Обновленная статья по работе с редактором здесь:
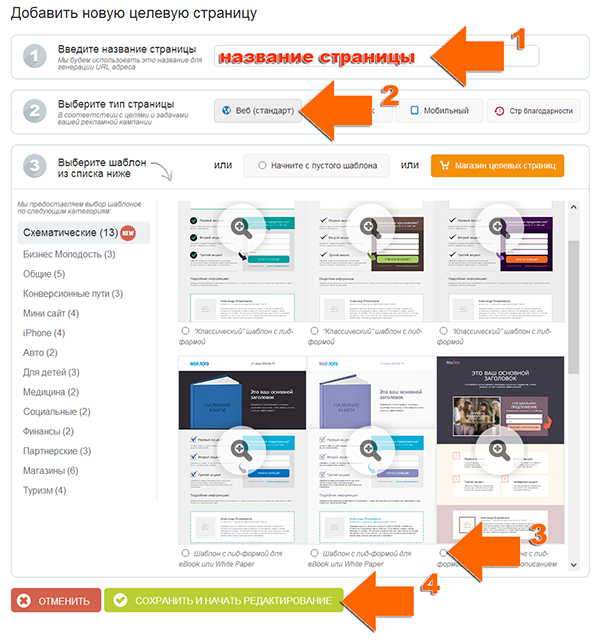
1. Начните работу с создания страницы

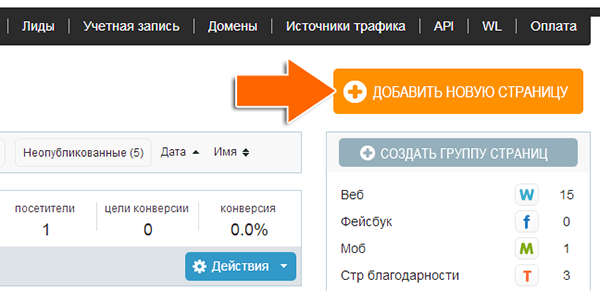
Для этого нажмите на кнопку «Добавить новую страницу» в Личном кабинете и выберите из предложенных шаблонов тот, который наиболее соответствует вашим требованиям. Введите название страницы, подтвердите свои действия нажатием кнопки «Сохранить и начать редактирование».

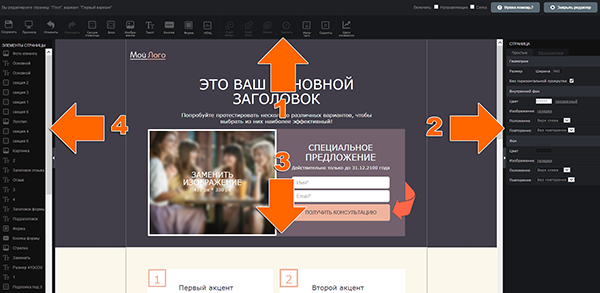
2. Основные части редактора

- Основное меню
- Свойства элемента
- Рабочая область
- Список элементов
3. Редактирование элементов
Для того, чтобы редактировать элемент на странице, сделайте двойной щелчок по нему.
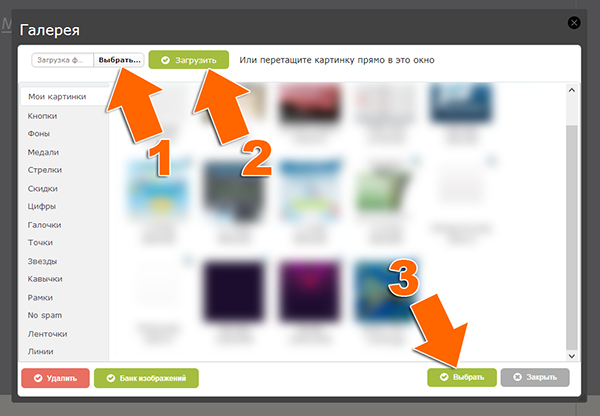
3.1. Графические элементы и изображения
Для редактирования графических элементов страницы вы можете загружать в галерею собственные изображения со своего компьютера (выберите нужный файл на жестком диске и подтвердите загрузку).

3.2. Текст
После двойного щелчка на текстовом элементе появится окно, в котором вы можете редактировать содержание текста, изменять его цвет, размер, шрифт и прочее. Когда форматирование текста завершено, нажмите кнопку «Сохранить» для подтверждения изменений.

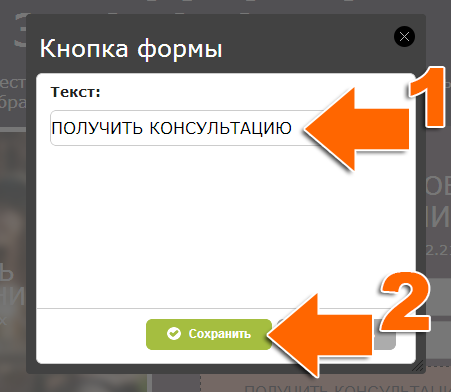
3.3. Кнопка
Меняйте надпись на кнопке в соответствии с целями, которые вы преследуете («Скачать», «Перейти на сайт», «Купить», «Отправить» и тому подобное).

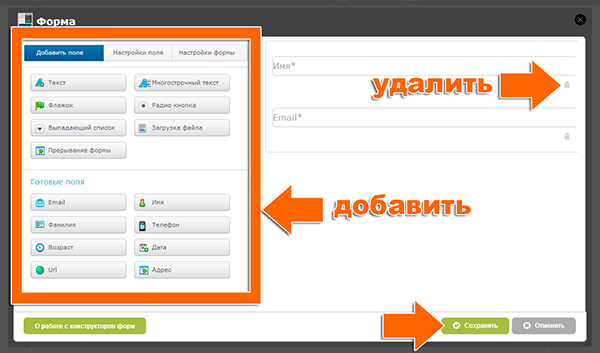
3.4. Лид-форма
Меняйте, удаляйте или добавляйте поля, необходимые для заполнения.

4. Набор свойств элементов
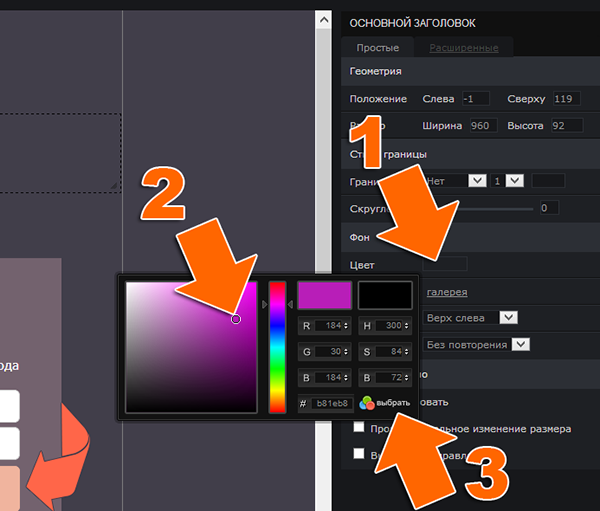
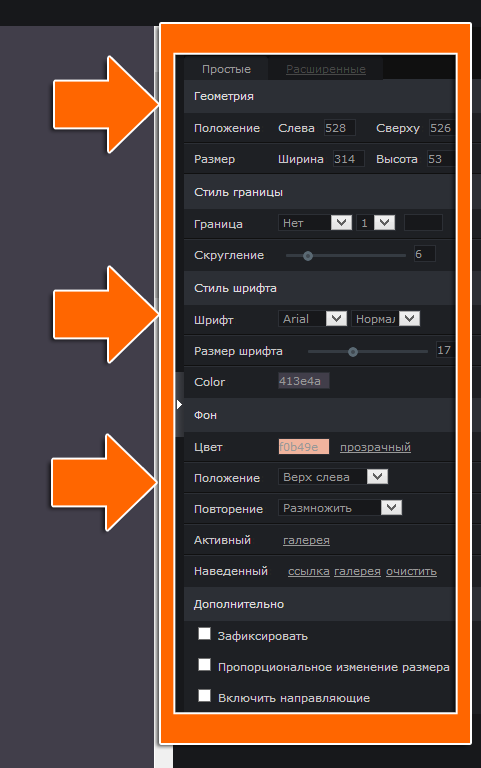
В «Свойствах» можно изменить цвет элемента, его размеры, настроить фон или границу (рамку) или воспользоваться другими настройками.

Все действия можно отменить, вернув настройки в прежнее положение, к примеру для очистки фона достаточно нажать на кнопку «Прозрачный» (около строки выбора цвета):

5. Изменение размеров элементов целевой страницы
Высоту, ширину и размер элемента можно изменить, потянув за правую или нижнюю сторону его границы при появлении соответствующего курсора.

Для пропорционального увеличения или уменьшения размера поняните за правый нижний угол элемента.

6. Порядок элементов
Для изменения порядка элементов, используйте кнопки «Слой вверх» и «Слой вниз» в «Основном меню» редактора. Перед применением действия убедитесь, что был выделен нужный элемент.

7. Дублирование и удаление элементов
Для дублирования и удаления элементов используйте соответствующие кнопки «Основном меню» редактора. Перед применением действия убедитесь, что был выбран нужный элемент.

8. Элементы редактора
8.1.Секции
Секции применяются для логической группировки элементов целевой страницы (по высоте). Для добавления дополнительной секции нажмите кнопку «Секция страницы» в «Основном меню» редактора. Высоту любой секции легко регулировать посредством направляющей, выделенной пунктиром по бокам целевой страницы.

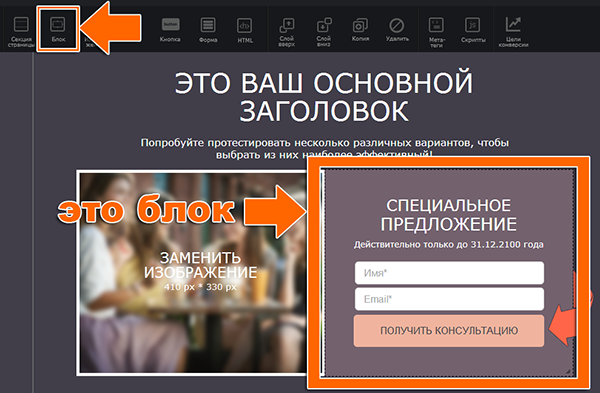
8.2. Блоки
Блоки применяются в качестве фона для группы элементов. Для добавления дополнительного блока нажмите кнопку «Блок» в «Основном меню» редактора. Все элементы, «лежащие» на блоке будут сохранять свои позиции при его перемещении.

8.3. Изображения
Для того чтобы добавить свои изображения на страницу нажмите кнопку «Изображение» в «Основном меню» редактора. В появившемся окне выберите нужный файл на жестком диске и подтвердите загрузку. Изображения можно использовать в качестве фона вашей целевой страницы.

8.4.Текст
Легко заполняйте целевую страницу необходимой информацией. Для добавления текстового блока нажмите кнопку «Текст» в «Основном меню» редактора. Вставьте текст, форматируйте его инструментами, доступными в верхней панели редактора текста, и опубликуйте, нажав кнопку «Сохранить».

8.5. Кнопки
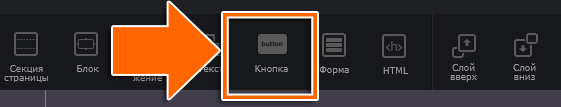
Вы можете создавать собственные кнопки с помощью инструмента «Кнопка» в «Основном меню» редактора.

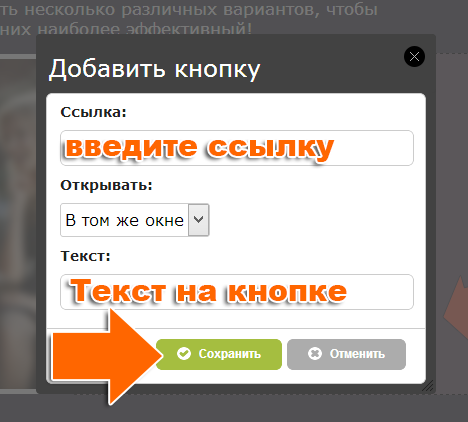
Вставьте текст, направленный на призыв к действию (CTA), которое вы ожидаете от пользователя. Введите URL-адрес страницы, на которую должен переадресовываться пользователь, в строку «Ссылка» и выберите, каким образом она будет открываться («В том же окне» или «В новом окне»). Подтвердите создание новой кнопки, нажав «Сохранить».

После этого вы сможете отредактировать внешние характеристики — изменить цвет кнопки, добавить рамку, форматировать текст в «Свойствах элемента».

8.6. Лид-форма
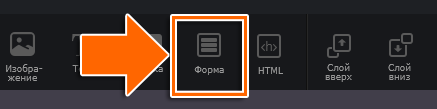
Меняйте порядок полей формы, удаляйте или добавляйте их в зависимости от того, какую информацию о пользователе вы хотите получить. Для того чтобы приступить к редактированию лид-формы, нажмите кнопку «Форма» в «Основном меню» редактора.

8.7. Произвольный HTML-код
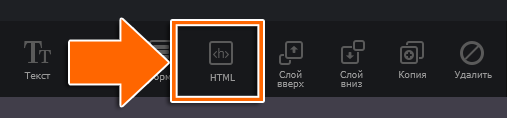
Вы можете вставить в свою страницу любой HTML-код, например, ссылку на Twitter или видеоролик с YouTube. Для этого нажмите кнопку «Произвольный HTML-код» в «Основном меню» редактора.

8.8. Мета-теги страницы
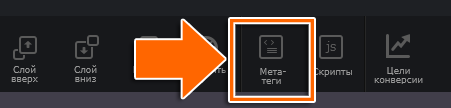
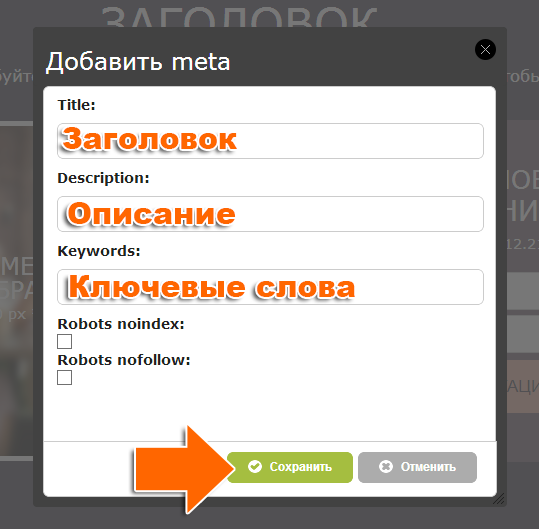
Для добавления мета-тегов на вашу страницу нажмите кнопку «Мета-теги» в «Основном меню» редактора. Заполните строчки, внеся соответствующую информацию. Сохраните изменения.


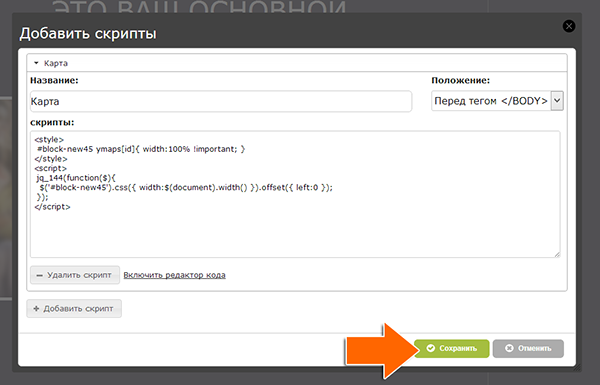
8.9. Скрипты
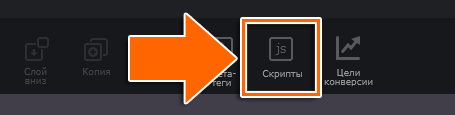
Вы можете интегрировать в свою страницу необходимый скрипт, например, от системы Google Analytics. Для этого нажмите кнопку «Скрипты» в «Основном меню» редактора, заполните форму и сохраните изменения.


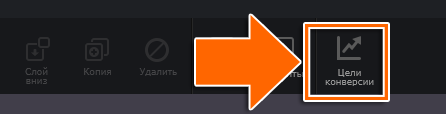
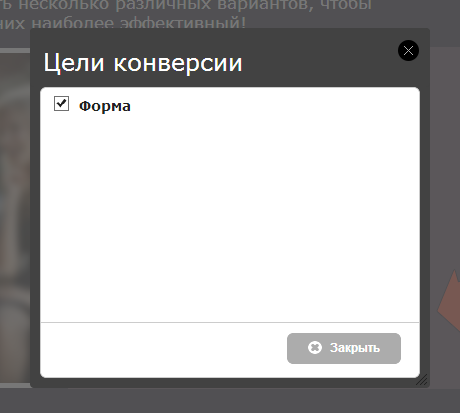
8.10. Цели конверсии
Вы можете обозначить цели конверсии для своей целевой страницы. Для этого в «Основном меню» редактора воспользуйтесь кнопкой «Цели конверсии», выберите любую ссылку на вашей целевой странице или отслеживайте отправку данных с лид-формы.


8.11. Большие фоновые изображения
1. В редакторе кнликните по фоновому пространству (справа или слева от границ страницы).
2. В разделе “Фон” меню “Свойства” нажмите ссылку “Галерея” в поле “Изображение”:

3. Выберите в галерее фоновую заливку, загруженное изображение или загрузите новое с компьютера.
Обратите внимание, что размер изображения не должен превышать 1 Мб!
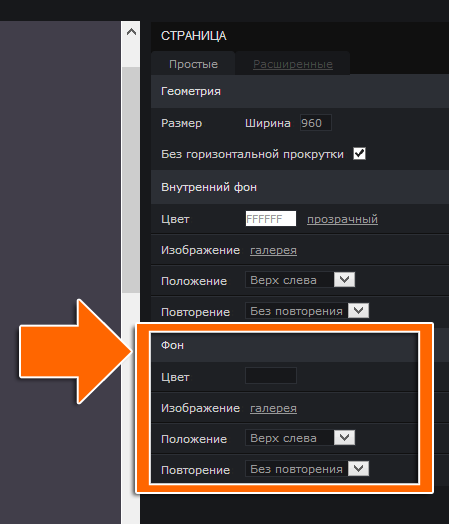
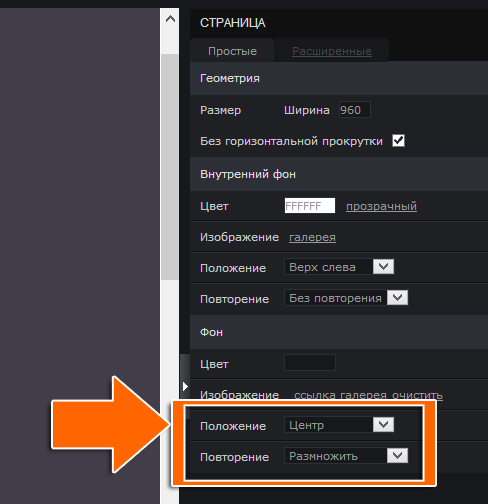
4. В разделе “Фон” меню “Свойства” установите положение “Центр” для фона:

Если вы выбрали фоновую заливку, то задайте для "Повторения" параметр "Размножить".
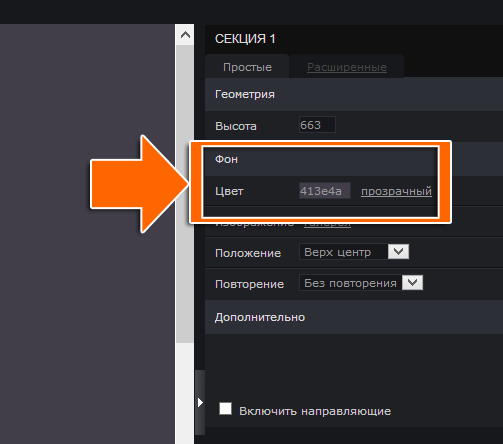
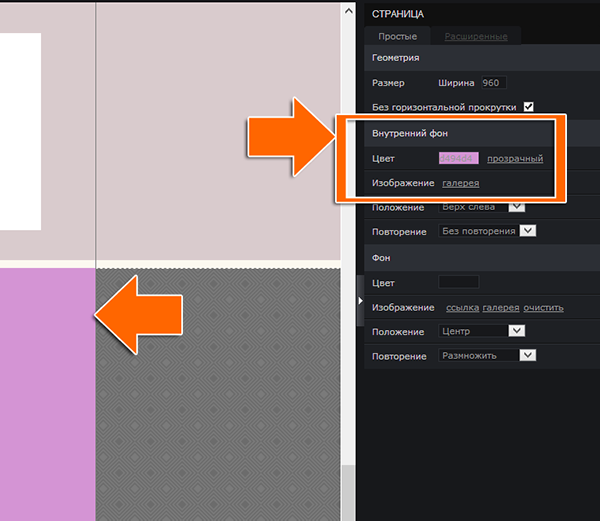
5. Кликните 1 раз по внутреннему фону страницы. В разделе “Внутренний фон” выберите значение “Прозрачный” или, если это требуется, выберите нужный цвет или изображение:

Серые границы внутреннего фона видны только внутри редактора для ориентирования! Они не будут отображаться на внешней странице.
9. Настройка "якорей".
Чтобы установить “якорь” на какой либо блок страницы нужно:
1. Кликнуть в редакторе по блоку, на который будет ссылаться “якорь” один раз (это может быть совершенно любой элемент - лид-форма, текстовый блок, кнопка, изображение и т. п.).
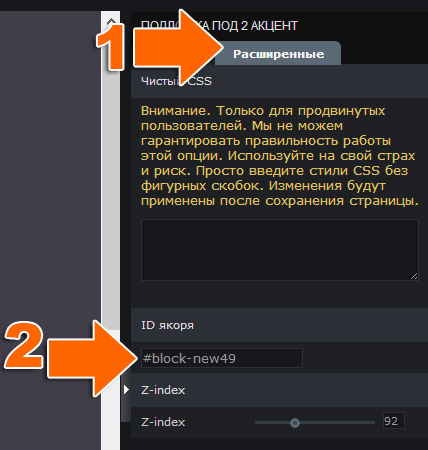
2. В свойствах данного элемента войти в раздел “Расширенные” и скопировать ID якоря в соответствующем разделе:

3. Создайте объект, который будет отвечать за функцию ссылки на “якорь”. Это может быть кнопка, изображение, фрагмент текста.
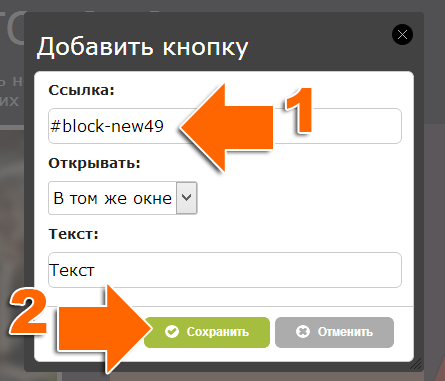
Если вы создали в качестве ссылки на якорь кнопку, то вставьте ID якоря, который вы скопировали, вместо ссылки в ее настройках:

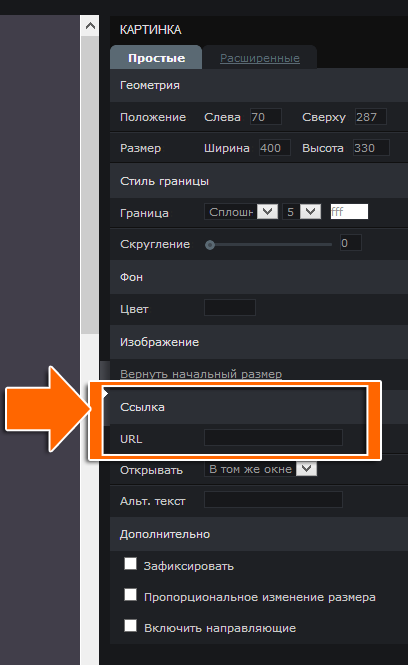
Если изображение, то в меню “Свойства” вставьте ID вместо URL в пункте “Ссылка”:

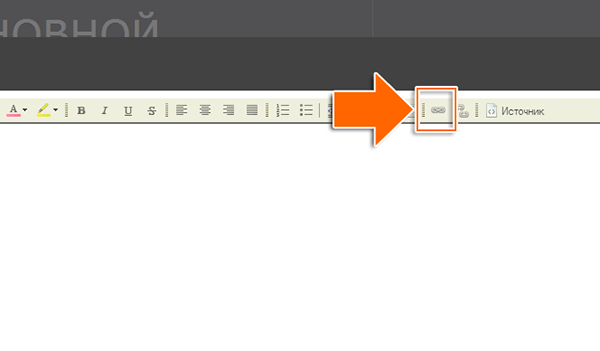
Если в качестве ссылки на якорь вы устанавливаете текст, то кликните 2 раза по текстовому редактору, выделите нужный фрагмент текста и нажмите инструмент “Ссылка”:

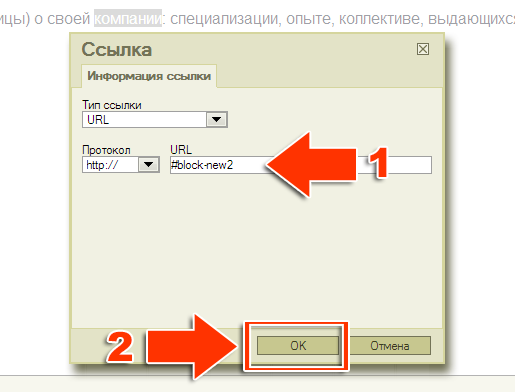
и в появившемся окне вставьте ID якоря в качестве URL:

10. Сохраните изменения
Пожалуйста, не забывайте сохранять изменения, осуществленные в процессе работы со страницей.

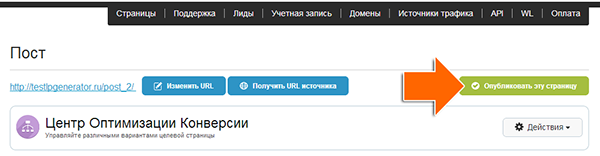
11. Опубликуйте страницу

Повышайте конверсию вместе с нами!