Вы помните, как последний раз покупали музыкальный альбом? Старые добрые дни виниловых пластинок, кассет и компакт-дисков? Времена, когда iTunes еще не существовал и в помине и купить качественный сингл было не так просто? Так вот, ваш лендинг можно сравнить с хитовым альбомом. Когда вы разрабатываете свою страницу, то наверняка воспринимаете ее как нечто целое, как сумму отдельных элементов — каждый ее раздел является частью повествования.
Но интернет-пользователи имеют краткую продолжительность концентрации внимания. Они жаждут хита. Хотя вполне возможно, что ваша целевая аудитория по-прежнему предпочитает «полные альбомы», любит прокручивать страницу и не прочь услышать всю историю, думайте о пространстве выше «линии сгиба» как о сингле — это область, которая привлекает или отталкивает ваших посетителей.
Как современному маркетологу, вам известно, что чем больше вы знаете о ваших клиентах, тем лучше для вас. К счастью, в наше время существуют технологии, которые позволяют фиксировать некоторые аспекты поведения пользователей. Карты прокруток, или скроллинга (scrollmap) и другие инструменты помогут вам визуализировать опыт посетителя: понять, насколько далеко вниз люди продвигаются на вашей странице, что они нажимают и как они усваивают информацию? Если вы собираетесь заняться оптимизацией-конверсии или уже работаете в этом направлении, вам стоит включить карты прокруток, карты кликов и тепловые карты в свой аналитический арсенал.
Что такое карта скроллинга?
Карты прокруток, карты кликов и тепловые карты — это инструменты, позволяющие визуализировать поведение пользователей на вашем лендинге. Причем первые дают нам наглядное представление о количестве времени, которое посетитель затратил при просмотре страницы.
Карты прокруток выражают информацию цветами. В зависимости от инструмента, красный, белый и желтый обычно указывают на области, просмотру которых пользователи уделяют больше всего времени, тогда как сегменты зеленовато-голубого, темно-синего и черного цвета они практически никогда не видят.
Как работают эти инструменты?
К наиболее популярным сервисам с картами прокруток относятся Hotjar, Crazy Egg, Decibel Insight и Clicktale, а также Яндекс Метрика. Каждый из них имеет небольшое отличие. Как правило, вы сообщаете инструменту, по какой странице и скольким посетителям вам необходимо собрать данные.
По словам Дэвида Дарманина (David Darmanin), основателя и генерального директора в Hotjar: «Важным фактором здесь является то, сколько трафика привлекает ваша страница. На сайтах с низкой посещаемостью поведенческие паттерны проявляются уже на 2 000 просмотров. Ресурсам с более высоким трафиком может не хватить и 10 000».
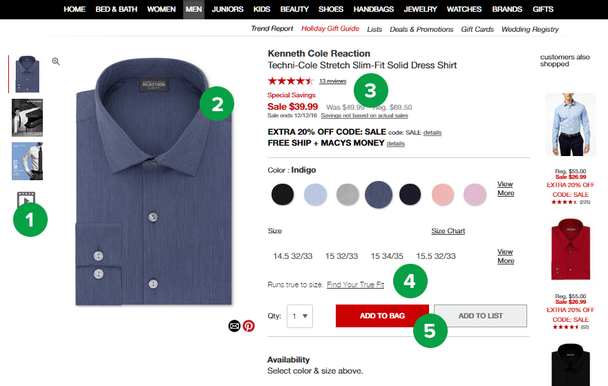
Ваш инструмент будет собирать для вас данные до тех пор, пока не получит достаточное количество просмотров страницы, а затем сгенерирует карту прокруток/кликов или тепловую карту. Взгляните пример с сайта Telestream, программы для скринкастинга (screencasting) и редактирования видео:

Из этой карты мы можем почерпнуть несколько вещей:
1. Лишь некоторые пользователи опускаются ниже ряда из 4 изображений, тем самым упуская из виду важные характеристики продукта, указанные под ними.
2. Данные свидетельствуют о том, что эти 4 изображения создают иллюзию конца веб-страницы
Подобная информация может оказаться чрезвычайно полезной, когда вы будете проводить тестирование. В случае с Telestream она помогает сформировать тестируемую гипотезу (и выигрышную вариацию). Здесь вы можете подумать: «Секундочку, разве мне действительно нужно тестировать что-либо? Если я обнаружил, что большинство моих посетителей не прокручивают страницу ниже линии сгиба, разве я не могу просто переместить самый важный контент выше этой линии?»
И да, и нет. Представим, что поступили таким образом. Вы перенесли информацию, которую считаете важной, на первый экран: ваши CTA-элементы, основные ценности продукта и т. д. В одних случаях это влечет за собой повышение конверсии, в других — понижение, а в третьих — и вовсе не дает никаких результатов.
Проблематичность такого подхода заключается в нескольких причинах:
1. Вы угадываете. Откуда вы знаете, что информация, которую вы считаете самой важной, будет иметь большое значение для посетителей?
2. Вы выполнили действие, но не подготовили себя к оценке причины и следствия. Ваши изменения действительно оказывают хоть какое-то влияние или являются внешними факторами?
3. Вы загнали себя в угол. У вас есть результат, но вам не хватает ответа на вопрос «почему» — без «почему» двигаться вперед крайне сложно.
Без тщательного контроля вы не можете быть уверены в том, что ваши изменения оказали какой-либо эффект на результат. На самом деле уверены вы можете быть только в том, что у вас нет возможности проверить, были ли эти изменения причиной повышения или понижения конверсии. Вы остались в неведении.
Хотя карты прокруток весьма полезны, они являются лишь частью головоломки. Они позволяют вам создавать более обоснованные теории для тестов на основе наблюдений за поведением пользователей на вашей странице. Тестирование — это единственный способ обрести уверенность в изменении и получить более полное представление о целевой аудитории.
Так что да, при использовании карт скроллинга вам все равно нужно прибегать к тестированию.
Изучаем поведение пользователей
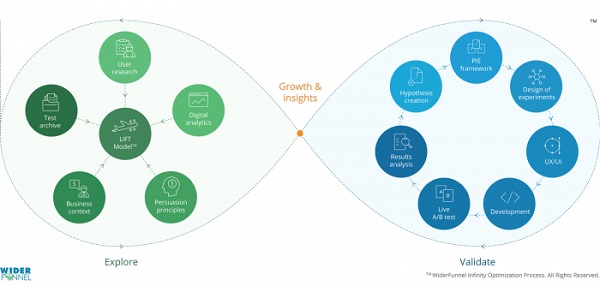
Любое тестирование начинается с Изучения (первый этап бесконечного процесса оптимизации). Изучение является органическим и экспансивным: это стадия сбора данных. Вы должны вооружиться как можно более достоверной информацией, прежде чем начнете строить гипотезы.

Бесконечный процесс оптимизации носит итеративный характер и влечет за собой постоянный рост: слева — изучение, справа — подтверждение, по центру — рост и озарения.
В какой-то степени сбор данных вращается вокруг вашей аналитики и пользовательских исследований. Именно здесь карты прокруток, тепловые карты и карты кликов вступают в игру. Как видите, эти инструменты предоставляют вам только часть информации, которую вам нужно усвоить, до того, как вы приступите к тестам, но это не делает их менее важными. Для некоторых компаний карты скроллинга могут иметь решающее значение.
Не губите ваш сплит-тест еще до его начала
Вообразим, что вы не используете никаких дополнительных аналитических инструментов. Вы решили провести тест с одной вариацией — вы добавили новую секцию к основной части страницы. Через некоторое время данные, полученные по результатам тестирования, показывают, что ваше изменение ни к чему не привело, и разумеется, вы отказываетесь от данной стратегии.
Вот в чем заключается главная проблема: когда вы проводите сплит-тест, вы должны захватить достаточное количество конверсий, чтобы достичь статистической достоверности. Выражаясь словами простого обывателя, если вариация превзойдет контрольную страницу с 95% статистической достоверности, вы можете предположить, что в 19 случаях из 20 полученные вами результаты окажутся верными.
На самом деле вы должны достигать 95% статистической достоверности для каждого проводимого теста. Если вы тестируете область вашей страницы, которую большинство посетителей не замечают, вам будет намного сложнее отследить изменение при повышении уровня конверсии. Большая часть пользователей не увидит никакой разницы между контрольным лендингом и вашим вариантом. Если 90% посетителей не прокручивают страницу ниже линии сгиба, и именно там было внедрено ваше изменение, значит в обоих случаях эти люди видят контрольную версию.
Небольшое количество клиентов, которые бы поучаствовали в вашем тесте, не оказали бы значительного влияния на конверсию, ведь они представляют собой лишь малую часть вашей аудитории. Кроме того, в такой ситуации вам бы пришлось продлить время проведения теста, чтобы достичь 95% статистической достоверности, поскольку скачок конверсии был бы незначительным, а это в свою очередь требует больше трафика для обнаружения изменений.
Не пренебрегайте первым синглом
Мы рассказали о том, почему карты прокруток позволяют вам лучше понять поведение посетителей вашего лендинга. Но мы еще не обсуждали факторы, которые побуждают этих людей скролить страницу. Помните аналогию с музыкальным альбомом? Вполне возможно, что ваши пользователи хотят прослушать весь альбом, но ваш первый сингл (пространство над линией сгиба) отбивает у них желание.
Именно первым экраном вы производите первое впечатление на посетителей: хорошее, плохое или ужасное. Если это впечатление будет плохим, новые пользователи вряд ли станут прокручивать страницу и скорее всего покинут ее. Если вы только начинаете заниматься оптимизацией конверсии, тестируйте все, что размещено выше линии сгиба: доработайте ваше уникальное торговое предложение и посмотрите, будут ли посетители скролить страницу.
Что вы думаете о картах прокруток и подобных аналитических инструментах? Как вы задействуете эти инструменты в ваших усилиях по оптимизации? Какие инструменты вам нравятся больше всего? Поделитесь своим мнением в комментариях!
Высоких вам конверсий!
По материалам: widerfunnel.comimage source sunnymap's