Нет сомнений, что одностраничные сайты очень популярны. Но они не для всех и не для каждого бизнеса. Если все сделано правильно, ваш сайт легко может стать хитом Интернета. Но, в первую очередь убедитесь, что ваш проект квалифицируется под такие стандарты.
Хороший кандидат на одностраничный сайт не может быть супертяжелым по содержанию. У вас есть только одна страница, лимитированное количество анимации и приемов, чтобы презентовать себя или свой бизнес. Кроме того, большинство одностраничных сайтов являются нетрадиционными по своему дизайне. Пытаться вписать много контента на одной странице, и в то же время, не выглядеть “чересчур”,- довольно жестко.
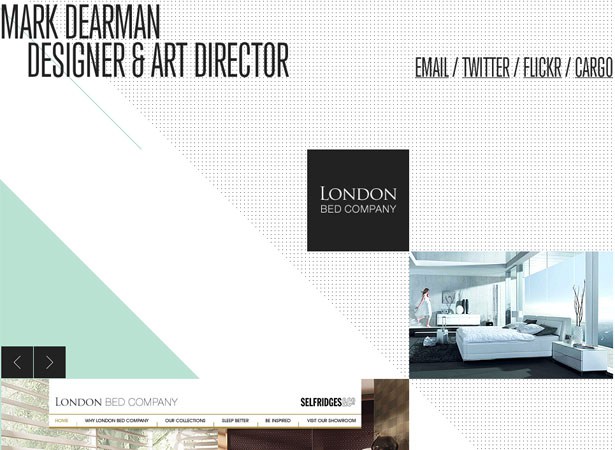
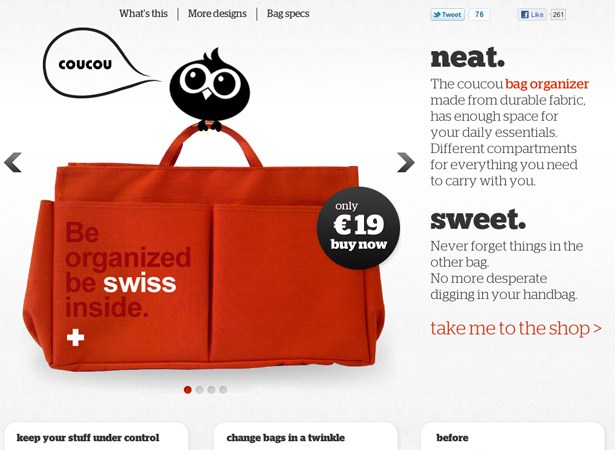
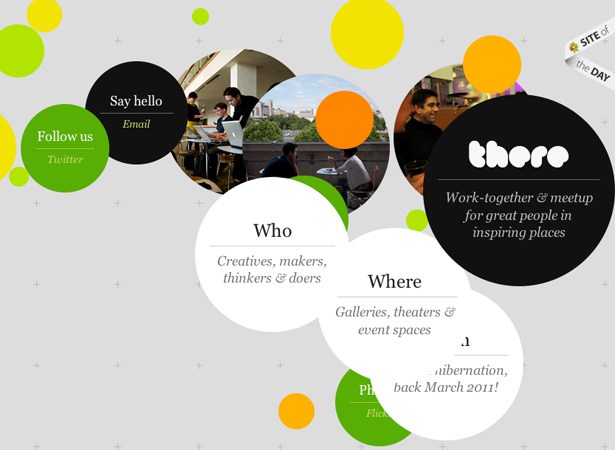
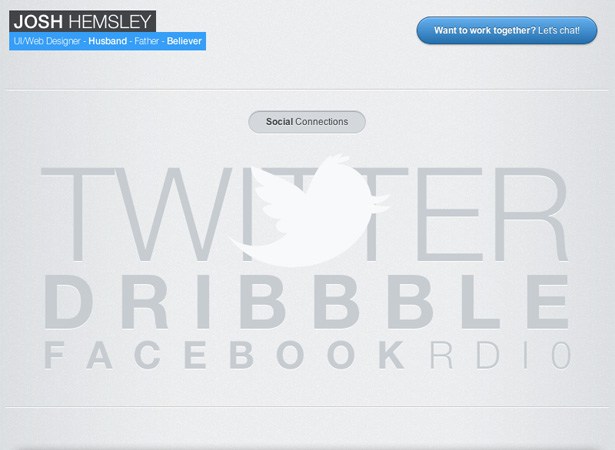
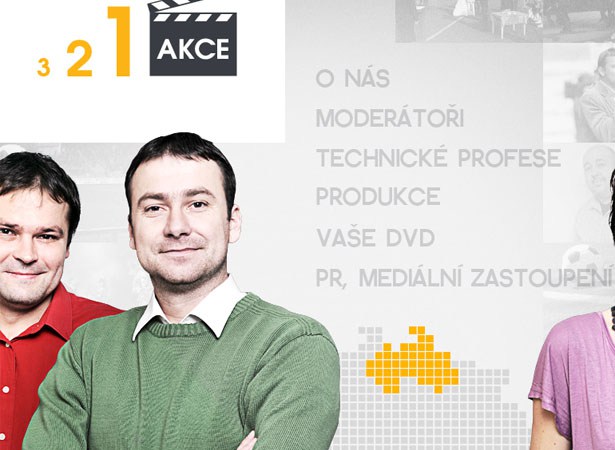
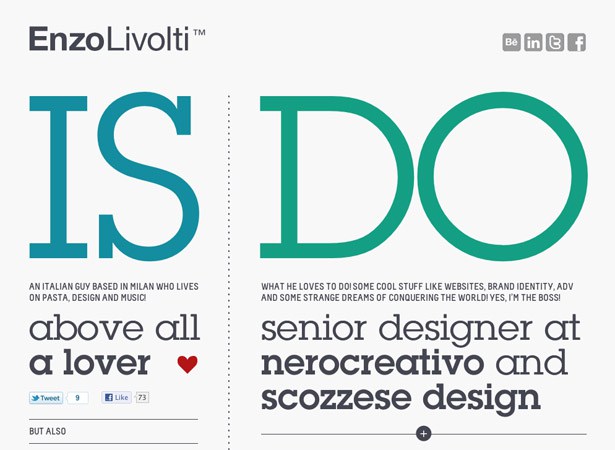
Потенциальное использование может быть разным, но некоторые из самых популярных кандидатов на такие веб-сайты являются личные портфолио и веб-сайты для предприятий, которые продают только несколько продуктов или услуг.
Всегда есть ряд определенных вещей, которые вы должны выполнить при создании любого веб-сайта, в этой статье, мы по пунктам распишем особенно важные моменты для креативных одностраничных сайтов.
1. Будьте сосредоточены
Сделайте все как можно более простым для зрителей. Если вы рассматриваете одностраничный сайт, то скорей всего, у вас не будет тонны контента. Замечательно! Мы склонны добавлять много лишнего на сайт. Одностраничные шаблоны сайтов не требуют лишнего, потому что их единственным предназначением является выражение их главной цели или демонстрация продукта/сервиса. Если вы дизайнер занимающейся созданием своего личного веб-портфолио, тогда вашим главным фокусом должна быть демонстрация ваших работ, проектов и только!
Стряхните пыль с вашего веб-сайта, и оставьте только те вещи, которые имеют значение. У одностраничного сайта есть только один шанс, и если информация за которой пришел посетитель – не найдена, тогда вы его моментально теряете навсегда.


2. Придайте шаблону одностраничного сайта иерархии
Наряду с поддержанием внимания посетителя, одностраничный сайт, также должен продемонстрировать ваш продукт или услугу. Великолепный дизайн и целенаправленный макет может помочь определить цель вашего сайта. У вас, как веб-дизайнера, есть “сила” направлять глаза посетителя туда, куда вам надо. Люди, по природе, сначала заметят большие вещи, а затем уже мелочи; так что воспользуйтесь этим в своих интересах. Важные вещи не должны быть наименьшими или последними на странице.
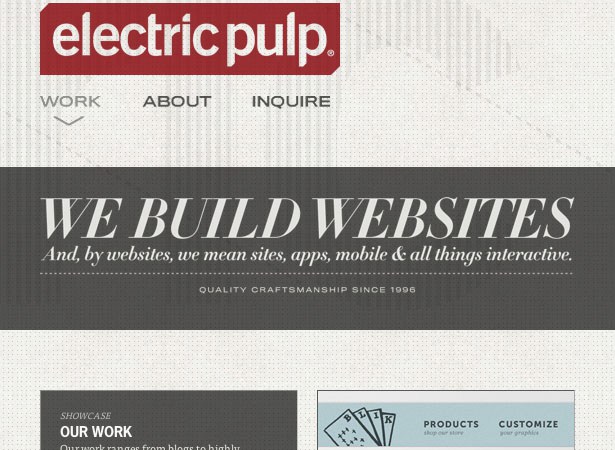
Вступительные параграфы с большим шрифтом, стали очень популярны на дизайнерских портфолио, и всё потому, что они сразу говорят о деле и звучат привлекательно для тех, кто ищет дизайнера. Последнее, что вам будет “интересно” узнать, это какую школу окончил дизайнер. Но все же вы хотите знать, какая у него специализация и какую работу он делает.
Опять же, у вас очень мало возможностей, чтобы донести вашу мысль, так что не облажайтесь. Если вы обнаружили, что у вас слишком много информации, и вы не в состоянии организовать её на одной странице, тогда советуем подумать о веб-сайте с несколькими страницами.


3. Четкая навигация
Некоторые одностраничные веб-сайты являются статическими страницами, где навигация переносит посетителей на внешний веб-сайт. Например, у музыканта на веб-сайте может быть навигация с надписью “Видео”, которая переадресует вас на их страницу в YouTube. В этом абсолютно нет ничего плохого, и даже наоборот упрощает вещи (особенно для не-кодеров). Единственное, что посетители должны знать, это то, когда они будут перенаправлены на внешнюю страницу.
Если ваш сайт демонстрирует продукцию, и ссылка отправляет клиентов на внешнюю платежную платформу, не сообщая им об этом, вы можете потерять из-за этого продажу или клиента.
Ваша цель – сделать процесс простым. Перенаправление пользователей на внешние веб-сайты без предупреждения, может привести к путанице. Они могут предположить, что ссылка не работает или неправильная. Рассмотрите вариант использования значков (есть много бесплатных вариантов) или заголовки, чтобы посетители знали, куда их переадресуют.


4. Удивите своим дизайном
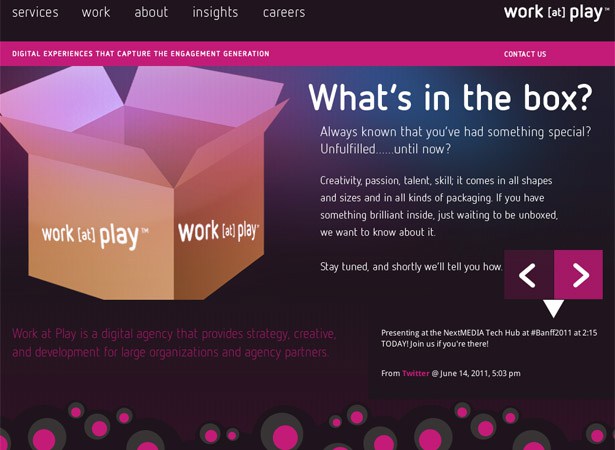
Теперь мы подошли к самому интересному: с помощью одностраничного веб- сайта, вы должны суметь похвастаться. Вы же не хотите чтоб ваш сайт был скучным или повторяющимся?! Перенесите дизайн на новый уровень, и начните мыслить нестандартно. Неортодоксальный дизайн это прекрасно, если вы хотите привлечь внимание к своей продукции и сделать её незабываемой.
Одностраничники становятся синонимами с великолепным дизайном. Вы не обязаны везде использовать одинаковый фон, изменяйте его по разделам или по желанию. Прокрутка одностраничного веб-сайта, зачастую напоминает листание журнала или хорошо собранную слайд-презентации. Используйте возможности!


5. Пришло время показать ваше уникальное кодирование
Как и с веб-дизайном, вы хотите показать свои навыки программирования. Одностраничные веб-сайты предполагают собой взаимодействие. Пользовательский опыт играет решающее значение, поэтому обратите внимание на детали. Код можете стать решающим моментом для вашего сайта .
Некоторые вещи на которые нужно обратить внимание это: цвета, и поведение ссылок (особенно при наведении селектора); вид и поведение формы (например, чтобы форма подходила дизайну, и использование AJAX и JavaScript валидаторов); сообщения об ошибках (использование с формами и AJAX) и сетки и размещения контента (а также поведение содержимого в окне браузера). Все это должно совпадать с дизайном.


6. Заставьте его двигаться
В дополнение к заботе о деталях кодировки, вы можете использовать код для создания движения на странице. Опять же, не будьте скучными. Придайте вашей странице смысла жизни и движения, чтобы она выглядела, как будто она движется вместе с посетителями. Добавьте немного веселой анимации или переходов, чтоб сделать страницу выделяющейся. Языки, такие как jQuery и AJAX стали стандартом для создания движения/анимации на сайтах.


Высоких конверсий!













