Сегодня, в век цифровых технологий, взгляд на многие вещи меняется. Трансформировалось и представление о, казалось бы, банальной вещи – потребление информации. Теперь пользователи воспринимают то, что читают, по-другому. Интерпретируют значение так, как не пришло бы в голову человеку даже 10 лет назад.
Компаниям, которые делают акцент на своем контенте для позиционирования на рынке, обязательно нужно знать разницу между «старым» и «новым», чтобы доносить информацию до своей аудитории правильно. Эта статья поможет вам определить, как изменить маркетинговую кампанию и, возможно, свой бизнес в целом.
Как мы читаем?
Сегодня мы привыкли читать «на бегу». По пути на работу, стоя в пробке, облокотившись на поручень в вагоне метро или стоя в очереди на кассу в магазине. Времени для чтения катастрофически мало, поэтому современный человек приспособился потреблять информацию быстро и максимально эффективно.
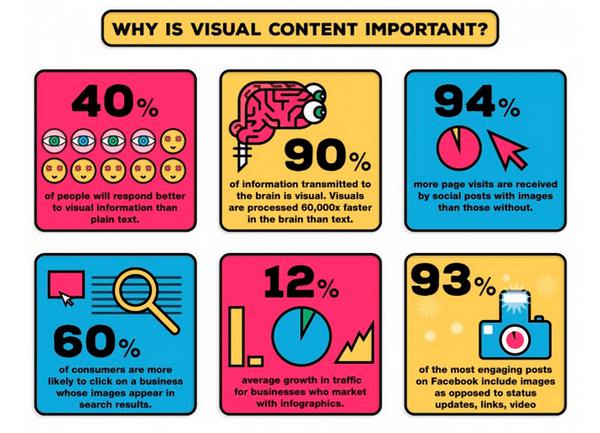
Почему визуальный контент важен? 40% людей лучше воспринимают изображения, чем текст. 90% информации, поступающей в мозг, визуальна. Ее обработка происходит в 60 000 раз быстрее, чем текстовой. 94% трафика из социальных сетей приходится на посты с картинками.
Если ваш лендинг похож на учебник философии, наполнен длинными статьями и скучными заголовками, сейчас же предпринимайте меры к изменению контента.
- Учитесь быть краткими. Рассказывайте истории быстро, привлекайте аудиторию вопросами в заголовках и давайте краткие ответы.
- Не злоупотребляйте длинными предложениями, которые будут сразу же забыты.
- Страницы должны быть адаптированы под разные форматы экранов и быстрой загрузке.
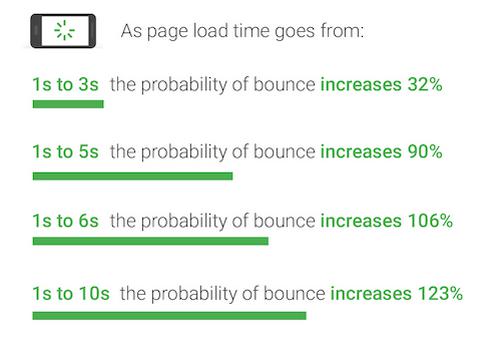
Статистика отказов (bounce) в зависимости от скорости загрузки страницы
Контент должен быть удобным
Видео и инфографика интереснее длинного текста и проще воспринимаются. Для того чтобы удержать внимание пользователя, потребуется учесть несколько фактов.
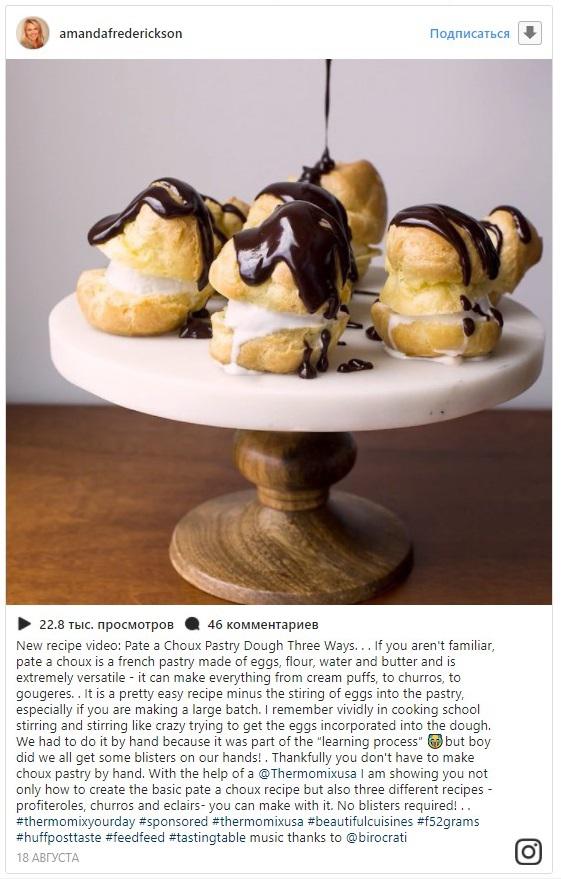
По данным vidyard.com, материал длиной менее 1,5 минут досмотрят до конца около 53% зрителей. В то время как 30-минутное видео удержит внимание только 10%. Персонифицированное видео показывает результаты вовлеченности на 35% больше, чем видео без четко прослеживаемой темы.
Что учесть, создавая текстовую страницу? Делите большой текст на абзацы, маркированные списки – так он легче читается.
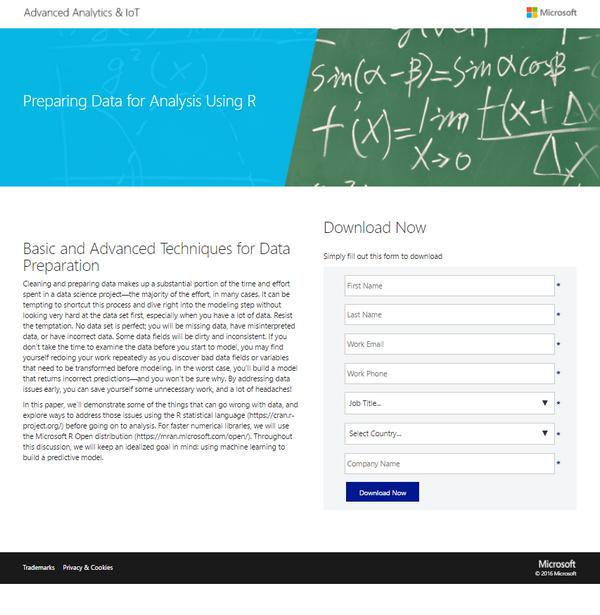
Например, ниже – посадочная страница Microsoft. Разработчики разделили текст на несколько больших блоков, мы видим нагромождение элементов. Было бы лучше разбить его на абзацы короче.
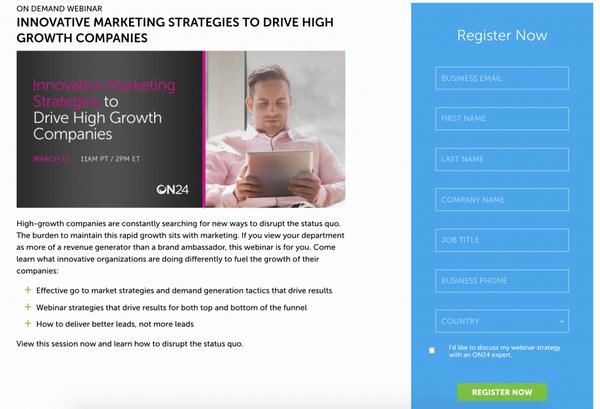
Тогда как лендинг ON24 создан в соответствии с вышеуказанными правилами. Есть несколько основных точек, которые призывают к действию и побуждают зарегистрироваться на вебинар раньше, чем посетитель уйдет со страницы.
«Тепловая карта» онлайн-страниц
Многие сегодня интересуются исследованием движений глаз онлайн-читателей. Куда направлен наш взгляд, когда мы только что открыли страницу? И куда он следует дальше? Эти данные помогают маркетологам размещать важные элементы именно по «пути» скольжения взгляда пользователя.
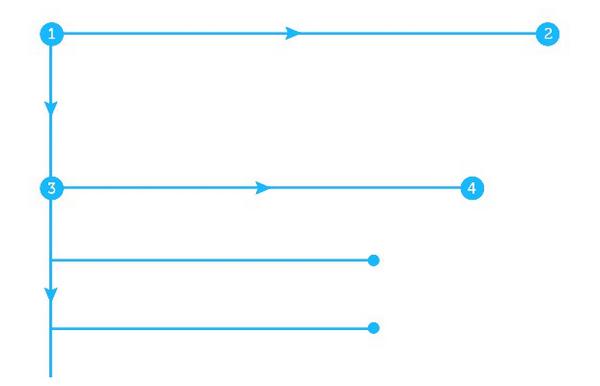
Ниже мы видим картинку, на которой отображается «карта». Сначала взгляд направлен на левую половину страницы, вверх (1). Затем он двигается прямо по горизонтали направо, в другой конец страницы (2). Потом у большинства респондентов взгляд уходил вниз (3), а после – снова вправо (4). Так же – далее, только длина «пути» в другой конец страницы может сокращаться с каждым скроллом страницы ниже.
Исследователи сделали вывод, что чаще всего «тепловая карта» напоминает F-образный шаблон.
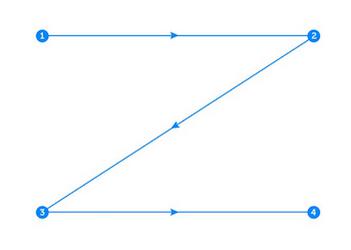
Второй вариант – Z-образный. Так происходит, когда мы начинаем читать несколько первых строк справа налево, а затем внимание рассеивается и взгляд уходит по диагонали вниз (недаром же появилось выражение «читать по диагонали»).
И в первом, и во втором случае заголовок статьи и изображения имеют первостепенные значения, они привлекают внимание. Подзаголовки стимулируют продолжить чтение. Рекомендуем использовать смелые, лаконичные формулировки, цифровой контент и освежить свои знания о веб-дизайне для удержания внимания.
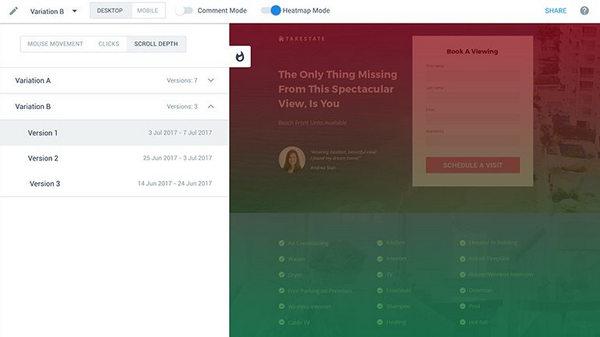
Ниже — «тепловая карта» Instapage, она отражает движение мыши, клики, прокрутку страницы.
Содержание должно соответствовать заголовку
Движение пользователя по сайту можно сравнить с пребыванием гостя в отеле. Главная страница – это фойе. Она передает миссию вашего бренда, ваше УТП. Конечно, посадочная страница должна быть эстетически привлекательной.
Второстепенные страницы – это номера. Независимо от того, какими красивым может быть лобби, гость покинет отель, если номер не соответствует его ожиданиям. Также и с второстепенными страницами – они должны соответствовать заявленным заголовкам, пропускать потребителя дальше по воронке продаж. Они предназначены для того чтобы преобразовать внимание пользователя в реальные деньги.
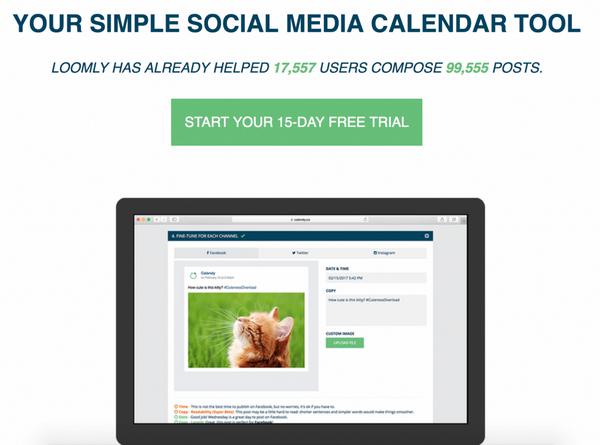
Например, так выглядит объявление (контекстная реклама) портала Loomy в Google.
А сюда пользователь попадает после нажатия на объявление. Тут подтверждается заголовок – пользователю действительно предлагают бесплатную пробную версию продукта.
Вместо заключения
Сегодня выделиться среди огромного потока информации – задача не из легких. Ваш контент должен быть интересным, гибким, способным привлечь и удержать внимание пользователя. Иначе – не достичь нужной цели. Если вам необходима помощь в создании эффективного лендинг пейдж, то оставьте заявку здесь >>>
Высоких вам конверсий!
По материалам: instapage.com