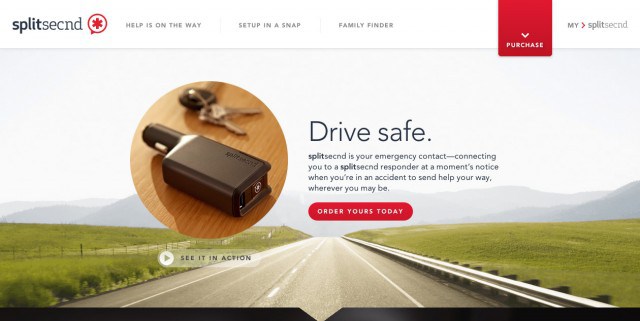
Split Secnd
Вам, наверное, интересно как этот сайт попал в наш список. Как вы видите, у первых пару кнопок есть очень тонкий градиент. Но по мере продвижения вниз, вы обнаружите, что здесь используется множество однотонных цветов. Этот веб-сайт, является прекрасным примером того, как плоский дизайн уживается с другими методами.

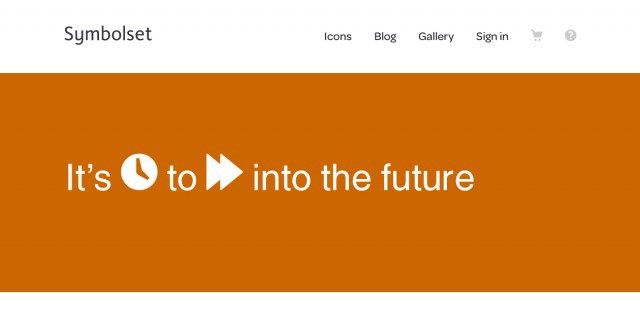
Symbolset
Плоский веб-дизайн в сочетании с большой типографией, является одним из самых больших трендов на сегодня. Symbolset использует эти два метода, чтобы показать свой набор иконок, которые можно использовать в веб-дизайне или любом другом дизайне.

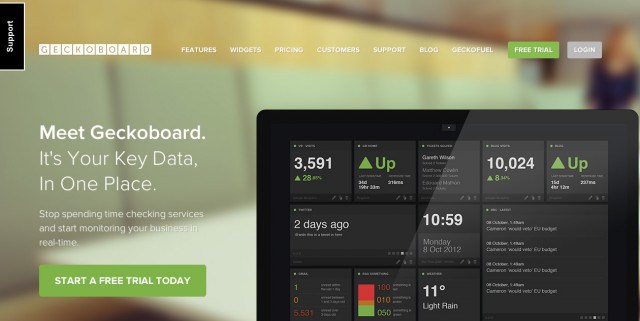
Geckoboard
Этот сервис, который предоставляет возможность владельцам бизнесов и предпринимателям проверять всю свою статистику в реальном времени, в одном месте. Они решили тонко использовать плоский дизайн в своих кнопках и других элементах.

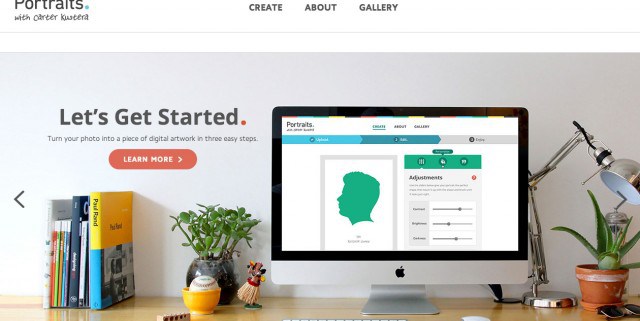
Portraits
Портреты – это симпатичное небольшое предложение от AOL. Они используют плоский дизайн как способ заполнения пробелов и для создания различных разделов контента.

Palace
Palace позаимствовал много от Microsoft. Мало того, что они используют технологию однотонных цветов, они также размещены в сетке как весь Windows 8. Это не ваша типичная цветовая гамма, – она делает вещи немного более интересными.
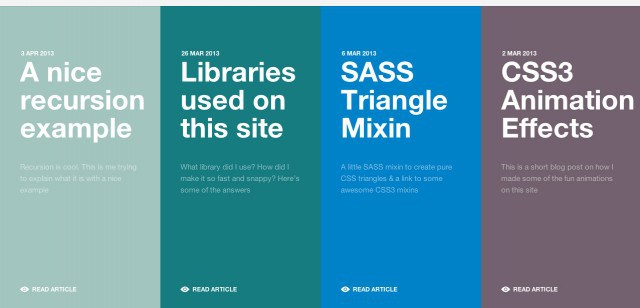
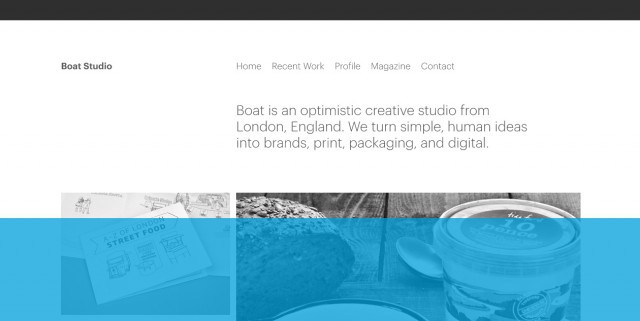
Boat Studio
Иногда все, что вам нужно, это один выделенный цвет, чтобы сделать вещи интересными. Boat Studio создала веб-сайт с изображениями, которые отображаются в основном в оттенках серого. От начала и до конца прокрутки каждой страницы, вам будут продемонстрированы полупрозрачные области, которые содержат немного текста.

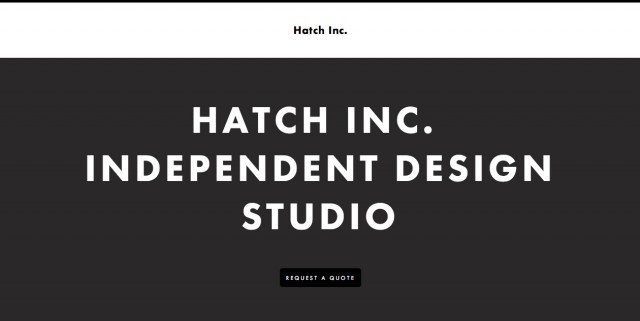
Hatch Inc.
Hatch использует пустые области и замечательные иллюстрации, которые помогают создать и поддержать тренд однотонных цветов. Их простому веб-сайту был добавлен характер с помощью различных методов и элементов.

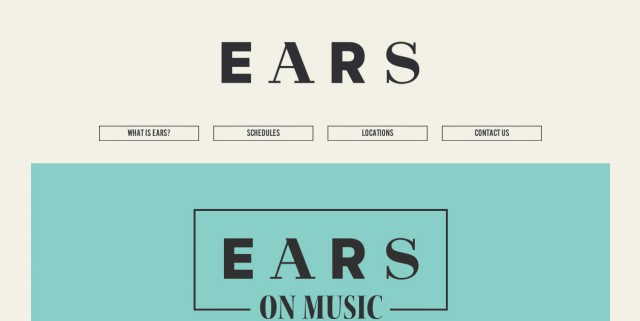
EARS
Что чрезвычайно популярно в плоском веб-дизайне, да и в дизайне вообще, это использование прямых линий, обычных боксов, и кругов. Очень редко можно увидеть различные формы представленые в Интернете. EARS меняет эту риторику, включая разные типы разделителя строк.

Заключение
Трудно назвать плоский дизайн тенденцией, потому что это всего лишь итерации для создания более чистого пользовательского интерфейса. Однако, как вы можете видеть, существует много различных способов сделать это. Опять же, это чрезвычайно важно, однотонные цвета без градиента, это не просто хороший новый вид для вашего веб-сайта, а средство сохранить ваш дизайн последовательным и удобным для пользователя.
Высоких конверсий!