Плохо продуманный onboarding-процесс может повлечь за собой катастрофические последствия: уход пользователей сразу после регистрации, снижение free-to-paid конверсии, отток/непродление подписки и т. д. Иными словами, если вам не удастся ознакомить новых клиентов с главной ценностью вашего сервиса достаточно быстро и эффективно, все усилия, направленные на их привлечение, могут оказаться напрасными.
Чтобы ваша компания могла избежать такого сценария развития событий, предлагаем вам развернутое руководство по онбордингу, которое поможет повысить ваши показатели удержания и снизить отток.
Onboarding-процесс начинается со знания своих клиентов
Пользователи зарегистрировались в вашем продукте или оплатили его, потому что увидели в нем потенциал. Они узнали, что ваш сервис может быть полезен для них из описания на лендинге, в магазине приложений или просто от друга. Онбординг дает вам шанс выполнить свое обещание.
Создайте плавный пользовательский опыт, который будет согласован с вашими buyer personas и интересующими их задачами. Постарайтесь понять, почему они предпочли ваше приложение и чего они пытаются достичь с его помощью. Ваша onboarding-схема должна строиться вокруг целей, к которым стремятся эти люди.
Вот как с этим справились команды двух разных приложений.
Основанный на персоне онбординг
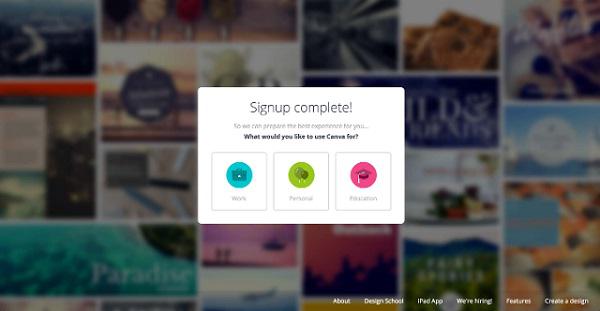
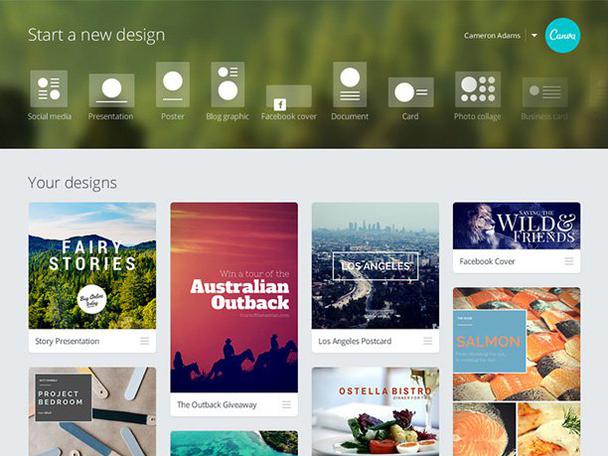
Вы используете разные маркетинговые приемы для каждой из ваших buyer personas, и так как онбординг-процесс является дополнением к вашему маркетингу, он также должен учитывать персоны потребителей. К примеру, дизайнерский сервис Canva предлагает новым пользователям выбрать предпочитаемую цель (одну из 3), ради которой они регистрировались. Таким образом они делают свой onboarding-опыт более персонализированным.
Если пользователь выбирает вариант «Work», его направляют к онбординг-схеме, которая включает шаблоны рабочих дизайнерских проектов, таких как презентации или брошюры. Если же он используют сервис в личных целях, то сначала видит шаблоны для более «домашних» проектов, будь то приглашения на день рождение, поздравительные открытки или что-либо еще.
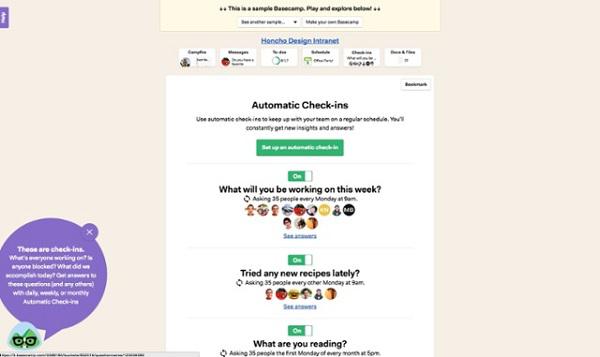
Как BaseCamp использует job stories, чтобы обучать пользователей
Когда вы учите ребенка писать, то не должны начинать процесс с чистого листа. Сперва вы даете малышу модель, к примеру, идеально написанную букву «К», затем обозначаете ее пунктирной линией, чтобы он мог дописать «К» поверх нее, и уже после этого просите его попробовать написать букву самостоятельно.
Именно так BaseCamp поступили со своим онбордингом. Сперва они спрашивают пользователей, какие задачи им нужно выполнить, а затем проводят их к соответствующим шаблонам.
Благодаря такому подходу «новички» Basecamp могут потестировать разные шаблоны, а уже затем начать свой собственный проект.
Определите «Ага!-момент»
«Ага!-момент» достигается тогда, когда пользователь осознает главную ценность вашего продукта. Если вы хотите конвертировать новоиспеченных клиентов в долгосрочных сторонников вашего бренда, вам нужно подвести их к «Ага!-моментам» как можно быстрее. Как говорит Сэмюэль Хулик (Samuel Hulick): «Вы должны дать людям небольшую победу, которая придаст положительный окрас их первому туру по вашему сервису и подтолкнет их к дальнейшим действиям».
Так как же все-таки можно определить «Ага!-момент»? Вот два лучших способа.
1. Используйте реверсивный подход при работе с данными
Суть онбординга заключается в том, что вы должны найти ваших самых лучших клиентов, изучить их путь в обратной последовательности и понять, какие действия они предпринимали на этапе знакомства с вашим сервисом. Если для использования такой аналитики вам не хватает статистической значимости или вы еще не достигли product/market fit, эту информацию можно получить другим способом.
2. Углубитесь в пользовательский фидбек
Чтобы получить интересующие вас данные, вы можете поговорить с клиентами напрямую, но помните, к этому делу стоит подходить очень деликатно. Здесь вам наверняка пригодятся сервисы по составлению опросов (NPS или open-ended) — с их помощью вы сможете узнать у клиентов, какую функцию вашего продукта они использовали первой или без какой функции они бы перестали им пользоваться, и посмотреть в процентах, сколько именно респондентов указывают те или иные возможности.
Разметьте и мониторьте ваш пользовательский путь
Существуют 3 стадии удержания, которые вы должны учитывать при планировании вашего пользовательского пути:
- Краткосрочное удержание (подводим людей к «Ага!-моменту»)
- Среднесрочное удержание (формируем у них привычку)
- Долгосрочное удержание (продолжаем в том же духе)
С учетом этих 3 этапов в вашем продукте может быть несколько «Ага!-моментов». Это похоже на американские горки. Первый спуск — самое яркое впечатление — происходит в начале, но на этом поездка не заканчивается.
Вы не можете просто забыть о пользователях после того, как они поработали с одной функцией. Вместо этого вам нужно продумать путь, который бы направлял «новичков» к необходимым им возможностям независимо от того, на какой стадии они находятся. Это значит, что вы должны:
- Определить этапы пути.
- Определить цели для каждого этапа.
- Настроить подсказки, чтобы помочь пользователям в достижении каждой цели.
Шаг 1. Очистите путь для «Ага!-моментов»
Очень важно, чтобы пользователи получали ценность с самого начала, поэтому вам необходимо оградить их от каких-либо препятствий на пути к «Ага!-моментам». Для этого:
- Откажитесь от процедуры подтверждения email’а, поскольку это вынуждает некоторых пользователей покидать сервис.
- Отвечайте на вопросы, как только они возникают. Используйте чат-приложения для общения с пользователями, чтобы они ощущали вашу заботу.
Чтобы определить барьеры, от которых вам следует избавиться, вы можете провести пользовательское тестирование. Анализируя мнение людей по мере того, как они будут проходить ваш онбординг, вам удастся выявить проблемные моменты, о которых вы даже не подозревали.
Шаг 2. Сформируйте привычку
По словам Шона Эллиса (Sean Ellis), Twitter обнаружил нечто действительно важное в ходе когортного анализа по формированию привычки: «Как только пользователь подписывается на 30 человек, он остается активным навсегда». Аналитическая платформа Kissmetrics может помочь вам отыскать что-то подобное для вашего сервиса, чтобы вы могли превратить его в неотъемлемую часть жизни своих клиентов.
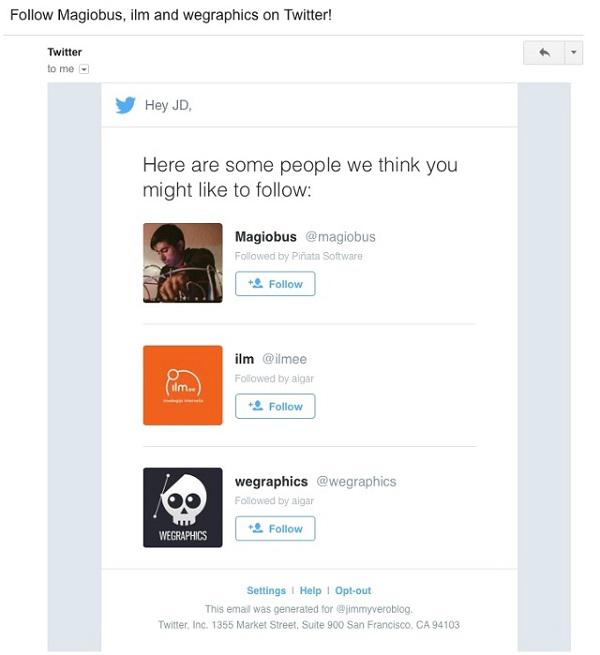
Ниже приведен пример непосредственно от Twitter — они отправляют пользователям email каждый раз, когда те получают новых подписчиков, и дополняют эти сообщения письмами, в которых предлагают людям подписаться на других, потенциально интересных им, юзеров.
Вдобавок к email’ам, вы можете использовать подсказки или push-уведомления, чтобы подталкивать клиентов к желаемому действию. Помните, главная цель здесь состоит в том, чтобы опыт взаимодействия с вашим продуктом стал для пользователей повседневной привычкой.
Шаг 3. Повторное вовлечение
Убедитесь в том, что долгосрочные клиенты — те, кто завершил первые несколько этапов вашего онбординга — все еще пользуются вашим продуктом и продолжают работать со всеми новыми функциями, которые вы внедряете.
Существует множество методик, позволяющих возвращать неактивных пользователей к сервису — вам остается лишь попробовать разные стратегии и посмотреть, какая из них работает лучше всего в вашем случае. Если кто-то отклоняется от намеченного пути, попробуйте отправить ему/ей письмо с просьбой восстановить активность. В своем email’е для повторного вовлечения компания Earbits полагается на стратегию «расставания» и получает отличные результаты.
«Три недели назад я подумал, что между нами что-то возникло. Вы пришли, чтобы навестить меня и я сыграл для вас несколько песен, но мы уже давно не виделись, и это разбивает мне сердце. Так что я сделал вам эту подборку песен…»
Это сообщение не только веселит пользователей, но и предлагает им кое-что взамен на возврат к приложению.
Тестируйте ваши UX паттерны
Расценивая эффективность того или иного UI паттерна, вы должны задать себе следующий вопрос: «Как пользователи могут получить больше всего пользы от этого рабочего процесса при минимальных временных затратах?».
Вы не должны относиться к вашим клиентам слишком навязчиво, но вам нужно, чтобы они прошли весь onboarding-путь и изучили особенности вашего продукта. Это значит, что вам необходимо тестировать различные UI паттерны, опирающиеся на разные психологические методики.
Предлагайте людям руководства, которые требуют их активного участия
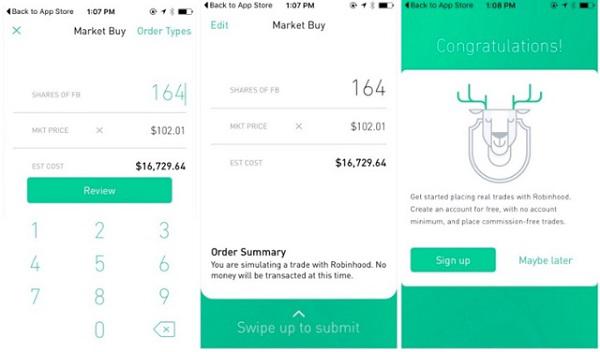
Если вы хотите предложить пользователям активный тур по продукту, не берите на себя роль сурового надзирателя. Они должны захотеть пройти это руководство. К примеру, сервис Robin Hood позволяет своим новоиспеченным клиентам выполнить фейковую покупку, и таким образом они достигают «Ага!-момента» (хоть и фиктивного) намного быстрее. Весь процесс заканчивается четким призывом к действию.
Примечание: избегайте продолжительных туров по продукту. Если ваше руководство включает больше 5 шагов, возможно, вам стоит немного его сократить.
Используйте всплывающие подсказки
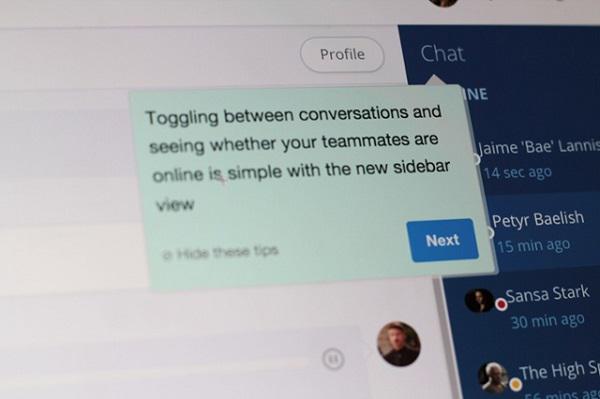
Всплывающие подсказки — это самый простой способ донести определенную мысль. Так как они срабатывают по отдельности, пользователи воспринимают их легко, как вполне естественную часть интерфейса.
Подсказки основанные на действиях также могут быть очень эффективны, особенно на ранних стадиях онбординга. Они вынуждают пользователей проставлять галочки или заполнять форму для перехода к следующему шагу процесса. А такие инструменты, как редактор подсказок от Experrto не только помогут познакомить пользователей с вашим решением, но и покажут вам, как они взаимодействуют с ним, и помогут найти ошибки в самом онбординге.
Примечание: не перенасыщайте ваш UI. Если вы будете давать людям слишком много информации за раз, это собьет с толку и отпугнет.
Панели прогресса и чек-листы
На самом деле панели прогресса и чек-листы полагаются на очень простой психологический принцип: людям нравится завершать начатое. Это называется эффектом Зейгарника — его суть заключается в том, что мы запоминаем прерванные действия лучше, чем завершенные.
Когда пользователи знают, что им нужно сделать в рамках onboarding-схемы (и как близко они к завершению этих задач), они с большей вероятностью фокусируются на результате и проходят процесс полностью.
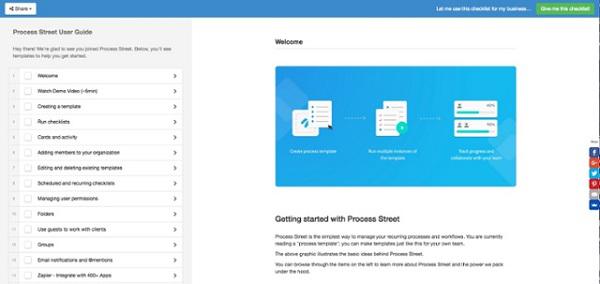
Process Street разбивают свое onboarding-руководство на разделы, чтобы новые пользователи осваивали продукт постепенно. Они изучают платформу на практике и сразу же видят свой прогресс, отмечая галочками каждый завершенный раздел.
Примечание: не предлагайте пользователям слишком сложные задачи. Если индикатор прогресса на панели будет продвигаться медленно, они не станут тратить на это много времени и, скорее всего, просто уйдут.
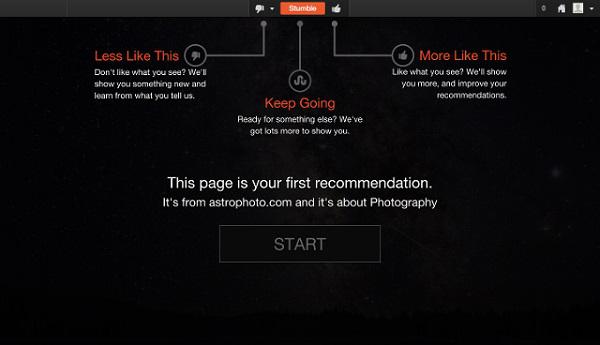
Coach Marks
Coach Marks — это оверлей-экраны, которые влияют на то, как клиенты взаимодействуют с вашим UI.
Особенно хорошо coach marks подходят для интерфейсов с минималистичным дизайном, таких как этот от StumbleUpon. Если иконки не подписаны, пользователи должны узнать, что они значат как можно раньше.
Примечание: не загромождайте оверлей-экраны. Если человек внезапно увидит перед собой кучу стрелочек и описаний, это вряд ли поможет ему освоить ваш продукт быстрее.
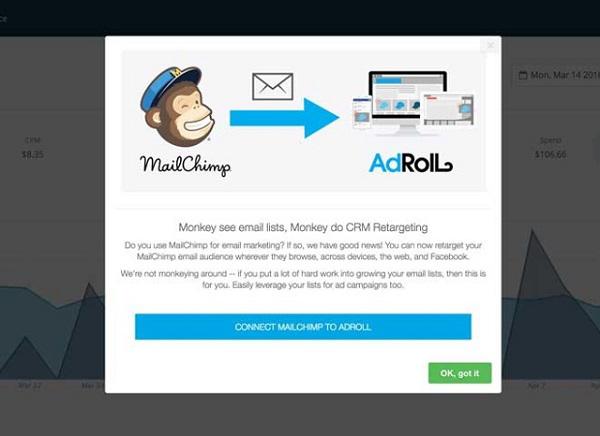
Модальные окна и слайдеры
Модальные окна сочетают в себе положительные стороны оверлей-экранов и панелей прогресса. Вы можете использовать их, чтобы знакомить клиентов с новыми функциями вашего продукта как в ходе онбординга, так и на более поздних стадиях их жизненного цикла.
С помощью всплывающего окна команда AdRoll сообщила об интеграции с MailChimp пользователям обеих платформ. Благодаря этому новую возможность начали осваивать намного больше людей.
Примечание: позвольте клиентам отказываться. Если пользователи не хотят знакомиться с руководством сейчас, они должны иметь возможность сделать это позже.
Высоких вам конверсий!
По материалам: appcues.com