Ссылки, ведущие на главную страницу сайта, являются столь же неотъемлемым элементом навигации веб-ресурса, как строка поиска или меню. Люди привыкли полагаться на них, и тому есть несколько причин:
- возврат на главную страницу является довольно распространенным действием, совершаемым пользователями на веб-ресурсах. Люди возвращаются на главную страницу, когда чувствуют, что заблудились или хотят приступить к выполнению новой задачи;
- довольно часто люди попадают на сайт, минуя ее главную страницу (как правило, это происходит, когда человек переходит на сайт из поисковой системы). Легкий доступ к главной странице оказывается весьма кстати и для тех, кто не нашел на посадочной странице искомую информацию или просто хочет ознакомиться и с тем, что вы еще предлагаете.
Существует два способа, как можно представить такого рода ссылки, чтобы посетителям с одного взгляда было понятно их предназначение — неявный, посредством логотипа, и явный, через текстовую ссылку «На главную страницу», «Домой» или чем-то подобным.
Вы должны использовать оба типа таких ссылок. Ниже приведены рекомендации по их размещению.
Неявные ссылки на главную страницу
1. Логотип должен вести на главную
Эта рекомендация является давно действующей веб-конвенцией. С течением времени, путем проб и ошибок, многие люди приняли к сведению тот факт, что клик по логотипу неизменно приводит их на главную страницу ресурса. Если вы последуете этому стандарту на своем сайте, то добьетесь того, что ваш пользовательский интерфейс будет соответствовать ожиданиям посетителей, и снизите риск того, что люди не поймут вашу систему навигации и не смогут попасть туда, куда им нужно.
Однако использовать только логотип в качестве ссылки на главную страницу не слишком надежно. Хотя такая практика и считается вполне устоявшейся, ее смогут распознать далеко не все пользователи, особенно менее искушенные в технологиях. В исследованиях юзабилити по-прежнему находятся люди, испытывающие проблемы с возвратом на главную страницу, особенно когда логотип размещен не в стандартном месте, левом верхнем углу, или он выглядит как обычный печатный текст.
2. Размещение логотипа в стандартном месте: в верхнем левом углу
Размещение логотипа в верхнем левом углу сайта привычно как для веб-дизайнеров, так и для пользователей. Это ожидание настолько сильное, что отказ от этого шаблона может нанести серьезный вред.
Результаты исследований указывают на то, что размещение логотипа в непривычном месте вредит юзабилити. Пользователи в 6 раз более успешны при переходе на главную страницу в один клик при размещении логотипа слева, чем если бы он располагался в центре. Простое перемещение логотипа вправо тут же приводит к тому, что люди совершают ошибки при поиске логотипа или не могут найти его вовсе (размещенные справа логотипы ухудшают запоминаемость бренда).
3. Логотип должен визуально отличаться от остального текста на странице
Если лого выглядит как вариант навигации или заголовок на странице, его будет труднее распознать. Вы сильно упростите жизнь своим посетителям, если ваш логотип будет выделяться визуально.
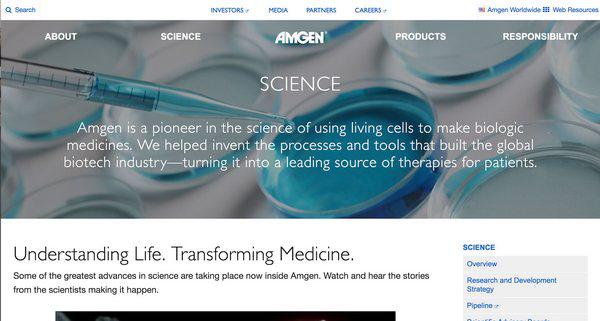
 Amgen.com: размещение логотипа среди навигационных ссылок снижает вероятность того, что люди найдут его, особенно когда визуальный дизайн логотипа гармонирует с внешним видом текстовых ссылок
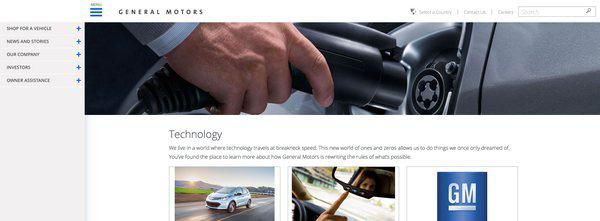
Amgen.com: размещение логотипа среди навигационных ссылок снижает вероятность того, что люди найдут его, особенно когда визуальный дизайн логотипа гармонирует с внешним видом текстовых ссылок GM.com: название «General Motors» в хэдере сайта больше выглядит как заголовок, а не логотип компании. А клик по гамбургер-меню не приведет вас на главную страницу
GM.com: название «General Motors» в хэдере сайта больше выглядит как заголовок, а не логотип компании. А клик по гамбургер-меню не приведет вас на главную страницуНо даже размещение логотипа в правильном месте не застрахует вас от ошибок пользователей. Вам нужно сделать чуть больше, чтобы возврат на главную страницу ресурса перестал быть проблемой для кого бы то ни было.
Явные ссылки на главную страницу
4. Добавьте ссылки «Домой», «На главную» и т.д.
Чтобы свести к минимуму путаницу в вопросе возврата на главную страницу, разместите на странице и кликабельный логотип, и текстовую ссылку «Домой».
Эти ссылки «Домой» или « На главную» могут быть представлены в глобальном меню или в навигационных цепочках (breadcrumbs).
Расположив их в левом верхнем углу страницы, вы сделаете их более видимыми. Чем дальше от этой области будут находится эти ссылки, тем выше шансы, что люди просто не найдут их, особенно если ваш сайт визуально перегружен.
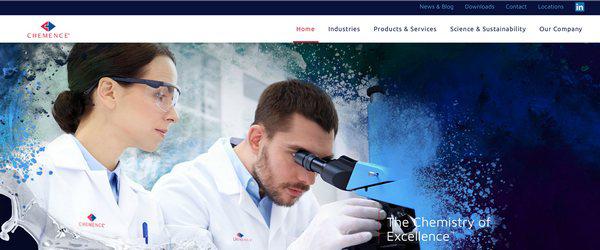
 Chemence.com: На этом сайте люди легко могут вернуться на главную страницу, если такое желание у них возникнет. Логотип находится в верхнем левом углу, имеется также текстовая ссылка «Домой» (Home). И хотя эта ссылка находится ближе к центру, это вполне допустимо, поскольку на странице есть всего несколько отвлекающих внимание элементов
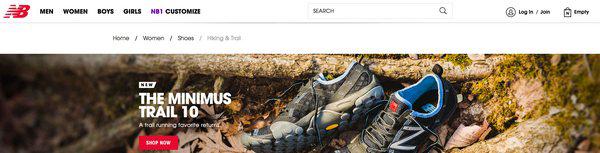
Chemence.com: На этом сайте люди легко могут вернуться на главную страницу, если такое желание у них возникнет. Логотип находится в верхнем левом углу, имеется также текстовая ссылка «Домой» (Home). И хотя эта ссылка находится ближе к центру, это вполне допустимо, поскольку на странице есть всего несколько отвлекающих внимание элементов NewBalance.com: ссылка «Домой», указанная в навигационной цепочке, — эффективный способ предоставить посетителям прямой доступ к главной странице сайта. Но лишь при условии, что эта цепочка появляется на всех страницах сайта
NewBalance.com: ссылка «Домой», указанная в навигационной цепочке, — эффективный способ предоставить посетителям прямой доступ к главной странице сайта. Но лишь при условии, что эта цепочка появляется на всех страницах сайта5. Навигационная цепочка должна начинаться со ссылки «Домой»
Эти цепочки указывают пользователям их текущее положение на сайте, при этом предоставляя возможность в один клик вернуться в верхние уровни веб-ресурса. Как правило, рекомендуется начинать со ссылки «Домой», которая будет представлять собой самый верхний уровень сайта.
6. Если на странице отображается навигационная цепочка, в главном меню указывать ссылку «Домой» не нужно
Нет необходимости размещать ссылку «Домой» в навигационной цепочке и главном меню одновременно. Две одинаковые ссылки на одной странице — плохая идея, поскольку это понапрасну увеличивает сложность интерфейса. Дублирование ссылок является одним из четырех опасных методов навигации, которые вызывают когнитивную перегрузку.
7. Не размещайте активную ссылку «Домой» на главной странице
Ссылка, которая ведет на ту же страницу, на которой находится, — не самое удачное дизайнерское решение. В этом отношении ссылка «Домой» не является исключением. Она должна располагаться на внутренних страницах сайта. Вы можете разместить эту ссылку и на главной странице, но она не должна быть активной.
8. Установите различие между ссылкой «Домой», ведущей на главную страницу подсайта, и ссылкой «Домой», ведущей на главную страницу основного сайта
В целом названия «Домой» или «На главную» являются неплохими вариантами для ссылок. Но в крупных организациях, чьи сайты имеют множество разных подсайтов, может быть сразу несколько главных страниц. Крайне важно, чтобы люди могли легко отличить ссылку, ведущую на главную страницу основного сайта. В этом вопросе поможет использование разных меток. Как и в случае со всеми остальными ссылками, обеспечьте ссылку достаточным информационным запахом, который поможет людям понять смысл ссылки. В некоторых ситуациях сокращенного URL-адреса (например, site.com) может быть достаточно, в других — придется задействовать явные и неявные ссылки.
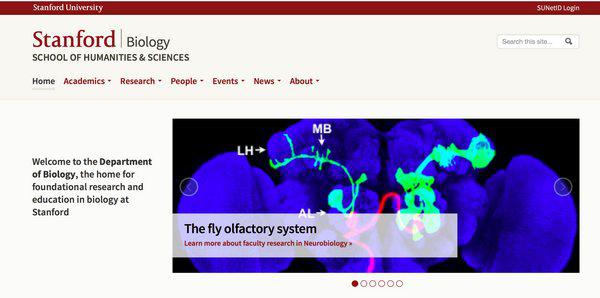
 Biology.Standford.edu: подсайт факультета биологии предельно ясно обозначает ссылку на свою главную страницу, представляя при этом и ссылку на главную страницу университета
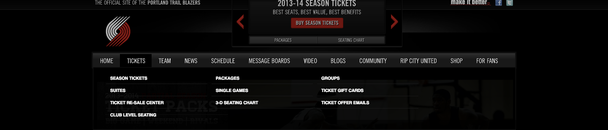
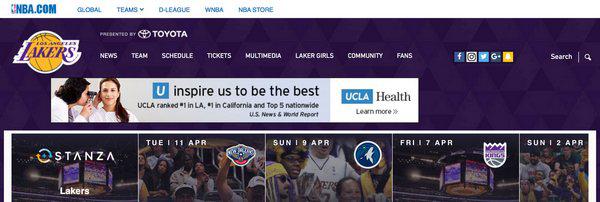
Biology.Standford.edu: подсайт факультета биологии предельно ясно обозначает ссылку на свою главную страницу, представляя при этом и ссылку на главную страницу университета NBA.com/Lakers: сайт баскетбольной команды Lakers располагает явной ссылкой на официальный сайт Национальной баскетбольной Ассоциации (NBA.com)
NBA.com/Lakers: сайт баскетбольной команды Lakers располагает явной ссылкой на официальный сайт Национальной баскетбольной Ассоциации (NBA.com)Заключение
Хорошо, если логотип вашего сайта дает посетителям возможность в один клик перейти на главную страницу ресурса. Но не стоит останавливаться на достигнутом. Хотя большинство людей уже привыкли к такому положению вещей, другие все еще могут не знать этого: для них текстовая ссылка будет более понятной.
Высоких вам конверсий!
По материалам: nngroup.com