По многочисленным просьбам наших пользователей, разработчики LPgenerator реализовали новую долгожданную функцию — «якорь» (anchor), которые позволят «переносить» посетителя в нужную часть страницы (например к определенному текстовому блоку, видео, изображению, лид-форме и т. д.). Наиболее востребована функция «якорь» для целевых страниц с большим числом прокруток, т. к. они значительно упростят навигацию по ней и повысят юзабилити.
Как настроить «якорь» (anchor) на целевых страницах?
Чтобы установить «якорь» на какой либо блок страницы нужно:
1. Кликнуть в редакторе по блоку, на который будет ссылаться «якорь» один раз (это может быть совершенно любой элемент — лид-форма, текстовый блок, кнопка, изображение и т. п.).
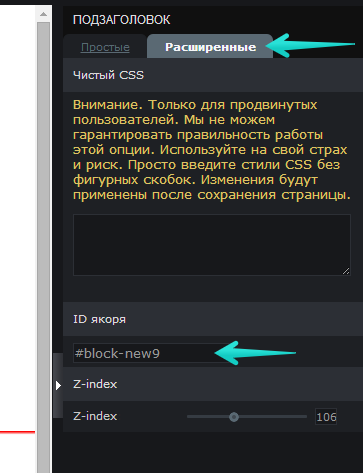
2. В свойствах данного элемента войти в раздел «Расширенные» и скопировать ID якоря в соответствующем разделе:

3. Создайте объект, который будет отвечать за функцию ссылки на «якорь». Это может быть кнопка, изображение, фрагмент текста.
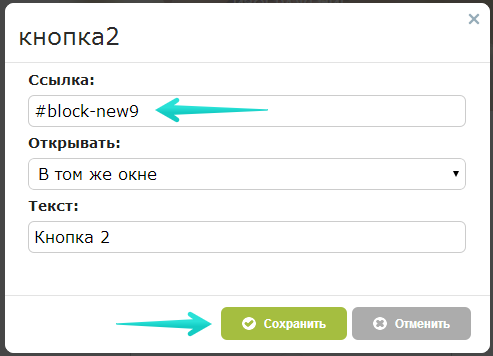
Если вы создали в качестве ссылки на якорь кнопку, то вставьте ID якоря, который вы скопировали, вместо ссылки в ее настройках:

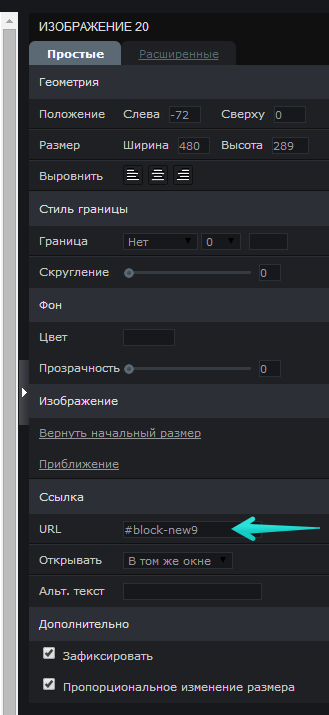
Если изображение, то в меню «Свойства» вставьте ID вместо URL в пункте «Ссылка»:

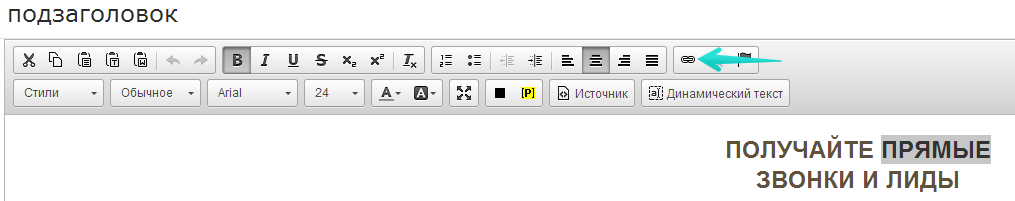
Если в качестве ссылки на якорь вы устанавливаете текст, то кликните 2 раза по текстовому редактору, выделите нужный фрагмент текста и нажмите инструмент «Ссылка»:

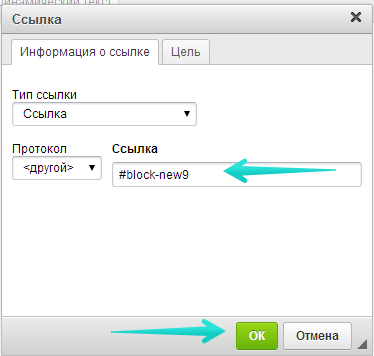
и в появившемся окне вставьте ID якоря в качестве URL:

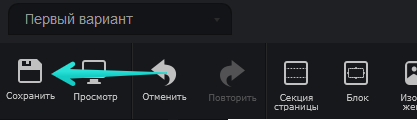
4. Сохраните изменения:

Вот и все — «якори» настроены!
С помощью инструмента якорь можно создать статичное меню, которое будет при прокрутке страницы всегда находиться сверху.
Прокрутку к определенному элементу с помощью якоря можно сделать плавной.
Если у вас есть какие-то пожелания или предложения по улучшению функционала редактора LPgenerator, пишите нам на support@lpgenerator.ru или в сообщество LPgenerator.
С уважением,
команда LPgenerator