Не секрет, что каждый веб-сайт той или иной компании преследует четыре основные цели: воспитание лояльного отношения к бренду, увеличение трафика, снижение числа отказов, повышение показателей конверсии в лиды или продажи! Здесь многое зависит от того, насколько уютно чувствуют себя пользователи, попавшие на ваш сайт.
Поэтому в нашей сегодняшней статье речь пойдет о том, что такое навигация сайта, благодаря которой и создается «уютная обстановка». А точнее – о наиболее распространенных ошибках, совершаемых при ее разработке.
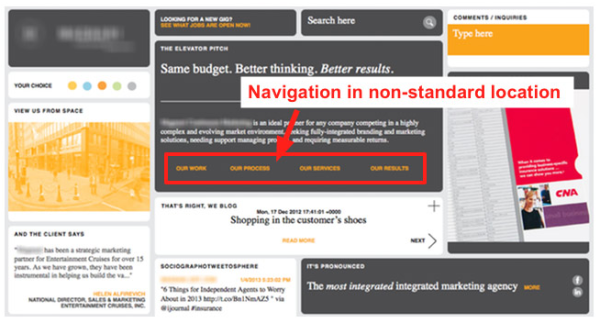
Ошибка №1: нестандартный стиль
Так сложилось, что пользователи привыкли видеть навигацию сайта в верхней или левой частях страницы, поэтому не стоит заставлять их блуждать по сайту в ее поисках, так как подобные игры в прятки могут им не понравиться, что отрицательно скажется на показателях конверсии и увеличит процент отказов.

Да, в разработке страниц/сайта всегда приветствуется креативный подход, но навигация сайта явно не тот случай, в котором стоит давать волю своей фантазии. Такими экспериментами вы отвлекаете внимание пользователей, которые будут вынуждены заниматься изучением нового стиля навигации, а не основного контента ресурса.
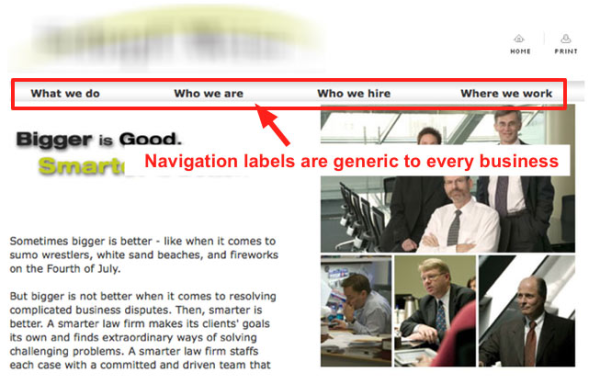
Ошибка №2: универсальные надписи пунктов меню
Еще одно золотое правило того, как сделать навигацию на сайте, – надписи меню навигации должны быть информативного характера. Так, например, использование пунктов меню «Товары» или «Услуги» – общие для всех компаний, и подобные названия мало о чем говорят пользователям. Вот еще пример: «Что мы делаем» – такая же безликая фраза.

В таком случае как улучшить навигацию сайта? Постарайтесь подобрать наиболее точные надписи для каждого значка пункта меню навигации, и вы увидите, как они заговорят с пользователями. Посетители сайта пришли к вам в поиске ответа на возникшие вопросы, поэтому не стоит отмахиваться от них шаблонными фразами и словами.
Согласитесь, что ваши клиенты не ищут абстрактные «Товары» или «Услуги», и навигация с такими значками не повлияет на продвижение сайта в результатах поисковой выдачи. Узнали себя? Значит, пора исправляться! Меню сайта и его структура в целом должны быть оптимизированы для поисковых систем и говорить на понятном для целевой аудитории языке. Дочитав нашу статью до конца, вы увидите, как подобную задачу решают многие компании.
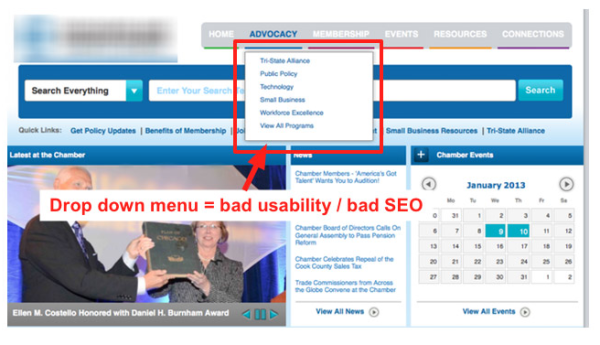
Ошибка №3: выпадающее меню
Выпадающее меню как элемент навигации стал чрезвычайно популярным, однако существуют две весомые причины, по которым к его использованию нужно подходить с максимальной осторожностью.

Многим из вас наверняка приходилось буквально ловить выпадающее меню. Одно неловкое движение – и оно убегает от вас! И вот вы, собравшись с силами, вновь ищете, кликаете, а там – сюрприз! – еще один список вариантов действий. Подобные догонялки жутко раздражают! Задумайтесь, может быть не стоит лишний раз трепать нервы своим потенциальным клиентам?
Еще одна причина отказа от выпадающего меню: низкая посещаемость следующих страниц сайта или глубина просмотра. Если у вас существует проблема низкой посещаемости страниц верхнего уровня, вполне возможно, что причина кроется в использовании выпадающего меню. Но из правил всегда есть исключения. В этом случае исключения действуют для больших сайтов со множеством разделов, так как здесь с помощью такого меню значительно улучшается юзабилити сайта.
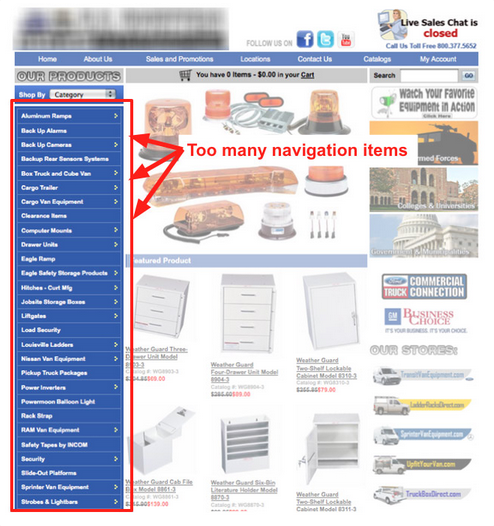
Ошибка №4: большое количество пунктов меню
Так было раньше, но не стоит придерживаться этой традиции сегодня без острой необходимости, ведь порой даже 8 пунктов бывает слишком много. Попытайтесь ограничиться их меньшим количеством, не превышающим 5: чем меньше второстепенных пунктов, тем реже взгляд пользователей будет запинаться на них, и тем громче заговорят наиболее важные.

Это правило также работает для всего контента сайта, а не только для его навигации. Каждый удаленный элемент делает оставшиеся более заметными. Краткость навигации также важна для SEO. Поскольку чаще всего пользователи по ссылке попадают на главную страницу, а не на внутренние страницы сайта, поэтому она является «авторитетной» для поисковиков. Когда ваша навигация переполнена ссылками, домашняя страница сайта становится менее авторитетной по сравнению с внутренними.
Ошибка №5: неуместное расположение пункта меню для оформления заказа
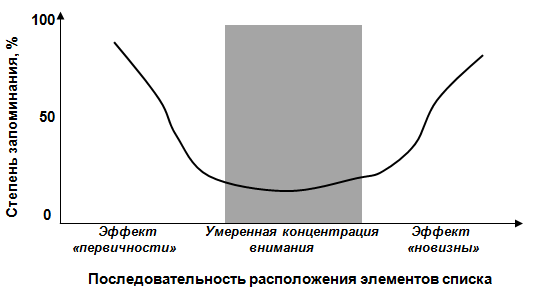
Исследования в области психологии показали, что легче всего запоминаются первые и последние элементы любого списка, нежели элементы из его середины. Аналогичное действие происходит и с пользователями. Это явление получило название «кривая серийных позиций» и наглядно выражается в виде графика:

Концентрация внимания значительно выше в начале списка (эффект первичности) и в конце (эффект новизны). Вот почему правильно расставлять самые важные пункты в начале навигации, второстепенные – в центре. Пункт меню «Контакт» следует разместить в конце TOP навигации в крайнем правом углу.
Бонусная подсказка: ссылки – forever, кнопки – никогда!
В случае, если вы отстали от тенденций веб-дизайна лет на 8 и до сих пор используете графические навигационные кнопки вместо текстовых ссылок, тогда для вас мы приводим 5 причин пересмотреть свои привычки:
- Текст кнопок не виден для поисковиков.
- Обновлять кнопки сложнее, чем текстовые ссылки.
- Кнопки загружаются медленнее, что делает их неприемлемыми для мобильных приложений.
- Кнопки не читаются речевыми и текстовыми браузерами.
- Кнопки не нужны, даже если вы хотите использовать нестандартные шрифты, например, с помощью таких инструментов, как TypeKit.
А теперь, как мы и обещали: 5 примеров навигации сайта без ошибок.
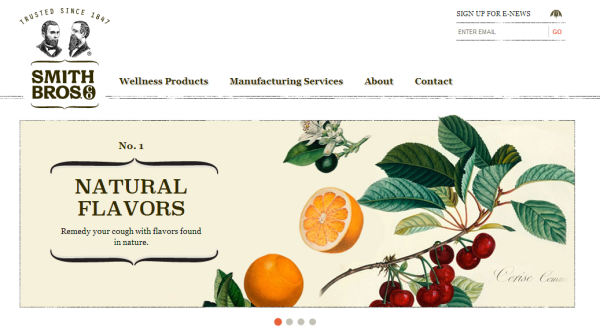
1. Smith Brothers – информативная и лаконичная навигация сайта.

Только 4 пункта, где на первом, наиболее важном месте стоят ссылки на услуги. Заканчивает список ссылка «Контакт».
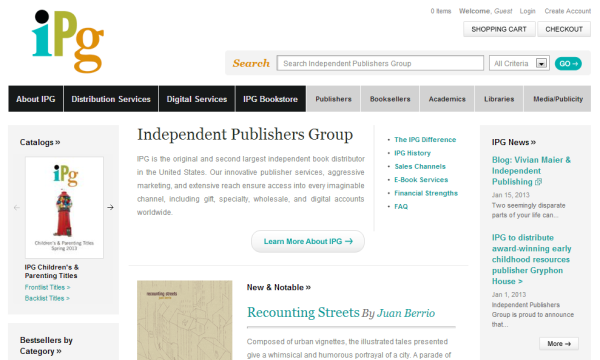
2. Independent Publishers Group – информативная, структурированная навигация сайта.

Здесь с помощью контраста цветов разделены первичные и вторичные пункты меню вверху страницы. Каждое с 5 (или меньшим) количеством элементов. Общий термин «Услуги» разбит на два пункта меню «Цифровые услуги» и «Дистрибуция услуг».
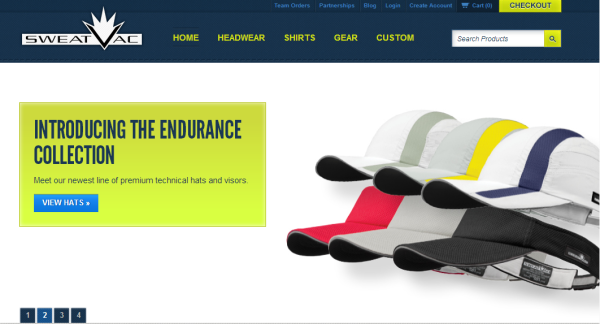
3. Sweat Vac – информативная, лаконичная навигация с короткими названиями значков.

Даже если бы здесь не было фотографии их товара, любому посетителю сайта понятно, чем занимается эта компания. Другие их предложения перечислены ниже. Ничего лишнего: коротко и ясно.
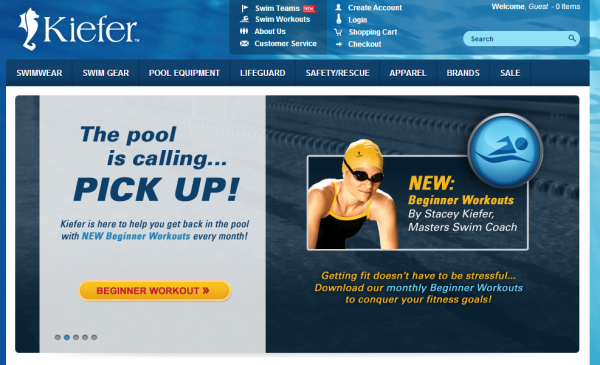
4. Kiefer Swimwear – информативная, упорядоченная навигация.

Огромный каталог фирмы «Kiefer» содержит категории, доступные на главной навигации, расположенной по всему сайту. В первую очередь видны наиболее важные пункты для посетителей сайта (купальники и купальные принадлежности). Завершает список пункт «Распродажа».
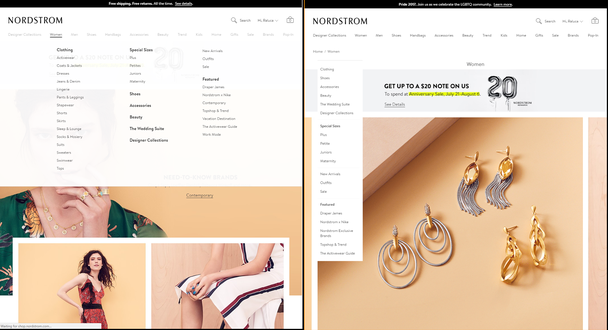
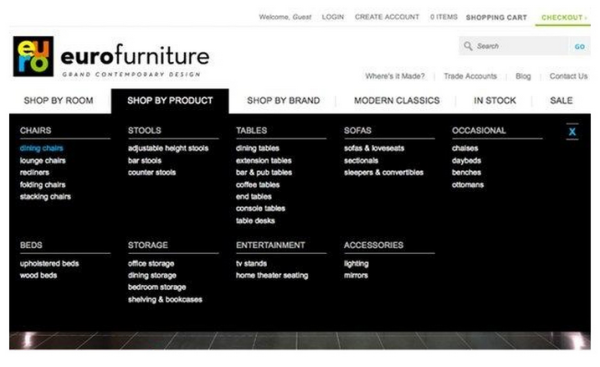
5. EuroFurniture – упорядоченная навигация с большим выпадающим меню.

Большинство посетителей интересует готовый дизайн интерьера, и немногие пользователи ищут конкретный товар или бренд. В меню сайта этой компании соответственно перечислены все пункты. Выпадающий список позволяет легко листать этот огромный каталог мебели. Большим плюсом является его оптимизация для планшетов. Обратите внимание на синий значок «х» в правом верхнем углу выпадающего меню. Это значок «Закрыть», без которого пользователи планшета не смогут выйти из меню, так как у них нет курсора мышки.
Заключение для тех, кому было лень читать ;)
Ошибки, допущенные в навигации сайта, могут дорого обойтись его владельцам. Поэтому пункты меню ресурса должны быть по максимуму информативны, а их количество не должно превышать 5. Наиболее важные из них должны стоять в начале списка, второстепенные – в середине. Избегайте выпадающего меню и не сдвигайте его с привычного для пользователей места (топ страницы и левый сайдбар). Последуете рекомендациям этой статьи и будьте уверены, что аналитика сайта в скором времени порадует вас.
Высоких вам конверсий!
По материалам: blog.kissmetrics