Основали ли вы стартап или уже возглавляете крупную компанию, скорее всего, вы задумывались о программных продуктах, которые помогли бы вам облегчить или полностью автоматизировать выполнение каких-либо процессов и задач. Собственно, даже у обычного человека временами может появляться желание создать какое-нибудь приложение, однако далеко не каждый обладает навыками программирования, которые позволили бы воплотить задуманное в жизнь.
Что ж, раньше это действительно могло стать настоящей проблемой и так и остаться непреодолимым препятствием. Но сегодня, даже если вы не владеете каким-либо языком программирования, вы запросто сможете создать приложение, чат-бота или целый сайт при помощи специальных сервисов — так называемых платформ разработки без кода (No Code). Эти площадки предоставляют возможность проектировать мобильные и десктопные приложения без необходимости писать программный код.
Да-да, вам не показалось. Вместо того чтобы нанимать разработчика за бешеные деньги или самому ночами корпеть над кодом, вы просто можете мышкой перетащить и разместить (drag & drop) компоненты программы так, как вам нужно — без единой строчки кода.
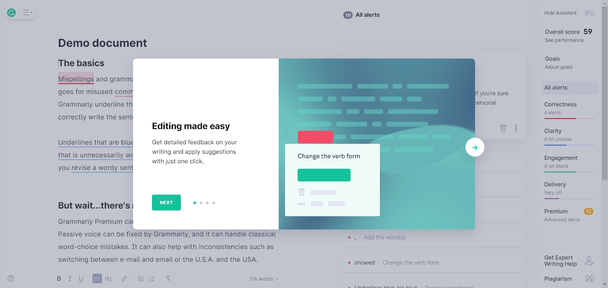
Предположим, вам нужно настроить онбординг в приложении в виде простого поп-ап тура, которое будет приветствовать пользователя после регистрации и рассказывать об основных возможностях продукта:
Пример приветственного онбординга от сервиса Grammarly
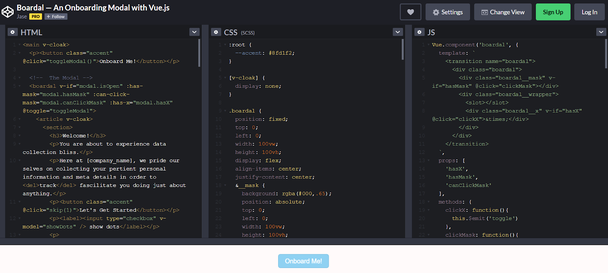
Если вы владеете навыками программирования, вы можете написать код самостоятельно, или если у вас в команде есть свободный разработчик, — поручить этот вопрос ему. Еще, как вариант, вы можете воспользоваться готовыми фрагментами кода, например, от Boardal:
Полный код сниппета можно посмотреть здесь
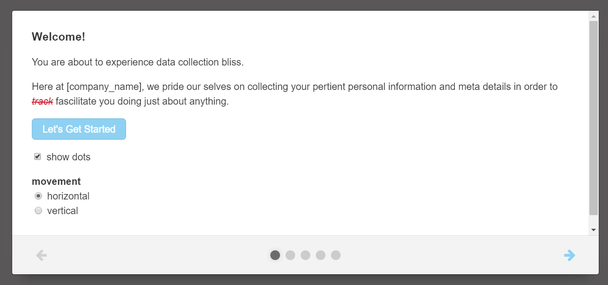
А вот как выглядит само модальное окно, которое вы получите, добавив этот готовый код на сайт:
Поп-ап тур из 5 шагов, помогающий улучшить процесс адаптации
Однако даже готовые решения вроде представленного выше требуют настройки хотя бы с точки зрения соответствия дизайну сайта, не говоря уже о более глобальных изменениях. Поэтому так или иначе, вам все равно придется иметь дело с кодом.
А вот как будет выглядеть процесс настройки онбординга на No Code-платформе Experrto:
Пример работы с No Code-инструментом Experrto
Вы создаете поп-ап (или всплывающую подсказку — на выбор), просто перетаскивая нужные вам элементы на их место, задаете им цвет, шрифт в соответствии с общим дизайном вашего сервиса, по сути — занимаетесь компоновкой и оформлением, не более. И в итоге получаете тот же самый результат: онбординг-тур из нескольких шагов, который приветствует ваших пользователей, вовлекая их в работу и приближая к целевому действию. Весь процесс настройки займет у вас всего несколько минут.
Некоторые из уже существующих No Code-платформ позволяют вам при желании дополнить полученный результат собственным кодом: например, основную часть приложения вы делаете без кода, а затем передаете его разработчику или IT-отделу для внесения финальных корректив и развертывания.
No Code-инструменты обзаводятся все большим числом приверженцев, разделяющих содержание этого концепта и транслирующих его в социум посредством готовых продуктов и сервисов. Разберем подробнее смысл и значение этого явления.
Содержание статьи
Что такое No Code и в чем его преимущества?
No Code — свежий подход к разработке приложений
Что такое No Code и в чем его преимущества?
Ранее исследователи предсказывали, что к 2020 году на земном шаре появится миллион вакантных рабочих мест, связанных с программированием. Однако они не могли и предположить, что наряду с возросшим спросом на программистов на рынке появятся платформы, которые позволят создавать веб- и мобильные приложения без необходимости нанимать на работу девелоперов, чей труд, мягко говоря, часто обходится компаниям весьма недешево.
Однако причина популяризации No Code-движения заключается не только в дороговизне услуг разработчиков и желании максимально ускорить и удешевить процесс разработки приложений, хоть и не без этого.
Те, кто работает в крупных организациях, знают, как трудно бывает не техническим специалистам что-то изменить в приложении, не говоря уже о том, чтобы что-либо добавить в него. No Code же открывает возможность создавать десятки инструментов для внутреннего и внешнего использования, обходясь без помощи IT-специалистов. Нет никакого бремени технического обслуживания, никаких дополнительных трат на IT. Только высокая производительность и удовольствие от процесса.
Можно предвидеть резко негативное отношение к таким платформам самих программистов, но нужно отметить, что более дальновидные из них понимают, что такие системы вполне способны избавить их выполнения однообразной и рутинной работы.
Довольно часто программисту приходится иметь дело с кодом, который, с одной стороны, достаточно специфичен, чтобы его можно было просто скопировать и вставить, а с другой — довольно универсален, чтобы его написание увлекло и не навевало скуку. Многие разработчики используют No Code- или Low Code-инструменты для начальной загрузки проектов или быстрого старта. Отметив для себя, как сильно такие платформы экономят время и силы, некоторые могут и вовсе отказаться от написания кода для того или иного проекта. Но чаще всего поступают так: 80% приложения разрабатывается без кода, а оставшаяся часть, где программист может проявить творческий подход и которая содержит в себе уникальную ценность программы, строится с помощью кода. Такой подход носит название Low Code.
Low Code или No Code?
Итак, No Code — это возможность создавать любое приложение, которое только можно себе представить, не написав ни одной строки кода. Между тем это довольно условное определение, даже если в рекламных материалах утверждается обратное.
У приложений, созданных в No Code-среде, имеется ряд ограничений. Порой они незначительные, но все же они есть. Low Code — комфортный способ восполнить этот пробел. Большую часть приложения вы создаете, не утруждая себя написанием кода, но некоторую ее часть, которую невозможно создать на платформе, реализуете, задействуя навыки программирования. Как правило, дополнить свою работу кодом вы можете прямо на платформе, даже не настраивая среду разработки.
Различия между No Code- и Low Code-платформами могут казаться довольно размытыми. Тем не менее, существует ряд ключевых моментов, которые отличают друг от друга эти два типа платформ:
- Требования к автору приложения. No Code-платформы доступны любому конечному бизнес-пользователю, в то время как Low Code требует от разработчика знания языков программирования, чтобы иметь возможность работать в рамках ограничений платформы для оптимизации процесса разработки.
- Дизайн. No Code-платформы, как правило, функционируют на основе декларативного подхода, при котором конечный пользователь разрабатывает дизайн приложения при помощи манипуляций мышкой и простой логики. В Low Code часто используется аналогичная модель разработки, которая, однако, характеризуется большей зависимостью от кода при выстраивании основной архитектуры приложения.
- Пользовательский интерфейс. Платформы разработки без кода чаще всего располагают пользовательским интерфейсом, который упрощает процесс разработки. Low Code обеспечивает большую гибкость в настройках UI за счет дополнительных требований к навыкам писать код.
Только вы можете решить, на чем остановить свой выбор. Главное — правильно определиться с тем, что вы намереваетесь создать (веб- или мобильное приложение, или, может быть, вам просто нужен автоматизированный процесс), и подобрать под эту задачу наиболее подходящее решение.
К примеру, некоторые No Code-платформы заточены под создание мобильных приложений. Существует множество сервисов, которые позволяют разрабатывать мобильные приложения с использованием электронной таблицы Google в качестве бэкэнда. Это весьма разумно и подходит для решения большинства задач.
В свою очередь, enterprise- и SAAS-ориентированные платформы часто представляют собой Low Code-приложения, которые позволяют предприятиям создавать инструменты для внутреннего использования, позволяющие удовлетворить некоторые потребности бэк-офиса или оптимизировать рабочий процесс.
Примеры No Code-сервисов
В самом широком смысле под No Code принято понимать любую систему, которая позволяет пользователю создавать программное обеспечение без необходимости писать код. Хотя это определение не является неправильным, оно дает основание относить к этой культуре не только те площадки, на которых будет сделан акцент в этой статье, но и все основанные на шаблонах инструменты и сервисы, вроде Squarespace или Shopify. Под No Code-инструментами правильнее будет понимать те платформы, которые позволяют пользователю создавать уникальные и новые программные компоненты без сопутствующего программирования.
Немаловажным является и стремление понять, какую ценность No Code-культура представляет и для программистов, а не только тех, кто испытывает определенную неприязнь к программированию. Важно понять, какую выгоду можно извлечь от наличия No Code-инструментов в своем тулките, особенно при использовании их для повышения производительности.
Чтобы ответить на этот вопрос, рассмотрим работу некоторых популярных платформ разработки без кода.
Zapier
Это просто невероятный инструмент. За считанные минуты он поможет вам собрать в целостную систему, то есть подключить друг к другу, разные Saas-инструменты. К примеру, вот как обстоит дело в Visly. Система раннего доступа основана на так называемых «зэпах» (zap — перечень процессов, которые будут автоматически запускаться снова и снова). Когда вы регистрируетесь на Visly, вас просят ответить на несколько вопросов через Typeform (подробнее об этом позже). Завершение опроса запускает «зэп», в ходе которого все полученные ответы собираются и помещаются в специальную Google-таблицу, где сотрудникам компании будет видно, кому был предложен ранний доступ, а кто все еще ждет приглашения. «Зэп» также добавляет в Intercom адрес электронной почты пользователя, так что он сразу же подписывается на email-рассылку компании. Наконец, «зэп» формирует и направляет сообщение в Slack, оповещая команду о появлении нового запроса на предоставление доступа.
На создание «зэпов» требуется немного времени; без Zapier работа по подключению сервисов друг другу отнимала бы целые дни. Для начала нужно было бы создать новый проект и углубиться в изучение API Google, Slack и Typeform. Затем понадобилось бы запросить и получить токены разработчика у всех сервисов и организовать способ их безопасного хранения. Наконец, нужно было бы настроить конвейер развертывания на Heroku, чтобы проверить сервис на наличие ошибок.
Очевидно, что Zapier не только позволяет не подкованным в техническом плане пользователям подключать друг к другу разные веб-сервисы, но и просто экономит массу времени.
Zapier позволяет вносить свой вклад в рабочие процессы тем сотрудникам компании, кто не является разработчиком, позволяя эффективнее организовать те моменты, которые могут оставаться за полем зрения девелоперов. Например, оптимизация обмена сообщениями в Slack (если он становится перегруженным) или маркировка некоторых запросов как высокоприоритетных, если они соответствуют определенным критериям, может быть осуществлено без ручной правки кода.
Typeform
Чуть выше было упомянуто, что в той же Visly, к примеру, Typeform используется для управления запросами на получение доступа. Надо сказать, что это тоже удивительный инструмент, который к тому же легко стилизовать в соответствии с визуальным дизайном вашего бренда. Если вы имели опыт создания сложных форм вручную, то знаете, что это главный источник ошибок и разного рода фрустраций. С помощью Typeform вы можете сосредоточиться исключительно на содержании формы.
Инструмент также имеет довольно большое количество логических компонентов, которые могут быть использованы для организации сложных взаимодействий формы, как, например, сохранение ответов в переменных и повторное их использование в других вопросах, а также его способность вставлять операторы goto на основе ответов на вопросы.
Вы также можете использовать выходные данные Typeform в качестве входных данных для «зэпов» на Zapier. Таким образом, вы можете заложить в свои формы тонну сложной бизнес-логики. К примеру, с помощью Typeform рассылка писем, подтверждающих запрос людей на получение доступа к продукту, станет простым и необременительным делом. В целом вы можете настроить Typeform так, что людям, которые запрашивают продукт повторно, будет отправляться уведомление другого содержания.
Typeform имеет в наличии и массу других функций. Например, вы можете полностью настроить поток платежей в Typeform, подключив Stripe (решение для приема и обработки электронных платежей) — вы даже можете использовать переменные, привязанные к ответам, для расчета цены, которую затем можно отправить в Stripe. Например, вы могли бы использовать эту возможность при корректировке цены своего плана, которая будет привязана к числу сотрудников в компании клиента. Самое замечательное в этом даже не то, что вам не нужно писать код, а то, как быстро все это может быть реализовано и насколько надежно это решение по сравнению с тем, что вы могли бы создать сами за такое же количество времени.
Webflow
Разработка одноразовых маркетинговых страниц, страниц для проектов с открытым исходным кодом и тому подобного может оказаться делом как невероятно трудоемким, так и попросту скучным.
Освоение навыков работы с HTML и CSS не занимает много времени, но поскольку вы были бы не прочь добавить динамический контент из CMS и обеспечить адаптивность страниц к разным экранам и устройствам, процесс разработки начнет отнимать уже куда больше времени. А ведь еще предстоит решать ряд других вопросов: настройка DNS и конвейера развертывания, поиск хостинга и прочее. Но с Webflow вся эта работа становится на удивление простой. Вдобавок ко всему, Webflow, в отличие от Squarespace, изначально основан не на шаблонах, а на визуальном представлении DOM. Это означает, что даже если вы решите запустить сайт Webflow с помощью шаблона, то всегда можете настроить любую часть страницы, а также добавить любой новый вид элементов, без необходимости редактировать то, что обычно является очень грязным HTML-кодом шаблона. Это то, что действительно отличает Webflow как No Code-инструмент от конструкторов сайтов прошлого.
Создавать сайты с Webflow намного проще, и при этом вы не жертвуете никакой реальной функциональностью. Платформу развивают уже много лет, и теперь она представляет собой шикарный многофункциональный продукт. Вместе с Zapier вы даже можете сделать несколько невероятно динамичных веб-страниц. К примеру, перед вами стоит задача: продемонстрировать людям, отправившим запрос на продукт, число заявок, уже находящихся в списке ожидания. Вы могли бы добавить шаг в «зэп», который при каждой отправке формы будет обновлять запись в CMS Webflow в соответствии с количеством пользователей в списке ожидания.
Создание целевых страниц, форм запроса и настройка баз данных вручную легко отберет у вас неделю жизни и, скорее всего, полученный результат будет хуже, чем созданный всего за день или два сайт с использованием No Code-технологий.
Experrto

С Experrto создавать всплывающие подсказки и настраивать онбординг пользователей гораздо быстрее и надежнее. Для этого вам нужно всего лишь скачать расширение Experrto для Google Chrome и разместить на сайте установочный код, который вы найдете в личном кабинете. Это не сложнее, чем установка Яндекс.Метрики или Google Analytics (мы подготовили для вас подробное руководство по установке).
А далее все просто — решите, где и на каких страницах вашего сервиса и интерфейса будут располагаться подсказки. Выберите из галереи готовых шаблонов тип визуальной подсказки: всплывающая подсказка, указывающая на поясняемый элемент (тултип), или попап окно, всплывающее над всей страницей. Подберите цвета, значки, шрифты и стили текста в соответствии с дизайном вашего сайта. Добавьте анимацию, информационный, приветственный или обучающий текст. Создайте карту онбординга и распределите шаги — путь потенциального клиента.
Experrto существенно экономит время, поскольку вам не нужно постоянно переключаться между редактором кода и веб-сайтом. Одним действием вы можете изменить визуальный облик сайта и подсказок и убедиться, что все неплохо сочетается друг с другом. В разделе Статистика наблюдайте за ключевыми показателями эффективности: количеством запусков онбординга, завершением каждого шага и итоговой конверсией.
Вместо траты времени на написание кода, вы можете сосредоточить усилия на тестировании логики онбординга. Поскольку вы управляете компонентами визуально и имеете к ним доступ из одного места, изменения дизайна становятся тривиальными для реализации.
Наш отдел аккаунтинга проводит демо-презентации платформы Experrto: мы расскажем и покажем, как будет работать онбординг именно для вашего сервиса! Чтобы получить демо и индивидуальную консультацию со специалистом Experrto, оставьте заявку.
Критика No Code
По мере роста популярности No Code-платформ, усиливаются опасения касательно того, насколько безопасны и защищены созданные в No Code-среде приложения для конечного пользователя. Считается, что такие программы более уязвимы к угрозам безопасности, поскольку они часто создаются специалистами, не имеющие технического образования.
Но на самом деле пользовательский код часто представляет собой еще больший риск для безопасности, чем код платформы, который был проверен его последовательным использованием в нескольких приложениях. Платформы разработки без кода скрывают от пользователей то, что происходит за кулисами разработки, таким образом, авторы могут изменять или модифицировать элементы приложения, не манипулируя его функциональностью и не ставя под угрозу безопасность.
Также некоторые IT-специалисты задаются вопросом, является ли расширение прав и возможностей обычных бизнес-пользователей, которые не способны отлаживать код, правильным.
No Code — свежий подход к разработке приложений
Сегодня к No Code-инструментам все еще относятся как к игрушкам или, в лучшем случае, считают их пригодными только для весьма узкой аудитории. Но с этого и начинается развитие революционных технологий. Программисты вспомнят, как легкомысленно поначалу относились к JavaScript, который использовался только для отображения предупреждений на веб-страницах. Но со временем ситуация изменилась кардинально.
Можно ли говорить, что No Code пойдет по тому же пути, что и JavaScript, начав с малого, но быстро превратившись в основной способ написания программного обеспечения? Вполне возможно. No Code для JavaScript — это то же самое, что JavaScript для C++: абстракция более высокого уровня со встроенной функциональностью для всех распространенных случаев использования. Однако JavaScript не убил C++, он просто сделал C++ менее актуальным. Точно так же отсутствие кода не убьет классическую разработку, но сделает с ней то же самое.
Вы можете не принимать всерьез No Code-культуру, но придет время, и, возможно, вам придется пересмотреть свои взгляды.
Хотите научиться создавать прототипы, лендинги, сайты, мобильные приложения, чат-ботов и маркетплейсы с помощью no-code инструментов? С 13 октября по 24 декабря Бизнес-инкубатор ВШЭ запускает курс по быстрому созданию IT продуктов без программирования.
По итогам курса вы освоите такие инструменты, как Zapier, Airtable, Bubble, Marvel, Coda и другие крутые решения по созданию технологических продуктов. Основатель и CEO онбординг-платформы Experrto, которую также будут разбирать в Академии, Денис Кабалкин, выступит в качестве эксперта и спикера курса. Вы сможете задать ему любые вопросы в чате, а также поработать с этим No Code-инструментом и отточить свои навыки совершенно бесплатно.
Если вы устали искать разработчиков в проект, отставать в развитии от конкурентов или писать ночами код, то самое время начать создавать продукты без кода.
Изображение: freepik.com