
Урок от New York Times о том, как ввести в заблуждение цифрами
31 июля 2014 года, New York Times опубликовала интерактивную статью об израильском нападении на сектор Газа. Как утверждалось, конфликт унес 1472 жизней к дате публикации: 1408 палестинцев, 64 израильтянина.
В умело разработанной визуализации данных, Times провел нас через свою версию событий, которая сводится к тому, что Хамас это начал, а Израиль ответил в целях самообороны. Данные о трех последних конфликтах представляют таким же образом, аккуратно намекая читателям, что это все происходит именно в такой последовательности.
Далее следует нарушение правил, в результате чего дизайн может быть неправильно использован для рассказа необъективной истории. TLDR: эта статья New York Times напоминает нам, что дизайн является больше редакционным инструментом, чем инструментом эстетики, практичности и удовлетворения потребителя. Используйте вашу силу в качестве дизайнера с умом.
Распространенное заблуждение о данных журналистики заключается в том, что оно менее предвзято, чем традиционные печатные СМИ. Использование данных придает вид объективности и законности в части журналистики, и это вдвойне работает, когда все красиво представлено. Журналист, который написал эту переполненную данными статью, должно быть честен с нами, потому что… данные. Цифры не могут лгать, не так ли?
“Если вы будете пытать данные достаточно долго, то они признаются”. – Роналд Коуз
Давайте рассмотрим некоторые подробности того, что мы узнали из интерактивной статьи:
1. Ввести в заблуждение, связав данные
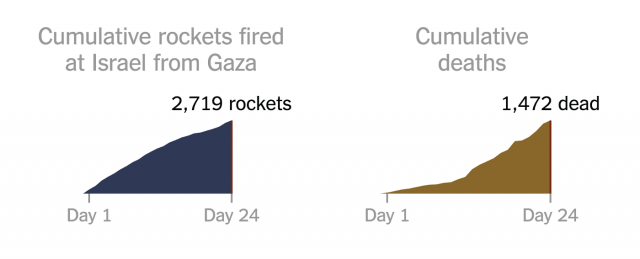
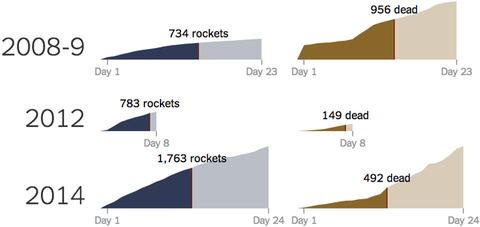
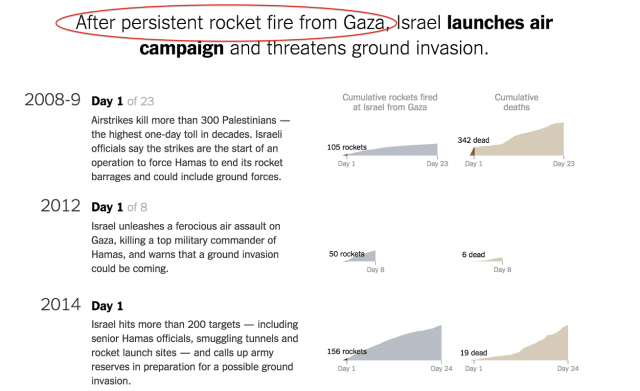
Два примера данных показаны бок о бок в этой статье: количество ракет из Газы в Израиль, и общая смертность.

Тот, кто мало знает о палестино-израильском конфликте, учитывая связь этих двух графиков, сделает естественное предположение, что ракеты, показанные слева стали причиной смертей, показанных справа. Это неправда.
По собственному отчету Times значительно больше людей были убиты израильскими воздушными нападениями и наземной агрессией, чем были убиты ракетами Хамаса.
Кто-то, кто знает больше, поймет, что ракеты Хамаса не убили столько людей, но они могут сделать вывод из представленных данных, что реакция Израиля на эти ракеты, как акт самообороны оправдана. И если вы так не подумали, не волнуйтесь – Times приложил полезный текст (внимание, свой) чтобы вы поняли все наверняка: “Американское правительство публично поддерживает право Израиля на самооборону, но против убийств мирного населения”.
Это может быть пригодно для чьего-нибудь мнения (возможно, Билла О’Рейли), но не для статьи в New York Times.
Как бы вы не интерпретировали это, Times использовали связь этих данных, чтобы показать, что ответственность за гибель людей лежит на палестинцах.
2. Упустить ставящие в тупик данные
Давайте поговорим об ответственности.
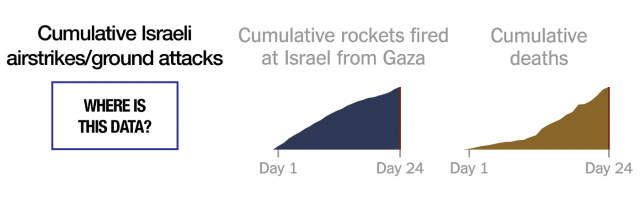
Обратите внимание, что Times решили показать общее число смертей в Израиле и Газе, но данные, представляющие насилие, которое, по-видимому, вызвало эти смерти, отображается только на стороне Газы.

Нет соответствующих данных об авиаударах Израиля или наземных вторжений. (Не говоря уже об оккупации).
Мнение, что палестино-израильский конфликт включает в себя насилие с обеих сторон не оспаривается. Все это знают. (Да, все). Почему Times отказываются признать это в своих данных?
3. Затемнить нежелательные данные
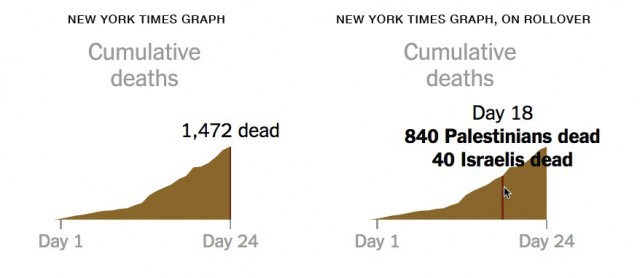
Говоря об игнорировании неудобной информации – вы возможно заметили, что вышеприведенные графики, показывают и израильские и палестинские смерти визуально сгруппированные.
Наведение курсора на точку проводит анализ смертей с обеих сторон, выписанного из текста, но нет визуального представления этой информации. Если читатель это заметит и решит использовать эту функцию, ему придется потрудиться.

Так почему же Times решили сделать это, когда более естественным дизайнерским решением было бы окрашивание двух видов данных по-разному, и, таким образом, получение большей информации удобным способом?
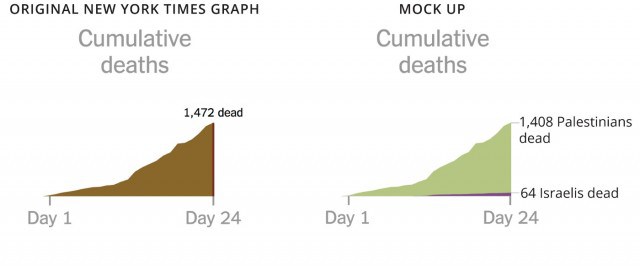
Давайте посмотрим, что произойдет, если вы сделаете это:

Рисунок слева – график из Times, и то, что справа – макет того, как бы это выглядело, если отделить израильские смерти от палестинских.
График справа показывает совсем другую историю, не так ли?
4. Изготовление схемы
В каждом из нескольких этапов, отмеченных в статье, данные включены из трех последних вспышек конфликтов между Израилем и сектором Газа. Дизайн последователен во всех отношениях, и манипулирует тем, что данные представлены в невероятно упрощенном виде.
Цель этого повторения – убедиться, что читатель соглашается, что Times точно рассказывают о событиях, а также рисуют хорошо-отработанную схему: Хамас начал, а Израиль ответил в целях самообороны.
Это тоже работает:

5. Не забывайте о старом способе
После того как вы предприняли все вышеперечисленное, не забудьте, что вы всегда можете манипулировать тем, как воспринимают ваши данные, используйте текст. Просто чтобы убедиться, что все на самом деле поняли то, что вы хотели донести.
Давайте взглянем на первое предложение этой статьи: “С тех пор, как Израиль ушел из сектора Газа …” (добавили выделение).
Почти все международное сообщество согласно с тем, что Израиль в настоящее время оккупирует Газу. Тем не менее, Times настаивает на том, чтобы первое, что увидели читатели, было “Израиль вывел свои войска”.
Другие фразы в статье также вводят в заблуждение. Например, отчеты военных действий Израиля часто смягчаются лексикой причины или оправдания. Например, подзаголовок: “После упорного ракетного обстрела из Газы, Израиль запускает воздушная кампания …”. Читайте: Сектор Газа просил о ней.

Палестино-израильский конфликт – сложная борьба, последовательность действий и реакций, которые породили десятилетия насилия. Каждый акт имеет причину – вероятно, много причин, и если Times считает нужным оправдать израильские авиаудары на ракетные обстрелы Хамас, они обязаны также привести причины для этого ракетного обстрела. По крайней мере, они должны подтвердить факт оккупации.
Если, с другой стороны, они считают, что разбор причин является слишком сложным для их компетенции, то они должны быть последовательными и не предоставлять никаких оправданий для обеих сторон.
Поскольку эта статья включает в себя попытки оправдать израильское насилие как визуально, так и в тексте, и не предоставляет похожие аргументы в пользу Хамас, в результате мы получаем совершенно одностороннюю историю.
Сила дизайна
Урок, который можно вынести из этой статьи New York Times – дизайн является больше редакционным инструментом, чем инструментом эстетики, практичности и удовлетворения потребителя.
Организация, как Нью-Йорк Таймс – палата дизайна и аналитического таланта, а также общественного доверия. Times всегда на высоте, когда дело доходит до визуализации данных, пока другие новостные организации борются за выпуск информационной графики, которая являются точной. Times – один из самых красивых и информативных ресурсов в интернете. Будучи таковыми, они несут ответственность за использование своих талантов.
Это касается всех дизайнеров, журналистов – всех, кто работает с данными, обращенными к публике. Когда вы разрабатываете данные, убедитесь, что история, которую вы пытаетесь рассказать – правдивая.
Если вам придется пытать данные, чтобы они рассказали то, что вы хотите, они возможно будут пытаться остановить вас.
И пожалуйста, прислушайтесь. Остановитесь.
Высоких конверсий!















