
В данной статье, мы сделаем краткий обзор лучших характеристик боковой панели (сайдбара), а также мы продемонстрируем вам веб-сайты, которые как нельзя лучше смогут посодействовать вашему творческому процессу и креативу.
Составляющие компоненты при дизайне боковой панели:
- Высота и ширина
- Цветовая палитра
- Типографика
- Расположение
Данные характеристики помогут вам во всем разобраться. Итак, первое что нужно сделать, это определиться с размером боковой панели. Этот элемент должен быть построен в соответствии с содержанием страницы. Сайдбар не должен быть слишком широким, как правило, он примерно в три раза меньше основной секции с контентом. Лимитом является половина, или 50%. Затем идет высота, боковая панель отлично выглядит, когда она полностью видна в верхней части страницы. Хотя вы можете подумать, как это должно выглядеть на мобильной версии?! Забудьте о сайдбарах на мобильных сайтах, потому что если вы разделите экран iPhone’а на две колонки с контентом, то тогда пользователи, вообще, ничего не увидят.
Придерживайтесь простых цветовых комбинаций при создании боковой панели. Это заявление может показаться спорным, так как мы пытаемся сделать боковую панель более заметной. Но, даже если вы выкрасите боковую панель в красный цвет и она станет хорошо заметной, это может начать раздражать пользователей. Лучше всего сделать сайдбар в спокойных тонах с акцентами в виде изображений, шрифтов, и, наконец, контрастов.
Типографика является очень важным элементом. Вы можете изменить весь внешний вид боковой панели, если просто выберете правильный шрифт, и сделаете его немного больше в размере, по отношению к основному тексту. Это правильный путь для того, чтобы выделить все, что вам нужно в этом разделе.
Расположение боковой панели, как правило, слева или справа. Сайдбар слева всегда получит больше внимания. Это легко объяснить, мы читаем слева направо, поэтому все, что находиться слева попадает первым делом в наше поле зрения. Тем не менее сайдбар справа, кажется более общепринятым явлением, и он чаще используется. Поэтому пользователи, попавшие к вам с других сайтов, будут сначала смотреть на правую сторону (по привычке). У обоих эти позиций есть свои плюсы и минусы, так что вы должны принять во внимание вашу целевую аудиторию, содержание и цели. Эти факторы помогут вам сделать правильный выбор.
Что касается контента боковой панели, то здесь все выходит из правил и стереотипов. Вы можете использовать боковую панель, как навигацию по-своему веб-сайту, как способ поощрения новых подписчиков, платформу для рекламы, способ для классифицирования веб-контента (например в онлайн-магазине), а также для демонстрации новых записей, и т.д.
Далее, мы продемонстрируем вам потрясающею коллекции сайтов с различными типами боковых панелей (сайдбаров). Это дизайны боковых панелей с различными расположениями, цветовыми комбинациями, и креативной типографикой.
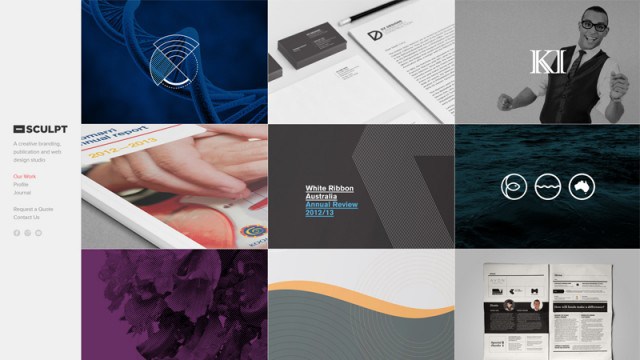
Веб-сайты с креативными сайдбарами
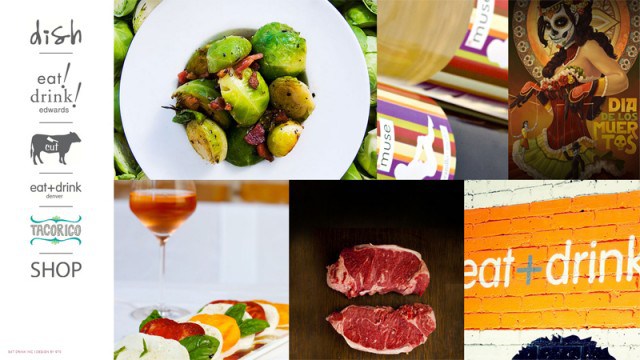
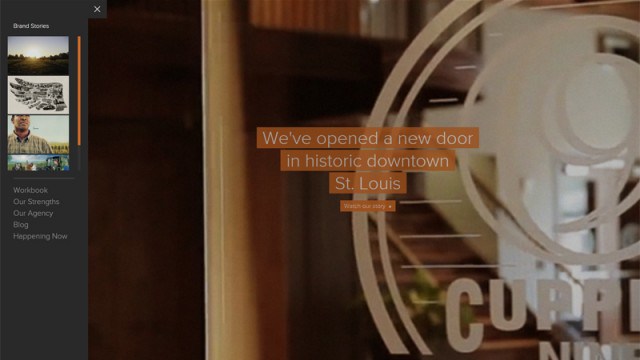
EAT DRINK INC ВЕБСАЙТ С НЕСТАНДАРТНЫМ НАВИГАЦИОННЫМ САЙДБАРОМ
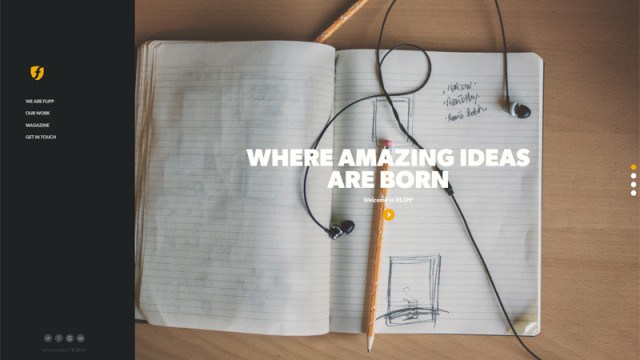
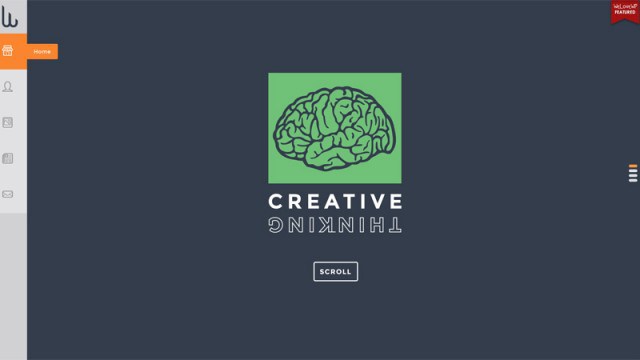
FLIPP ВЕБСАЙТ С ЛЕВЫМ САЙДБАРОМ ДЛЯ НАВИГАЦИИ




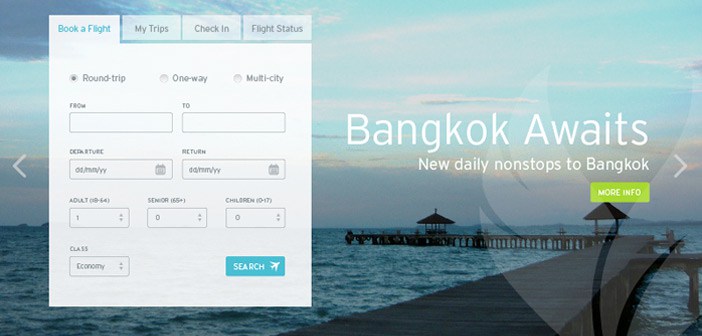
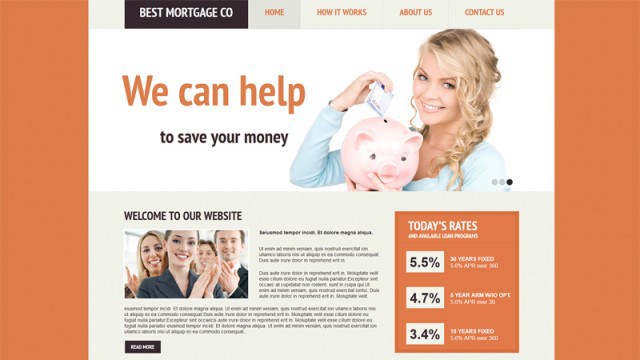
ВЕБСАЙТ ДЛЯ ПОЛУЧЕНИЯ КРЕДИТА С ОРАНЖЕВЫМ САЙДБАРОМ С ГОДОВЫМИ ПРОЦЕНТАМИ

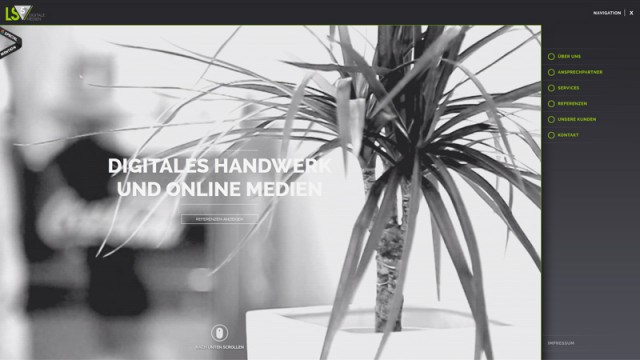
LS5 ВЕБСАЙТ С НАВИГАЦИОННЫМ САЙДБАРОМ СПРАВА


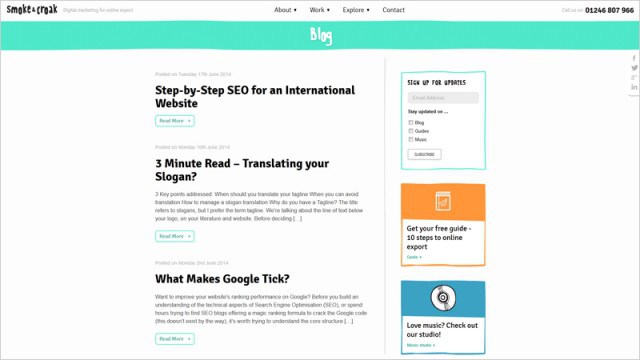
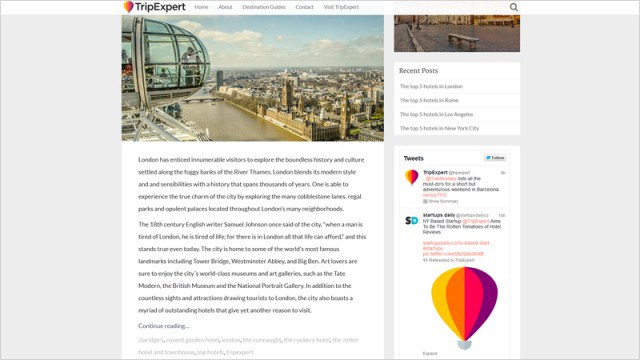
TRIPEXPERT БЛОГ С БОКОВОЙ ПАНЕЛЬЮ ДЛЯ ТВИТТОВ

Приведенная выше коллекция, это всего лишь небольшая подборка вебсайтов с креативной боковой панелью из сотни других, которые имеет в наличии Великий Интернет. Оставляйте в комментариях ссылки на вебсайты, где можно увидеть интересные сайдбары!
Высоких конверсий!