
Каждый год отступают старые тенденции и появляются новые концепции веб-дизайна. В ближайшие месяцы мы, несомненно, увидим временное увеличение популярности видео фонов, tiles и анимированных книжек.
С другой стороны, это почти гарантирует, что адаптивный веб-дизайн, тенденция, которая появилась еще в 2010 году, будет оставаться востребован и в ближайшем будущем.
Конечно, это не означает, что все веб-страницы должны иметь общую и стандартизированную структуру. Напротив, вероятно, будет больше пространства для дифференциации, гибкости и экспериментирования, чем когда-либо прежде.
Мы определили четыре тенденции, или общие схемы, которые как мы считаем, будут характеризовать дизайн макета в следующем году. Вы можете черпать вдохновение из этих моделей, но лучший дизайн чаще всего создается, когда вы используете вдохновение как отправную точку для ваших идей.
Итак, вот тенденции.
Split Screen
Под “split screen” мы имеем в виду все те сайты, где экран вертикально разделен на две части, как правило, одного размера.
Есть две основные причины на то, чтобы разделить страницу следующим образом:
- Чтобы показать две важные характеристики.
- Чтобы выразить идею двойственности.
Первая ситуация часто возникает, когда компания должна продвигать продукт или услугу, которая имеет две одинаково значимые функции или два варианта. Так как веб-сайты обычно демонстрируют элементы в порядке важности, более традиционный макет не пригоден в этом случае.
С другой стороны, деление экрана на две равные колонки может стать лучшим способом продемонстрировать два различных аспекта одной и той же системы – например, издательскую систему, что будет преимуществом, как для издателей, так и для читателей.
Таким образом, нет необходимости проводить различие между основной и второстепенной характеристикой и читатели сразу сосредоточатся на том, что важно.
Вторая причина в том, что иногда дизайнерам нужно передать идею двойственности. В этом случае, деление экрана на две части создает два пространства, где возможно сосредоточиться на различных темах или даже на двух различных продуктах. Кроме того, этот стиль позволяет вам выделить противоположные черты определенной реальности.

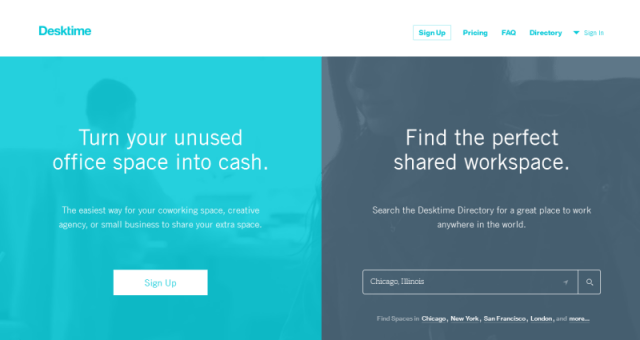
DESKTIME
Первый пример, который мы рассмотрим, представлен главной страницей Desktime, компания, которая работает в сфере офиса. Они делят страницу на две части, чтобы одновременно удовлетворить потребности тех, кто уже имеет офис, и тех, кто ищет.
Таким образом, они использовали “вертикальное деление”, чтобы дать равное пространство для двух одинаково важных особенностей в их службы. Их стиль эффективен и практичен, и также он очень линейный и простой. Хорошо сработано!

Примечание: Eight&Four изменили дизайн с тех пор, как я сделал этот скриншот.
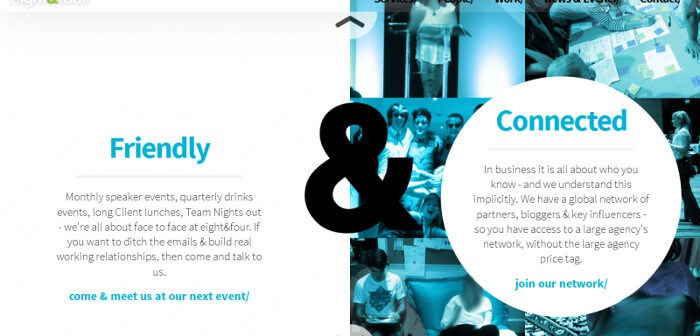
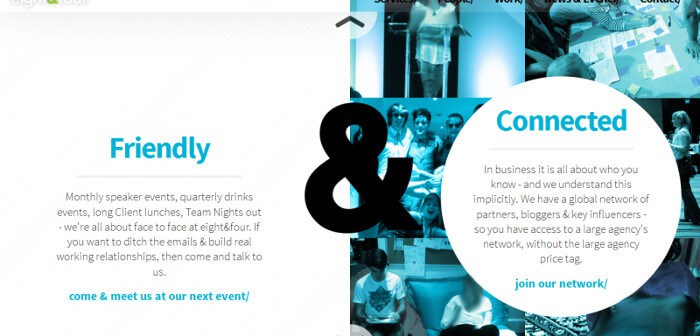
EIGHT&FOUR
Второй пример из EIGHT&FOUR, цифровая маркетинг компания. Их домашняя страница также делится на две части и дизайн основан на контрасте между белым и плоским цветом. Деление здесь используется для выражения ряда различных функций компании.
К стилю “вертикального деления” также добавили “&”, что смягчает деление.
Макеты Container-Free
Практически с момента зарождения дизайна, дизайнеры использовали элементы, такие как коробки, формы и линии, чтобы разделить и наполнить контент. В качестве примера, рассмотрим дизайн колонтитулов, которые визуально отделены от остальной части контента.
Набирает популярность новая тенденция идеи удаления любой графической структуры в пользу более свободного и открытого стиля.
Эта тенденция имеет некоторые общие черты с минимализмом. Действительно, минимализм часто по-прежнему использует простые, линейные структуры, в то время как этот новый “не содержащий” стиль полностью избавляется от любого визуального образа.
Контент находится в центре внимания, и информация выделена цветом, с правильно размещенной и продуманной типографикой.

FOREWORD
Как вы можете увидеть на главной странице, FOREWORD является интерактивным агентством, которое находится в Нью-Йорке и в Париже. Их веб-сайт не использует никакие “содержащие” элементы и внимание пользователей сосредоточено на цвете и шрифте.
В частности, они разумно используют типографику для предоставления наиболее важной информации о компании. Цвет заметно используется для выделения других связей. Очевидно также, что этот сайт, кроме того, что является адаптивным в полном смысле, еще и чрезвычайно минималистичен.
Block Grid
Не стоить и говорить, что сеточные структуры могут быть очень эффективным способом для создания адаптивных веб-сайтов. В этом случае, каждый модуль будет содержать определенную часть контента, такого как заголовок, изображение или текст.
Модули, как правило, используются на домашней странице веб-сайтов, но для удовлетворения потребности они могут быть разработаны и на любой другой странице.
Размеры каждого модуля разрабатываются так, чтобы адаптироваться к размеру экрана. Это делает “макет сетки” очень гибким инструментом и их в равной степени можно использовать для веб-сайтов и мобильных приложений.
Тем не менее, одной из проблем такого подхода является то, что если вы создаете множество модулей одного и того же размера, может стать трудным создать различие между самым интересным материалом и старым, и менее важными вопросами.
Действительно, если много форм представлено в одинаковом размере, внимание пользователя не может быть захвачено определенным предметом. Во избежание этой проблемы, можно использовать новый подход создания модулей различных размеров в соответствии с тем, что они содержат.

GREATS
Greats – компания в Нью-Йорке, которая продает мужскую обувь, в основном через свой сайт. Веб-сайт является их витриной, поэтому каждая деталь изучена и тщательно рассмотрена.
“Great” остановили свой выбор на макете сетки. Они разбили домашнюю страницу на ряд модулей, и каждый модуль содержит пару обуви. Все они имеют схожие размеры и их форма едва заметна. В самом деле, все, что видит пользователь – парад обуви.
Сайты Single Screen
Последняя тенденция, которую мы уже некоторое время наблюдаем за последние 6 месяцев – сайты с преобладанием фонового изображения. Как правило, эти сайты очень простые и, конечно, зачастую, склонны к минималистичному дизайну.
Тем не менее, особенность этого тренда в дизайне – отсутствие полосы прокрутки: другими словами, эти сайты практически всегда в пользовательском интерфейсе используют подход “приложение одной страницы”. Так пространство для доступного контента ограничено, разработчик должен создать очень четкую иерархию контента, и все должно быть особенно разборчивым, когда дело доходит до менее актуальной информации.
В большинстве случаев, изображение (или даже часто видео) доминирует над дизайном, оставляя очень ограниченное пространство для других дизайнерских идей. Оно может продемонстрировать продукт или его можно просто использовать, чтобы вызвать эмоциональное ощущение.

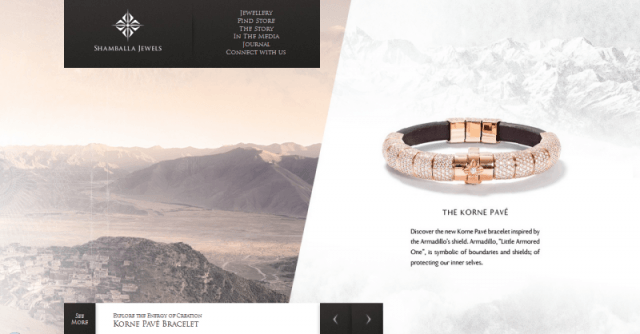
SHAMBALLA JEWELS
“Shamballa Jewels” – компания, которая продает широкий спектр ювелирных изделий. Домашняя страница уникальна показом некоторых их работ. Нет полосы прокрутки и навигации на сайте, все предоставляется в меню в верхней части экрана.
Что мне действительно нравится в этом сайте – то, что фон постоянно меняется. Образы, которые заполняют все пространство чередуются с вертикальными делениями экрана.
Приведенные выше примеры показывают, что необычный, эффектный дизайн, не должен ограничиваться 4 или 5 наиболее распространенными моделями макета. Каждый, кто сопротивлялся желанию безопасно начать работать с популярными сетками/рамками, получил отличный результат.
Означает ли это, что обычные веб-макеты не стоит использовать?
Конечно, нет. Но, как сказал Марк Твен “Для человека с молотком, все выглядит как гвоздь”.
Убедитесь, что вы смотрите на гвоздь.
Высоких конверсий!