
Еще одна хорошая новость для всех пользователей платформы LPgenerator: в нашей галерее появились новые шаблоны целевых страниц!
Обязательно дочитайте этот пост до конца и вы узнаете современный маркетинговый прием увеличения юзабилити вашего основного ресурса.
Как и всегда, шаблоны страниц, изготовленные нашим опытным высокопрофессиональным дизайнером, соответствуют самым актуальным стандартам и новейшим тенденциям интернет-маркетинга.
Итак, в каких же категориях доступно первое февральское обновление?
1. Шаблоны целевых веб-страниц.
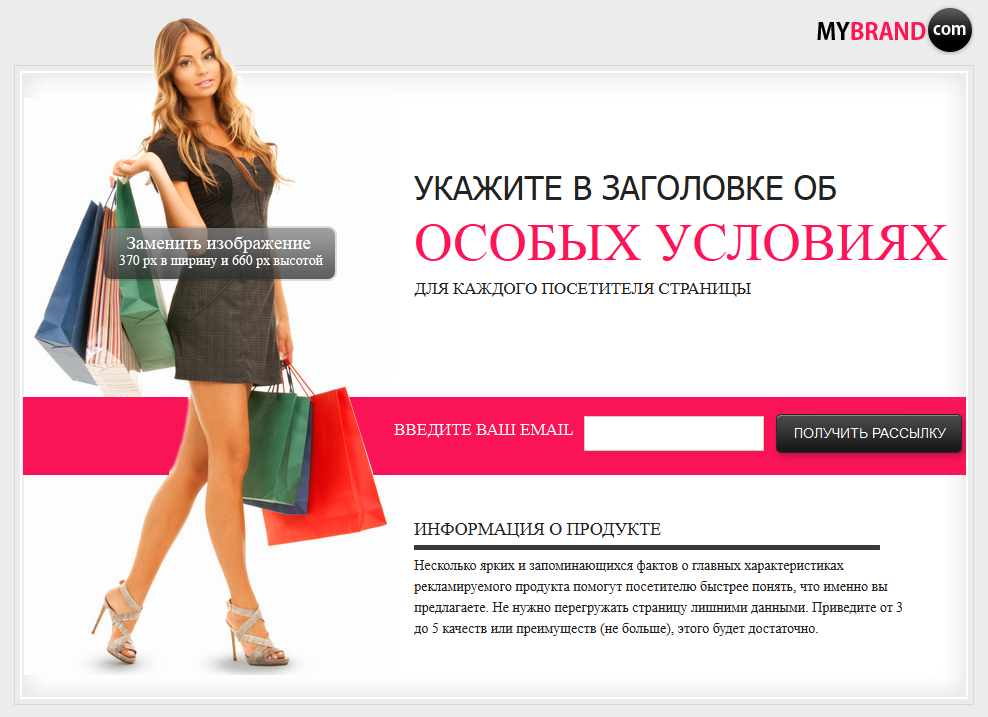
Мы добавили в галерею веб-страниц три новых шаблона в категорию “Магазины”:
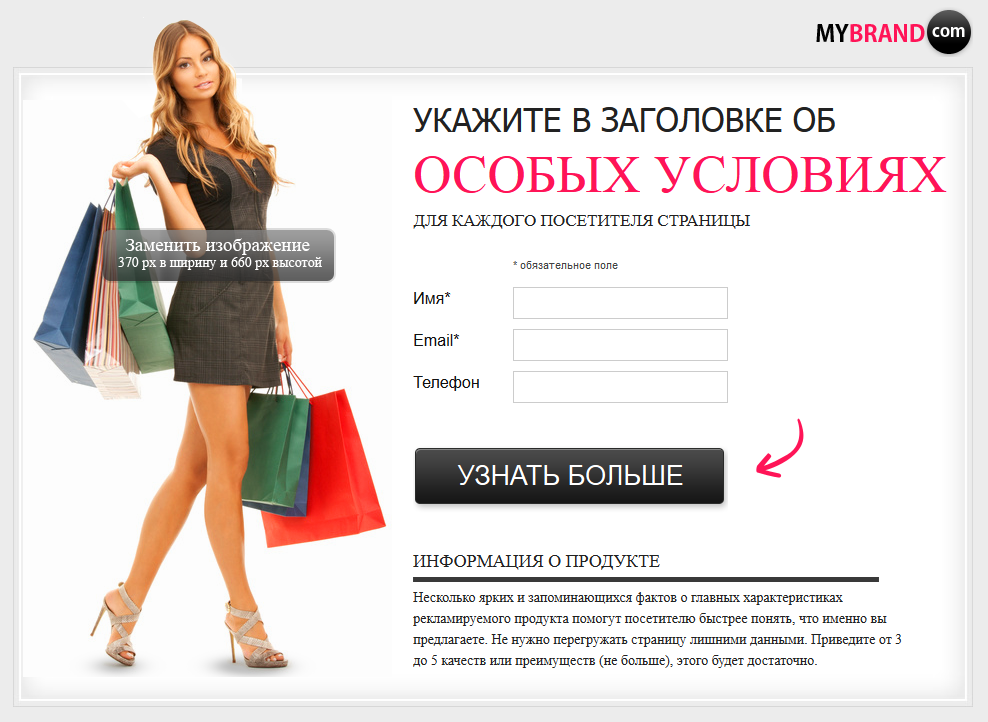
Страница с обычной лид-формой.

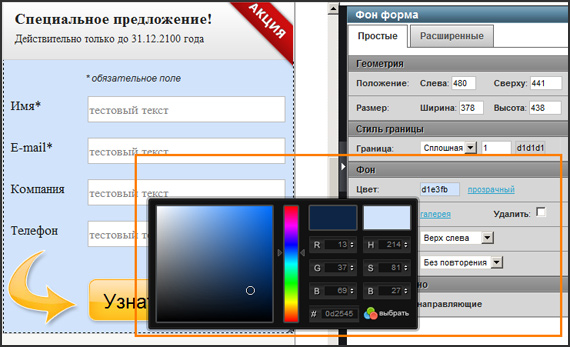
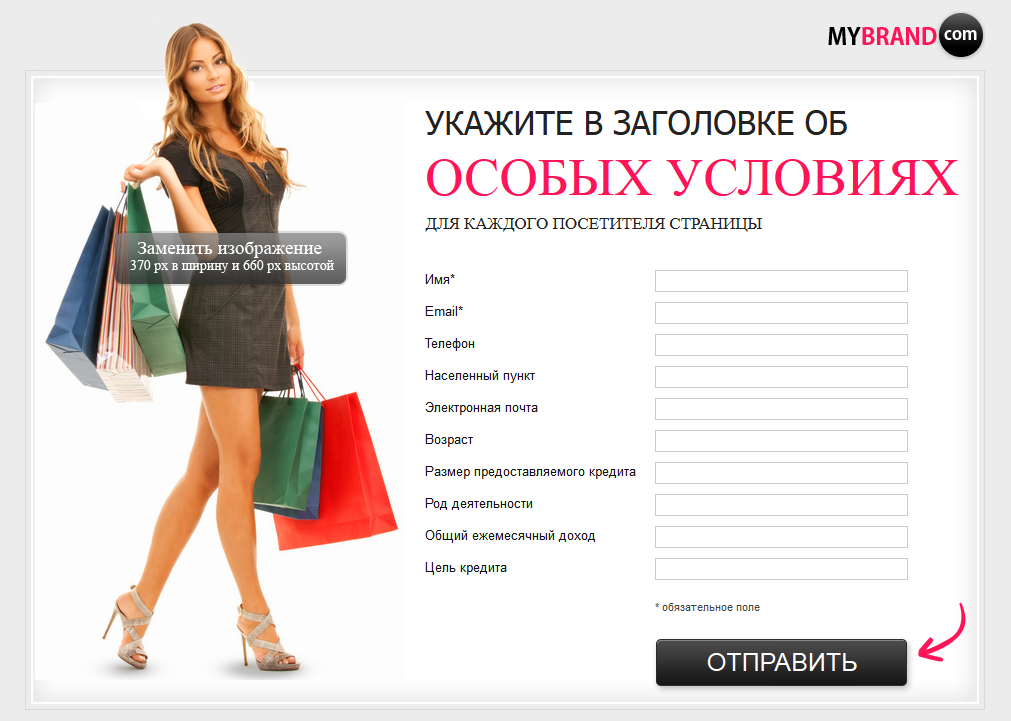
Страница с расширенной лид-формой.

Такая landing page работает на качественный лид (если пользователь потратил столько времени на заполнение, скорее всего, он действительно нуждается в том, что вы предлагаете) и заметно повышает шансы конечной продажи. Однако помните, что конверсия целевой страницы в таком случае, как правило, будет ниже средних значений по этому сегменту. Более подробно в посте: "Генерация лидов: и большим, и малым!".
“Подписная” целевая страница.

Данный вид страниц содержит только одно поле (e-mail), и, как правило, характерен для такой ниши как инфобизнес. Отправляя только адрес своей электронной почты, пользователь ничем не рискует, а вы, как рекламодатель, имея e-mail можете построить стратегию работы с подписным листом по своему усмотрению.
Напомним, что на сегодняшний день доступны интеграции со следующими службами почтовых рассылок:
2. Новые шаблоны для фан-страниц социальной сети Facebook.
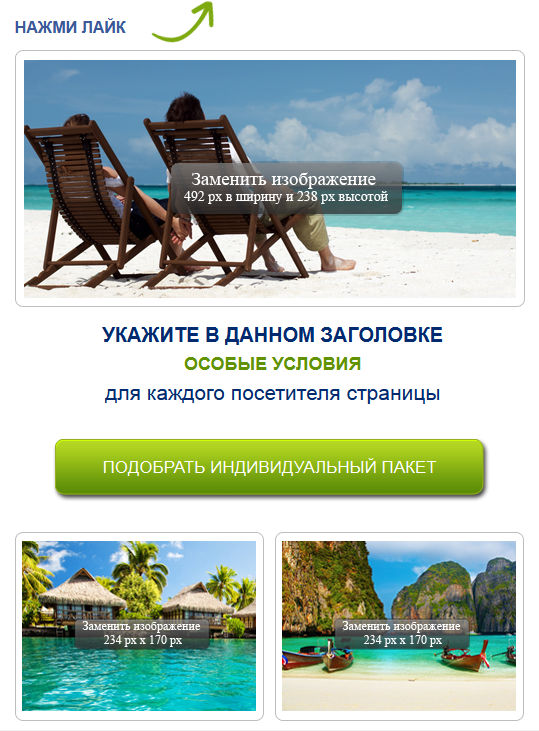
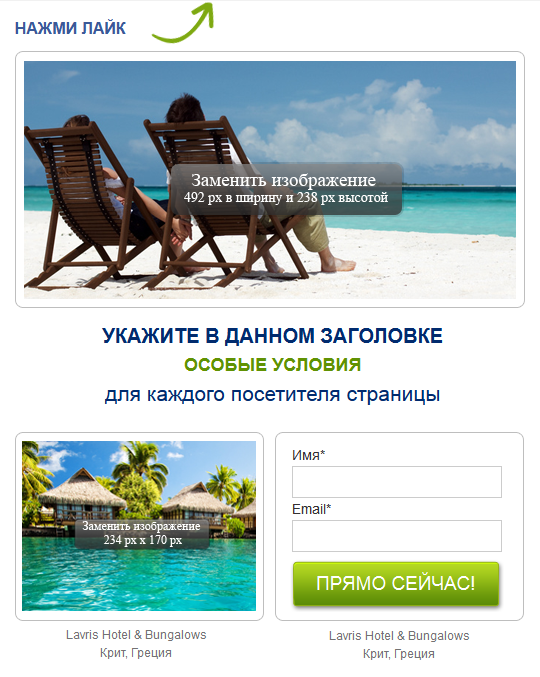
В галерее шаблонов для фан-страниц Facebook добавлена категория “Туризм”. Сейчас она представлена двумя шаблонами - “продающим” (c большой CTA-кнопкой и формой подписки внизу страницы) и шаблоном с лид-формой, с помощью которого вы сможете генерировать лиды и собирать подписчиков).


Обратите внимание, что с новой CRM-системой обработки лидов, вы сможете конвертировать поступающие контактные данные максимально быстро, что безусловно окажет положительное влияние на реальные продажи.
Как увеличить юзабилити сайта, используя простой и современный маркетинговый прием?
Проведем небольшой тест. Ответьте на следующие вопросы:
- Вы продаете товар или услуги?
- У вас есть служба поддержки?
- Ваши клиенты нуждаются в обратной связи?
Если вы ответили "да" на все вопросы, то следующая информация именно для вас. Итак, улучшаем юзабилити сайта (основного ресурса) за несколько минут с помощью новых мобильных целевых страниц
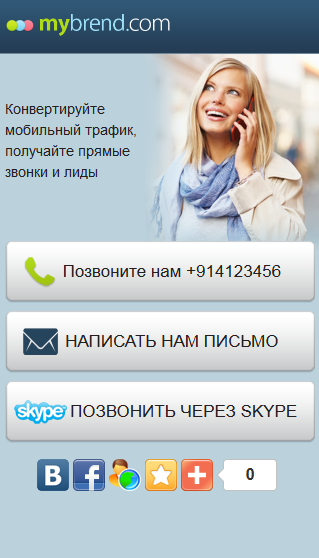
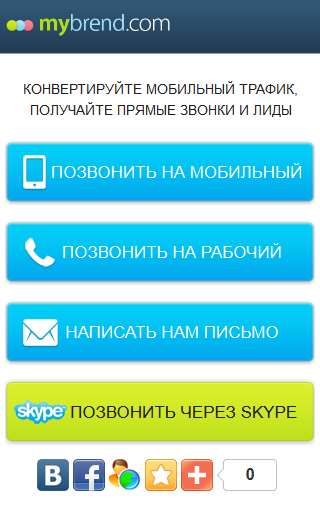
3. Шаблоны мобильных целевых страниц - “Контакты”.
Сегодня мы соединим мобильный интернет и ваш основной ресурс при помощи QR-целевых страниц контактов вашего сайта.
Шаг 1. Настройка и публикация мобильной целевой страницы контакты.
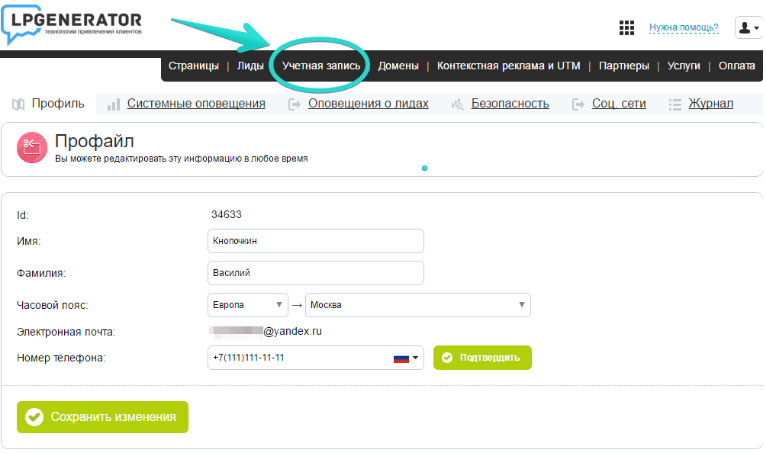
Несколько слов о настройке кнопок на шаблонах "Контакты" ("Позвонить на мобильный", "Позвонить на рабочий (стационарный)", "Позвонить по Skype", "Отправить e-mail").


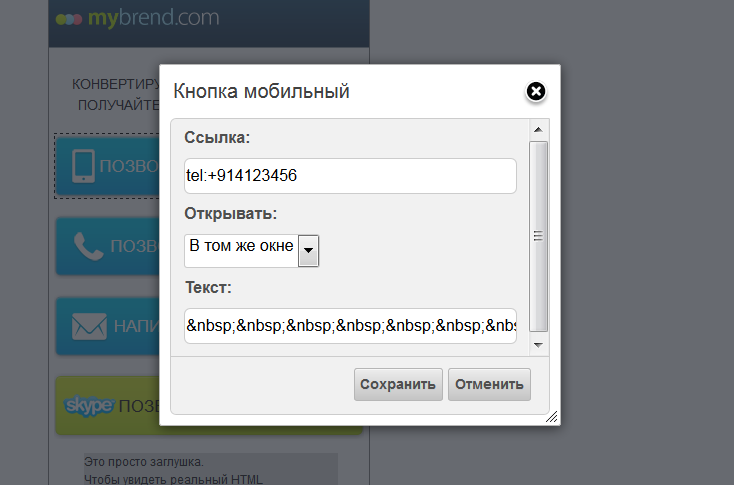
Настройка кнопки "Позвонить на мобильный":
1. В редакторе кликните по элементу.

2. В появившемся окне отредактируйте информацию: текст и номер телефона.
Изменить нужно только цифры, сохраняя перед ними "Tel:"!
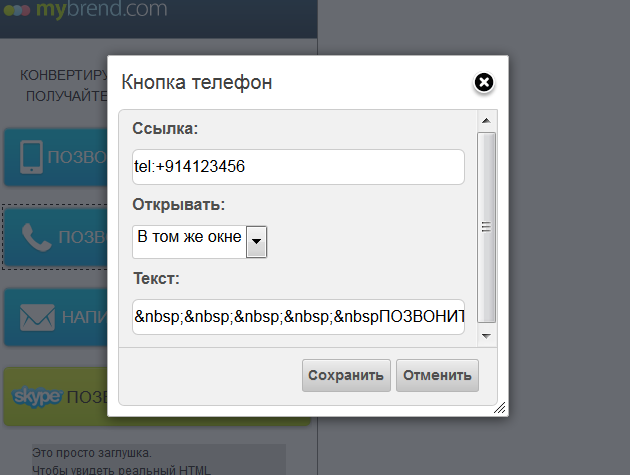
Настройки "Позвонить на рабочий (стационарный)".
1. В редакторе кликните по элементу.

2. Внесите соответствующие изменения (текст, номер телефона).
Обратите внимание! Указывая номер стационарного телефона вам нужно указать код страны и код города в международном формате без скобок!
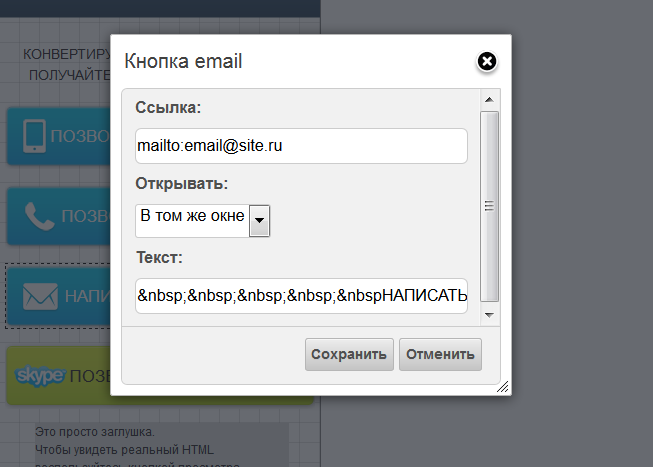
Настройка кнопки "Отправить e-mail".
1. Кликните в редакторе по элементу.

2. Внесите соответствующие изменения в полях (текст, адрес электронной почты).
Обратите внимание! Изменить нужно только сам адрес электронной почты, сохраняя перед ним "mailto:"!
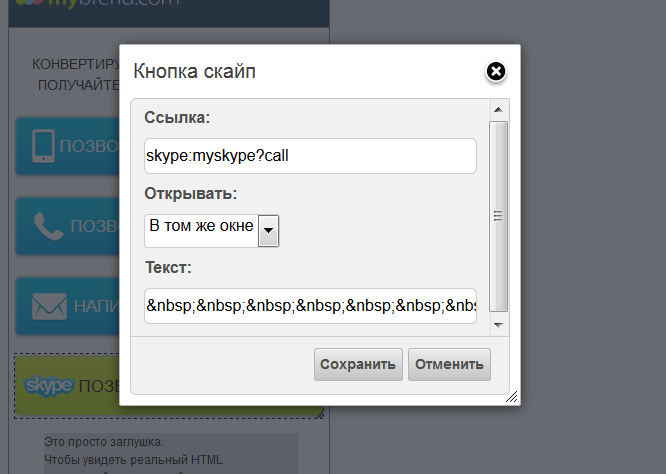
Настройка кнопки "Позвонить по Skype".
Приложение Skype доступно для большинства мобильных устройств, работающих базе, практически всех, операционных систем. Поэтому не стоит обходить вниманием тот факт, что некоторые пользователи могут предпочитать именно данный вид коммуникации.
Для того, чтобы настроить ее:
1. В редакторе кликните по элементу.

2. Отредактируйте информацию (текст, и ваш логин в системе Skype)
Обратите внимание! Изменить нужно только сам логин, сохраняя перед ним "skype:" и после "?call"!
Шаг 2. Генерация QR-кода и размещение его на странице контактов вашего основного ресурса.
Для того, чтобы сделать QR-код, далеко ходить не нужно. =)
Достаточно обратиться за помощью к одному из многочисленных генераторов QR-кодов, которые все сделают за вас, например:
На самом деле генераторов QR-кодов великое множество и вы без труда сможете их найти, введя в поисковой строке соответствующий запрос. Они просты в использовании и совершенно бесплатны. Достаточно ввести ссылку на страницу (URL), на которую вы хотите переадресовать пользователя, выбрать размер “конечного продукта” и нажать “Создать код”.
Посетители вашего сайта (или блога), смогут сосканировать QR-код и сохранить ссылку на контактную информацию в своем телефоне (не забыв при этом нажать на "Like" или "Twit" ;-)). Будьте уверены, Ваш статус продавца непременно поднимется!
А вот и "живой" пример:

Протестируйте эффективность новых шаблонов LPgenerator!
Ну и, конечно, если Вы хотите, чтобы наш дизайнер разработал для вас совершенно уникальную целевую страницу (Web, Facebook или мобильную), оформите заказ прямо сейчас!
Высоких Вам конверсий!