Замечали ли вы, что некоторые сайты и мобильные приложения сделаны настолько качественно, что вы, даже не раздумывая, осуществляете конверсию? Все это является заслугой продуманного пользовательского опыта.
Создание мобильного лендинга с высокой конверсией может стать непростой задачей. Весь процесс существенно отличается от разработки стандартных посадочных страниц, поэтому вам нужно быть очень внимательным.
В этой статье собрано несколько идей, которые позволят вам создать мобильный лендинг с высокой конверсией и безупречным пользовательским опытом. Применив эти советы на практике, вы сможете «возвыситься» над конкурентами, заполучив больше лидов, конверсий и увеличив объем продаж. Все примеры, представленные в тексте разбиты на несколько категорий: функциональность, предложение и дизайн.
Функциональность
Идея №1: Внимательно относитесь ко времени
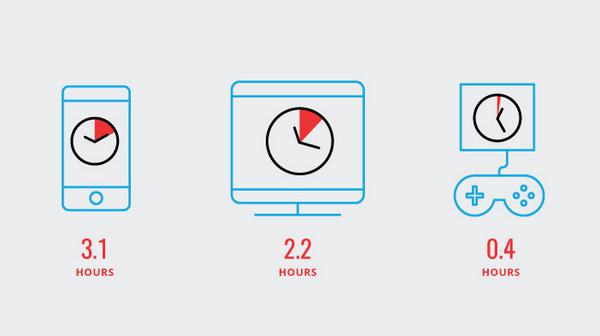
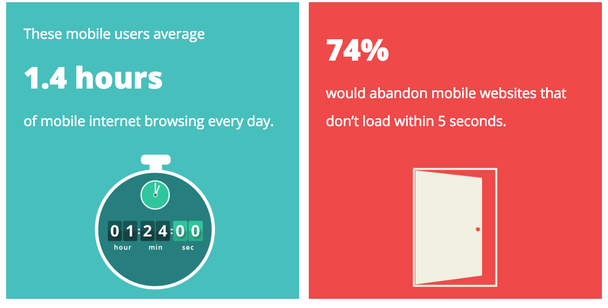
Не следует забывать, что мобильные пользователи вечно спешат. Убедитесь в том, что загрузка вашего лендинга происходит достаточно быстро. Согласно данным Kinsta, 74% пользователей мобильных устройств сразу же закрывают страницу, если на ее загрузку уходит более 5 секунд.
 Владельцы мобильных устройств в среднем проводят 1,4 часа в день, просматривая страницы в интернете. 74% пользователей мобильного интернета закрывают страницу, если на ее загрузку уходит больше 5 секунд.
Владельцы мобильных устройств в среднем проводят 1,4 часа в день, просматривая страницы в интернете. 74% пользователей мобильного интернета закрывают страницу, если на ее загрузку уходит больше 5 секунд.Увеличить скорость загрузки лендинга можно, воспользовавшись следующими простыми советами:
- почистите код;
- сведите к минимуму использование HTML и CSS;
- используйте сжатие GZIP;
- уменьшите количество редиректов;
- измените расположение скриптов;
- уменьшите количество плагинов WordPress;
- сделайте апгрейд своего хостинга;
- измените размер изображений или используйте инструменты их сжатия;
- для размещения изображений используйте Content Delivery Network (CDN).
Идея №2: Звонок в качестве CTA
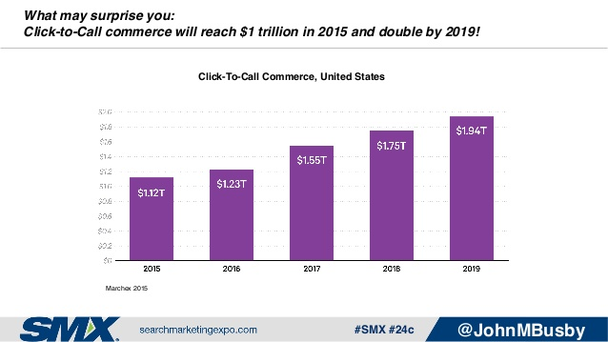
Вы можете превратить CTA в кнопку «Позвоните нам». Таким образом, вашим потенциальным клиентам будет намного легче связаться с вами. По прогнозам эксперта Search Marketing Expo, продажи через подобные кнопки достигнут объемов в 2 триллиона долларов к 2019 году:
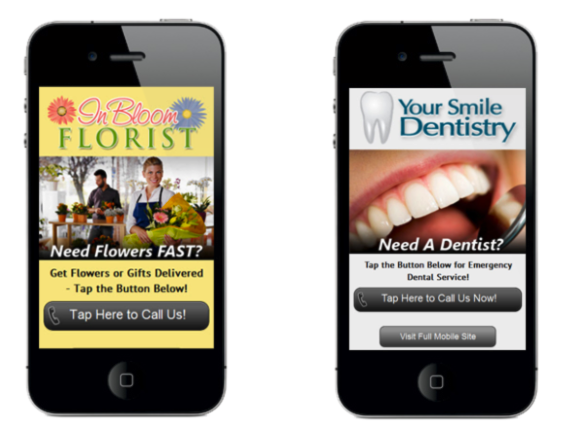
Ниже представлено несколько примеров того, как может выглядеть кнопка «Позвоните нам» на мобильном лендинге:
Для компаний, которые хотят увеличить количество входящих звонков, CTA в виде звонка может стать идеальным решением. Вы можете уже сейчас протестировать эту идею и оценить, будет ли она приносить вам больше лидов.
Идея №3: Геолокация
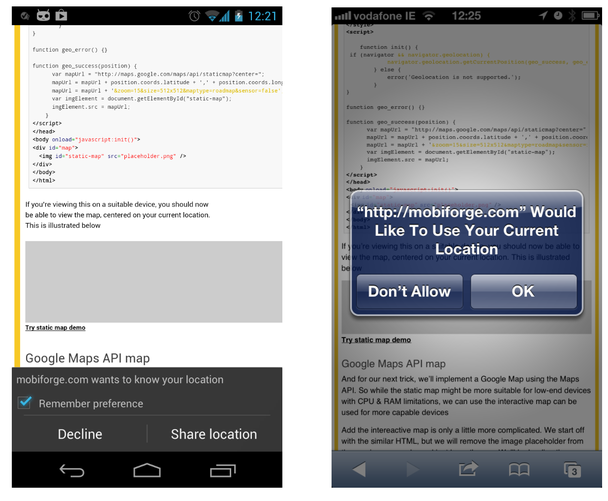
HTML5 позволит вам использовать Geolocation API. Благодаря этой функции посетители вашего лендинга смогут сообщить системе о своем местоположении. Таким образом они будут получать более релевантные предложения, что положительно скажется на пользовательском опыте. Функция геолокации определяет местоположение человека при помощи GPS. Однако для этого потребуется разрешение самого пользователя, которое выглядит следующим образом:
По данным Search Engine Watch 50% пользователей мобильных устройств надеются увидеть в результатах поиска предложения местных компаний. 61% таких запросов заканчивается покупкой. В связи с этим, не стоит упускать возможность увеличить коэффициент конверсии при помощи геолокации.
Идея №4: Различные типы устройств
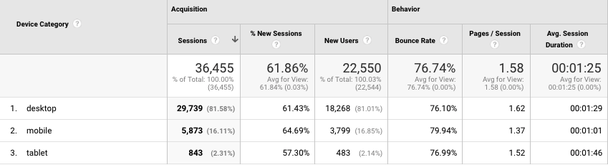
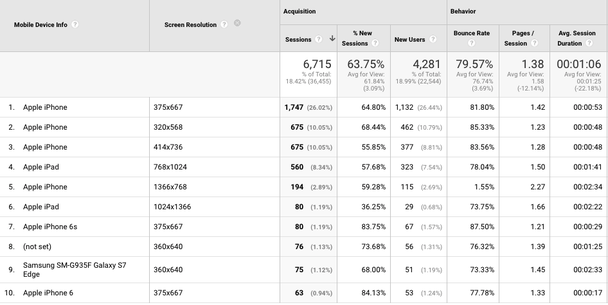
Используйте Google Analytics чтобы выяснить, при помощи каких устройств люди чаще всего заходят на ваш сайт. Получив эту информацию, вы будете знать, что именно вам нужно изменить на посадочной странице. Например, это может быть разрешение экрана или производительность сайта. Отчет в Google Analytics будет выглядеть примерно таким образом:
Согласно данным отчета, представленного ниже, на сайте превалирует трафик с iPhone. Соответственно необходимо прежде всего поработать над версией лендинга для этого типа устройств.
Идея №5: SEO для мобильных лендингов
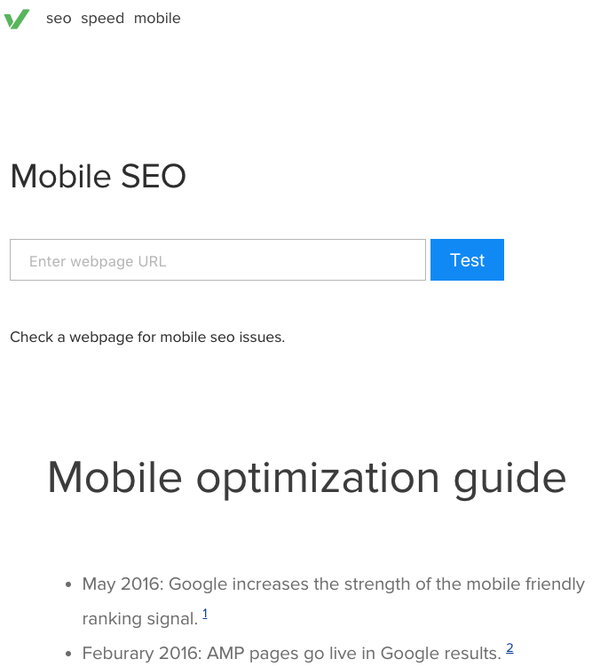
Используйте инструменты вроде Varvy, чтобы определить, какие проблемы с поисковой оптимизацией есть у вашей посадочной страницы. Вам нужно будет просто ввести домен вашего сайта в специальное окно и нажать кнопку «Проверить». Ниже можно увидеть, как выглядит данный инструмент:
В отчете можно увидеть следующие данные:
- показатель mobile friendly;
- доступен ли сайт для индексации Google;
- скорость загрузки сайта на мобильных устройствах;
- редиректы;
- заголовки HTTP для мобильной версии;
- и т.п.
Идея №6: Функция «Отложить товар»
Подобная функция присутствует у многих интернет-магазинов, но в версии для ПК. Можно перенести ее и на мобильный лендинг — посетители, добавляющие товар в избранное, более склонны совершить покупку, чем те, кто этого не делает.
Чтобы сделать мобильный пользовательский опыт более эффективным, добавьте на свой сайт возможности совершить покупку позднее и отложить понравившийся товар. Это особенно релевантно для сферы электронной коммерции.
Идея №7: Расположение элементов на экране
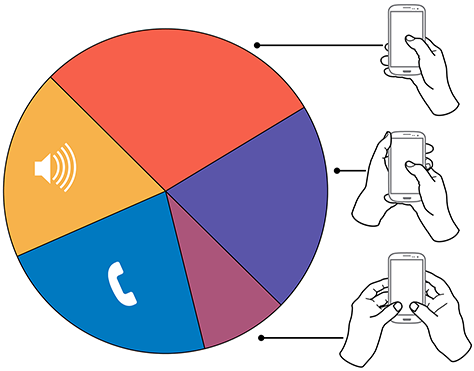
Когда вы думаете о том, где разместить кнопки на странице, принимайте во внимание траекторию движения и местоположение большого пальца руки. Ниже можно увидеть схему, показывающую, как человек держит свое мобильное устройство и взаимодействует с ним (данные предоставлены UXmatters):
Взглянув на рисунок выше, мы можем увидеть, что у большинства пользователей большой палец правой руки постоянно касается экрана. В данном исследовании специалисты наблюдали за людьми, взаимодействующими со своими мобильными телефонами. От испытуемых не требовалось вводить какие-либо данные. Кроме того, согласно результатам исследования Стива Хубера, 49% пользователей держат телефоны в правой руке.
Ниже можно увидеть тепловую карту передвижений большого пальца по экрану мобильного телефона:
Таким образом, лучше всего, чтобы кнопка целевого действия располагалась в «зеленой» зоне.
Идея №8: Пользовательский опыт
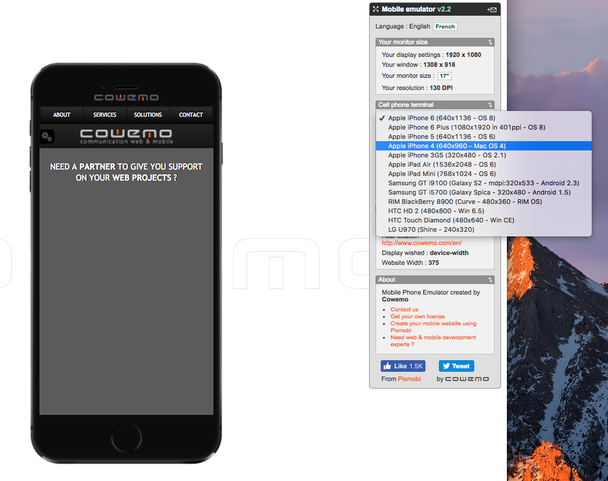
Протестируйте свой лендинг при помощи инструмента вроде Mobile Phone Emulator. Тестирование можно проводить в портретном или пейзажном режиме. Это поможет вам понять, насколько доступны страницы вашего сайта для пользователей.
Можно также имитировать поведение посетителя целевой страницы. Интерфейс данного инструмента выглядит следующим образом:
Специалисты Mozilla Developer Network рекомендуют проверить следующие параметры:
- цвет – контраст цветов должен соответствовать требованиям WCAG 2.0 AA level;
- видимость – убедитесь в том, что невидимые элементы действительно скрыты от глаз пользователя;
- фокус – все активные элементы, такие как ссылки, кнопки, лид-формы, должны легко обнаруживаться;
- текстовые эквиваленты – создавайте текстовые эквиваленты для нетекстовых элементов. Это особенно релевантно для мобильных приложений.
Кроме того, для мобильной версии сайта вам стоит использовать HTML5, jQuery, JPG и GIF. Но следует отказаться от использования фреймов, Flash-анимации и устаревших плагинов.
Совет №9: Использование клавиатуры
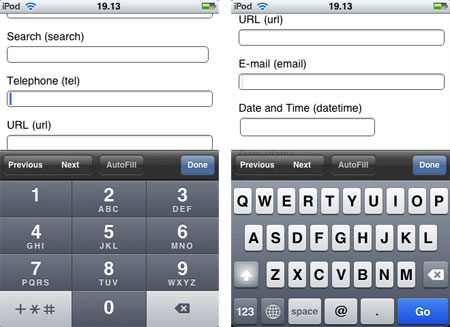
Если посетителю вашего мобильного лендинга предстоит заполнить какую-либо форму, то нужно сделать этот процесс максимально удобным для него. Добавьте функцию виртуальной клавиатуры. Если же вы запрашиваете почтовый индекс, номер телефона или любую другую подобную информацию, то клавиатура должна иметь числовой формат. Ниже представлен пример идеального подбора клавиатуры для полей каждого типа:
Чтобы указать нужный тип клавиатуры, используйте HTML5:
Уникальное торговое предложение
Идея №10: Ориентация на клиента
Чтобы «достучаться» до каждого клиента, вам необходимо персонализировать свое уникальное торговое предложение. Добиться этого вы сможете, выяснив потребности и «болевые точки» аудитории, а также определив положение пользователя в воронке конверсии:
Цикл осуществления, или воронка конверсии:
- потенциальный клиент не знает о существовании вашей компании;
- он слышал о вас, но ему нет до вас никакого дела;
- потенциальный покупатель слышал о вас и немного заинтересовался тем, что вы предлагаете;
- он сравнивает ваш товар с предложениями конкурентов;
- он становится вашим клиентом.
В идеале для каждого этапа цикла осуществления конверсии должна быть создана отдельная посадочная страница.
Идея №11: Сегментация и анализ источников трафика
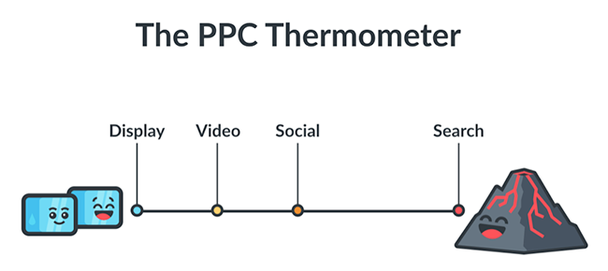
Если вы начнете сегментировать и анализировать трафик из различных источников, то ваша рекламная кампания станет намного эффективнее. Также вам стоит подумать о том, какой путь проделывают пользователи, приходящие из различных каналов привлечения трафика. Кроме того, есть особый график под названием PPC-термометр:
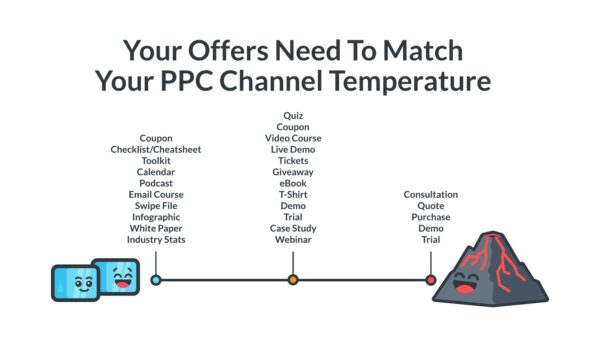
Таким образом, люди, которые заходят на ваш сайт из поисковых систем или социальных сетей, имеют разные намерения и ведут себя по-разному. Это нужно принимать во внимание при работе над мобильным лендингом, так как в этом случае размер экрана меньше, а продолжительность концентрации внимания пользователя ниже. Ниже представлено несколько идей по приведению ваших офферов в соответствие с различными источниками трафика:
«Холодный» трафик: купоны, чек-листы, пакет программ, календарь, подкасты, курсы, обучающие файлы, инфографика, статистика;
«Теплый» трафик: викторины, купоны, видео-курсы, демо-версия онлайн, билеты, электронные книги, футболки, вебинары, пробная версия;
«Горячий» трафик: консультация, покупка, демо-версия, тестовый период.
Вы должны также принимать во внимание тот факт, что пользовательский опыт на мобильных устройствах отличается от остальных. Нужно позаботиться о том, чтобы ваше предложение выглядело корректно на маленьком экране. Ниже можно увидеть пример:
Идея №12: Эксклюзивность
Данная идея будет особенно полезна владельцам интернет-магазинов. Вы, вероятно, уже обращали внимание на то, что люди любят проверять информацию, представленную на мобильной версии, на своих компьютерах. Кроме того, они склонны совершать покупки, используя версию для ПК.
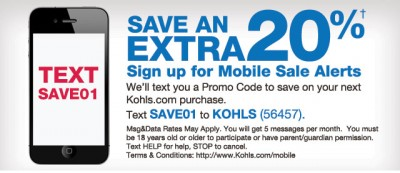
Чтобы избежать этого, создавайте эксклюзивные предложения для тех, кто совершает покупки при помощи мобильных устройств. Стоит также воспользоваться эффектом срочности и применить принцип дефицита. Ниже можно увидеть эксклюзивное предложение от компании Kohl:
При использовании мобильной версии вы экономите 20%. Мы вышлем вам промо-код, который даст вам скидку на покупку при помощи мобильного телефона.
Эта компания использует также средства смс-маркетинга, чтобы привлекать больше посетителей.
Идея №13: Ценность вашего предложения
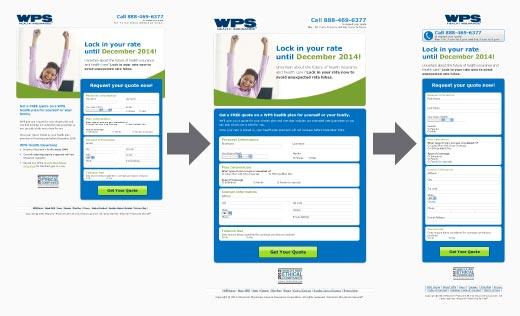
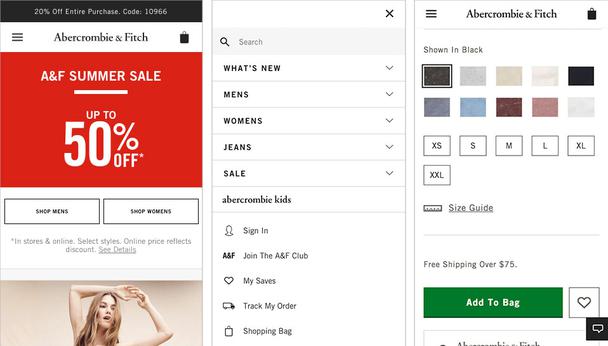
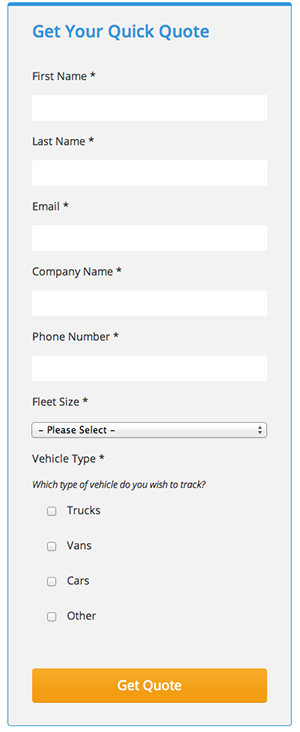
Помимо того, что вам нужно быть лаконичным при описании вашего предложения, нужно постараться донести его ценность до потребителей. На мобильной целевой странице вам необходимо будет кратко и емко раскрыть преимущества вашего товара перед потенциальными клиентами. В чем уникальная ценность вашего предложения и как ваши услуги помогут посетителю лендинга улучшить его жизнь? Ниже можно увидеть пример того, как нужно и как не нужно оформлять свое УТП на мобильном лендинге:
На скриншоте слева пользователь едва сможет прочитать написанное, в то время как версия справа демонстрирует грамотное представление основных преимуществ компании.
Идея №14: Лаконичность
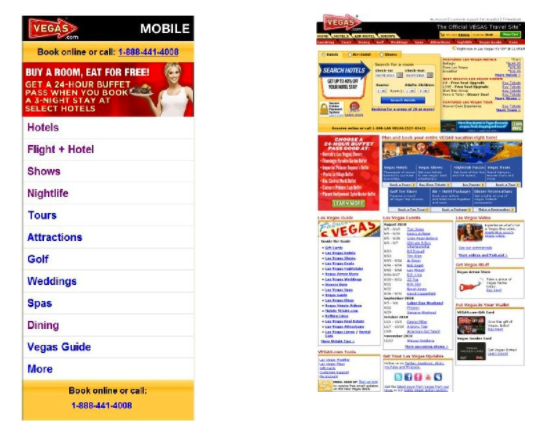
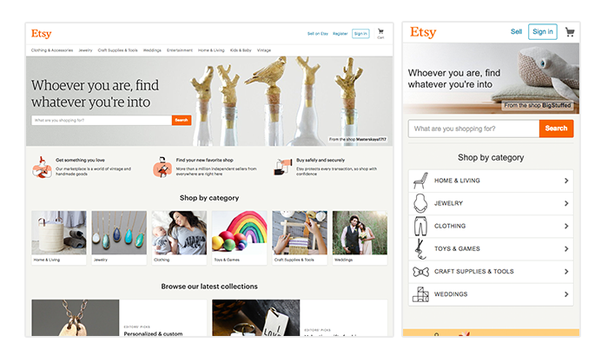
Очевидно, что на экране мобильного телефона места значительно меньше, чем на компьютере. В связи с этим, необходимо избегать многословия. Ваш текст должен быть кратким и отражать суть вашего предложения в нескольких словах. Ответьте на главный вопрос ваши потенциальных клиентов: «Как улучшится моя жизнь, если я воспользуюсь вашим предложением?» Ниже можно увидеть результаты тестирования лаконичного и «многословного» лендинга:
Следующие показатели были лучше у версии слева:
- количество просмотров – на 16% больше;
- количество поисковых запросов – на 14% больше;
- коэффициент отказов – на 22% ниже.
Версия справа очень неудобна для пользователя. Ему трудно перемещаться по странице и он не видит главного, так как оффер «утопает» в изобилии лишнего контента.
Идея №15: Короткие заголовки, ориентированные на действие
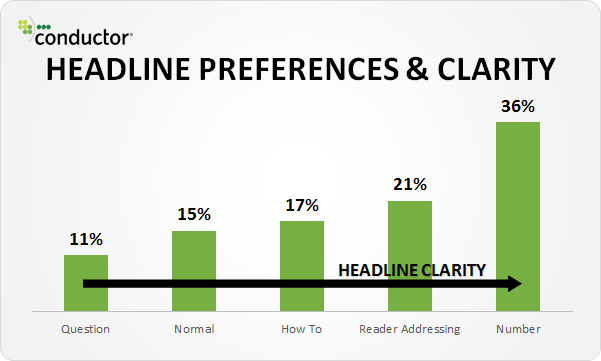
Заголовок – это один из первых элементов, на который обращает внимание пользователь. Он должен быть четким, лаконичным и призывать к какому-либо действию. По результатом исследования Conductor, заголовки, содержащие цифры и факты, находят наибольший отклик у аудитории:
Предпочтения пользователей относительно заголовков на лендингах:
- вопросы – 11%;
- обычные заголовки – 15%;
- заголовки начинающиеся со слова «как» – 17%;
- заголовки, адресованные к читателю – 21%;
- числа – 26%.
Идея №16: Отсутствие «лишних» слов
Чтобы сэкономить драгоценное место на экране мобильного устройства, необходимо избавляться от «лишних» слов в превосходной степени. Например, нужно избегать таких эпитетов, как «непревзойденный», «совершенный», «самый лучший». Помимо того что они занимают пространство, обычно бывает трудно поверить в то, что ваш бренд или товар такой идеальный.
Суть заключается в том, чтобы подобрать заголовок, который в полной мере описывал бы содержание страницы, не захламляя ее.
В следующей части мы поговорим об идеях для дизайна мобильных посадочных страниц.
Высоких вам конверсий!
По материалам: klientboost.com