Создание полезного и красивого сайта – нелегкий трудоемкий процесс, требующий много времени, напряженной мыслительной деятельности и затрат энергии. Сложность задачи многократно возрастает, если вы делаете сайт, который работает как веб-сервис, предлагающий клиентам доступ к программному оборудованию через Интернет (SaaS, software as a service). Самый близкий и понятный пример SaaS – наша маркетинговая платформа LPgenerator. :)
Рассмотрим примеры всемирно известных SaaS-сайтов, чтобы определить элементы, влияющие на успех подобных интернет-платформ.
1. Ценностное предложение, расположенное вверху страницы
Ценностное предложение – несмотря на всю его важность для бизнеса в целом, вы всего-навсего должны предложить пользователю простой доходчивый ответ на два важнейших вопроса:
- Что делает ваш бизнес уникальным?
- Что вы делаете лучше, чем ваши конкуренты?
Постарайтесь выразить в одной короткой фразе смысл вашего коммерческого предложения/оффера и сконцентрировать в ней смысл всей вашей предпринимательской деятельности.
Вот примеры ценностных предложений из практики нескольких SaaS-компаний:
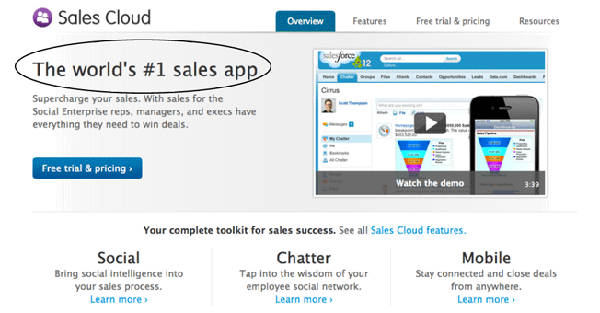
Salesforce:

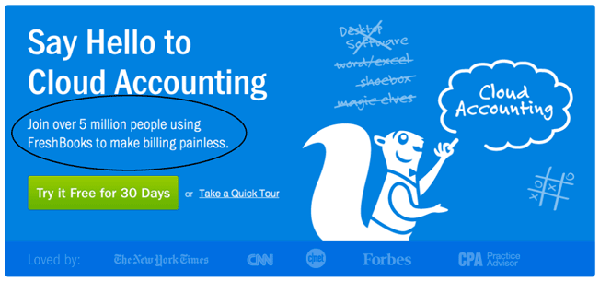
Freshbooks:

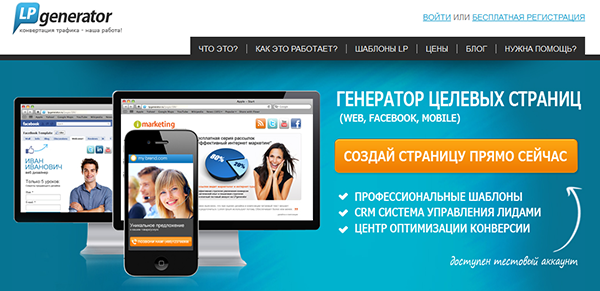
LPgenerator:

Чтобы правильно сформулировать ценностное предложение, придерживайтесь следующей формулы:
ценностное предложение = что вы делаете + почему вы делаете лучше всех остальных
value proposition = what you do + why you do it best
Другими словами, постарайтесь выразить в одном (буквально!) предложении, что представляет собой ваша компания (ваш товар, ваш оффер и т. д.), и в чем именно она лучше конкурентов.
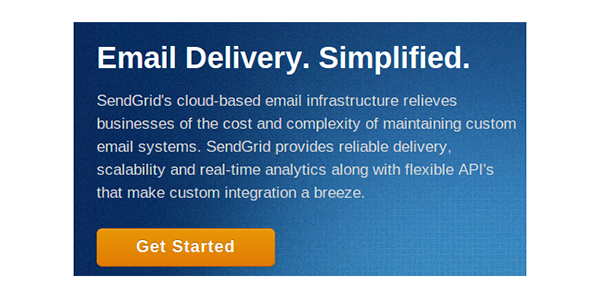
Вот пример от сервиса Sendgrid:

Что они делают? Доставляют электронную почту. Почему они лучшие? Работать с их сервисом очень просто.
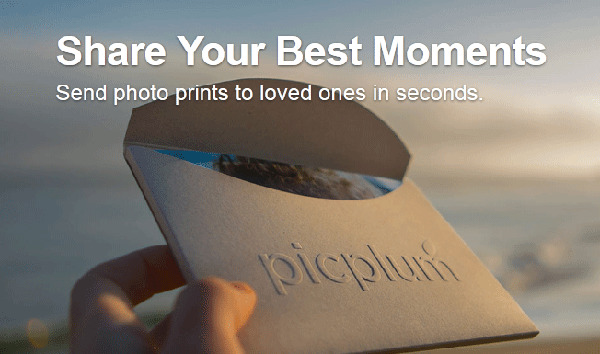
А вот пример от Picplum:

Что они делают? Печатают фотографии. Почему они лучшие? Они делают это быстрее всех.
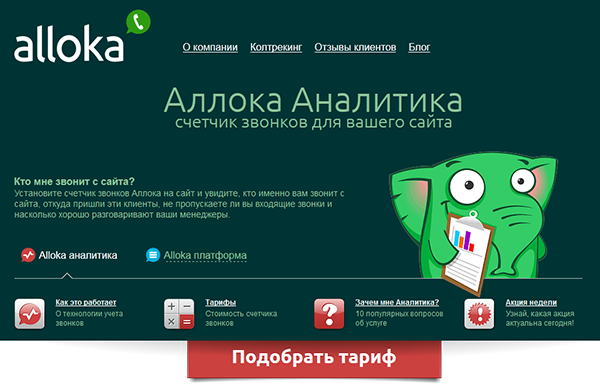
Alloka:

Найдите время и подумайте о формулировке вашего уникального ценностного предложения совместно с командой коллег и сотрудников. Придумайте список преимуществ и сократите его до нескольких пунктов. Оставшиеся несколько пунктов подвергните тщательному А/Б-тестированию. Найдите пункт, обладающий максимальной конверсией, и используйте его в своей маркетинговой кампании.
2. Призыв к действию
Ваш призыв к действию (CTA, call to action) говорит пользователю, что он должен произвести некоторые действия. Как правило, большинство SaaS-сайтов используют CTA, чтобы сообщить пользователю, чтобы он должен зарегистрироваться. Большинство кнопок гласят «Подпишитесь сейчас» (Sign Up Now). Рассмотрим несколько примеров:
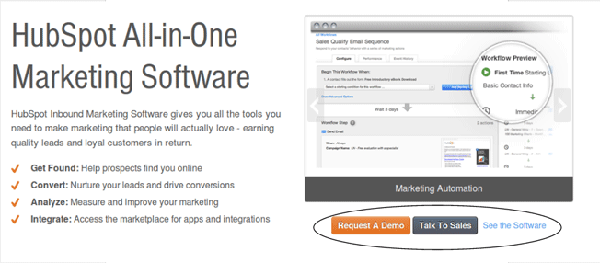
Интерфейс сервиса Hubspot имеет две CTA-кнопки и одну активную ссылку. Все три контактируют с посетителями в различных областях сайта:

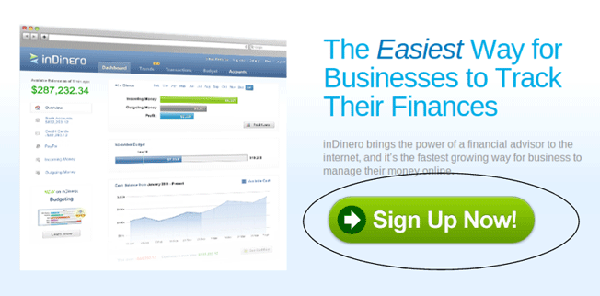
inDinero расположил огромную зеленую кнопку с надписью «Подпишитесь сейчас» (Sign Up Now) чуть ниже ценностного предложения:

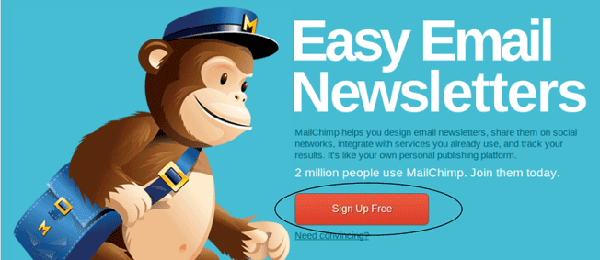
Всенародно любимый сервис почтовых рассылок MailChimp использует большую красную кнопку, включающую в себя слово «бесплатно»:

JustClick:

SmartResponder:

Обязательно протестируйте ваш CTA-элемент, акцентируя внимание на следующих моментах: некоторые пользователи хотят получить бесплатную пробную версию продукта «в обмен» на адрес электронной почты. Другие предпочли бы зайти на ваш сайт, используя имеющийся аккаунт Facebook или Twitter. Третьи ищут кнопку, позволяющие ознакомиться с вашим прайс-листом («Смотрите наши цены!»). Протестируйте самые разнообразные варианты надписей (и, соответственно, функций) CTA-элемента.
Помните, что призыв к действию – самый важный элемент вашей целевой страницы.
- Как создать убедительное CTA-сообщение для каждого этапа пользовательского пути?
- 50 способов соблазнить посетителей на целевой странице
3. Изображения продуктов
Можете ли вы представить себе, что совершаете покупку продукта, предварительно не увидев его хотя бы один раз? Мы сомневаемся, что подобное действие возможно, и мы более чем уверены, что большинство наших читателей согласятся с нами: мы должны видеть то, что покупаем. Вот почему на вашей странице обязательно должны быть фотографии предлагаемого вами товара.
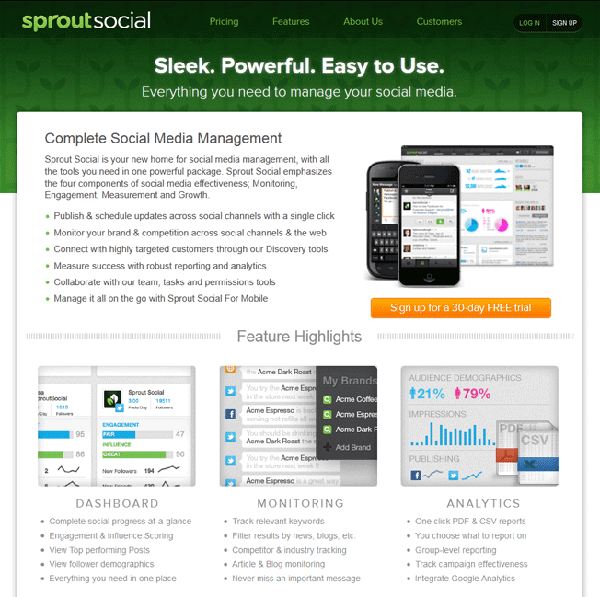
На сайте Sprout Social пользователи могут увидеть каждую особенность продукта, проиллюстрированную скриншотами:

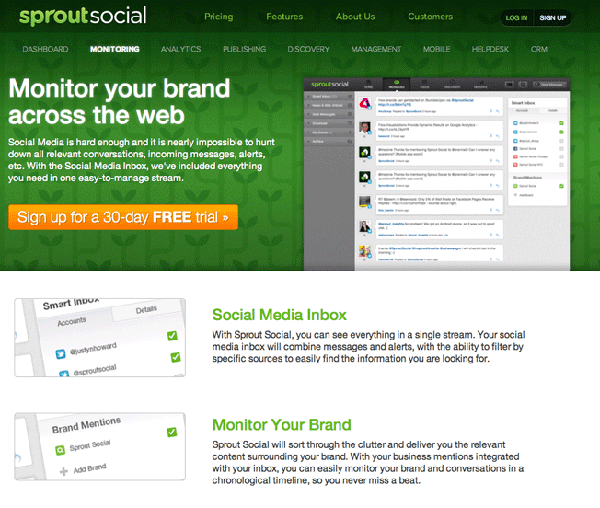
Пользователи, нажавшие на кнопку «Мониторинг», видят эту страницу:

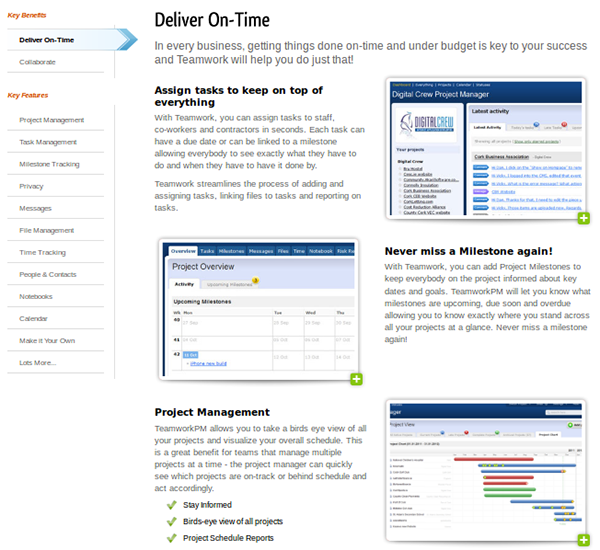
Teamwork PM рассказывает об особенностях своего продукта, пользуясь кратким текстовым описанием и скриншотами:

Некоторые посетители хотят читать описание функций, в то время как другие хотят видеть фотографии. Большинство, однако, предпочитает одновременно читать описание и рассматривать фотографии. Так что мы рекомендуем вам поступить следующим образом – напишите о функции вашего продукта, а затем проиллюстрируйте этот текст фотографией или скриншотом.
- 7 советов по подбору изображений для лендинга
- 27 советов по оптимизации конверсии
- 19 причин, по которым вы должны использовать визуальные материалы в ваших маркетинговых стратегиях
4. Видео
Видео делает то, чего не могут сделать слова и картинки. Видео позволяет увидеть ваш продукт в действии, вместо того, чтобы читать описание этих действий. Многие сервисы видеохостинга предлагают услугу сбора статистических данных, позволяющих узнать число пользователей, просмотревших ваше видео, и время, потраченное на его просмотр. Подобная статистика очень полезна для изучения целевой аудитории.
Наконец, короткий видеоролик (длительностью от 30 секунд до одной минуты) может предоставить больше сведений о вашем предложении, чем самое многословное описание.
Dropbox является компанией, использующей видео на своей домашней странице с самого начала своей деятельности:

TribeHR размещает видео рядом с ценностным предложением:

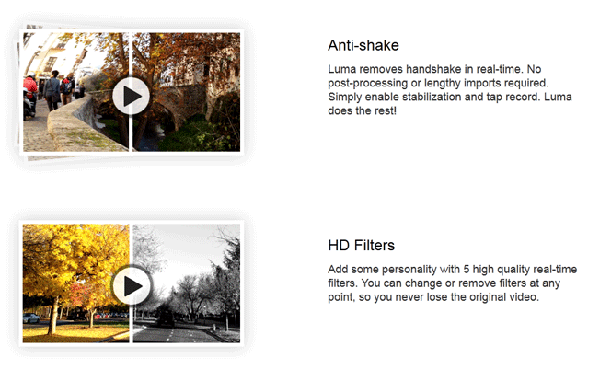
Для предложения программы Luma используется видео, показывающее каждую функцию этого приложения:

Видео может не стоить вам ни копейки – вы вполне может обойтись подключенным к компьютеру микрофоном и бесплатной программой захвата изображений с экрана: всего этого вполне достаточно для создания деморолика.
Когда Дрю Хьюстон (Drew Houston) начинал проект Dropbox, он сделал свое собственное видео:
Если ваша компания не хочет платить за видеохостинг и аналитику, вы можете использовать бесплатные сервисы, такие как YouTube или Vimeo.
Помните! Пользователи, просматривающие ваше видео, проводят на вашей целевой странице/сайте больше времени, что потенциально способствует повышению реальной конверсии!
- 5 доводов в пользу размещения видео на целевой странице: цифры и факты
- Преимущества использования видео-роликов на целевых страницах
- Видеомаркетинг на службе у конверсии
5. Легко находимая контактная информация
Не каждый, кто зайдет на ваш сайт, будет тратить время на целенаправленный поиск контактных данных. Многие, не найдя эту информацию с первого взгляда, просто покинут вашу целевую страницу/сайт. Именно поэтому следует четко обозначить номер телефона на главной странице – таким образом вы сможете увеличить число прямых входящих звонков.
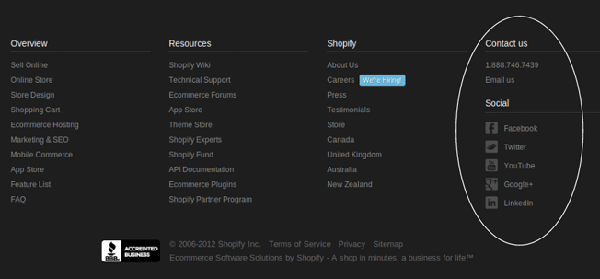
В нижней части страницы компании Shopify все контактные данные сгруппированы в один столбец:

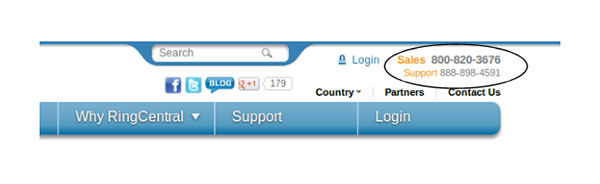
RingCentral размещает контактную информацию в правом верхнем углу каждой страницы:

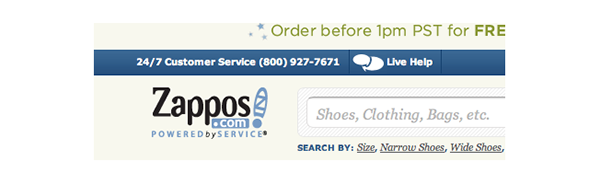
Zappos поместил номер контактного телефона над логотипом компании:

Как правило, контактную информацию располагают в верхней или нижней части страницы, но, где бы вы ни решили поместить ваше сообщение, сделайте его видимым и ясным. Посетители должны быть в состоянии найти ваш номер телефона быстро, не прилагая лишних усилий.
6. Демо-версия продукта
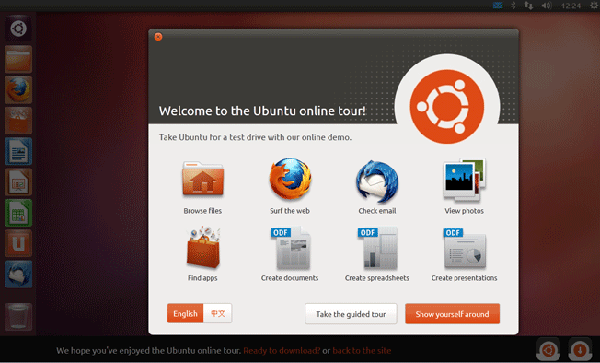
Некоторые пользователи хотят попробовать продукт сразу же, не прибегая к загрузке бесплатной пробной версии. Вот как подобное решение реализовано на сайте операционной системы Ubuntu:

Демоверсия расположена от пользователя «на расстоянии одного клика»: посетитель имеет возможность приступить к знакомству с демоверсией продукта буквально через несколько секунд после того, как он попал на сайт Ubuntu.
7. Бесплатная ознакомительная версия продукта
Пользователям, которые хотят проверить, насколько ваш программный продукт соответствует их требованиям и желаниям, следует предоставить бесплатную ознакомительную версию.
Большинство SaaS-компаний предлагают бесплатно пользоваться их продуктом в течение 2-4 недель. Netflix предоставляет месяц бесплатного пользования их продуктами до принятия окончательного решения о покупке. Если вы задаетесь вопросом, где разместить кнопку «Попробовать бесплатно», посмотрите на эти примеры.
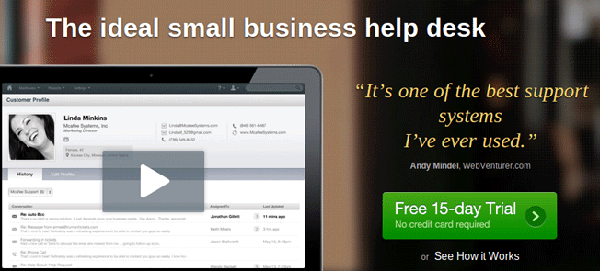
Большая зеленая кнопка на домашней странице Help Scout’s:

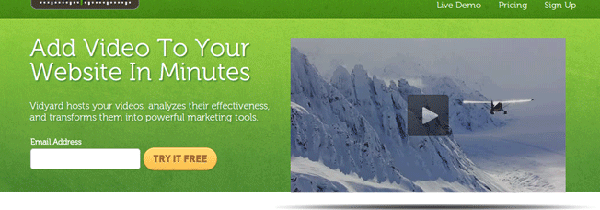
Vidyard просят внести адреса электронной почты в текстовое поле, расположенное рядом с желтой CTA-кнопкой «Бесплатная пробная версия»:

Talkdesk рассказывает нам о своем уникальном ценностном предложении, попутно предлагая нам нажать расположенную рядом красную CTA-кнопку:

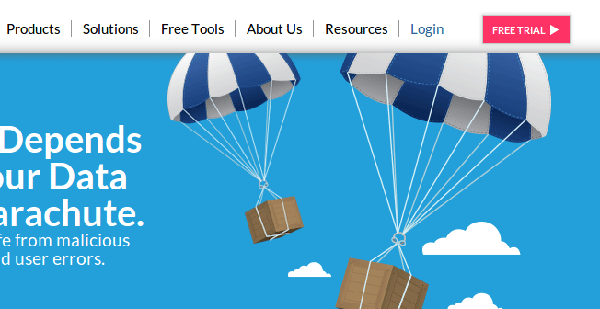
Backupify помещает кнопку «FREE TRIAL» в правом верхнем углу:

Что интересно, эта ярко-розовая кнопка повторяется на каждой странице сайта. В большинстве случаев такие CTA-элементы размещают на главной странице, автономной целевой странице (мы уверены, что это – лучшее решение!) или странице цен.
8. Основные сведения
Предположим, что ваш продукт SaaS это лучшее, что можно купить за деньги: работает лучше, чем у конкурентов, стоит меньше, имеет гораздо лучший пользовательский интерфейс. Но ваши потенциальные клиенты хотят знать следующие важные детали: как обстоит дело с сервисным обслуживанием? Каково время безотказной работы вашего приложения? Кто входит в команду разработчиков и в службу техподдержки? Как обстоят дела с безопасностью сделки?
Обслуживание
Клиенты хотят знать, на какие услуги они могут рассчитывать после приобретения продукта. Обязательно разместите ссылку на страницу техподдержки на видном месте главной страницы; стоит также опубликовать фотографии работников службы техподдержки (это чисто психологический трюк – люди всегда неосознанно больше доверяют тем, чье лицо они видят); список каналов для связи с вами (телефон, электронная почта, социальные сети и т. д.); сообщить среднее время, необходимое для решения возникшей проблемы.

Команда
Покупателям будет приятно получить сведения о людях, работающих для них. Разместите на сайте фотографию вашей команды, упомянув научные степени и учебные заведения разработчиков. Постарайтесь, чтобы фотография и информация, связанная с ней, были актуальными – пользователь может узнать, что вы гордитесь заслугами давно уволившегося разработчика, что создаст впечатление, что ваш сайт заброшен вами.
Безопасность
Вам следует упомянуть об использовании HTTPS (Hypertext Transfer Protocol Secure, расширение протокола HTTP, поддерживающее шифрование) и безопасном шифровании пользовательских данных, мерах безопасности, обеспечиваемых вашим хостером, использовании резервного копирования данных и т. д.
Все 8 пунктов, которые мы вам только что перечислили, не гарантируют быстрого успеха SaaS-проекта. Это опорные точки, отталкиваясь от которых, вы сможете воплотить в жизнь ваши собственные идеи по продвижению товара/услуги.
- 10 правил генерации лидов с помощью целевых страниц
- 3 уникальных способа выращивания лидов с помощью бизнес-аналитики
Высоких вам конверсий!
По материалам blog.kissmetrics.com