Один из пунктов плана проектирования целевых страниц мы отметили как «Создание эскиза». Рассмотрим, какие элементы являются обязательными и на что следует обратить внимание при разработке макета страницы.
Один из пунктов плана проектирования целевых страниц мы отметили как «Создание эскиза». Рассмотрим, какие элементы являются обязательными и на что следует обратить внимание при разработке макета страницы.
1. Уникальность предложения
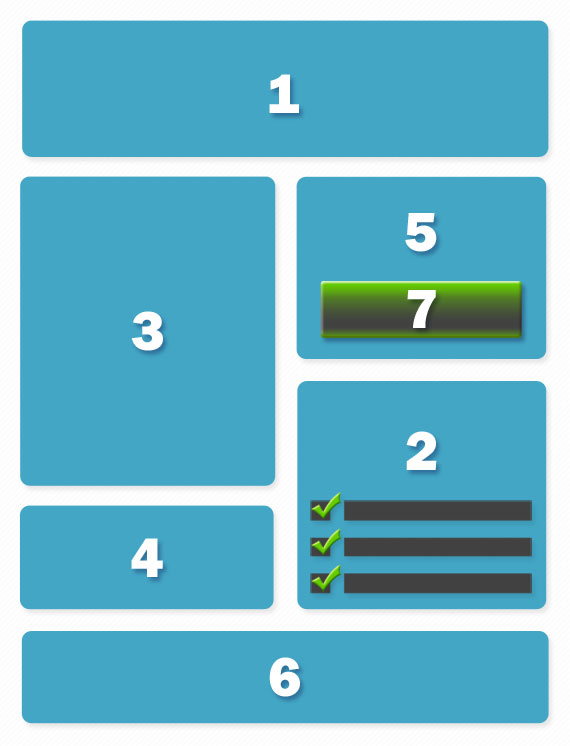
В области обозначенной цифрой «1» следует разместить небольшой текст-заголовок (TITLE), который расскажет целевой аудитории о том, чем ваше предложение (товар или услуга) отличается от конкурентов и почему выгоднее воспользоваться именно им. Хорошо продуманное содержание текста с описанием конкретных преимуществ привлечет внимание пользователей.

Вы можете использовать два заголовка. Основной нужно разместить в самом верху страницы. Он должен содержать более экспрессивный призыв к действию и выделяться крупным шрифтом яркого контрастного цвета. Второстепенный заголовок — как правило, выполняется шрифтом меньшего размера и содержит некоторые разъяснения относительно основного заголовка.
2. Преимущества
В области обозначенной цифрой «2» следует разместить текст, который подробно опишет преимущества и возможности вашего предложения. Эффектный основной заголовок уже привлек внимание целевой аудитории, теперь нужно сохранить ее интерес.
Для того, чтобы понять, какая информация интересна пользователям, задайте себе вопрос: «Что мне было бы интересно узнать, если бы мне нужно было воспользоваться таким предложением?».
Не нужно описывать все нюансы преимуществ, достаточно составить краткое резюме из
3. Визуальные элементы
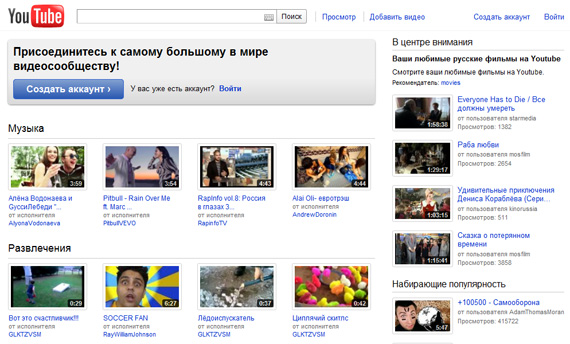
«Лучше один раз увидеть, чем сто раз услышать» — для целевых страниц визуальные элементы являются самым незаменимым инструментом. Во-первых, они облегчают восприятие текстовой информации, во-вторых, показывают «товар лицом», а в-третьих, могут помочь в создании позитивного настроя пользователя.
Следующие визуальные элементы рекомендуется использовать на продающей целевой странице:
- фотографии одного или нескольких товаров (актуально для интернет-магазина);
- графические схемы, иллюстрирующие последовательность этапов (при рекламе онлайн-сервиса);
- статистические диаграммы (например, если предлагаемый продукт принимал участие в каком-то конкурсе);
- логотип акции или графическое сообщение о скидке, розыгрыше;
- видеоролики (лучше ограничиться одним).
4. Предложение в действии
В области обозначенной номер «4» следует сделать «демонстрацию». Если дело касается товара, то можно разместить его изображения на разных этапах использования (к примеру, включенная и выключенная лампа, изображение модели до использования рекламируемого шампуня и после). Если рекламируется онлайн-услуга, то уместно добавить изображения, демонстрирующие прогресс от его использования (например, графики, изображающие повышение трафика от размещения баннера через какой-либо сервис контекстной рекламы).
Также в этой области можно разместить отзывы от ваших активных пользователей. Это отличный способ заслужить доверие целевой аудитории.
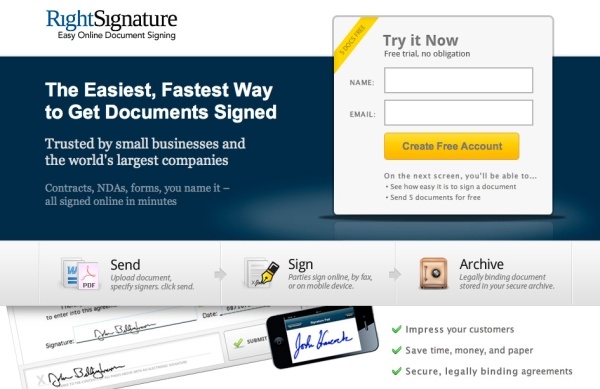
5. Запрос данных пользователя
Область отмеченная цифрой «5» оптимальна для расположения формы для сбора данных пользователей (Lead Form): имени, адреса электронной почты (email) и прочего. Как правило, мотивацией для заполнения служит сообщение о специальном предложении (участие в акции, предоставление купона на скидку и тому подобное).
Если вы запрашиваете данные клиента, старайтесь сделать форму как можно короче (клиенты неохотно заполняют длинные формы со множеством полей и требующие указать личные данные), а также упомяните о конфиденциальности получаемых сведений. Придерживайтесь формулы «спрашивать только то, что действительно нужно».
6. План отступления
Не все посетители, которых заинтересовало предложение на вашей целевой странице, готовы сразу перейти к активному действию. Возможно, им потребуется время для того, чтобы принять решение. Если вы не хотите, чтобы они не потеряли ваш ресурс из виду, разместите в зоне под номером «6» ссылки на RSS-рассылку, Twitter, Facebook, подписку на рекламную рассылку или другие службы.
Такой прием особенно актуален для использования на автономных целевых страницах, когда вероятность того, что пользователь снова кликнет по объявлению, переводящему на нее, сведена к минимуму.
7. Призыв к действию (CTA)
Самый главный элемент целевой страницы — кнопка «призыва к действию» (Call To Action). На нашей схеме он обозначен цифрой «7». Важно, чтобы после нажатия на CTA-элемент, пользователь действительно получил то, чего он ожидает.
В случае, если нажав на кнопку «призыва к действию» посетитель будет переадресован на другую страницу, или ему будет предложено заполнить очередную форму, или высветится сообщение о каком-то ранее не оговоренном условии получения услуги, то вероятность отказа возрастет. Пользователь будет разочарован, а вы потеряете потенциального клиента. (За исключением тех случаев, когда вы создаете целевую страницу перехода (CTR — Clickthrough Rate), где именно переход и является желаемым действием.)