В своих новых проектах очень часто приходится использовать такие свойства html5 css3 как – css3 анимация или тень css3 и чтобы сократить ваше время на их поиск и создание, мы предлагаем вам сервис – CSS3 Генератор!
Как пользоваться CSS3 генератором?
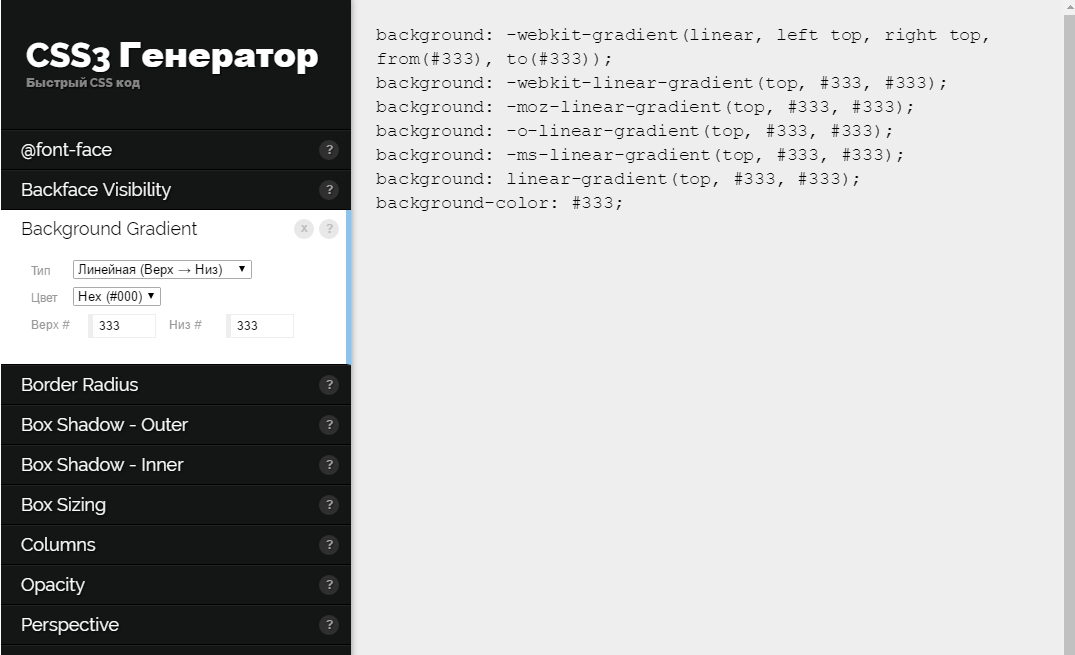
Достаточно выбрать(кликнуть) одно из свойств в левой колонке и его готовый код отобразится справа, причем с уже прописанными префиксами для других браузеров! Также, внизу вы сможете увидеть результат ваших действий в блоке Предпросмотр. Если вы хотите убрать одно из свойств – просто кликните по нему еще раз в левой колонке (как альтернатива – можно просто нажать значок “X”). При нажатии на иконку вопроса – вы получите краткую подсказку об этом свойстве и ссылку, кликнув на которую вы сможете прочитать про это css3 свойство подробнее. Так что начните создавать ваш новый градиент css3 прямо сейчас!
>>>>>Перейти в генератор css3 кода!