1. Получение необходимого кода
1.1 Войдите в свой аккаунт Google Analytics.
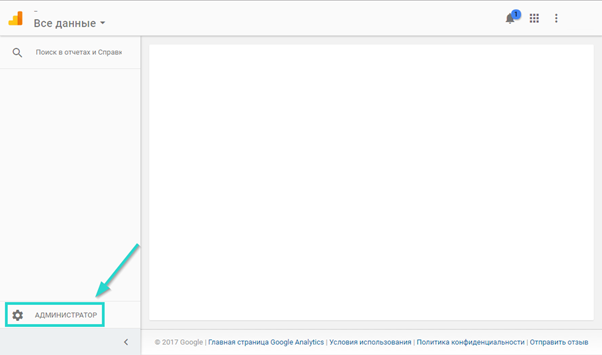
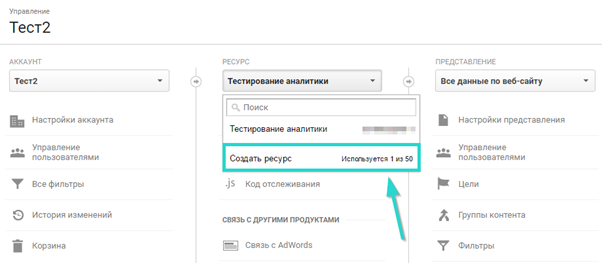
1.2. Перейдите в раздел “Администратор” и в выпадающем списке “Ресурс” нажмите “Создать ресурс”.
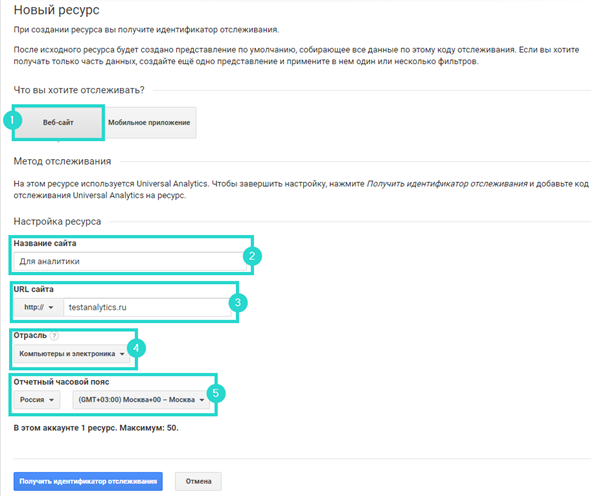
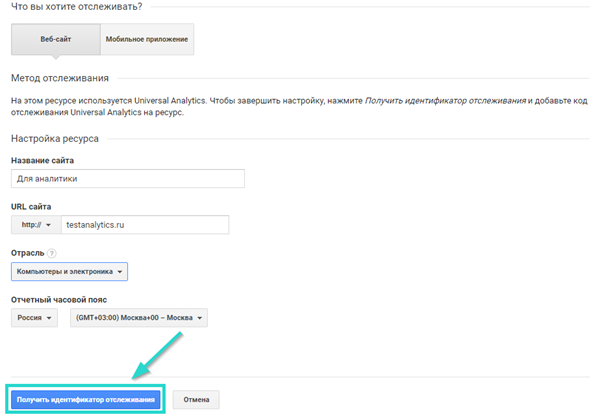
1.3. В открывшемся окне выполните настройки для будущего ресурса:
- Выберите “Веб сайт”
- Введите название страницы
- Укажите адрес страницы
- По желанию вы можете выбрать отрасль
- Необязательно, но желательно выбрать корректный часовой пояс
1.4. Нажмите кнопку “Получить идентификатор отслеживания”
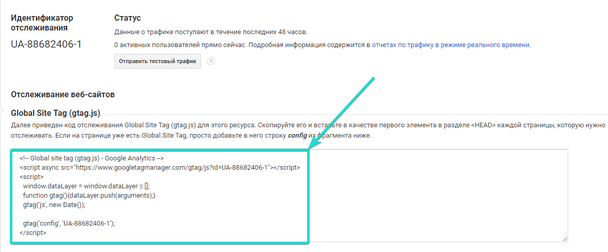
1.5. Скопируйте предложенный участок кода:
2. Вставка кода на целевую страницу
2.1. Откройте страницу в редакторе LPgenerator
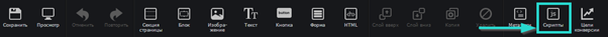
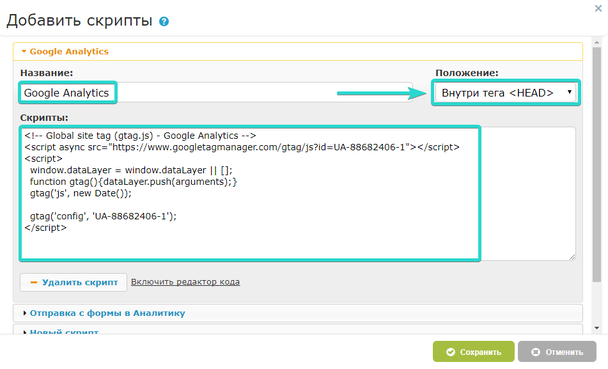
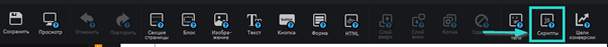
2.2. Нажмите инструмент “Скрипты”, кликните по кнопке “Добавить скрипт”.
2.З. В появившемся окне вставьте код, скопированный из Google Analytics. Назовите скрипт. Далее с помощью расположенного в правом верхнем углу селектора установите положение: “Внутри тега <HEAD>”:
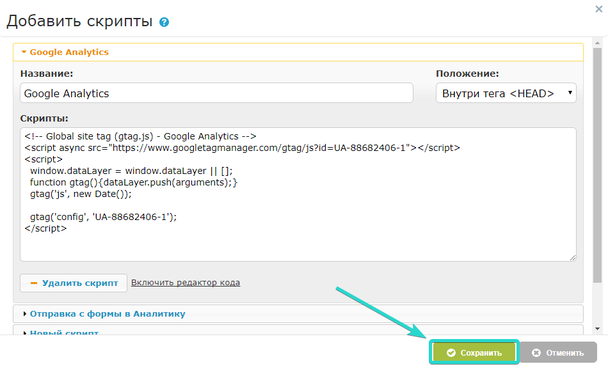
2.4. Сохраните изменения и сам лендинг.
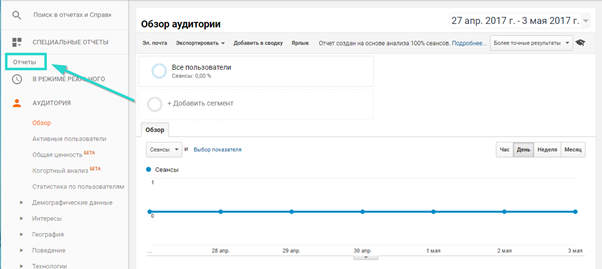
2.5. Данные будут отображаться в разделе “Отчеты”:
3. Настройка отслеживания целей конверсии
Для отслеживания любых событий на странице, будь то нажатие на кнопку или заполнение данных в попап- или обычной лид-форме, сначала нам потребуется добавить в Google Analytics цель разделе администрирования. Для этого:
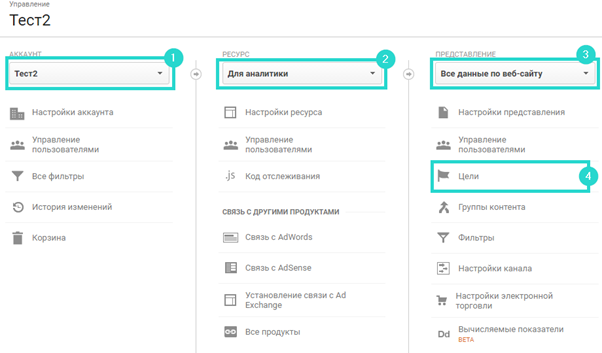
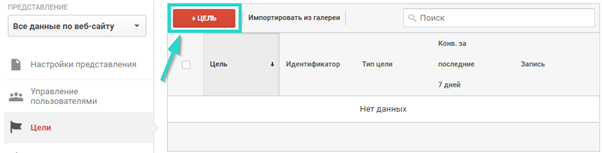
3.1. Перейдите в раздел “Администратор” и выберите интересующий нас аккаунт, ресурс и представление. После этого перейдите в раздел “Цели”:
3.2. В появившейся оснастке нажмите кнопку добавления новой цели «+Цель»:
3.3. Последовательно заполните следующие данные о новой цели:
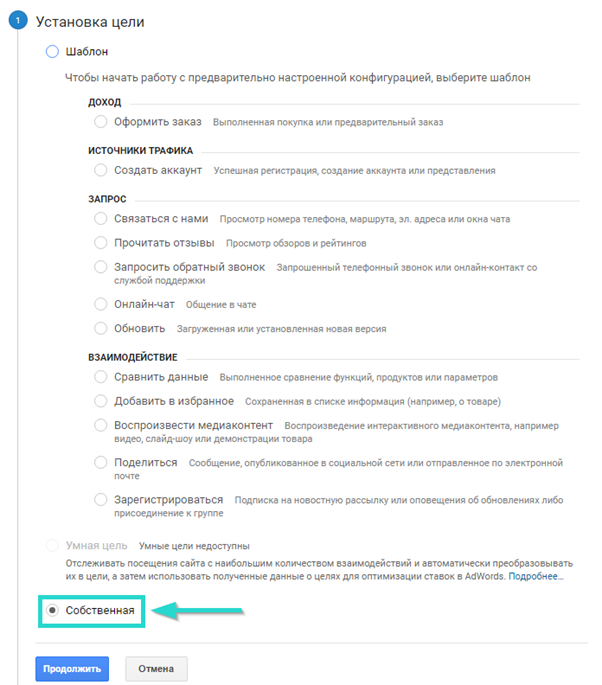
В пункте «Установка цели» выберите «Собственная».
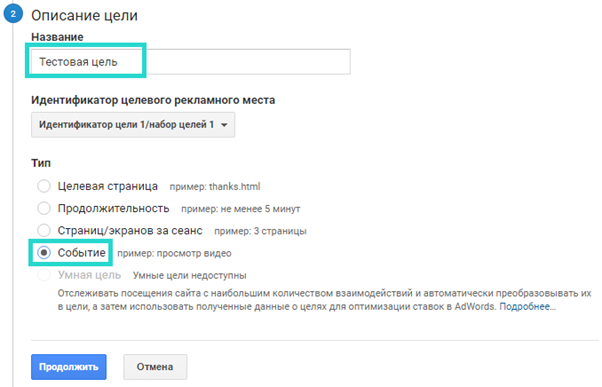
- «Название» - отображаемое в интерфейсе Google Analytics имя для настраиваемого события. Можно указать любое имя.
- «Тип» - выбирается в зависимости от того, что именно необходимо отслеживать. В рамках отслеживания отправки данных с лид-форм, попапов и нажатий на кнопки. Выберите тип «Событие»:
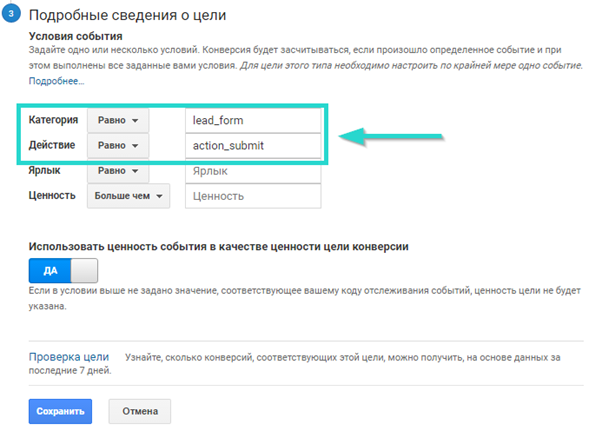
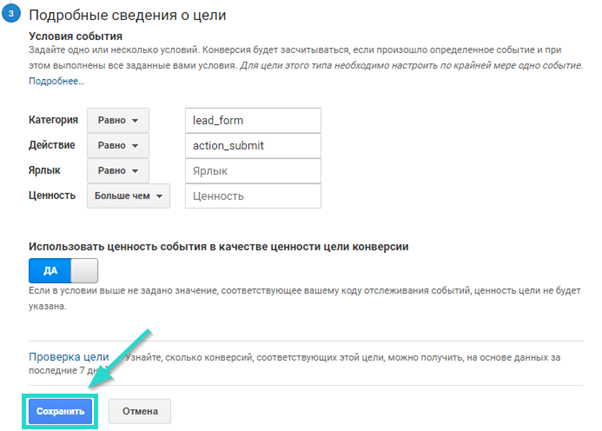
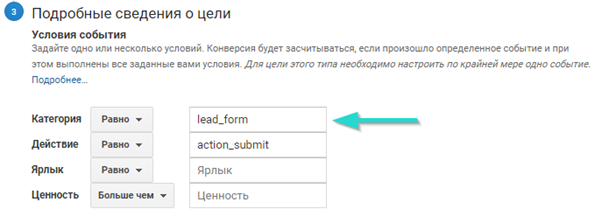
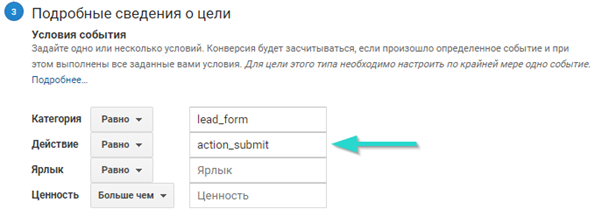
Подробные сведения о цели (для настройки отслеживания достаточно задать только категорию и действия отслеживаемого события):
При указании категории и действия создаваемой цели рекомендуется использовать только символы латинской раскладки (a-z, A-Z) и цифры (0-9). Допускается так же использование нижнего подчеркивания (“_”).
После настройки не забудьте сохранить изменения в цели:
На этом настройки цели в Google Analytics можно считать завершенными, теперь перейдем к настройке скриптов, которые нужно добавить на лендинг. Для этого продолжайте следовать пунктам руководства.
3.4. Если на вашей странице одновременно используется Яндекс.Метрика и Google Analytics, и для обоих сервисов надо настроить цели, воспользуйтесь руководством:
Если используете только Google Analytics, продолжайте следовать текущему руководству.
Обратите внимание: цели на странице устанавливаются с помощью скриптов. В каждом из них есть моменты, которые вам потребуется отредактировать в соответствии с настройками вашего счетчика и целей.
После строк, в которые необходимо внести правки, добавлен символ двойного слеша (//) и подсказка, что именно требуется сделать. Подсказки, кстати, дополнительно мы пометили зеленым цветом. Будьте внимательны.
Скрипт отслеживания будет отличаться в зависимости от результата действия формы:
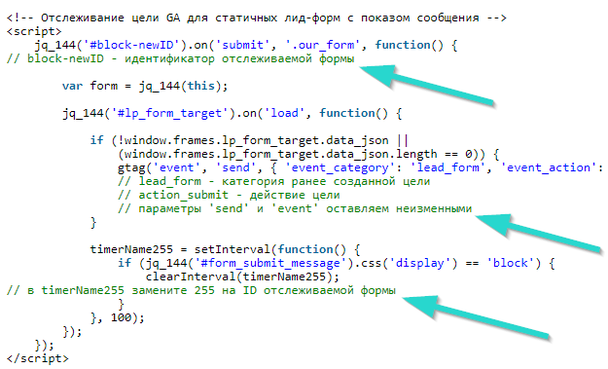
- Если после заполнения формы должен происходить показ сообщения, то скопируйте код:
<script>
jq_144('#block-newID').on('submit', '.our_form', function() {
// block-newID - идентификатор отслеживаемой формы
var form = jq_144(this);
jq_144('#lp_form_target').on('load', function() {
if (!window.frames.lp_form_target.data_json ||
(window.frames.lp_form_target.data_json.length == 0)) {
gtag('event', 'send', { 'event_category': 'lead_form', 'event_action': 'action_submit' });
// lead_form - категория ранее созданной цели
// action_submit - действие цели
// параметры 'send' и 'event' оставляем неизменными
}
timerName255 = setInterval(function() {
if (jq_144('#form_submit_message').css('display') == 'block') {
clearInterval(timerName255);
// в timerName255 замените 255 на ID отслеживаемой формы
}
}, 100);
});
});
</script>- Если после заполнения формы должен происходить переход на страницу благодарности или любую другую произвольную страницу, то используйте этот код.
- Важно: в результате действия форму нужно установить показ сообщения.
<script>
jq_144('#block-newID').on('submit', '.our_form', function() {
// block-newID - идентификатор отслеживаемой формы
var form = jq_144(this);
jq_144('#lp_form_target').on('load', function() {
if (!window.frames.lp_form_target.data_json ||
(window.frames.lp_form_target.data_json.length == 0)) {
gtag('event', 'send', { 'event_category': 'lead_form', 'event_action': 'action_submit' });
// lead_form - категория ранее созданной цели
// action_submit - действие цели
// параметры 'send' и 'event' оставляем неизменными
}
timerName255 = setInterval(function() {
// в timerName255 замените 255 на ID отслеживаемой формы
// например, форма - #block-new2 название таймера - timerName2
if (jq_144('#form_submit_message').css('display') == 'block') {
clearInterval(timerName255);
document.location = '//myurl.com/';
// ЗАМЕНИТЕ myurl.com на адрес вашей страницы благодарности
// в timerName255 замените 255 на ID отслеживаемой формы
}
},1000);
});
});
</script>3.5. Если вам необходимо настроить отслеживание целей для Попап форм, то смотрите скрипты, приведенные ниже.
- Если после заполнения формы должен происходить показ сообщения, используйте этот код:
<script>
jq_144(function($) {
$(document).ready(function() {
$('#overlay-block-newID').on('submit', 'form', function() {
// overlay-block-newID - ID заменить на ID формы,
// если форма - block-new2, то значение - #overlay-block-new2
var $form = $(this);
timerName255 = setInterval(function() {
// в timerName255 замените 255 на ID отслеживаемой формы
// если форма block-new2, то переменная будет - timerName2
if ($form.siblings('.confirmation').hasClass('show')) {
gtag('event', 'send', { 'event_category': 'lead_form', 'event_action': 'action_submit' });
// lead_form - категория ранее созданной цели
// action_submit - действие цели
// параметры 'send' и 'event' оставляем неизменными
clearInterval(timerName255);
// в timerName255 замените 255 на ID отслеживаемой формы
}
}, 100);
});
});
});
</script>- Если после заполнения формы посетитель переходит на страницу благодарности или любую другую произвольную страницу, то копируйте этот код.
- Важно: в результате действия формы нужно установить показ сообщения.
<script>
jq_144(function($) {
$(document).ready(function() {
$('#overlay-block-newID').on('submit', 'form', function() {
// overlay-block-newID - ID необходимо изменить на ID формы,
// если форма - block-new2, то значение - #overlay-block-new2
var $form = $(this);
timerName255 = setInterval(function() {
// в timerName255 замените 255 на ID отслеживаемой формы
// если форма block-new2, то переменная - timerName2
if ($form.siblings('.confirmation').hasClass('show')) {
gtag('event', 'send', { 'event_category': 'lead_form', 'event_action': 'action_submit' });
// lead_form - категория ранее созданной цели
// action_submit - действие цели
// параметры 'send' и 'event' оставляем неизменными
$('#overlay-block-new255').hide();
var secondsToRedirect = 1;
// время до перенаправления, в секундах.
timerToRedirect = setInterval(function() {
if (secondsToRedirect <= 0) {
clearInterval(timerToRedirect);
document.location = 'Адрес страницы';
//адрес стр.благодарности, на который будет происходить переход
}
jq_144('#seconsLeft').text(secondsToRedirect);
secondsToRedirect--;
}, 1000 /*задержка между тиками отсчёта в миллисек .*/ );
clearInterval(timerName255);
// в timerName255 замените 255 на ID отслеживаемой формы
}
}, 100);
});
});
});
</script>- Для отслеживания нажатия (клика) по кнопке на странице скопируйте этот скрипт:
<script>
jq_144('#block-newID a').click(function() {
//#block-newID a - изменяем ID на ID кнопки
gtag('event', 'send', { 'event_category': 'lead_form', 'event_action': 'action_submit' });
// lead_form - категория ранее созданной цели
// action_submit - действие цели
// параметры 'send' и 'event' оставляем неизменными
});
</script>3.6. После того, как Вы определитесь с выбором нужного скрипта для отслеживания и скопировали его из данного руководства, откройте страницу в редакторе и нажмите инструмент «Скрипты»:
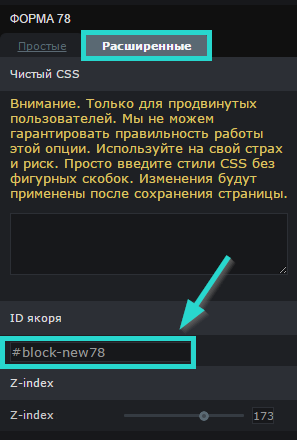
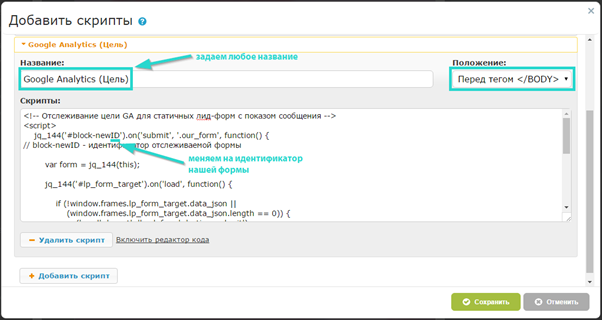
3.7. Вставьте нужный скрипт и измените отмеченные в нем идентификаторы:
block-newID - идентификатор отслеживаемой формы
lead_form - категория ранее созданной цели
action_submit - действие цели
параметры 'send' и 'event' — не изменять
Положение скрипта “Перед тегом </BODY>”
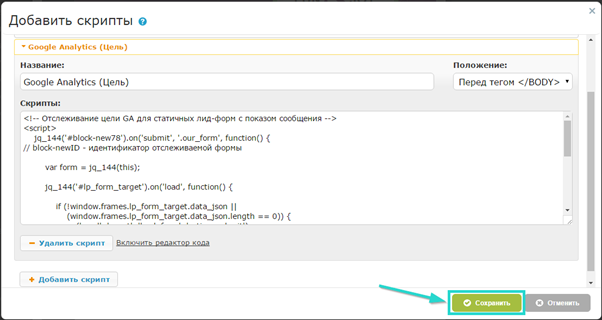
3.8. Готово! Сохраните изменения в скриптах страницы и сам лендинг:
4. Особенности Google Analytics:
4.1. Статус кода отслеживания не всегда означает, что статистические данные не собираются. Это значит, что специальные роботы Google еще не проверили наличие кода на Вашей посадочной странице, хотя сам по себе код работает и отправляет данные в отчеты в Google Analytics.
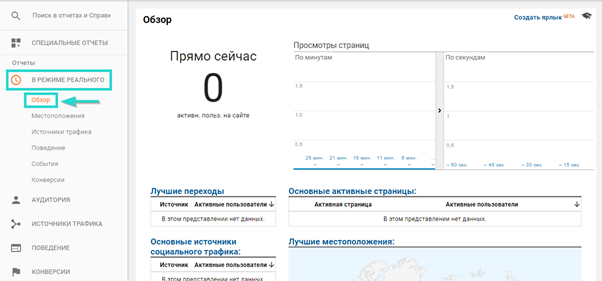
4.2. Данные в Analytics поступают не сразу. Но Вы можете посмотреть отчеты в режиме реального времени:
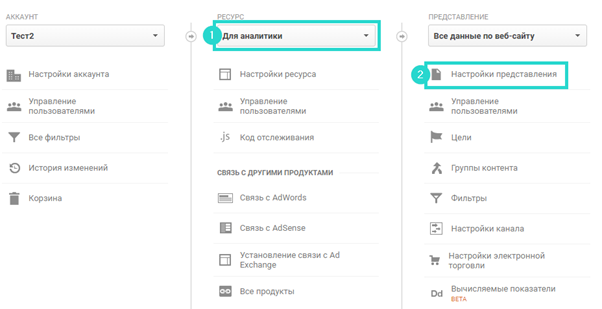
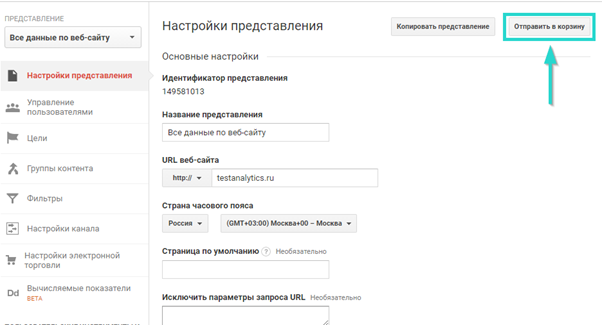
4.3. Чтобы удалить ресурс, зайдите в раздел «Администратор», выберите удаляемый ресурс и кликните по кнопке «Настройки представления»:
Далее «Отправить в корзину»:
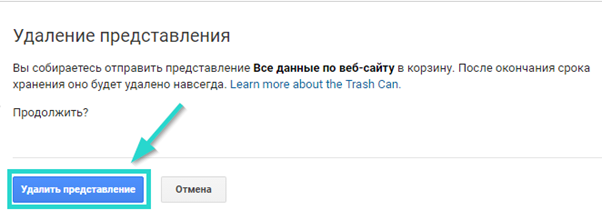
Не забудьте подтвердить удаление:
Спасибо за внимание! Высоких Вам конверсий!