Если раньше вы не переводили сайт, лендинг или приложение на другой язык, возможно, вам эта задача кажется легкой. Действительно, стоит загрузить пару специальных программ — и дело в шляпе. Но в реальности все не так просто.
Адаптация ресурса для других языков и иностранных рынков — сложный процесс, который усугубляется, если вы выходите на рынок, не похожий на тот, с которым уже работаете. Типографика в этом вопросе занимает важное место, а ее модернизация потребует времени и усилий. Независимо от того, что именно вы планируете переводить — лендинг, сайт или приложение, проведите подготовительную работу. Наверняка придется пересмотреть макет и многие визуальные элементы.
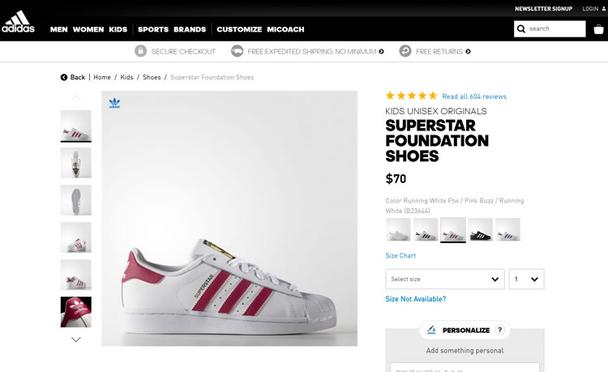
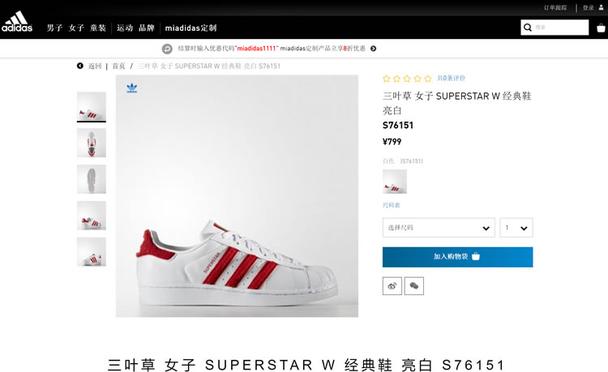
Пример страницы Adidas на английском и китайском языках.
Простая, казалось бы, смена языка, сильно повлияет на дизайн и типографику ресурса. Где жирный шрифт в китайской версии? Он невозможен здесь, потому что иероглифы так воспринимаются тяжелее.
Иероглифы vs Кириллица
В языках с иероглифами (китайский, японский, корейский) слово может состоять из нескольких знаков. Это, в свою очередь, влияет на длину фразы и элементы дизайна. Китайские и корейские иероглифы визуально выглядят более сложными для беглого чтения, поэтому стоит быть осторожнее с визуальными эффектами и выбрать правильный шрифт для лендинга.
Как насчет кириллицы? Скорее всего, вам не удастся найти шрифта, который подходил бы для любого языка и макета. Поэтому экспериментируйте с элементами дизайна, корректируйте макеты и тестируйте читабельность и привлекательность шрифтов.
Одно слово в разных языках, очевидно, содержит разное количество символов. Например, «Добавить в корзину» — 16 символов на русском, 11 на английском и целых 25 на голландском. Если в макете не предусмотрено дополнительное место на такой случай, придется изменить размер шрифта и корректировать элементы дизайна.
Проще говоря, если ваш лендинг или сайт многоязычен, веб-шрифты должны быть совместимы с каждым из поддерживаемых языков.
При чем здесь UX
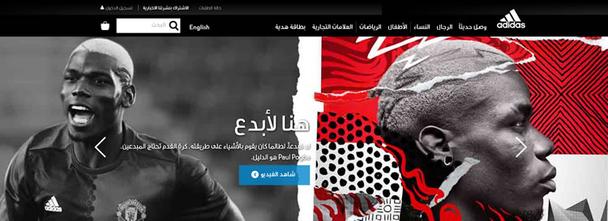
Интернационализация ресурса существенно меняет UX. К примеру, арабский текст читается справа налево, что полностью перекрывает американские и европейские принципы проектирования пользовательского опыта.
Логотип (обычно расположенный в левом верхнем углу) перемещается в правый верхний угол, соответственно, меняется весь макет (да, здесь не обойтись авто-переводом!).
Изображения, навигационная панель, СТА, раскрывающиеся меню — все должно быть пересмотрено.
Трудности перевода: дата, телефон, этика и CAPTCHA
Если про UX и шрифты задумываются многие дизайнеры при переводе ресурса, то о некоторых важных нюансах часто забывают. В разных странах отличаются форматы дат и номеров телефонов, что стоит учитывать при отображении или запросе контактов. Если используете CAPTCHA для защиты от роботов, не забудьте перевести символы на язык пользователя (или язык оформления заказа). Только представьте свою реакцию, если при заказе товара с AliExpress вам предложат ввести иероглифы!
Последнее, но важное — этические аспекты. В каждой культуре приняты свои нормы, взгляды и ценности. Когда дело доходит до юмора или специфической символики на ресурсе, задумайтесь о релевантности контента, особенно при переводе с одного языка на другой. «Смешное» в Соединенных Штатах может вызвать ярость на Ближнем Востоке, а известный символ или жест — кардинально поменять свое значение в зависимости от нации. Пример — символ «свастика», священный и почитаемый в Индии, не вызовет столь же трепетного отношения в современной Германии.
Вывод прост: не переводите контент, а интернационализируйте его. Новый язык — это новый вызов для дизайнера. Стоит почаще задаваться вопросами: релевантен и понятен ли контент аудитории? Как посетители воспримут этот символ? Не будет конкретное изображение оскорбительным для представителей других наций?
Если хотите «прорубить окно» на рынки новых стран, не стоит полагаться на автоматизированный перевод. Привлеките или наймите дизайнера и переводчика. Первый будет отвечать за визуальную привлекательность и оптимизацию UX, второй — за читабельность и релевантность контента.
Высоких вам конверсий!
По материалам: usabilitygeek