Путь к конверсии посетителя лежит через его глаза, и дизайн лендинга — это визитная карточка любой компании. В качестве доказательства рассмотрим 8 удачных примеров посадочных страниц транспортных компаний.
1. PonyExpress. Свежо и зелено
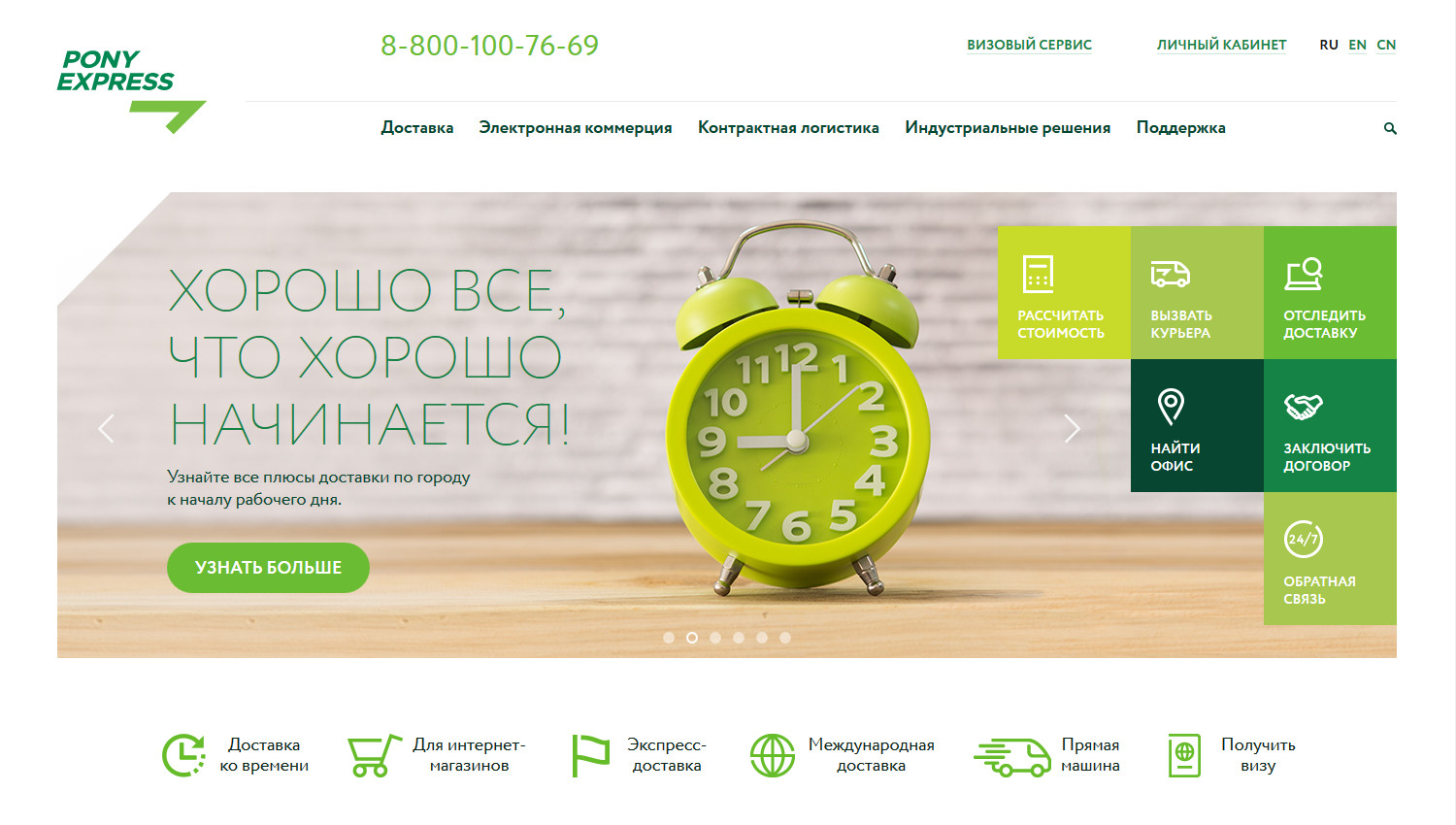
Сочный дизайн, построенный на контрастах светлых и темных оттенков зеленого:

Слайдер на первом экране изобилует кнопками, а сам лендинг — ссылками. С одной стороны, это хорошо: дизайн лаконичный, удобный и выглядит креативно. Но есть и обратная сторона — сайт перегружен конверсионными элементами и точками захвата. СТА-кнопки в слайдере разные и все уводят со страницы.
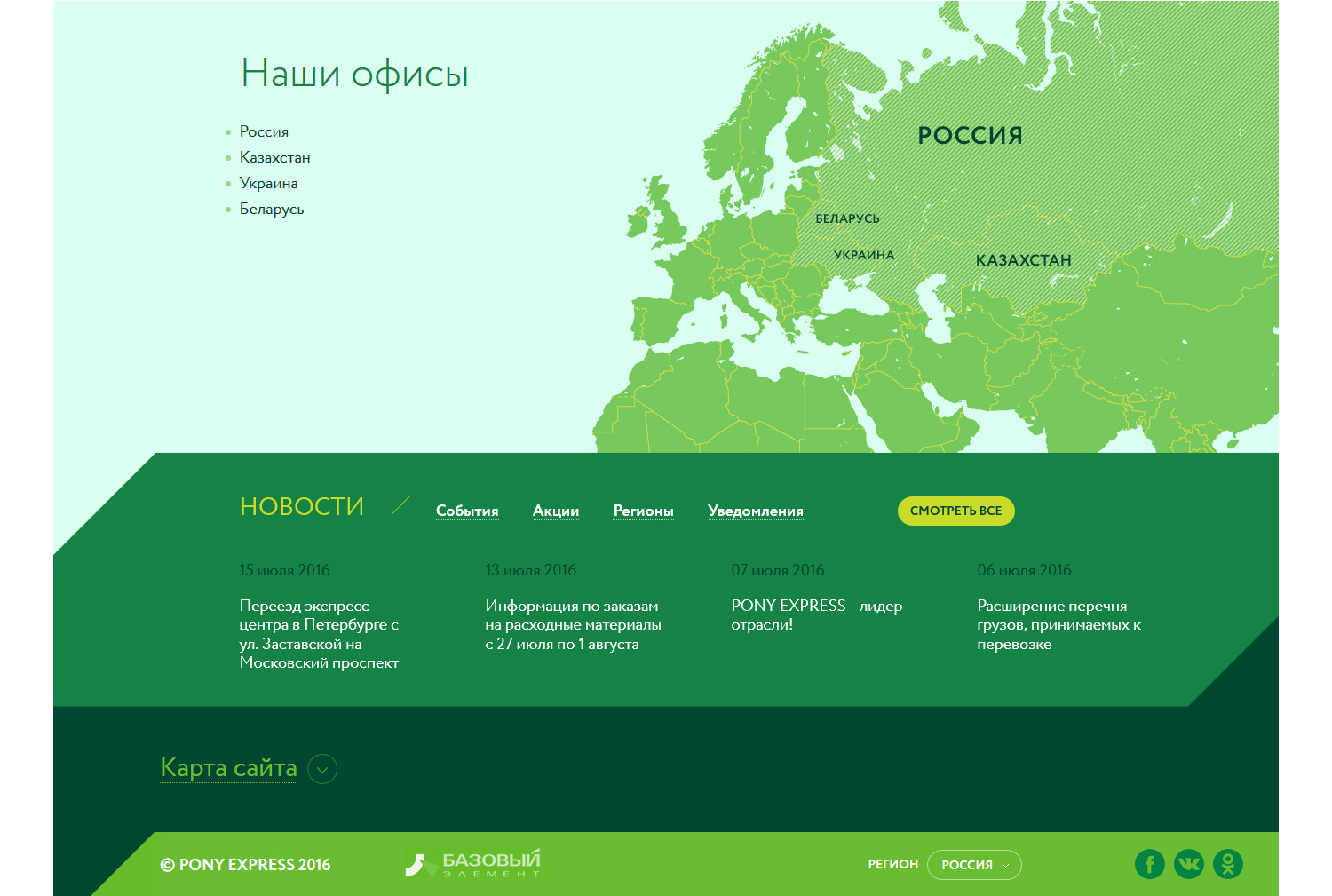
Ниже — слишком много текста и просто огромная карта на целый экран, которую по умолчанию показывают в развернутом виде, а следовало бы наоборот:

Что такое лендинг пейдж? Руководство для начинающих
2. TTG. Правильные акценты

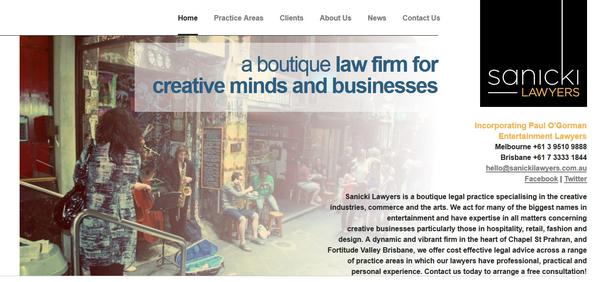
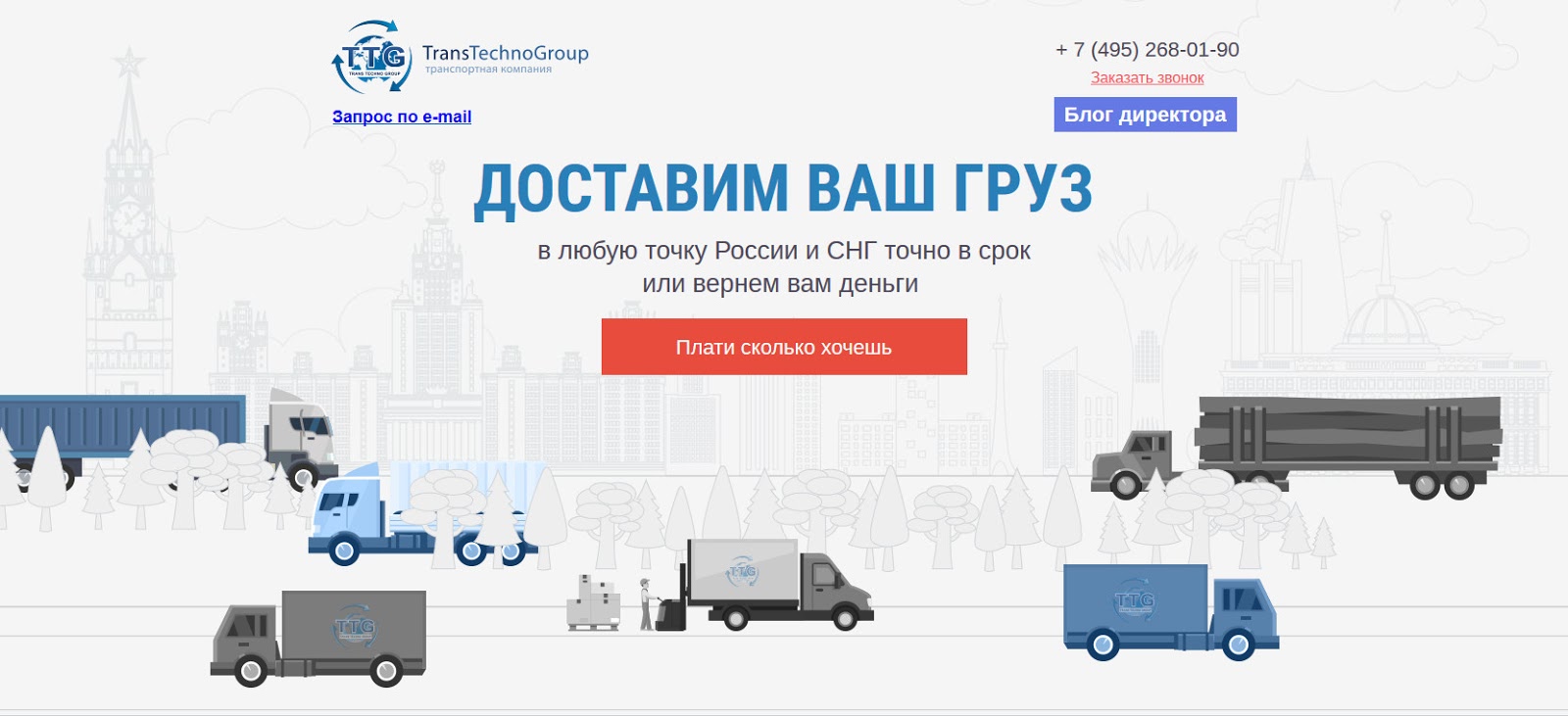
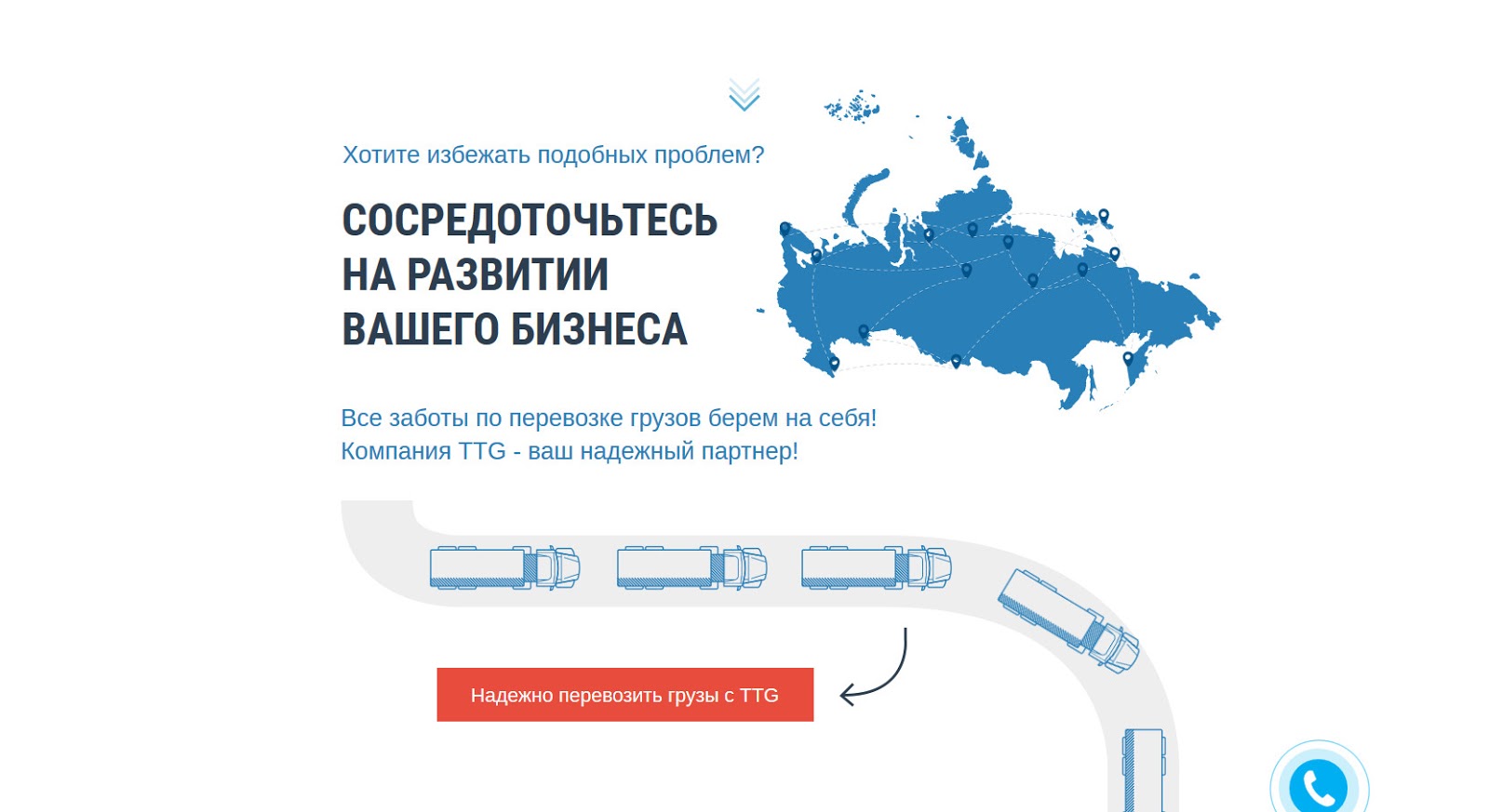
Данный лендинг — хороший пример минималистичного дизайна в стиле flat. Основная цветовая гамма классическая: белый, синий и контрастный красный. Макет создает ощущение легкости и пространства. Красным же выделены исключительно СТА-элементы, и это прекрасный ход.
Первый разворот в целом выглядит гармонично, хотя на нем, пожалуй, многовато точек захвата, а размещение фиолетовой кнопки с блогом директора ничем не оправдано, поскольку клик по ней уводит пользователя с лендинга, что негативно сказывается на конверсии.
Из дополнительных плюсов:
- грамотная последовательность размещения блоков,
- повторяющаяся форма захвата,
- приятная анимация на первом развороте,
- интерактивность при смене вариантов кузова,
- кликабельные благодарственные письма,
- плавающая кнопка перезвона.

Из замеченных минусов:
много неочевидных СТА, без призыва к действию
списку «Комплектация тарифов» не хватает кнопок «Заказать»
Насколько эффективен анимированный лендинг?
3. Coyote. Дизайн с характером
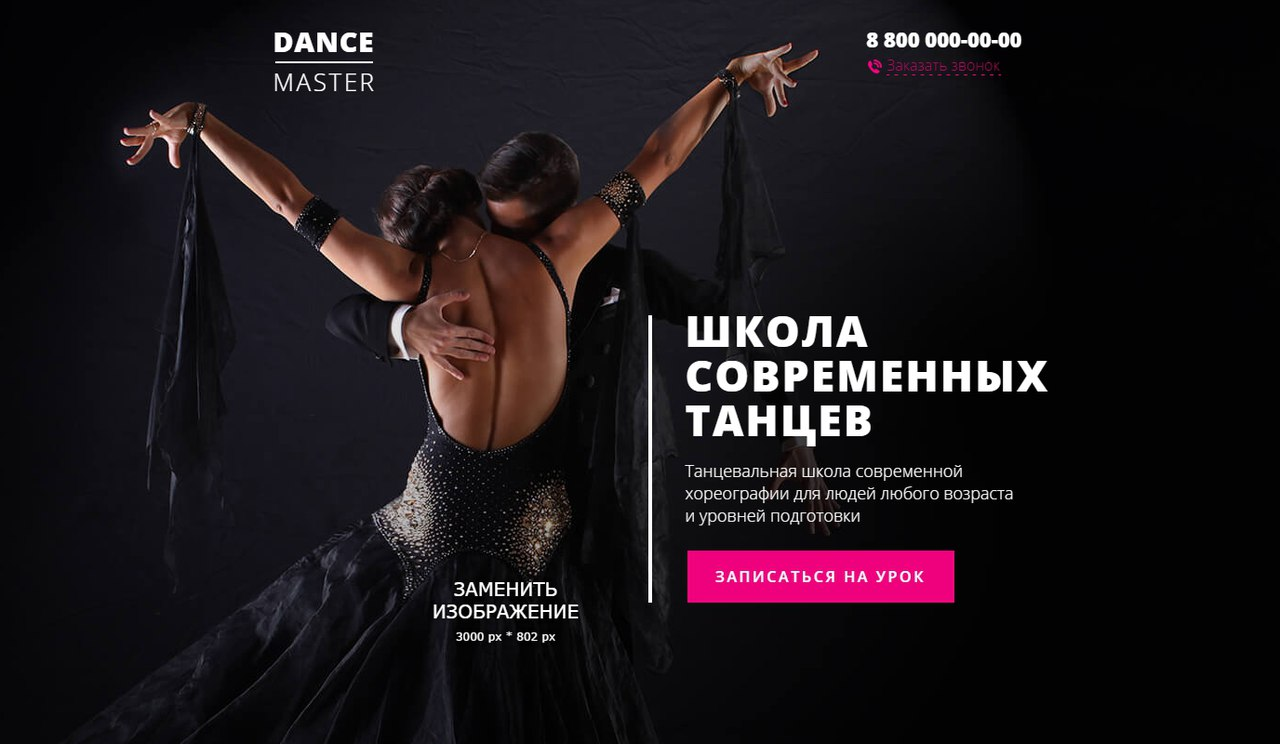
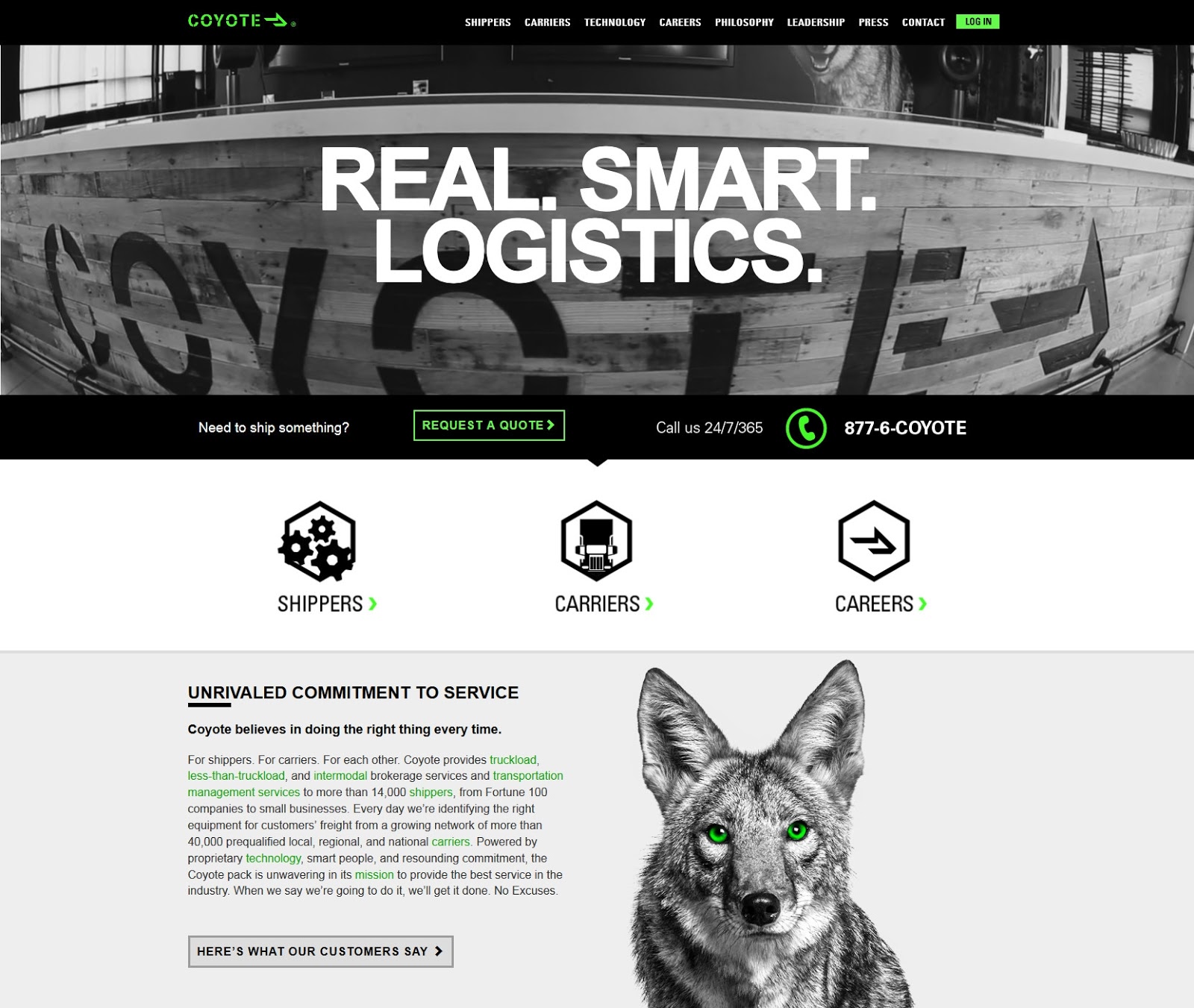
Стильный черно-белый дизайн с ядовито-зелеными акцентами, полностью соответствующий философии компании: «NO EXCUSES» («Никаких оправданий»).

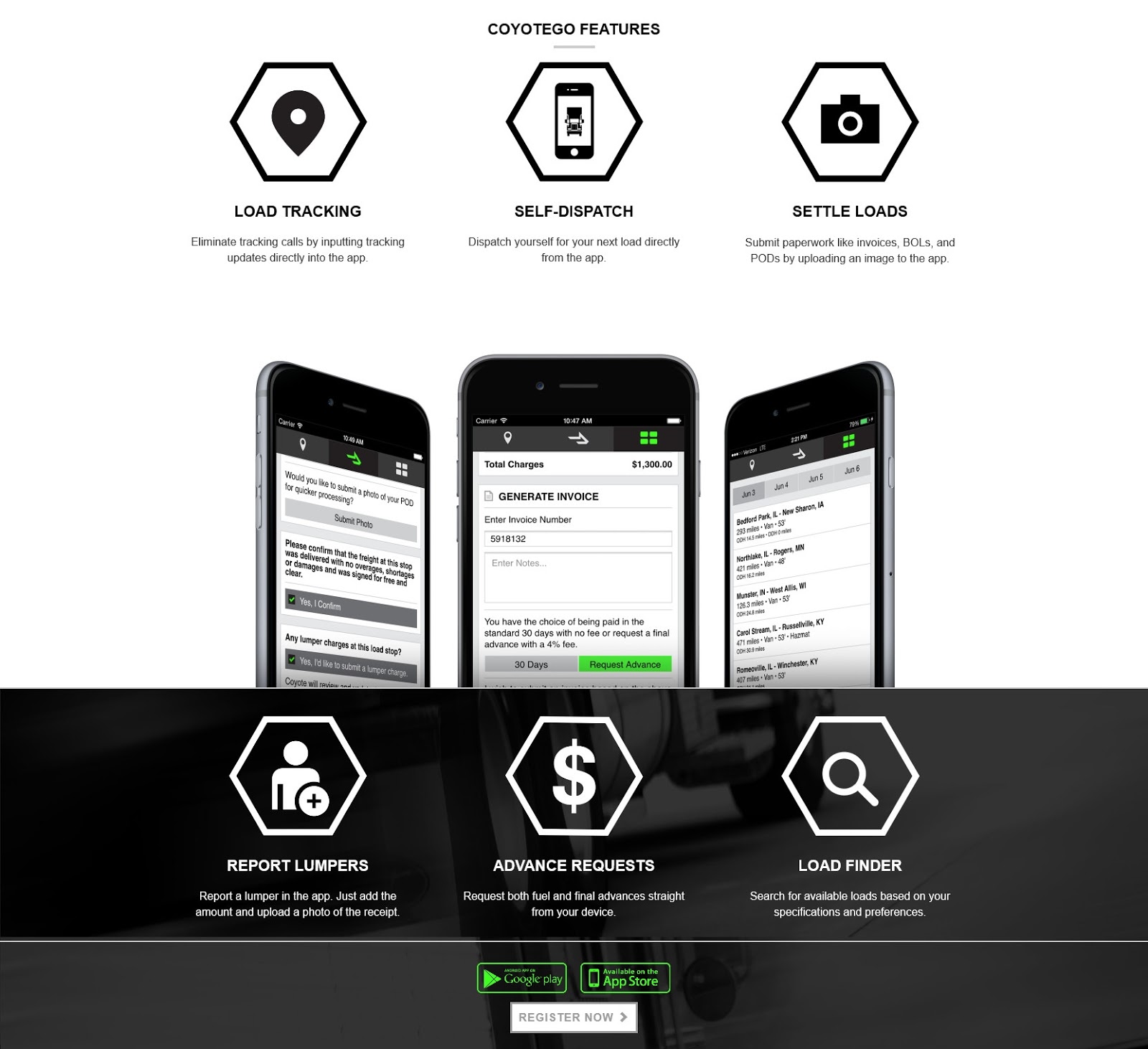
Видеофон на первом развороте выглядит очень «вкусно», а призывы к действию равномерно распределены по всему лендингу и не противоречат друг другу. Ничего лишнего, все понятно, все на своих местах и выдержано в едином стиле: от персональной армии иконок до фирменных видеороликов для каждой страницы. Визуальное оформление сайта Coyote — это действительно высший пилотаж:

4. Boa. Дружелюбный дизайн
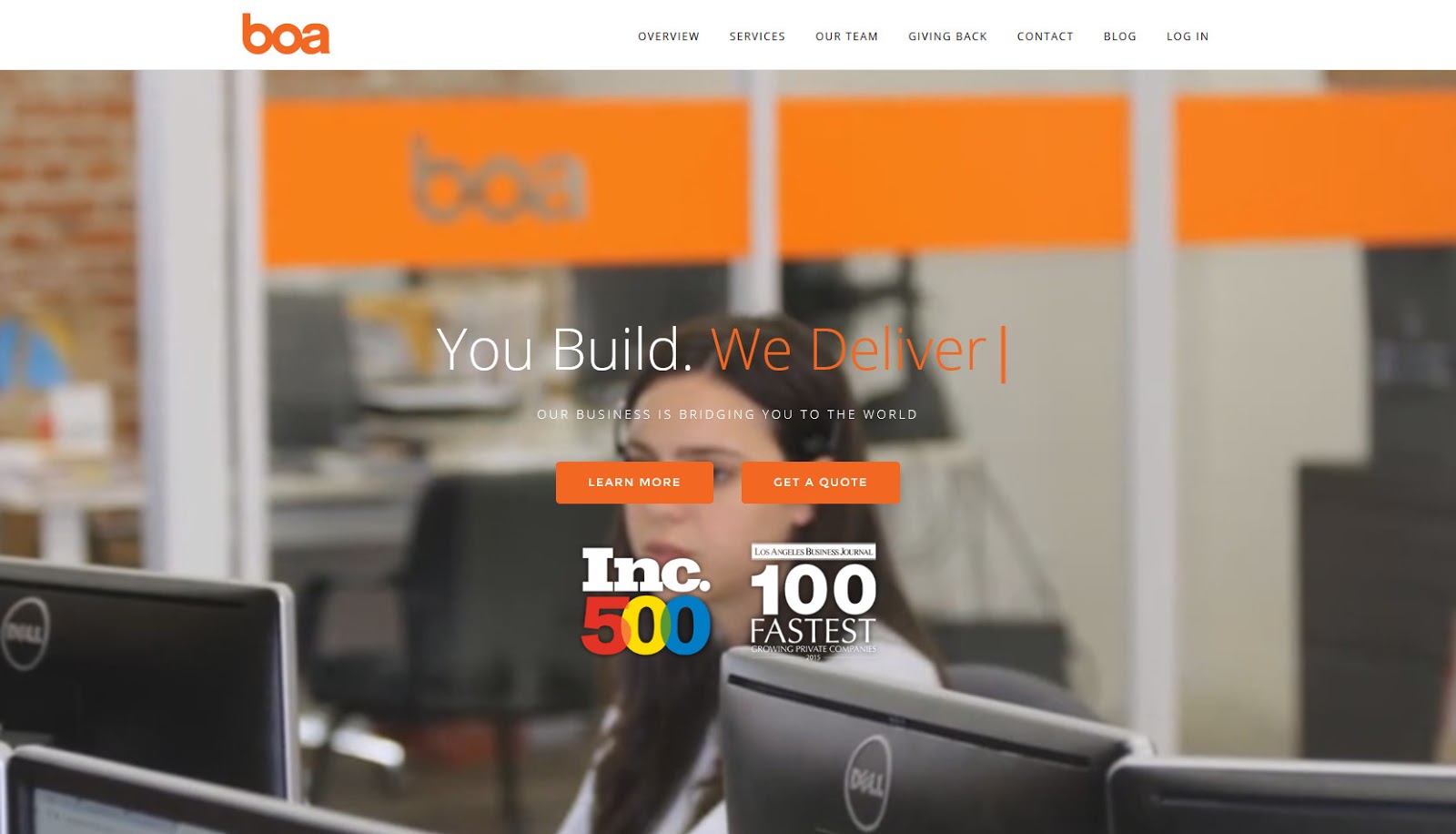
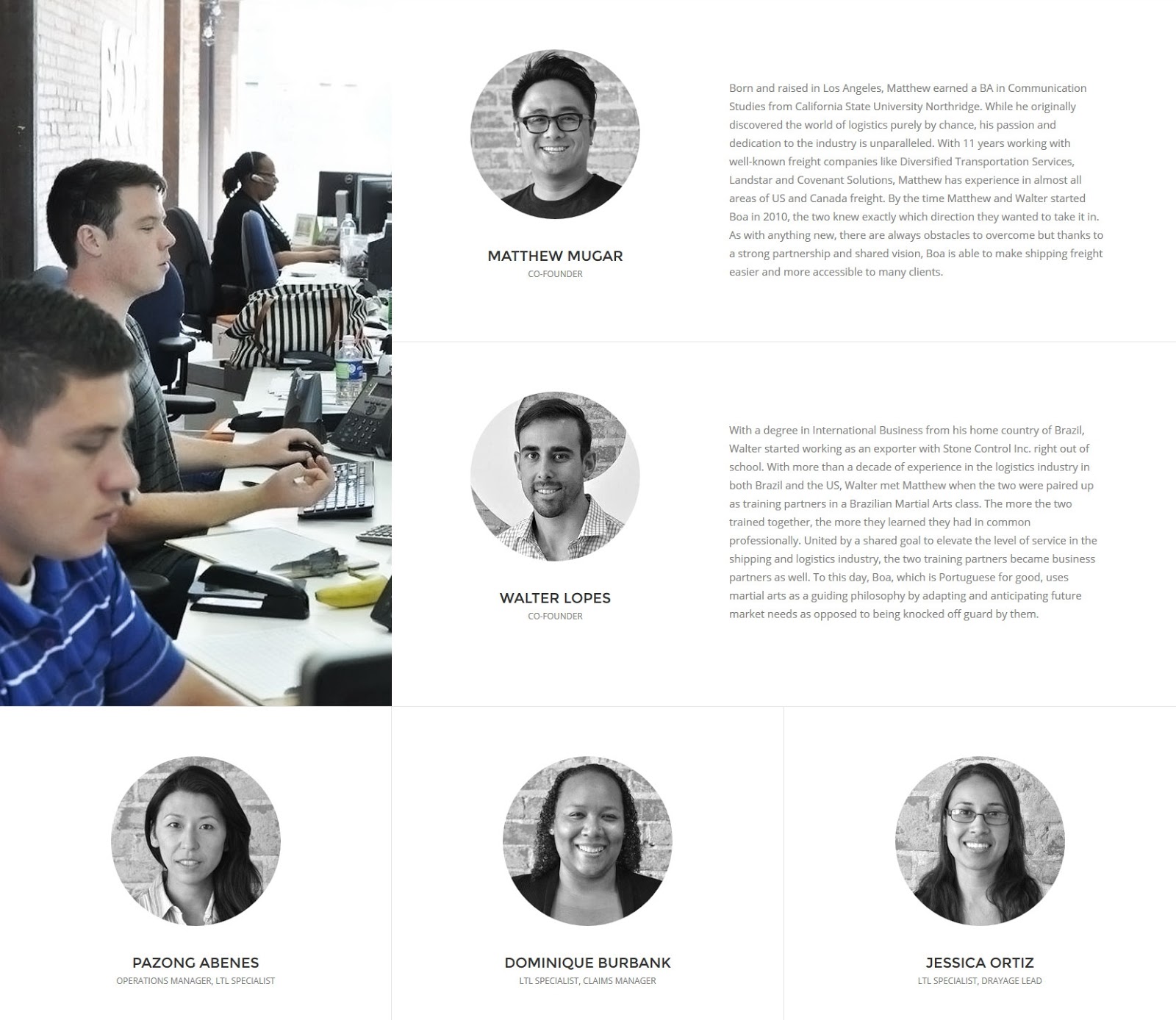
Жизнерадостный, позитивный, дружелюбный дизайн лендинга для компании с философией контактности, открытости и взаимного доверия:

В качестве «визитного» цвета был выбран яркий и насыщенный оранжевый. Большой видеофон для первого разворота и 2 кнопки: одна якорная, вторая целевая — она регулярно повторяется в процессе скроллинга.
Основной упор сделан на социальность, сторителлинг, кроме того, лендинг просто насыщен живыми улыбающимися лицами. Что интересно: при наведении на фото любого из сотрудников появляются кнопочки, ведущие к их профилям: на Facebook, Twitter, LinkedIn. Только вот беда: ни одна из них на самом деле не работает :)

Долой стоковые фото, или Оптимизация конверсии с помощью изображений реальных людей
5. Diana Shipping&Containerships Inc. Двое из ларца
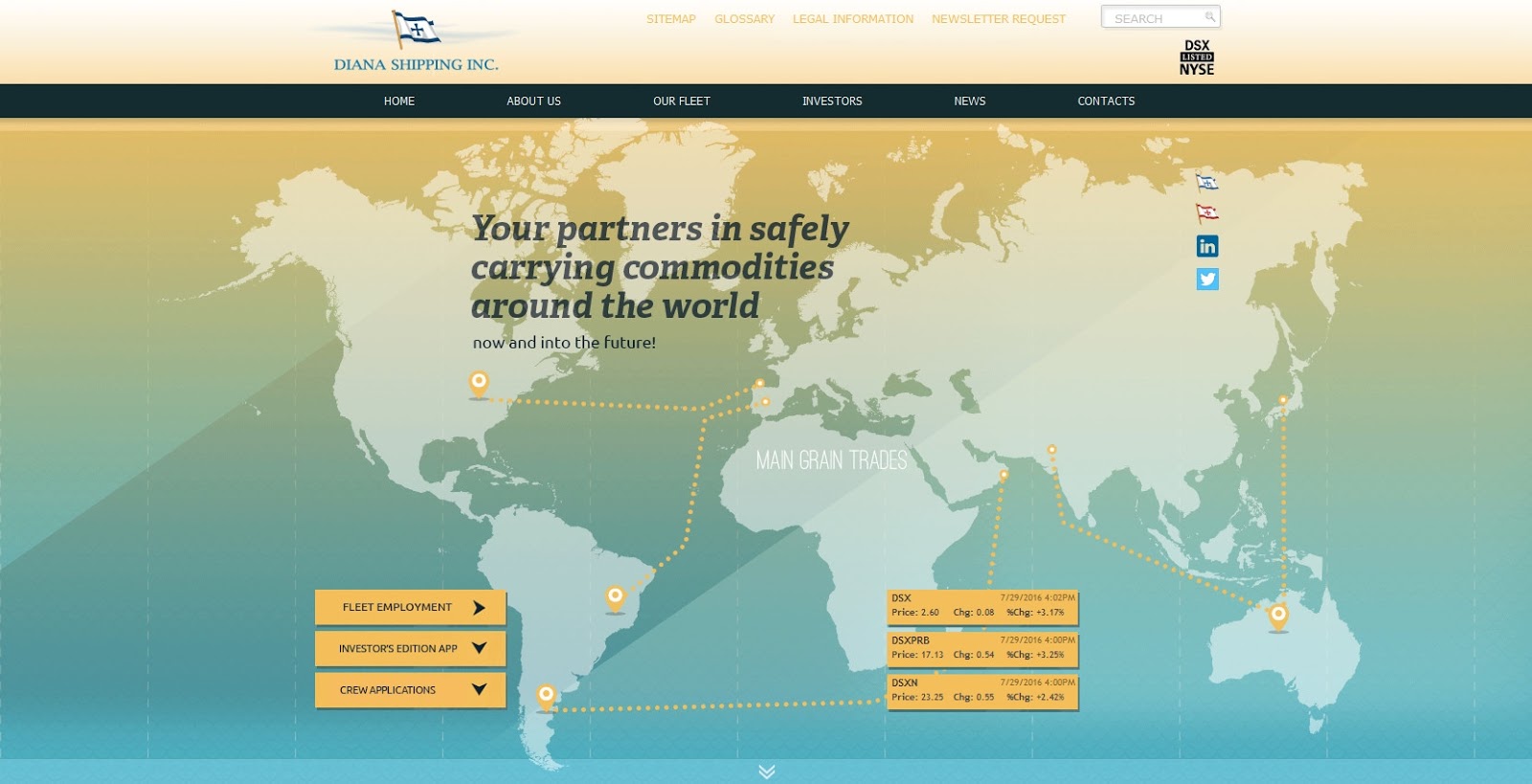
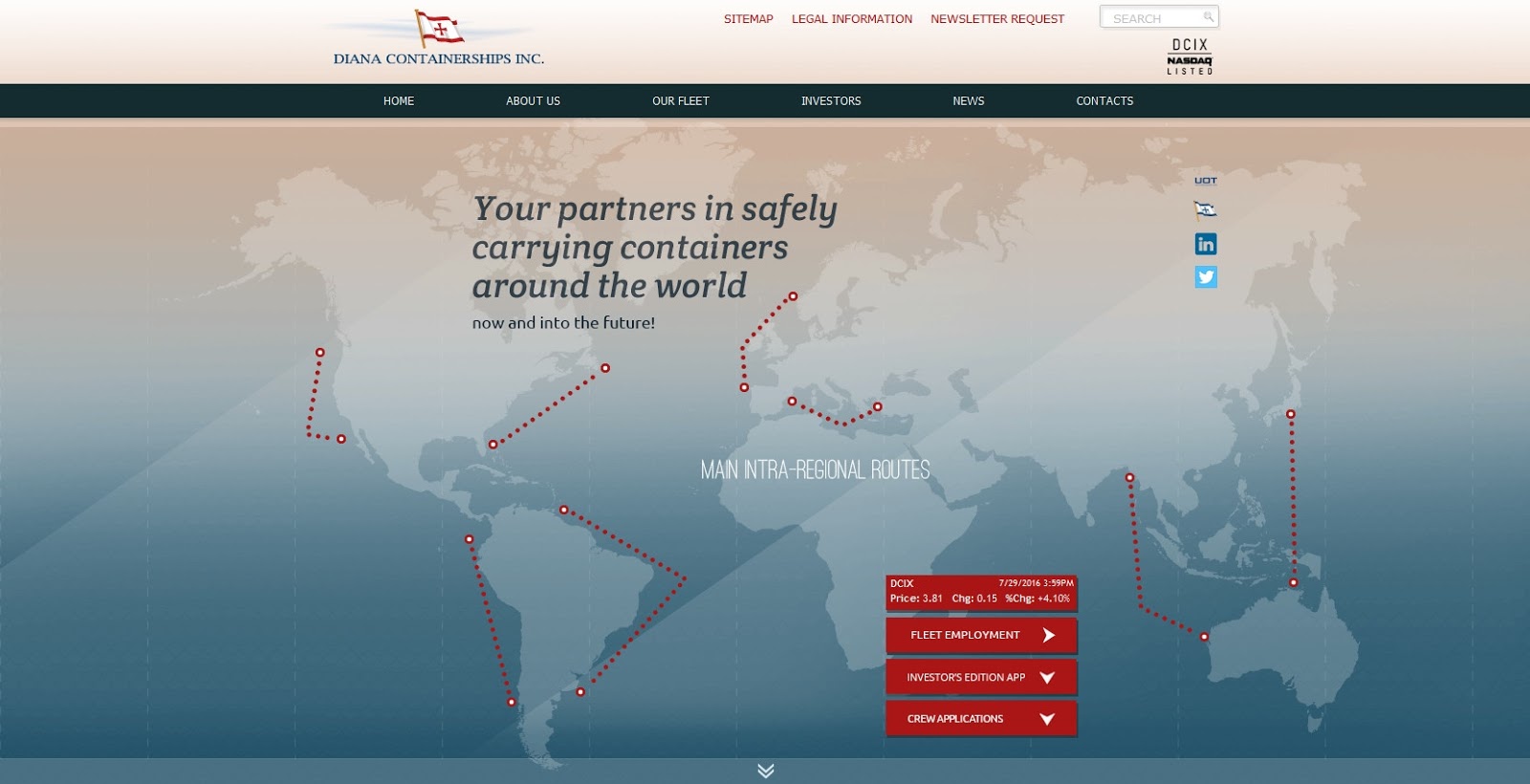
Лендинги-близнецы Diana Inc. — яркие представители flat-дизайна, полностью копирующие внешность друг друга, за исключением цветовой палитры.


Строгий, лаконичный, но располагающий к себе визуальный стиль, приятные теплые тона, занимательная анимация при скроллинге — это хорошо. Переизбыток этой самой анимации, отсутствие каких-либо внятных СТА даже на первом развороте, большие текстовые массивы — это плохо. Сайты несут информационный характер и не работают как лендинги, хотя выглядят местами очень «вкусно».
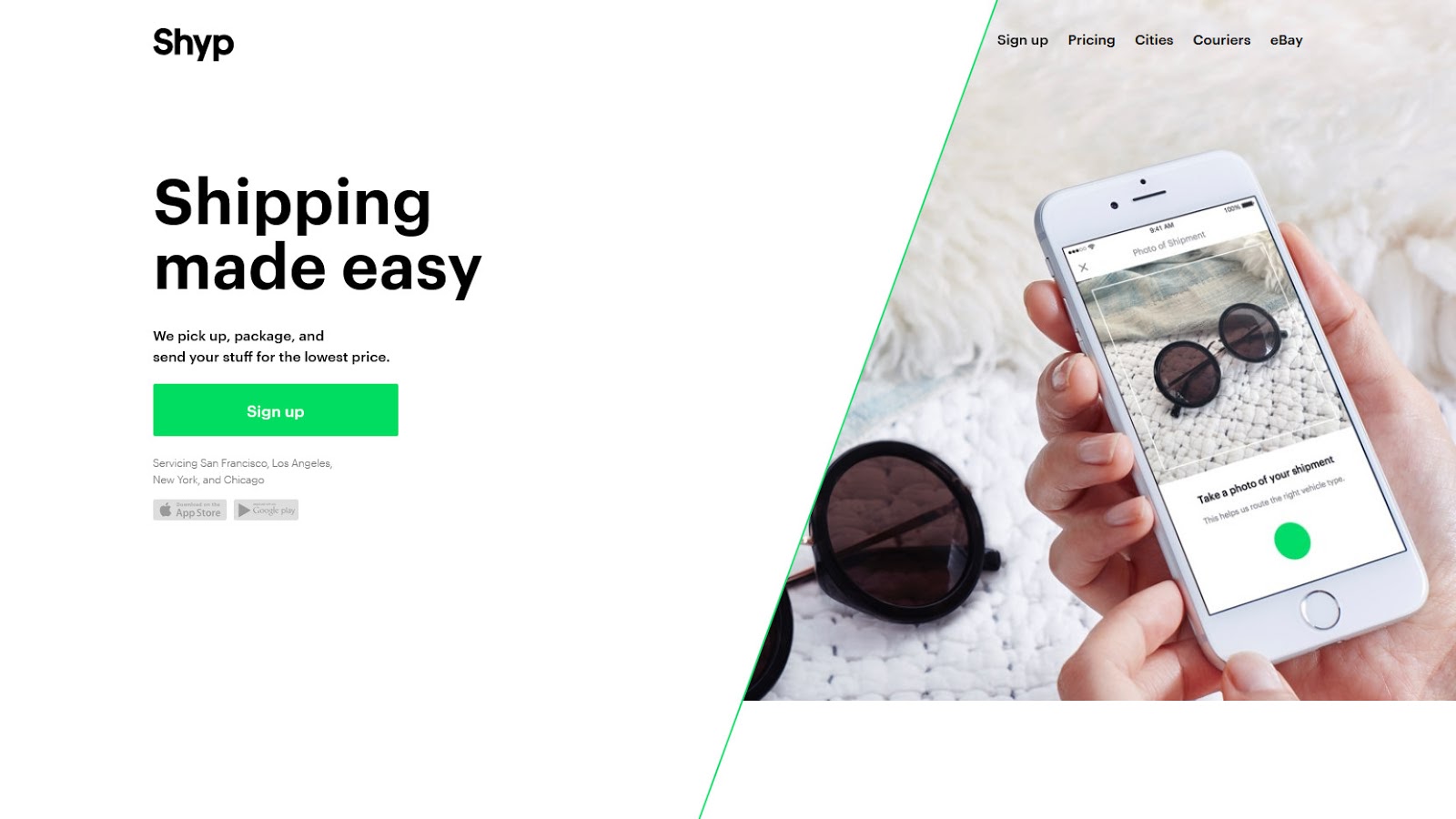
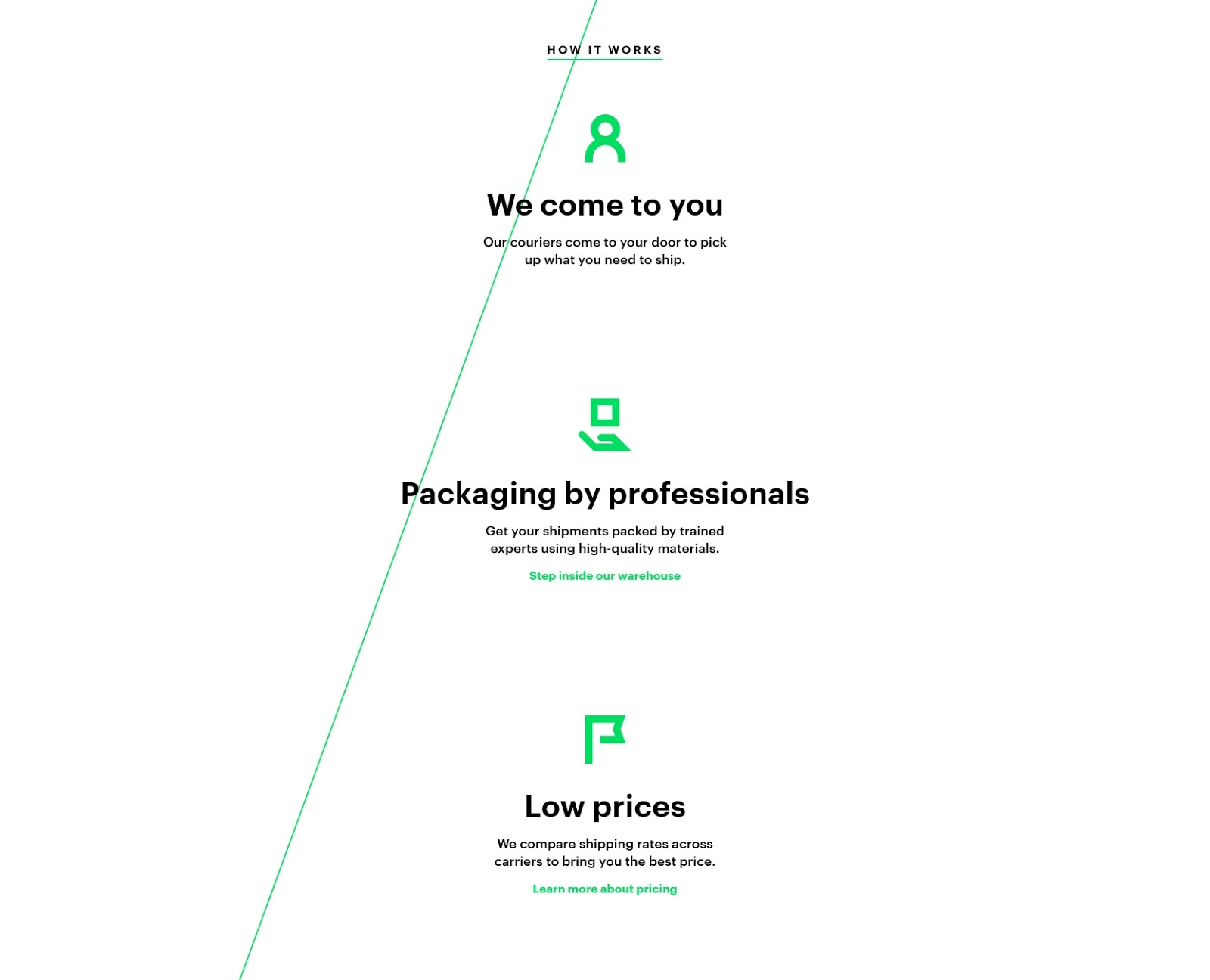
6. Shyp. Краткость — сестра таланта

Короткий лендинг Shyp — царство разумного минимализма. Белый фон, ярко-зеленый акцент, направляющий взгляд справа-налево вниз по диагонали. Заголовок, подзаголовок, единственная СТА-кнопка, продублированная в конце, 3 шага — все самое необходимое на месте. Вообще ничто не отвлекает от целевого действия, при этом все понятно. Оригинально и просто.

Простота и минимализм в веб-дизайне
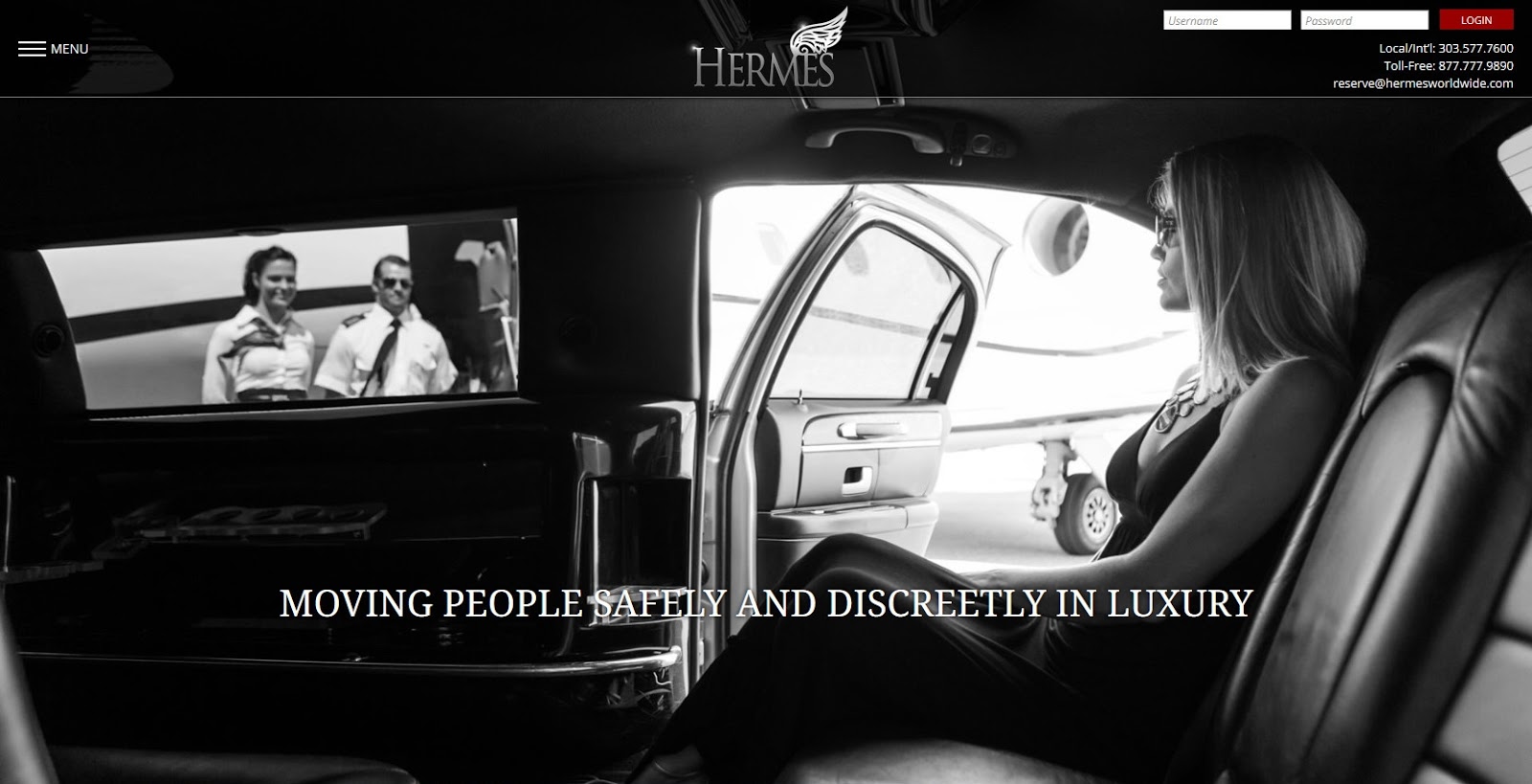
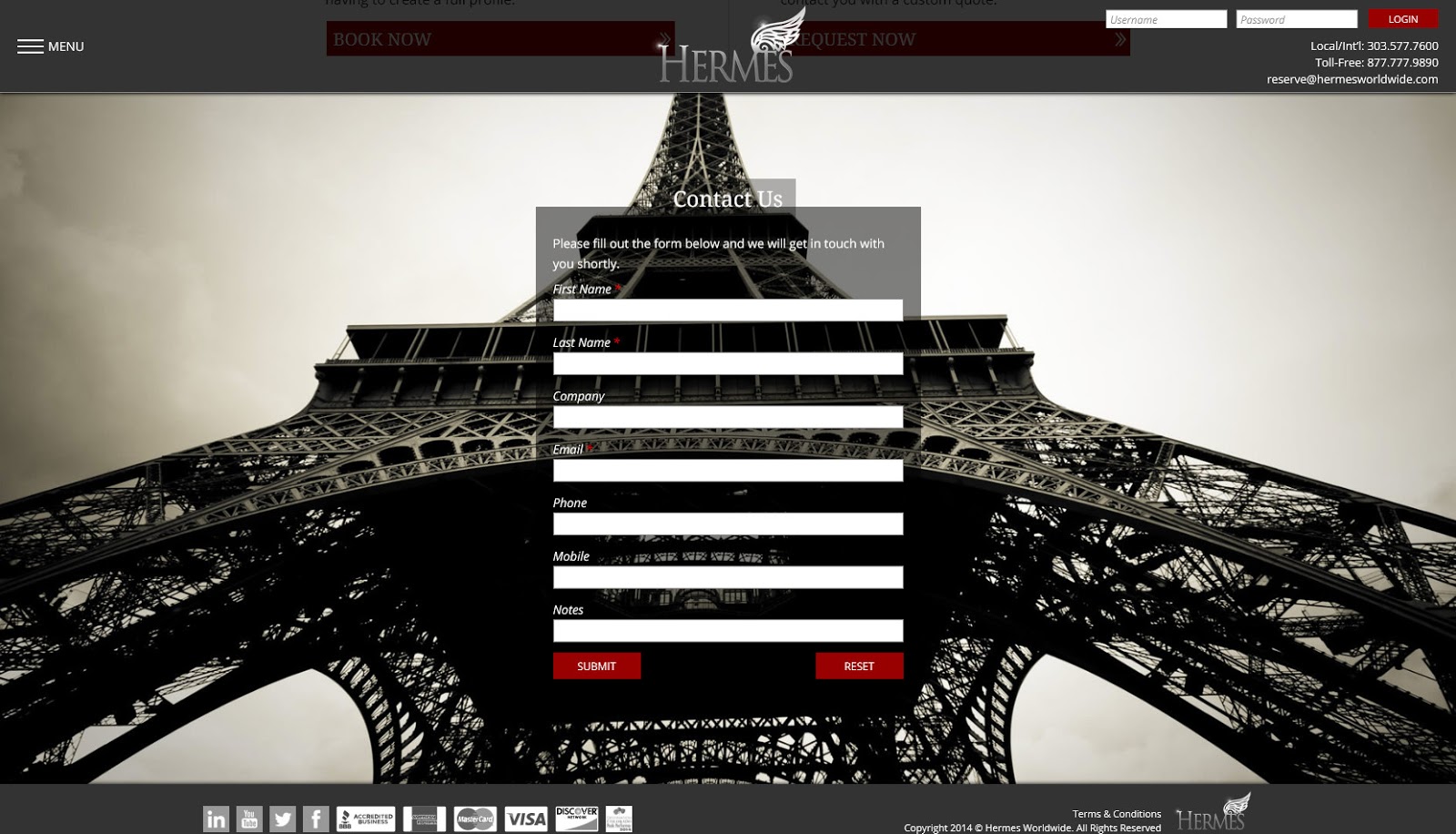
7. Hermes. 100% роскошь
Посетителю сразу дают понять — здесь обитель роскоши, комфорта и безопасности люкс-класса. Груз перевозится самый ценный — клиенты компании.

Сайт выполнен черно-белых тонах и выглядит сдержанно, стильно. Никаких форсированных продаж: одна открытая форма захвата в конце. Ярко-красные акценты, большое количество слайдеров, видеоотзывы, указание на респектабельность прямым тестом и полное отсутствие «дешевых» триггеров и СТА — таков сайт Hermes. Удобный, деловой, роскошный.

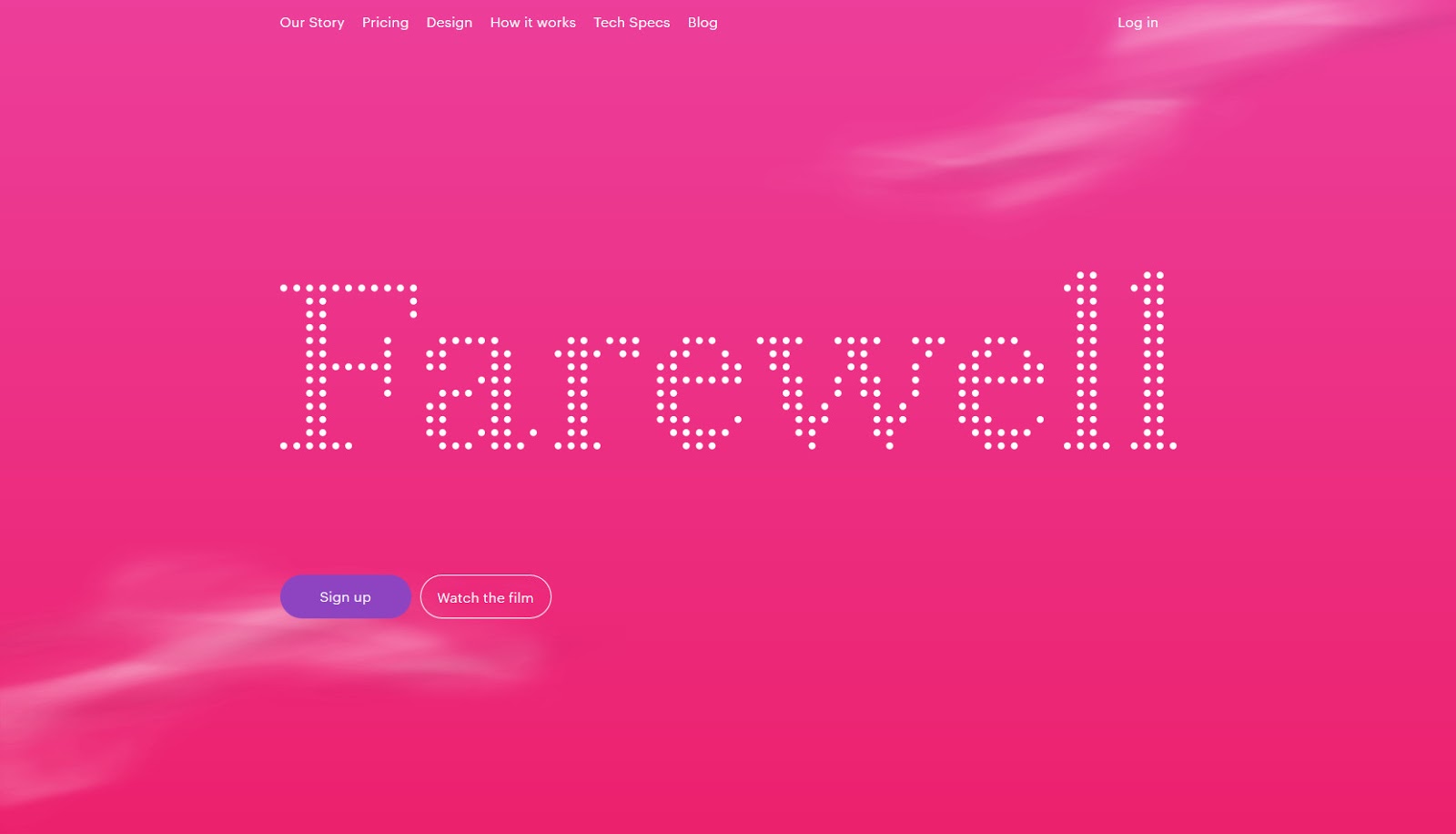
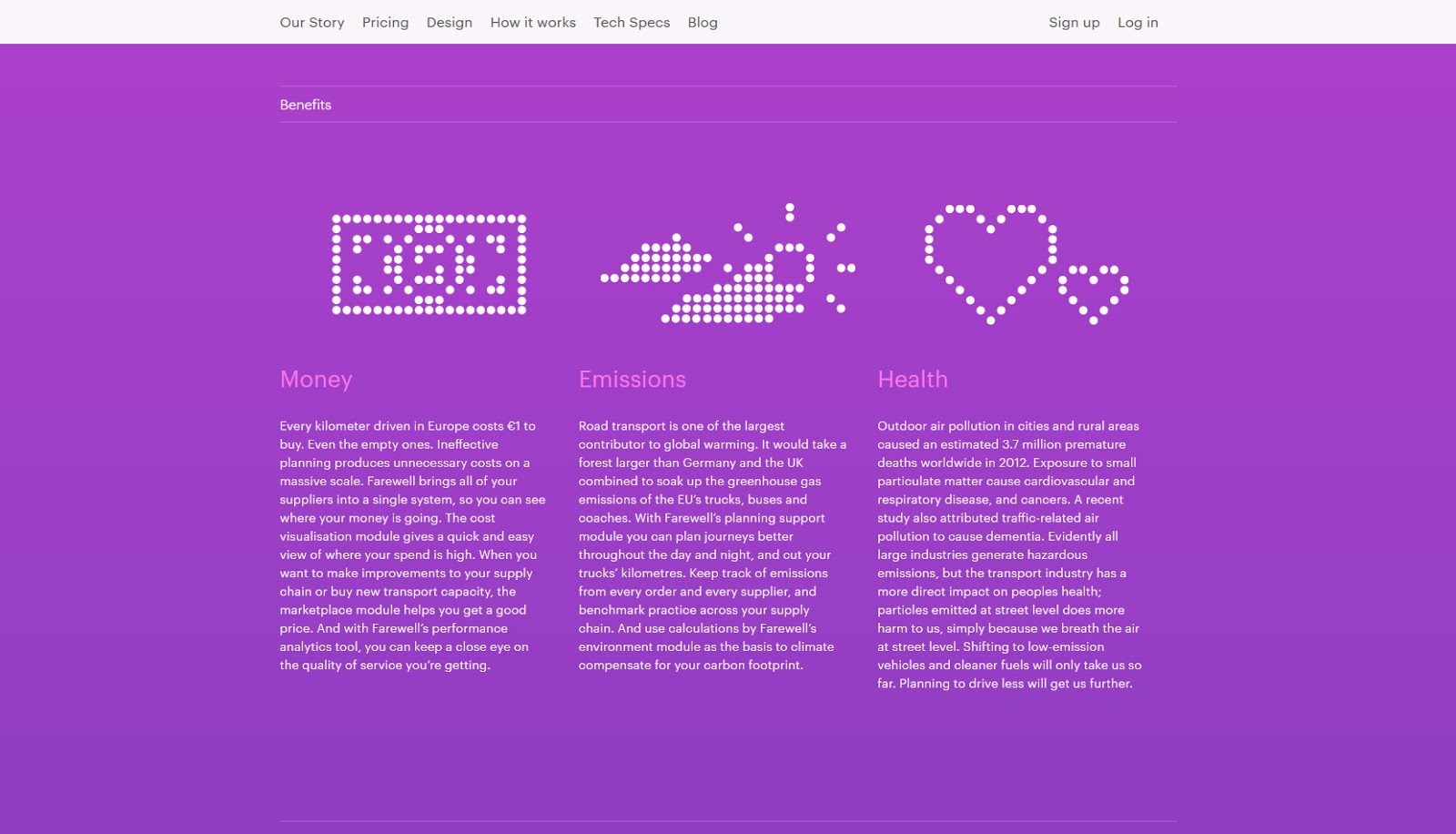
8. Farewell. Прощай, обыденность!
Лендинг компании, которая предоставляет веб-решения по логистике транспортным компаниям. Стильный, смелый, безумно яркий и сочный дизайн, фишкой которого можно назвать градиенты и необычные шрифтовые пары.

Видео на странице выглядит дорого и гармонично вписывается в визуальный стиль лендинга. Посадочная страница разработана на высоком профессиональном уровне, но ей откровенно не хватает призывов к действию. Например, СТА-кнопку не мешало повторить хотя бы в конце страницы.

10 ошибок на лендинге, которые наиболее часто делают новички
Вместо эпилога
Не жалейте ресурсов на дизайн! То, как именно что-либо преподносится, нередко оценивается выше того, что преподносится. Лендинг, вызывающий восторг у посетителя, который хочется прокручивать снова и снова — ценная инвестиция.
Нужен уникальный дизайн лендинга? Тогда заполните форму заказа или используйте наш конструктор, чтобы создать посадочную страницу самостоятельно.
Высоких вам конверсий!