Мы хотим предоставить вниманию читателей нашего блога статью энциклопедического масштаба, посвященную различным видам CTA-элементов и примерам призыва к действию. Этот пост продолжит серию публикаций о том, как сделать ваш лендинг или рекламу еще более эффективными.
Содержание статьи
1. Формы, выражающие призыв к действию, в контрастных цветах
2. Призывы к действию, стимулирующие пользователя к принятию решения
3. Призывы к действию, демонстрирующие товар/услугу
4. Призывы к действию, использующие правильно написанные тексты
5. Призывы к действию, использующие пространственные эффекты
6. Призывы к действию, создающие ощущение движения
7. Подписка как призыв к действию
8. Призывы к действию, предлагающие основной и дополнительный варианты действий
9. Призывы к действию, сегментирующие посетителей
10. Видео как призыв к действию
11. Нестандартные призывы к действию
12. Призывы к действию, внушающие посетителям чувство уверенности
1. Формы, выражающие призыв к действию, в контрастных цветах
Начнем с примеров использования цветового контраста для создания эффективного призыва к действию. Напомним, что контраст является одним из самых мощных графических методов воздействия на пользователя. Самый быстрый способ привлечь посетителя – визуальное выделение CTA-элемента на странице с помощью цвета, контрастирующего с фоном (это правило действует и для кнопок и для активных гиперссылок).
Итак, самый простой, широко применяемый способ – использовать для поверхности CTA-кнопки (или активной текстовой ссылки) цвет, резко контрастирующий с остальным цветом страницы:

Второй способ – назовем его «методом двойного контраста» – представляет собой размещение контрастной надписи CTA-элемента на яркой «подложке», контрастирующей с основным фоном:

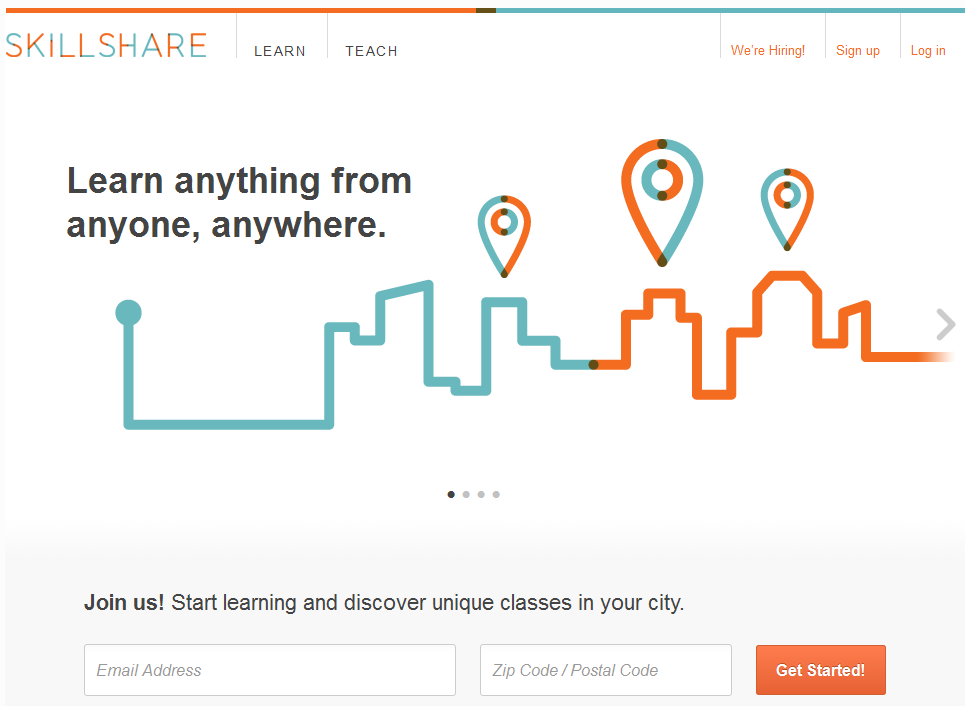
Лучшее место для размещения CTA-элемента – левая часть целевой страницы/сайта, поскольку в европейских языках чтение традиционно осуществляется в направлении слева направо:

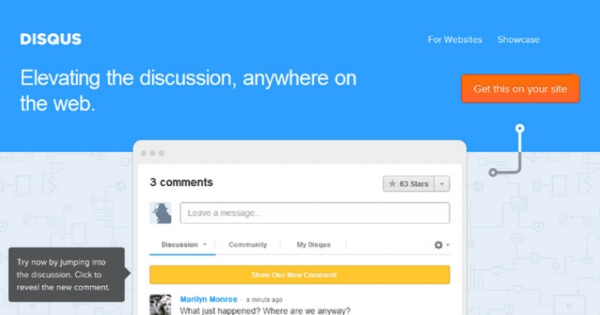
Вот еще один хороший способ привлечь внимание посетителя: расположить на странице небольшое текстовое сообщение, «расшифровывающее» заголовок и плавно подводящее взгляд пользователя к элементу призыва к действию. CTA-кнопка в таком случае логически завершает собой контекст страницы («контекстный элемент призыва к действию»):

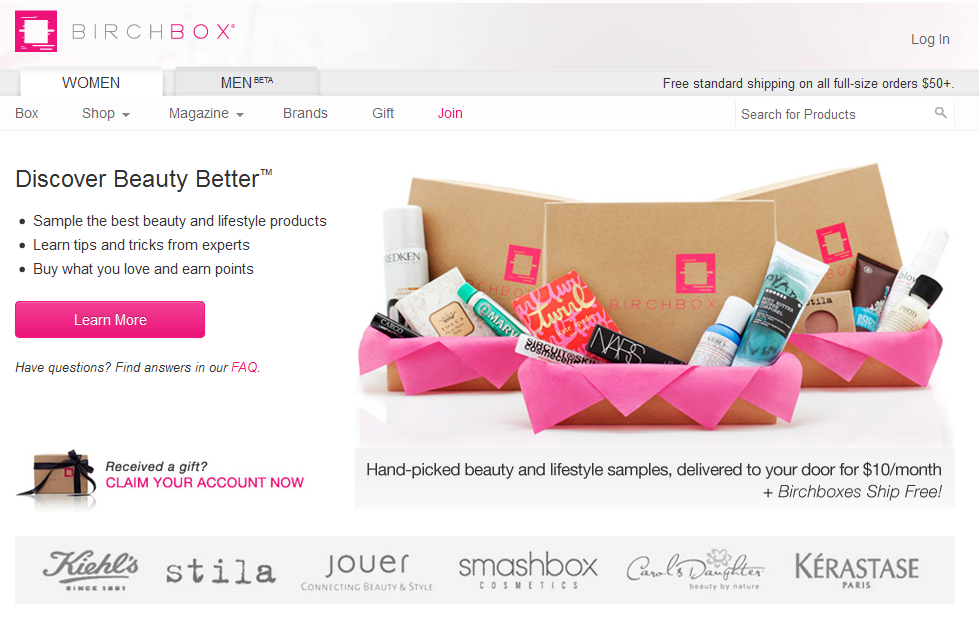
Для того чтобы гарантированно привлечь внимание пользователя к CTA-элементу, его обычно «окрашивают» в теплые цвета – красный, оранжевый, желтый. Желательно, чтобы такое «теплое цветовое пятно» было единственным на странице, то есть, фон, и картинки с призывом к действию должны быть выдержаны в оттенках холодных цветов – синего,зеленого, серого:

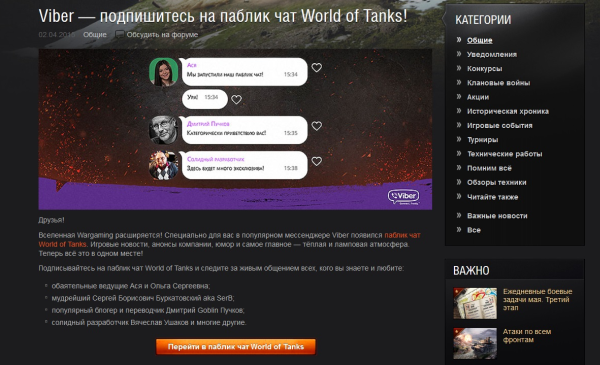
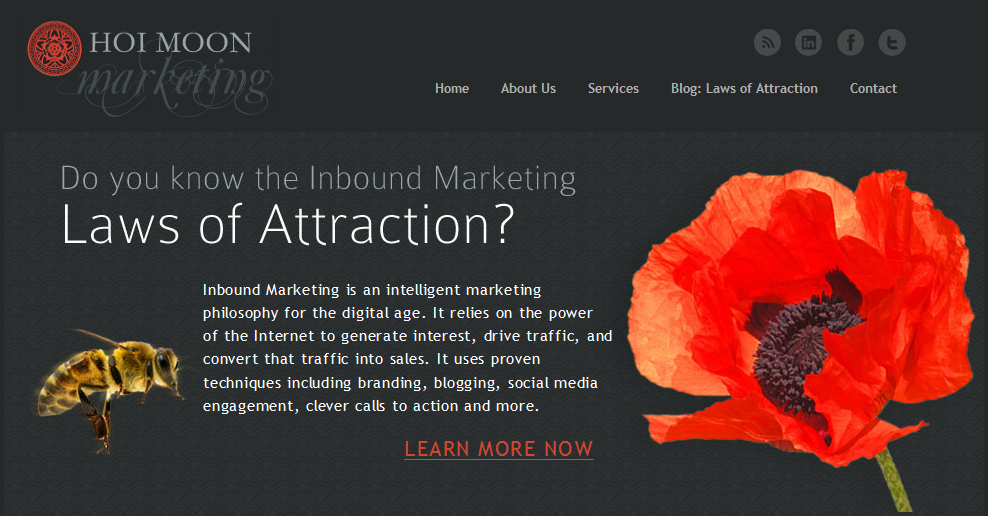
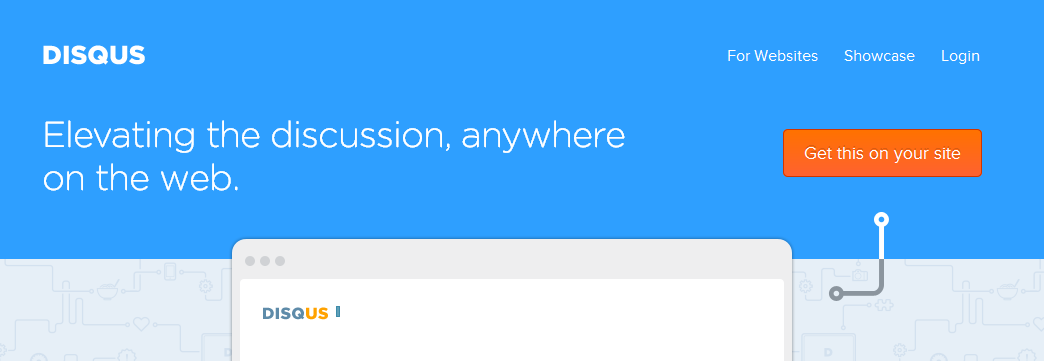
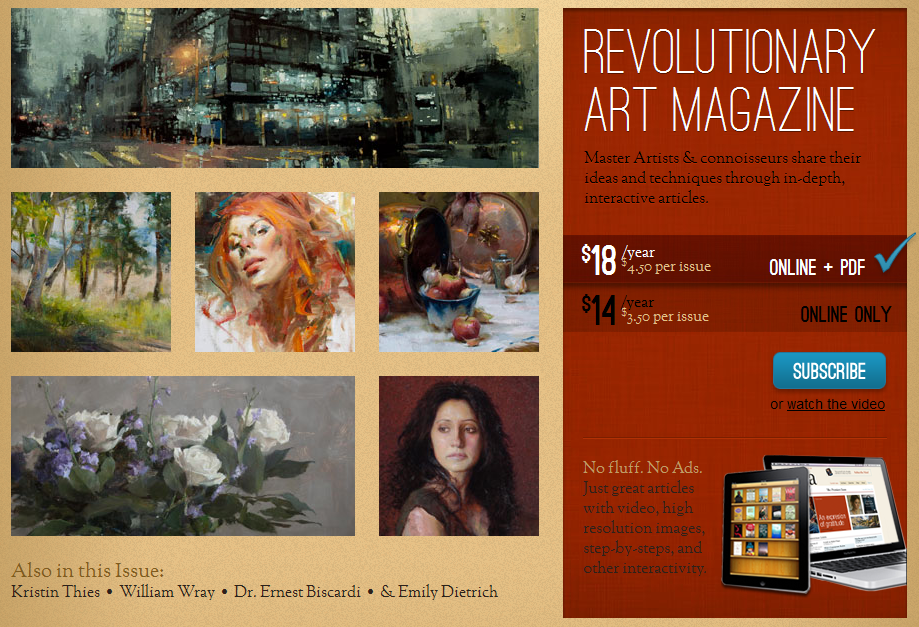
А вот призыв к действию на подписку паблика. Светлая и теплая оранжевая CTA-кнопка не потеряется на темно-сером фоне:

Контрастным может быть не только графическое изображение: в данном примере, чтобы выделить CTA-элемент (активную ссылку), достаточно было изменить цвет шрифта ссылки на ярко-оранжевый:

На странице с простым белым фоном можно разместить несколько элементов призыва к действию, причем цвет и визуальный объем CTA будет соответствовать его важности: оранжевый элемент – самый важный, серый – чуть менее важен, третий же представляет собой активную текстовую ссылку, набранную шрифтом синего цвета:

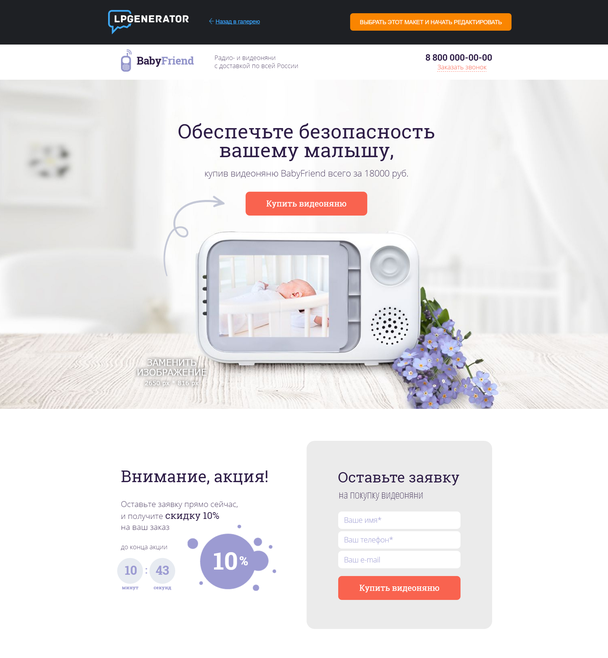
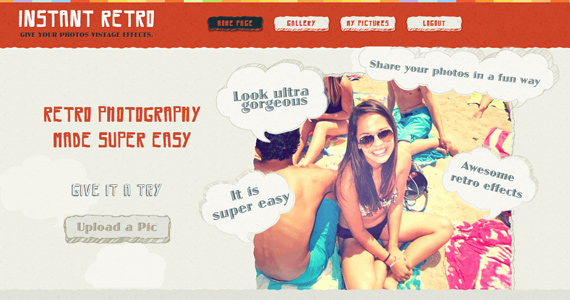
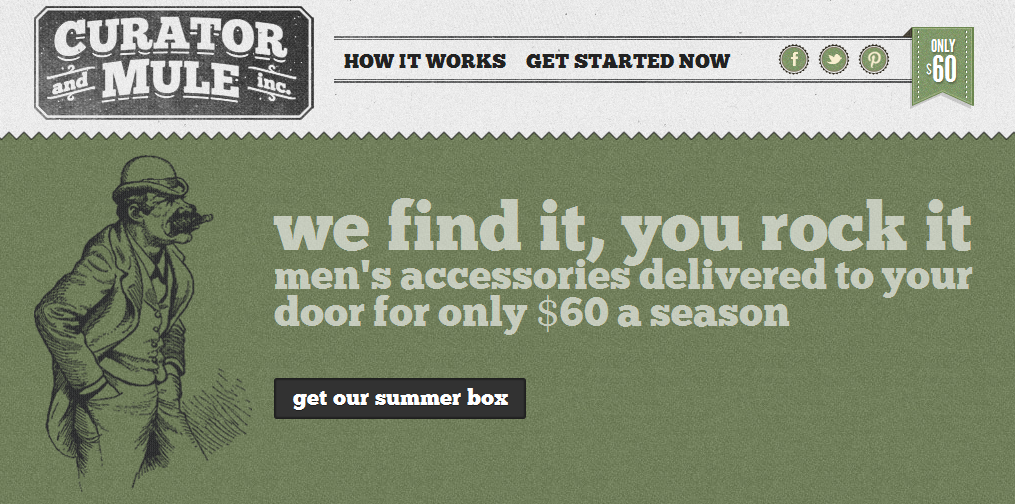
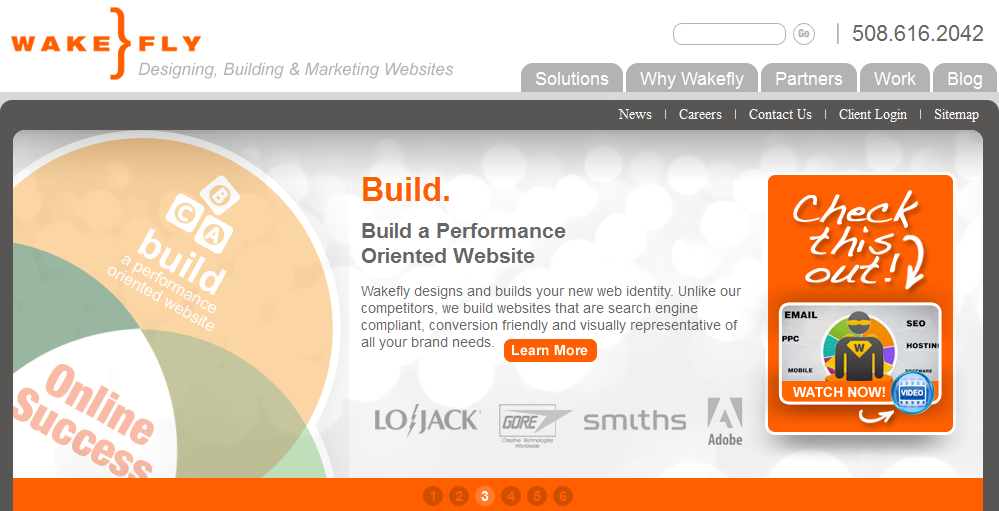
На примере ниже мы можем лично убедиться, что выполненный в теплых тонах (желто-оранжевых) элемент призыва к действию «громко» заявляет о своем присутствии на «холодном» основном фоне целевой страницы:

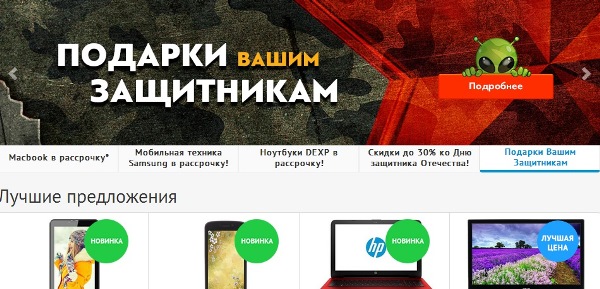
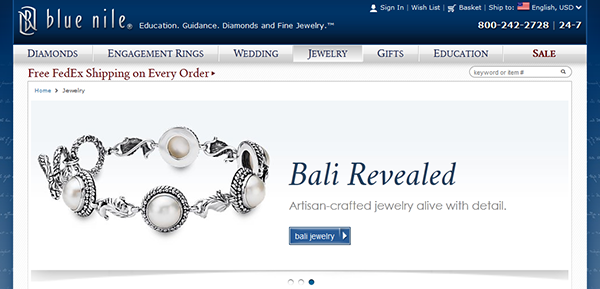
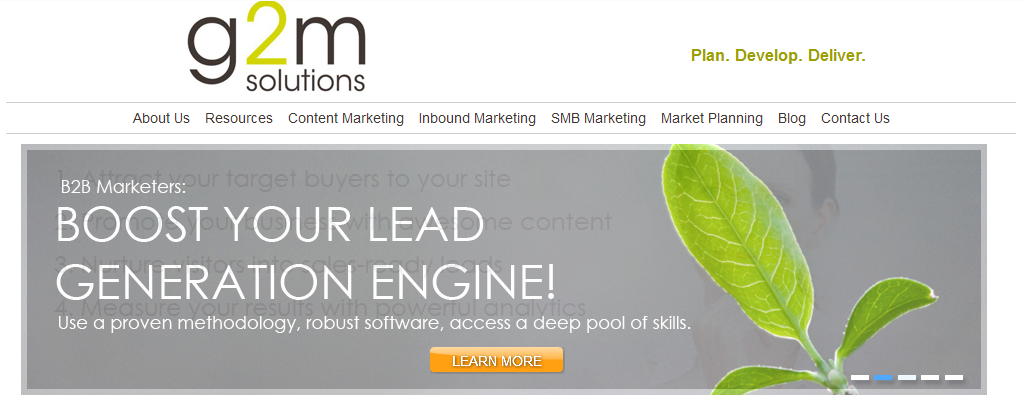
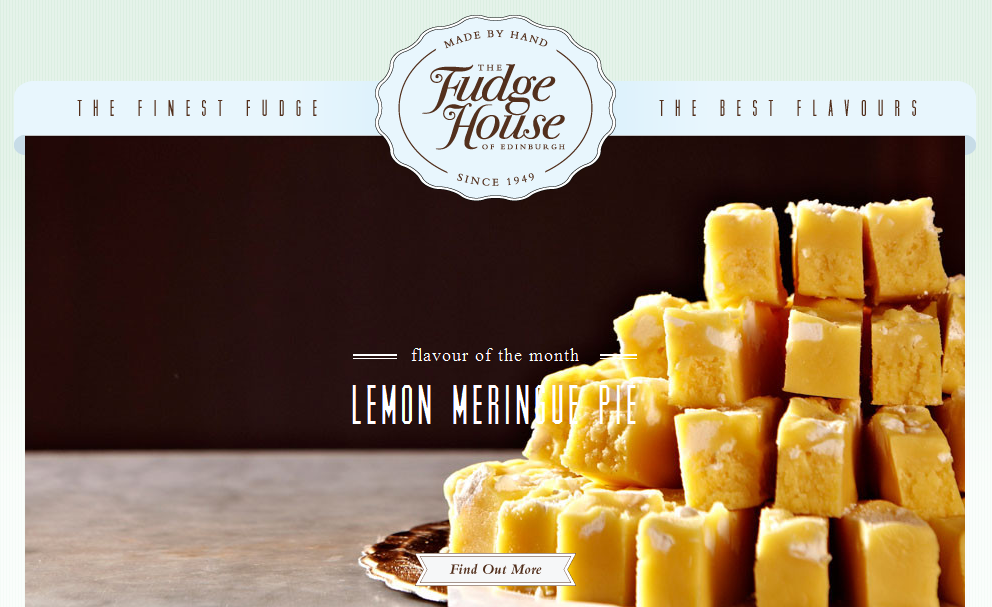
А здесь «тепловой контраст» настолько силен, что оранжевая CTA-кнопка буквально бросается в глаза даже на фоне активного, выразительного фонового изображения, однако выдержанного в холодной цветовой гамме:

Подобный эффект использует и следующий призыв к действию перейти на сайт:

«Скачать с нашего сайта»
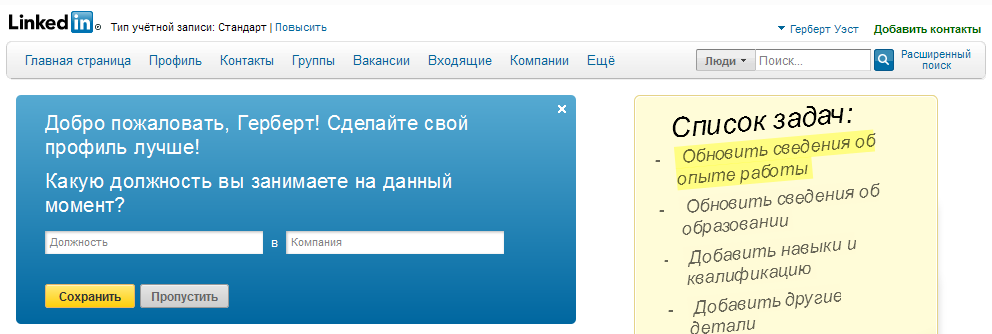
Пока что мы рассматривали примеры, относящиеся к использованию CTA-элементов на посадочных страницах/сайтах компаний. Но это не значит, что элементам призыва к действию нет места на веб-ресурсах любого другого типа: например, в интерфейсах страниц социальной сети LinkedIn имеются контрастные контекстные CTA-кнопки:

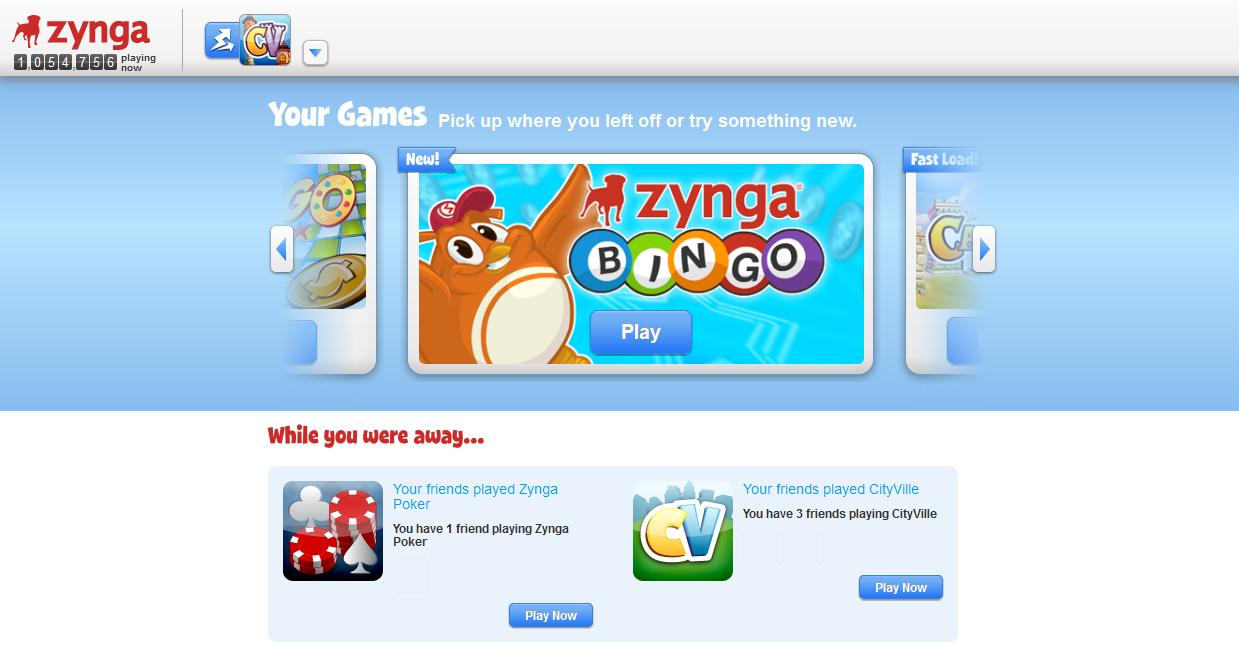
Похоже, что CTA-элементы ярко-красного цвета, традиционно любимого дизайнерами за силу воздействия на целевую аудиторию, понемногу выходят из моды. Перед нами новый дизайн главной страницы ведущего сервиса социальных игр Zynga, и все элементы призыва к действию на нем изысканного спокойного светло-синего цвета:

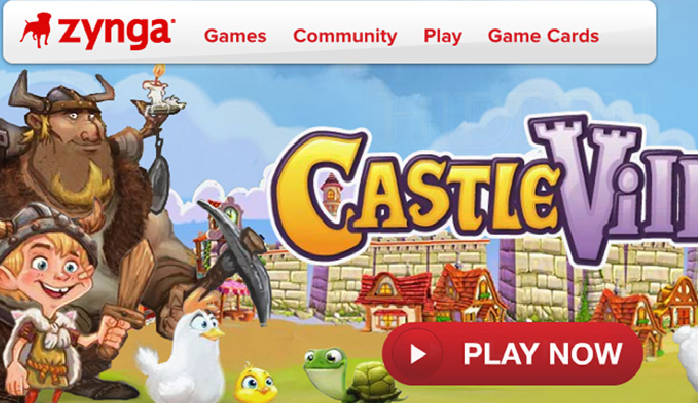
Вот как выглядел старый дизайн:

2. Призывы к действию, стимулирующие пользователя к принятию решения
Иногда для принятия окончательного решения нужен лишь дополнительный толчок. Вы можете увеличить свои шансы отправить вашего посетителя по маршруту, который вы составили для него – просто предоставьте ему стимул. Стимулы могут быть самыми разнообразными: бонусные предложения, скидки, эксклюзивный доступ к услуге, бесплатные консультации и т.д. Дайте волю своему воображению и придумайте убедительные рекламные призывы, которые будут способствовать тому, что пользователи сделают следующий шаг в нужном вам направлении, то есть совершат конверсию.
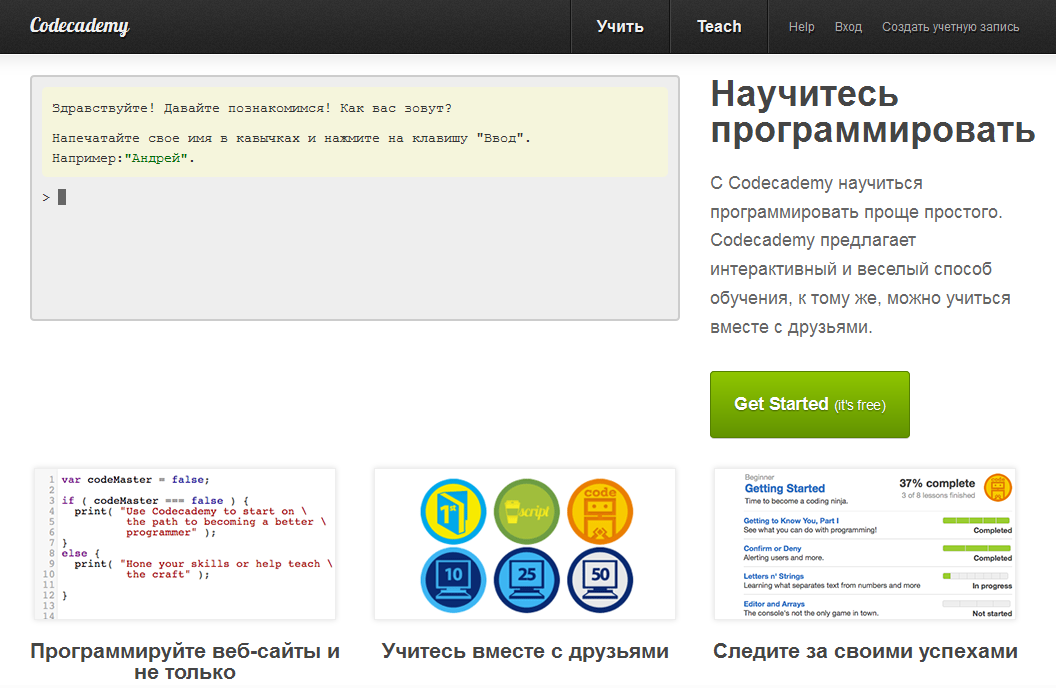
Например, предлагая ценную информацию бесплатно, вы снижаете у посетителя уровень психологического «барьера вхождения». Так поступают владельцы веб-ресурса Codeacademy, привлекая внимание посетителей предложением бесплатного доступа к их образовательным курсам:

Скидки – это другой проверенный способ поощрения посетителя к действию. Этот прием часто используется на лендингах, которые вы можете найти в Галерее шаблонов LPgenerator. Все эти шаблоны совершенно бесплатны и могут быть гибко настроены под ваши потребности в нашем редакторе:
А вот призыв к подписке в группу, обещающий скидку:

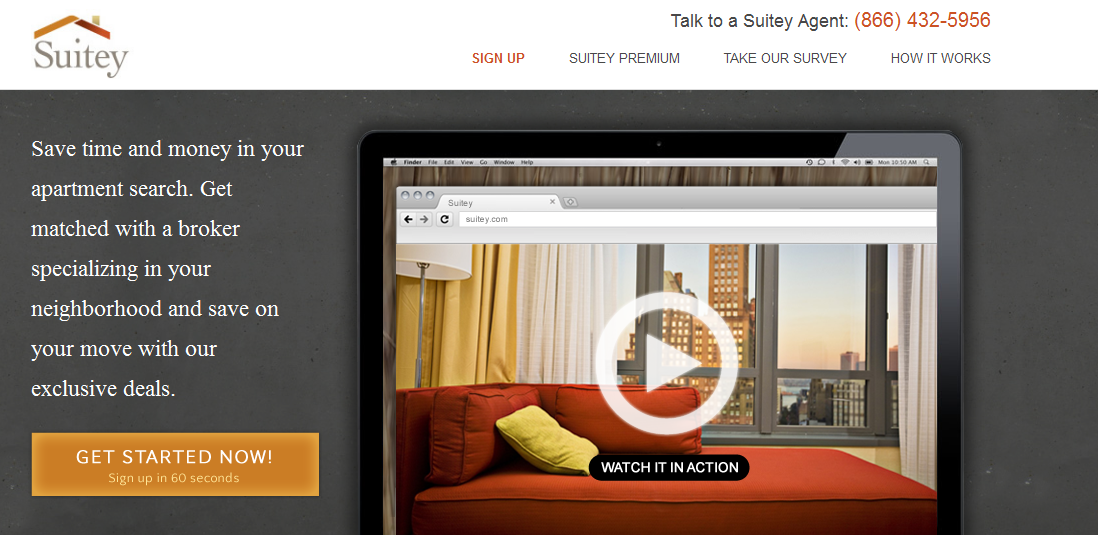
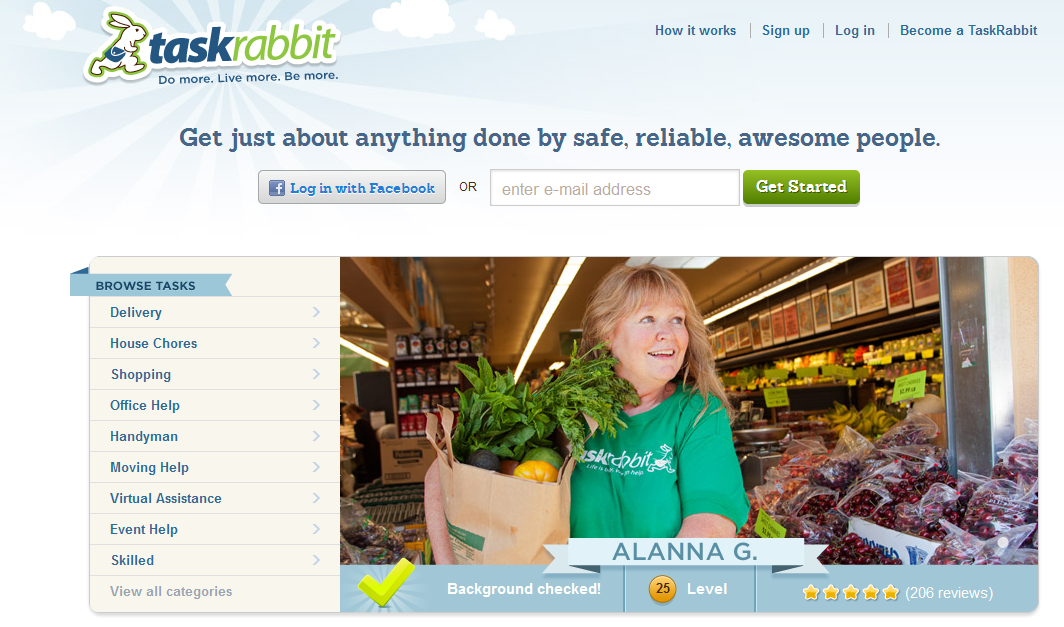
Вы сможете склонить посетителя к совершению необходимого шага совсем простым способом — просто наглядно объясните ему, что это действие (регистрация, например) будет необременительным несложным процессом, занимающим буквально несколько секунд:

«Сэкономьте время и деньги на поиске квартиры»
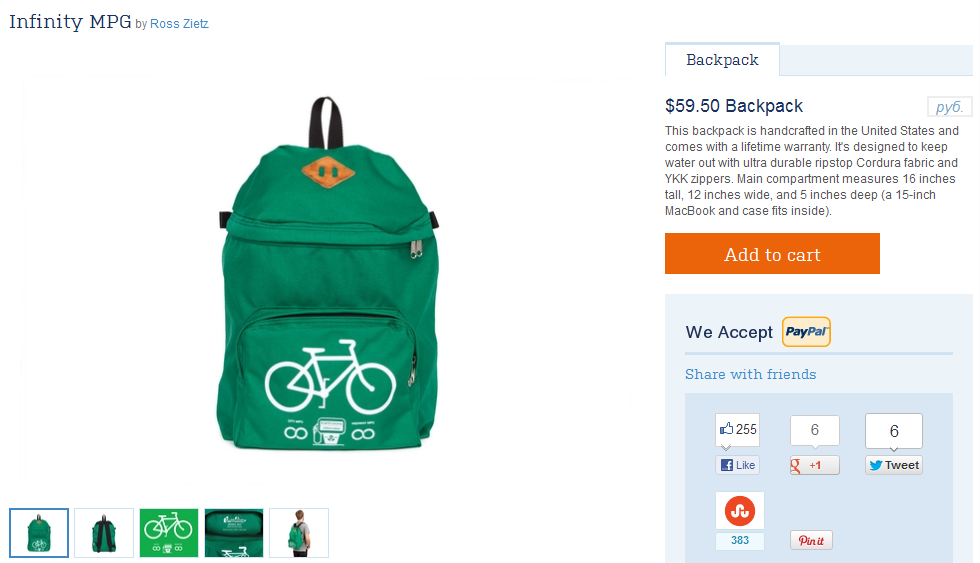
Использовать метод «социального влияния» – еще один отличный высокоэффективный метод стимуляции посетителя: вы демонстрируете свой товар, одновременно позволяя потенциальному покупателю увидеть число «лайков», полученных этим продуктом, и прочесть отзывы, оставленные другими пользователями социальных сетей, а также увидеть у кого-нибудь статус призыв к действию купить какой то товар:

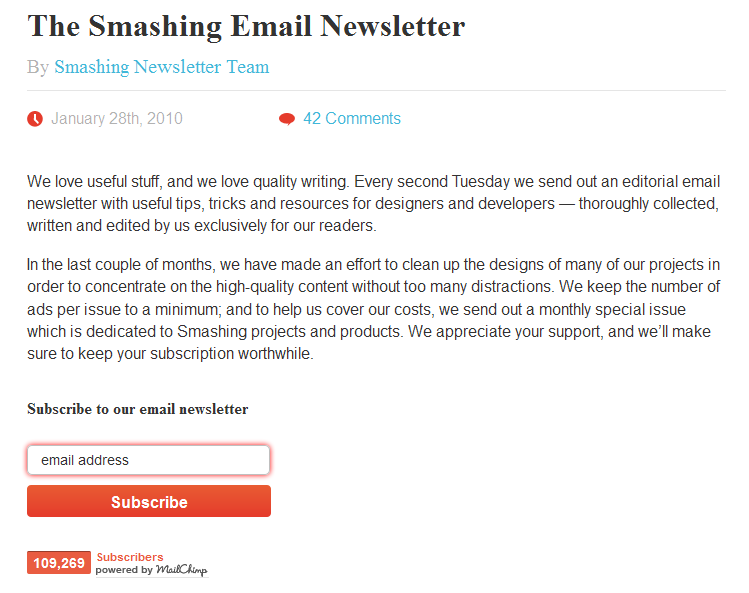
Еще один пример призывания к действию, усиленного социальным влиянием — счетчик количества подписчиков, расположенный рядом с CTA-элементом. Сомневающийся посетитель может принять решение руководствуясь тем, что «100 000 человек ошибиться не могут», или просто из-за желания примкнуть к большой и дружной семье интересных творческих личностей.

3. Призывы к действию, демонстрирующие товар/услугу
Осведомленность потенциального покупателя о преимуществах и достоинствах вашего товара/услуги может сыграть главную роль в принятии решения о заключении сделки.
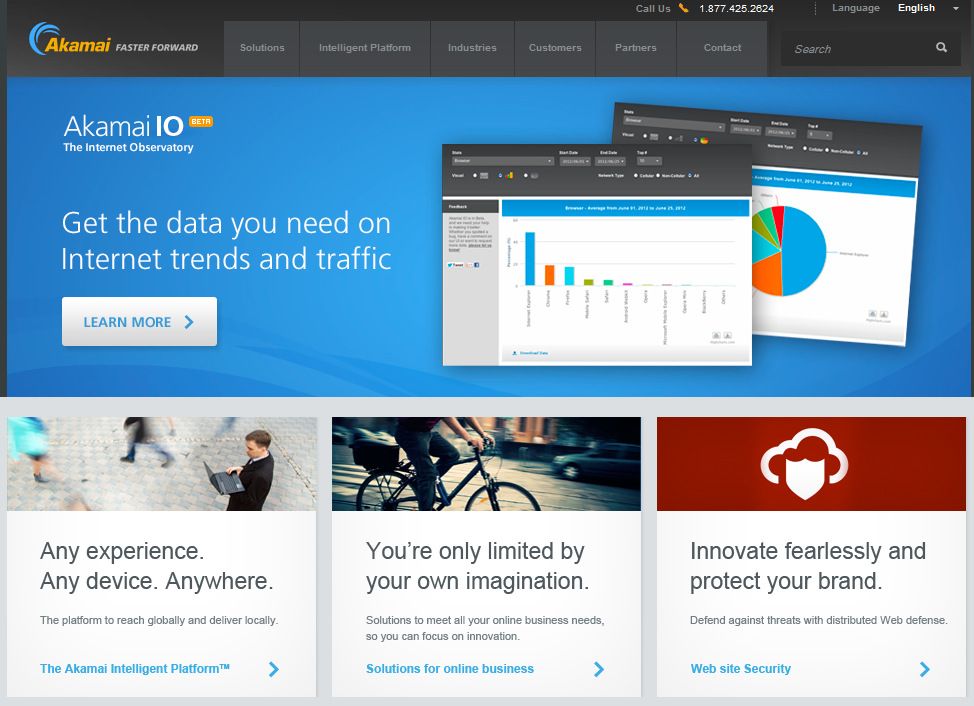
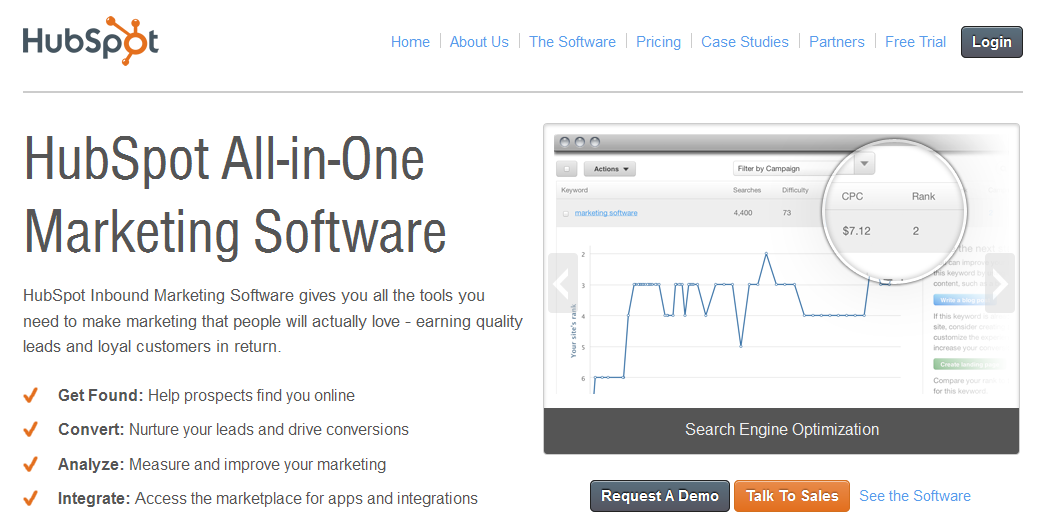
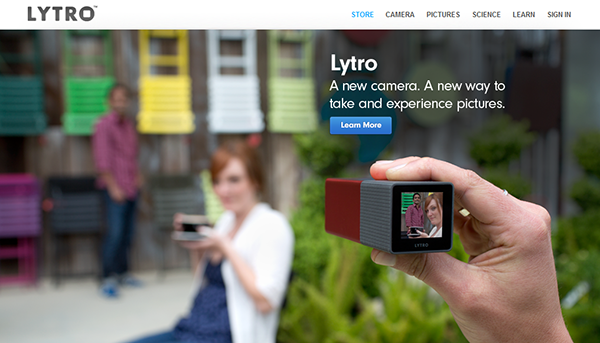
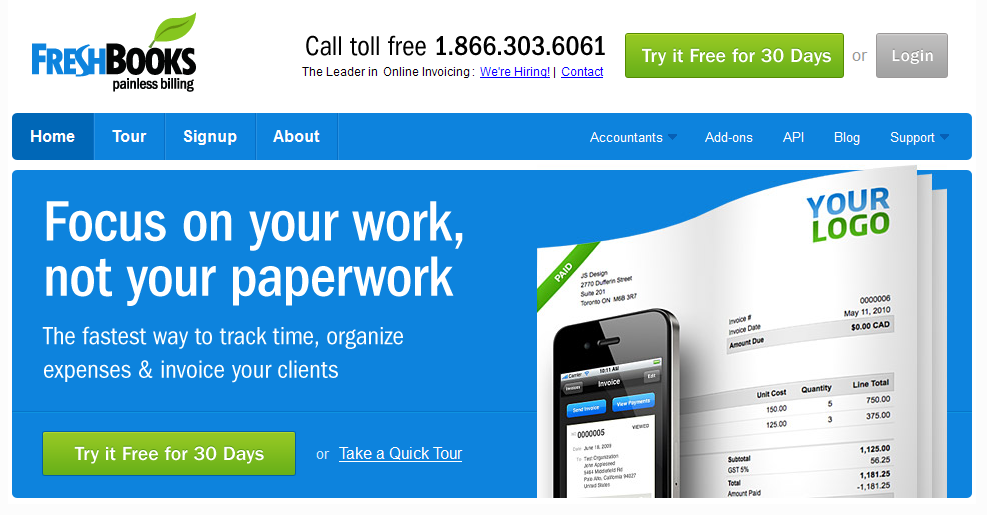
На данной целевой странице создана прочная визуальная связь между ярко-оранжевым элементом призыва к действию и скриншотом продукта. Визуализация этой связи убеждает пользователя в необходимости совершить действие:

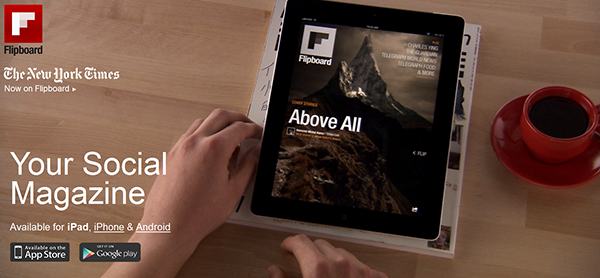
На странице приложения Flipboard рядом с анимированной иллюстрацией того, как работает программа, расположено сразу 2 элемента призыва к действию – «получить в App Store» и «получить в Google play».
Таким образом, потенциальный пользователь подвергается двойному воздействию – он получает знания о предлагаемом продукте и подвергается социальному влиянию (он либо примкнет к сообществу пользователей продукции Apple, либо вступит в многочисленные ряды поклонников OS Google Android):

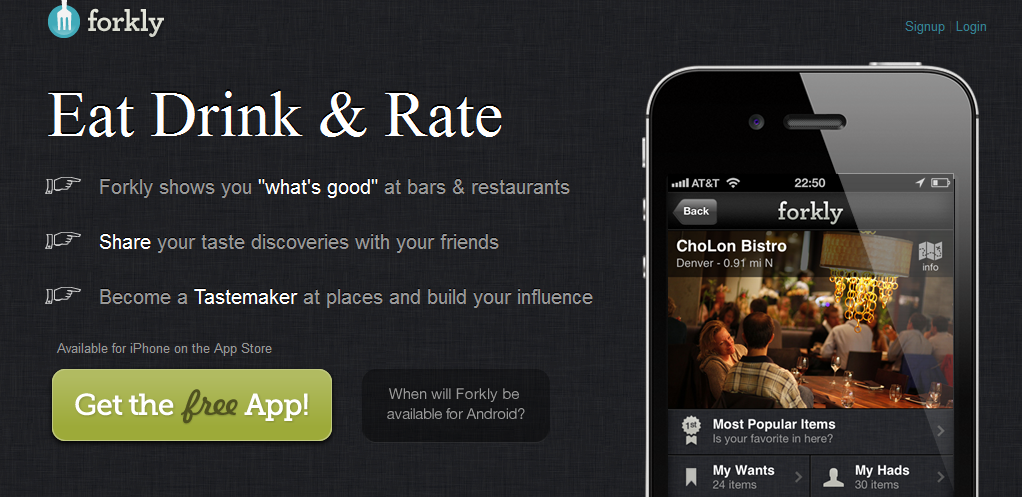
Компании, разрабатывающие приложения для мобильных устройств, часто прибегают к методу демонстрации ценности предложения на CTA-кнопках. В данном примере на элементе призыва к действию выделено главное для потребителя преимущество – программа предлагается бесплатно:

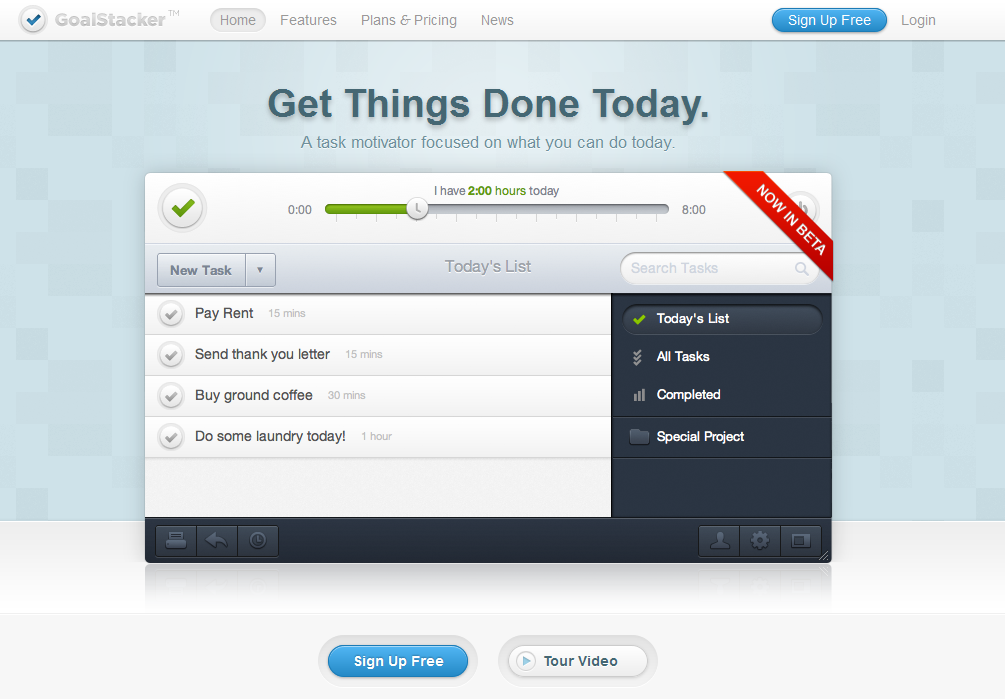
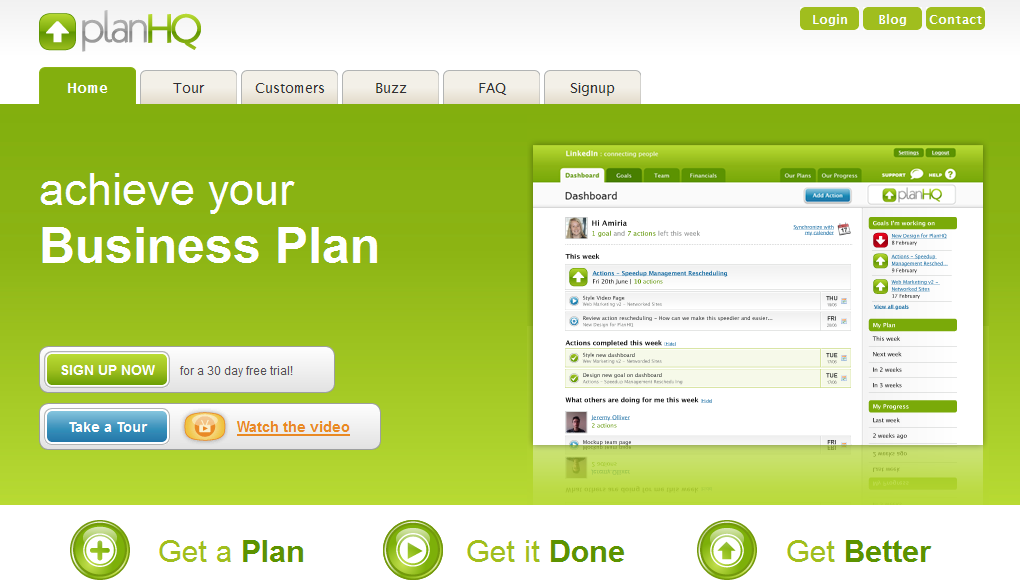
Компания Goal Stacker использует скриншот интерфейса своей новой программы, чтобы подвигнуть посетителя на совершение одного из двух рекомендованных действий: оформление бесплатной подписки или просмотр демовидео:

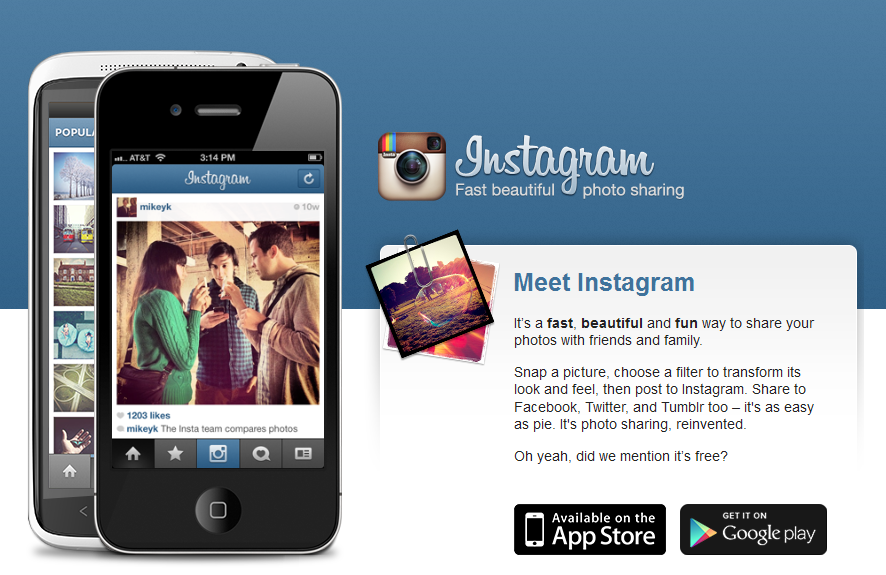
Instagram использует картинки в призыве к действию и наглядно показывает, как выглядит предлагаемое мобильное приложения на дисплеях телефонов от Apple и в среде Google Android:

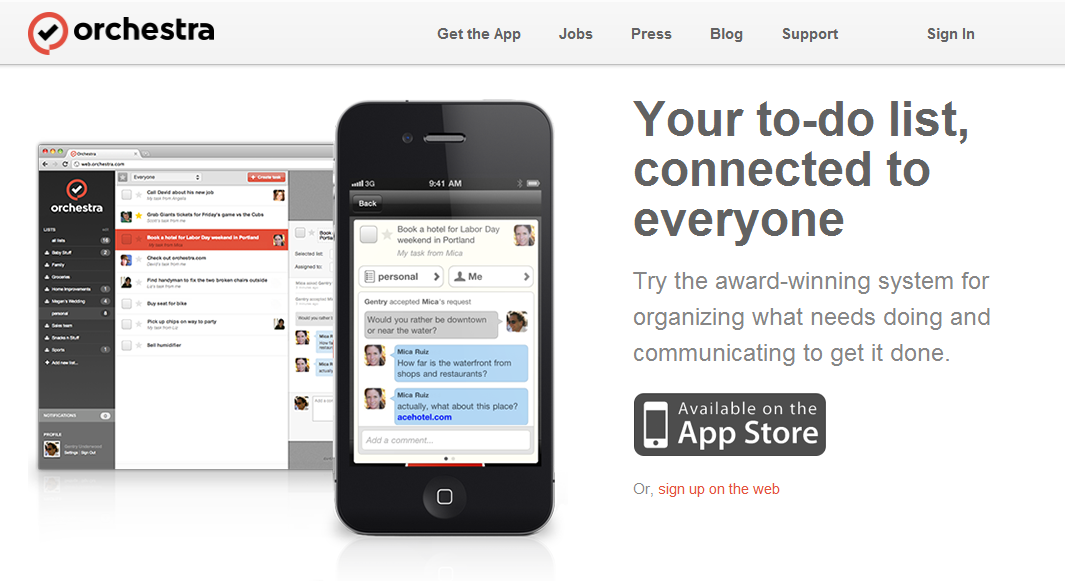
Создатели приложения Orchestra предлагают пользователям выбрать один из двух вариантов приложения – для web-страниц или для iPhone. Размер и размещение второго призыва к действию (sign up on the web) ясно показывает пользователю, что это дополнительный (не основной) CTA-элемент:

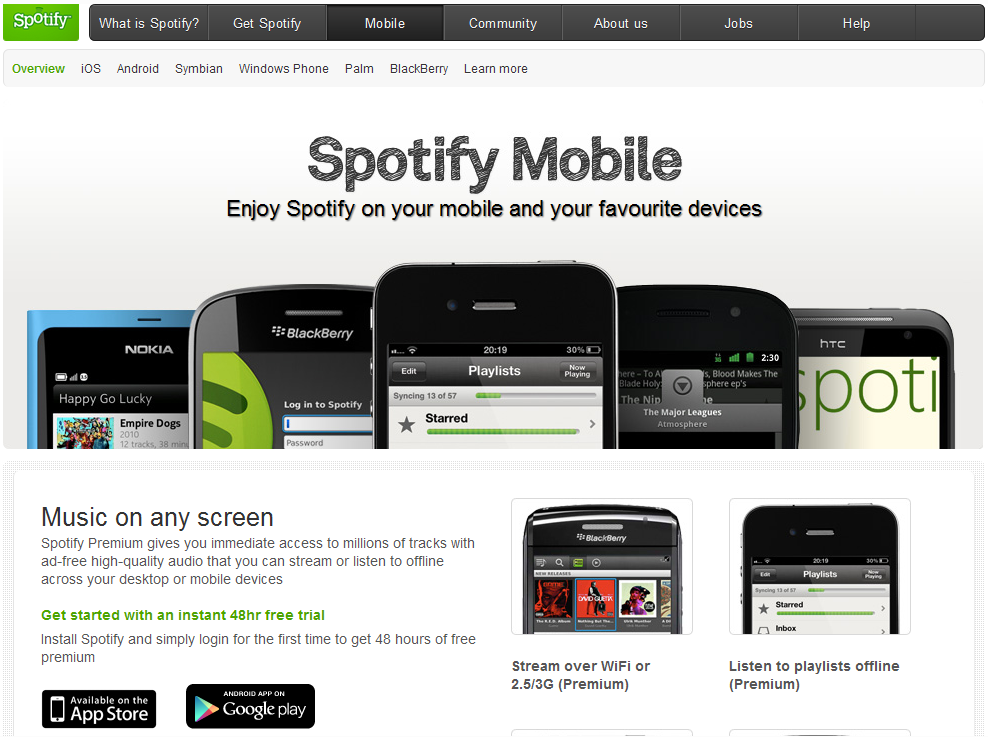
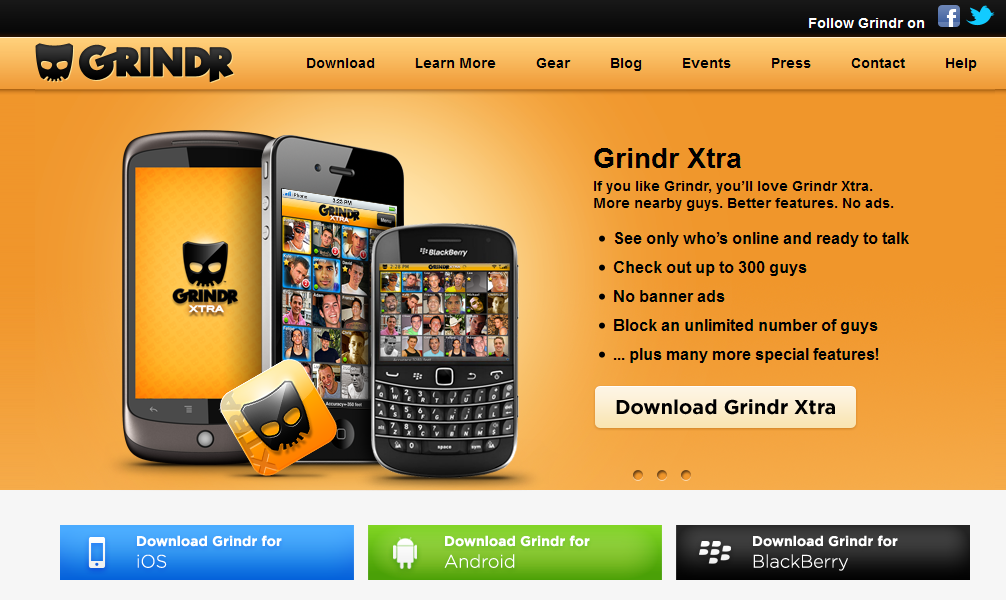
CTA-элементы на странице загрузки мобильного приложения Spotify предлагают пользователям выбор двух основных платформ, на которых будет работать эта программа:

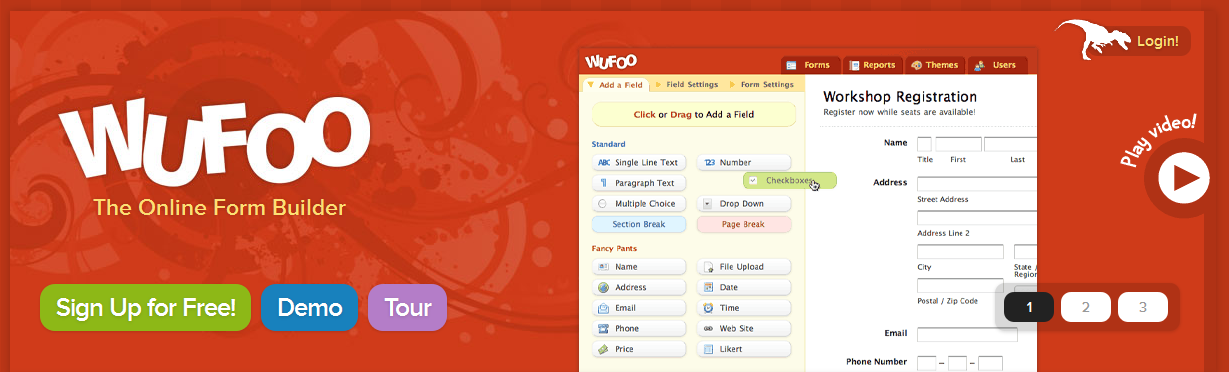
На странице сервиса для создания веб-форм Wufoo выделяются 3 элемента призыва к действию и скриншот интерфейса программы, сопровождаемый ясным и четким заявлением о простоте и функциональной гибкости этого приложения. Все содержимое страницы помогает пользователям лучше понять, что именно они получат, приняв предложение разработчиков:

4. Призывы к действию, использующие правильно написанные тексты
Если тексты на вашей целевой странице не привлекают посетителей, то такой контент не просто бесполезен – он, по большому счету, вреден. Плохой контент снижает конверсию, вредит генерации лидов, и, в конечном счете, мешает прямым продажам. Вы всегда должны помнить одну из основополагающих аксиом веб-маркетинга: «Те, кто нуждается в информации, ищут текст, а не картинки!».
Убедитесь, что все ваши предложения сформулированы ясно и недвусмысленно и направлены на конвертацию посетителя. Сосредоточив свои усилия на создании текста призыва к действию, не забывайте, однако, что графика способна помочь объяснить пользователю смысл вашего предложения, дополнив его визуальным рядом.
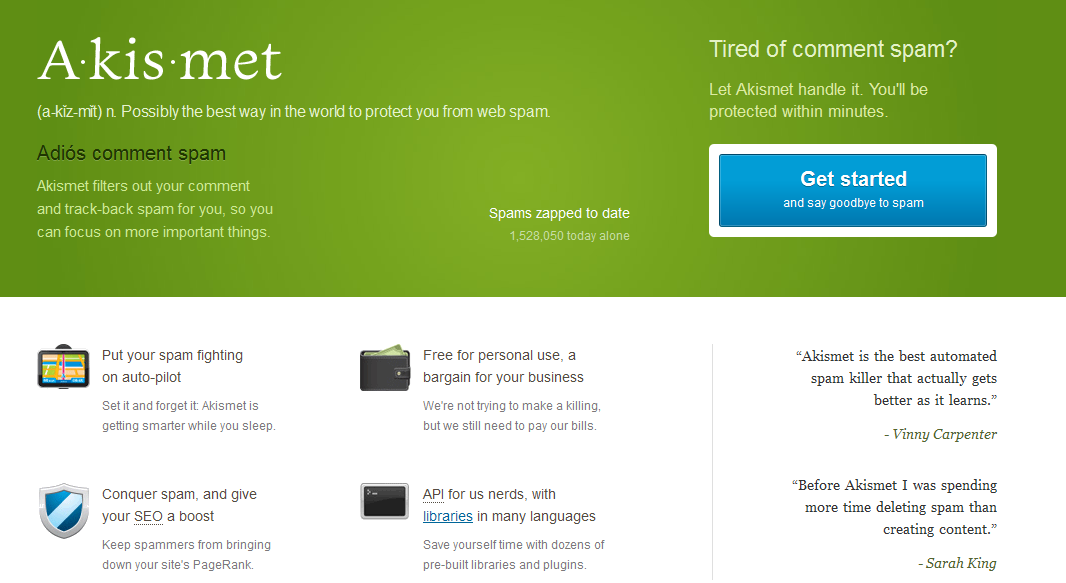
Akismet – сервис защиты от спама, и посетители, зашедшие на страницу, обязательно получат сообщение о его предназначении: поясняющий текст расположен на главном CTA-элементе. Ясный и четкий призыв не только побудит посетителей к действию, но и придаст им уверенности, что они нашли, наконец-то, способ избавиться от спама:

«Начать — и сказать прощай спаму»
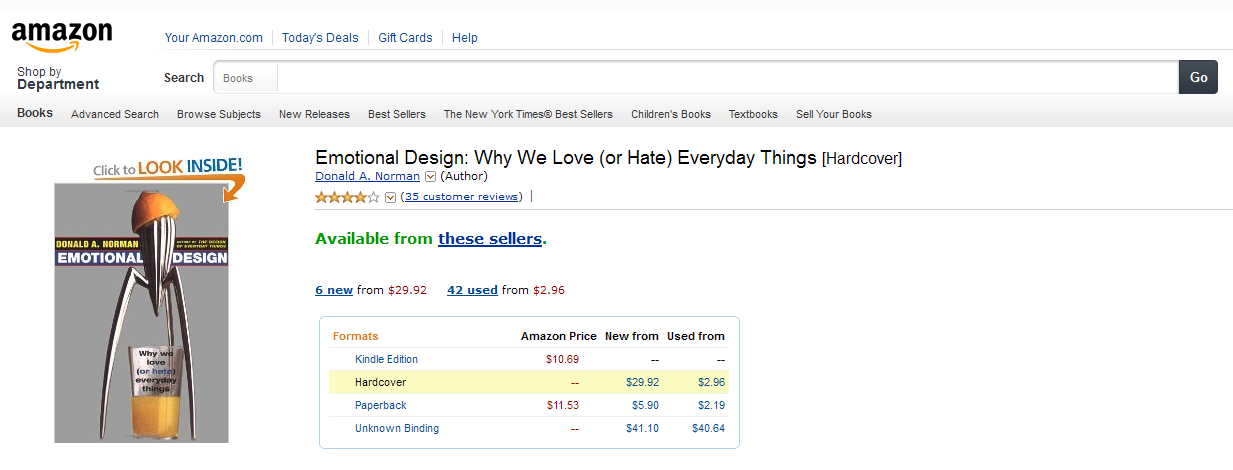
Убедительно звучащая просьба, адресованная потенциальным читателям – нажать, чтобы «заглянуть внутрь книги» – подкрепленная ярко-оранжевой стрелкой, привлекает внимание посетителя страницы Amazon:

Текст призыва к действию на странице ниже нацелен на тех посетителей, которые никогда не читают пункты предложения (буллеты). Смысл конкретного оффреа означен прямо на CTA-элементе – пора приступать к конкретным действиям!

«Посмотрите, как Боб оптимизирует свой бизнес»
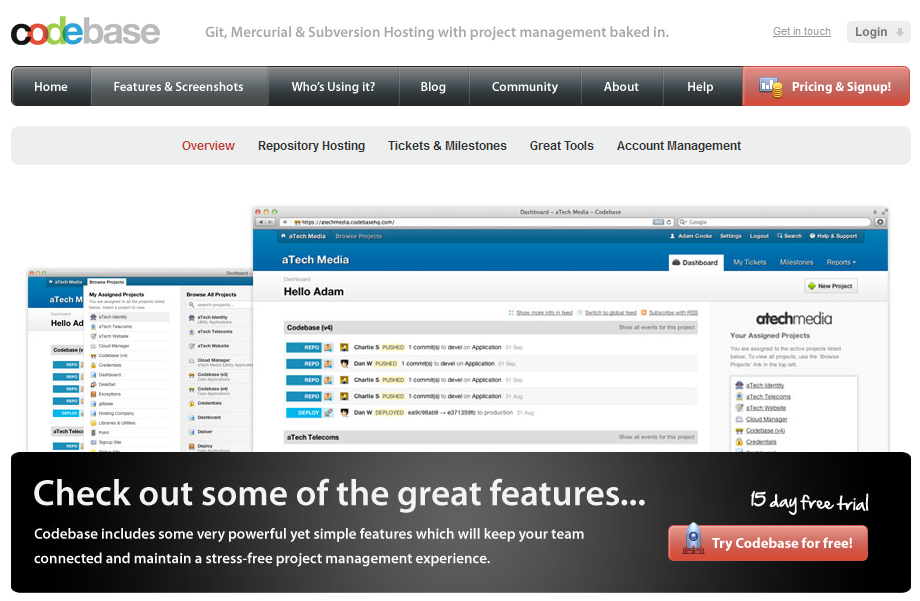
Ценность предложения – возможность 15-дневного бесплатного использования инструментов разработки – выделена через использование курсивного начертания текста:

«15-дневный тестовый период» над кнопкой в правом нижнем углу страницы
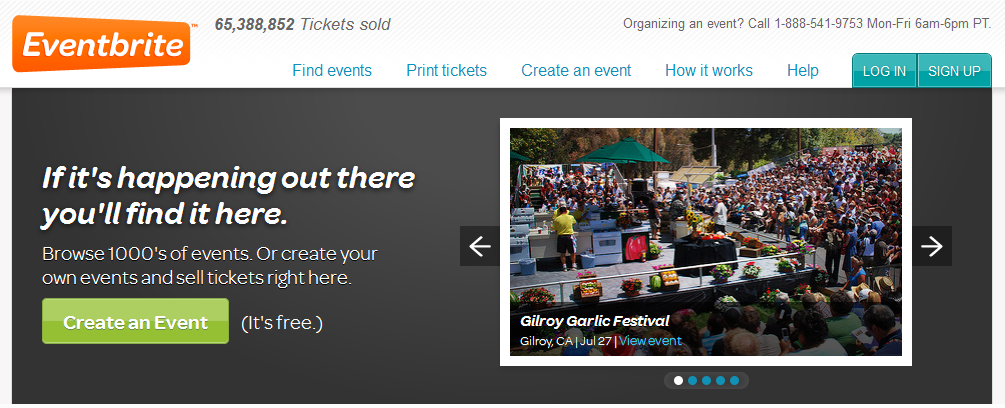
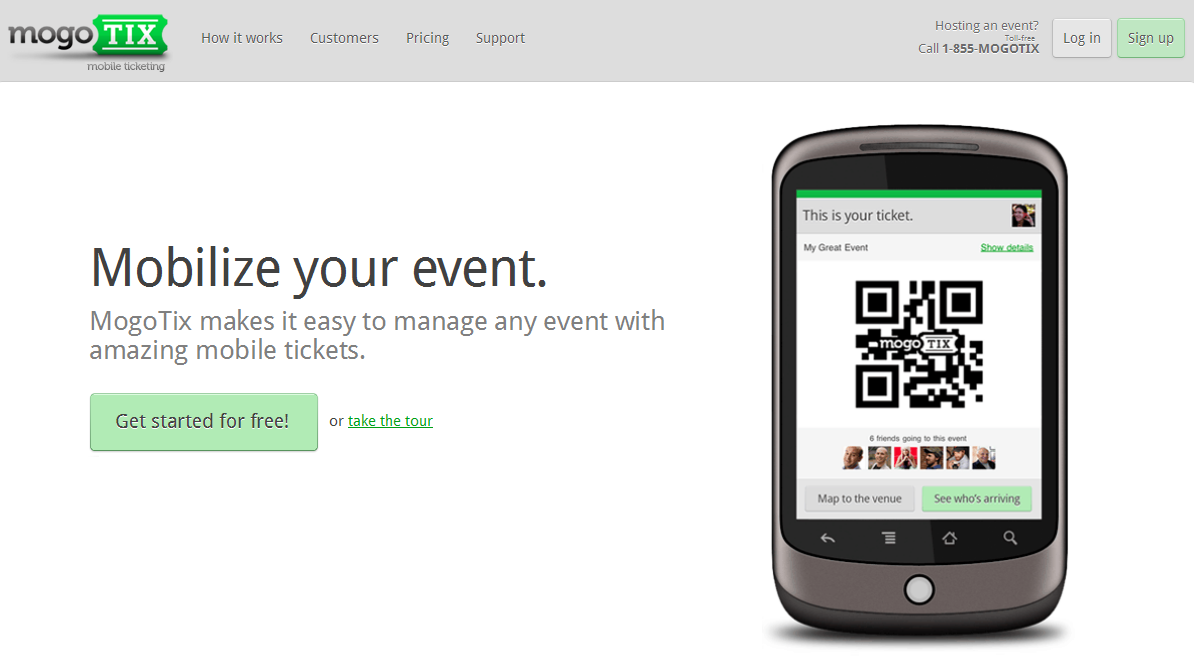
Текст, вынесенный за пределы кнопки призыва к действию, служит дополнительным стимулирующим фактором: если вы абсолютно бесплатно (free) можете «создать событие» (гласит надпись на CTA-элементе), то зачем отказываться от столь щедрого предложения?

В скобках рядом с кнопкой: «Это бесплатно»
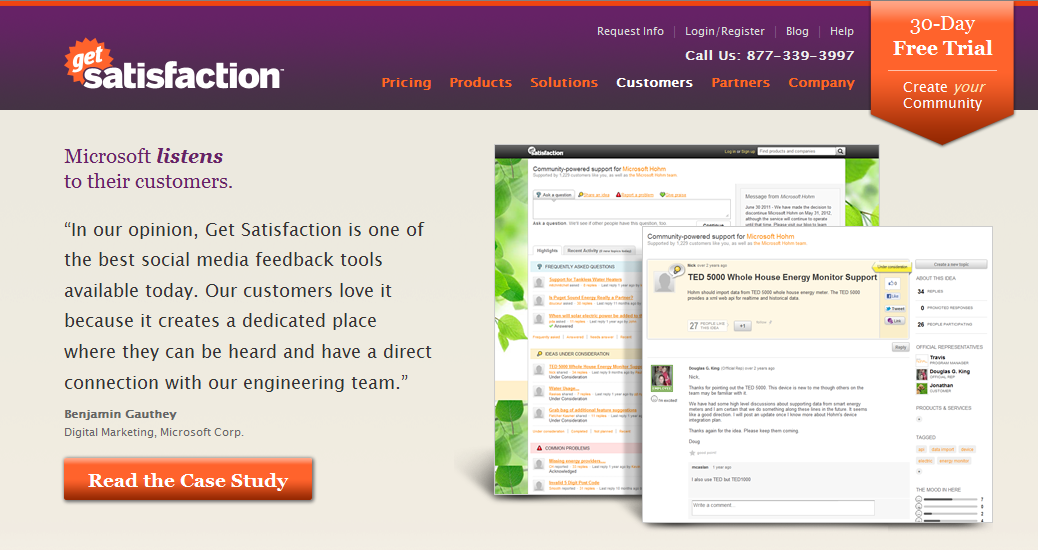
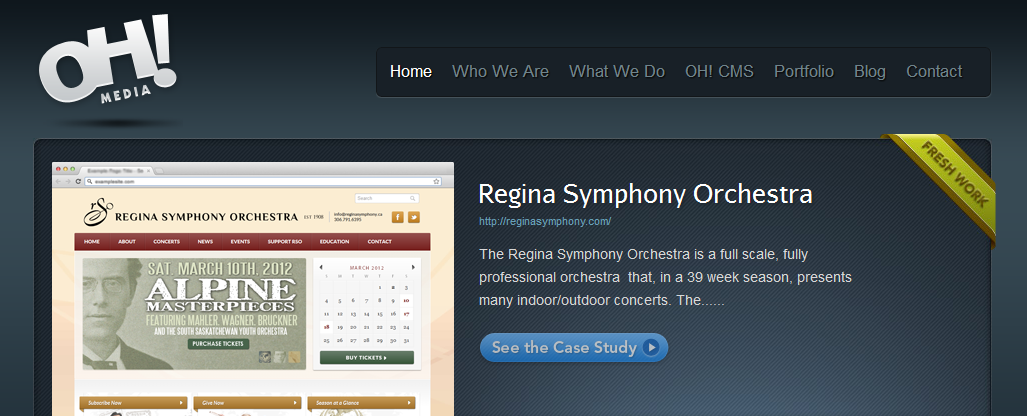
Хорошо продуманный текст призыва к действию избавляет посетителя от необходимости читать остальной контент страницы — CTA-элемент точно объяснит пользователю, что он сможет получить, нажав кнопку:

«Прочитать кейс»
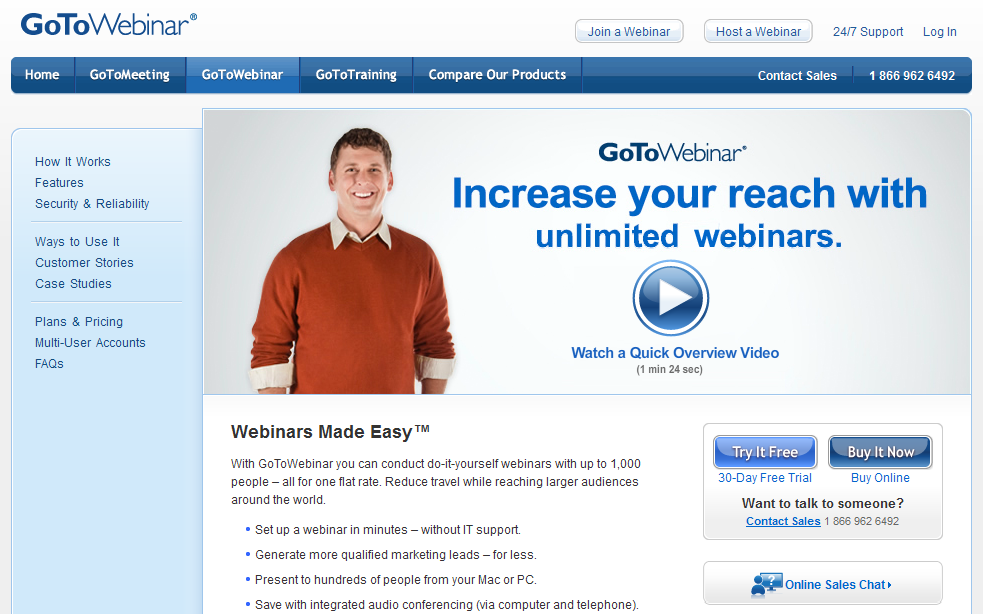
Создатели страницы сервиса GoToWebinar использовали текстовые гиперлинки для того, чтобы пояснить пользователю, что именно он получит, воспользовавшись элементами призыва к действию: загрузит бесплатную пробную версию продукта, совершит покупку или просто пообщается в чате с продавцом:

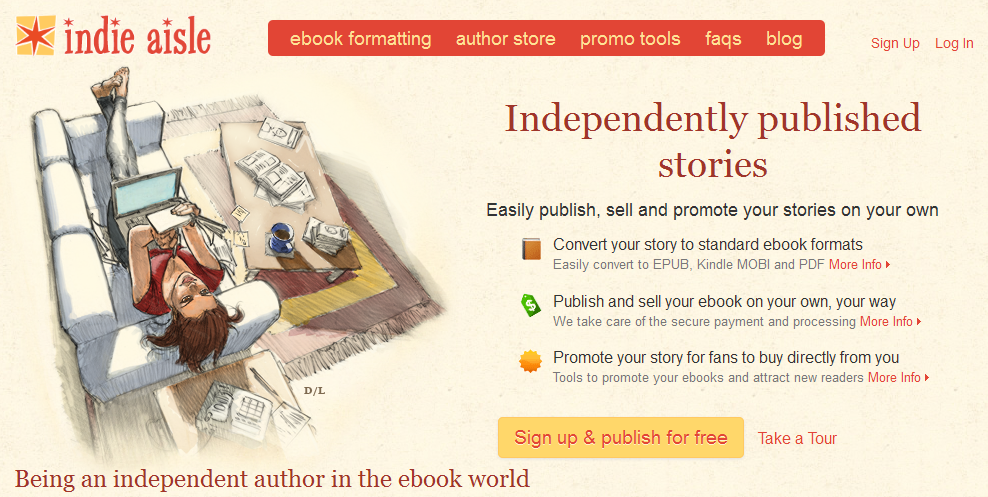
Еще один пример хорошего «описательного» призыва к действию — надпись на CTA-элементе суммирует смысловое содержание всех отдельных пунктов предложения (буллетов):

«Подпишись и публикуй бесплатно»
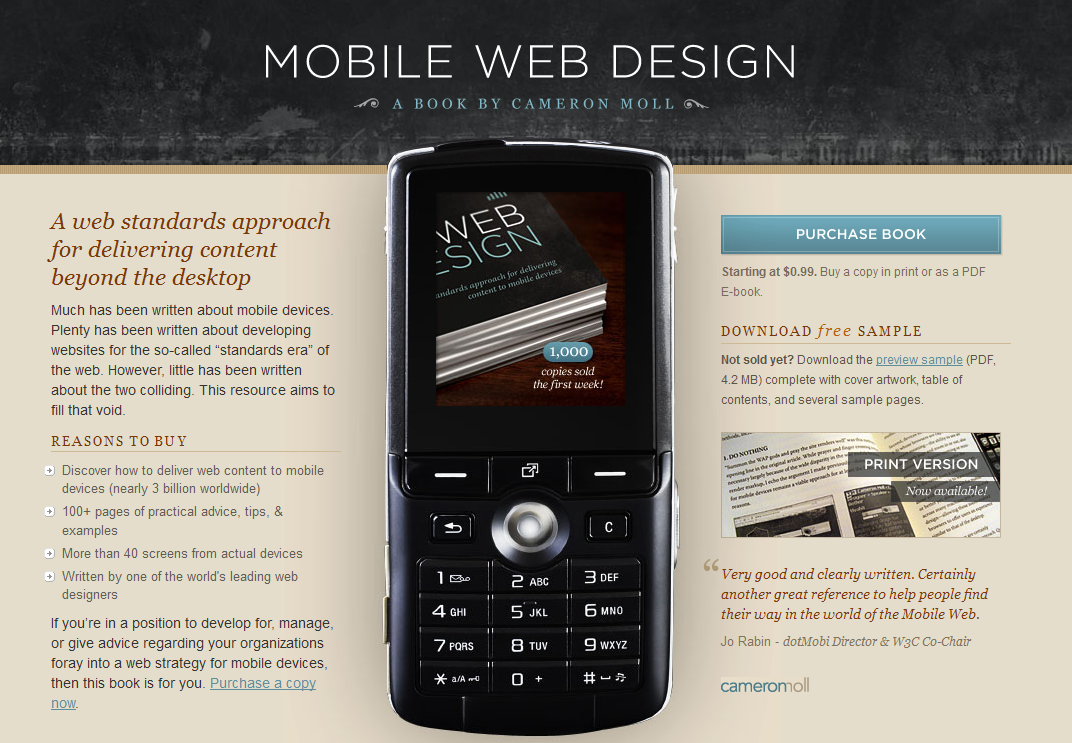
Текст ниже главного призыва к действию раскрывает посетителю страницы дополнительные детали предложения/оффера. Простой, доступный для понимания язык сообщения внушает пользователю чувство уверенности в правильном выборе:

«Купить книгу»
Вот еще один призыв к действию, дающий посетителям достаточно информации для принятия решения без получения дополнительных сведений:

«Прочитать кейс»
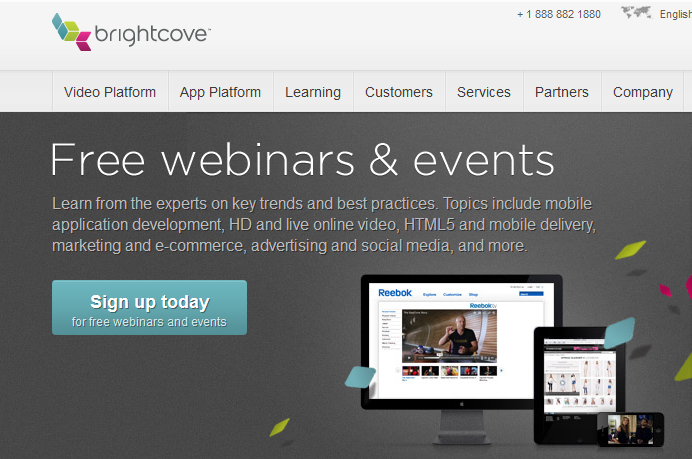
Для усиления воздействия на посетителя текст на CTA-элементе дублирует заголовок страницы.

«Подписаться на бесплатные вебинары»
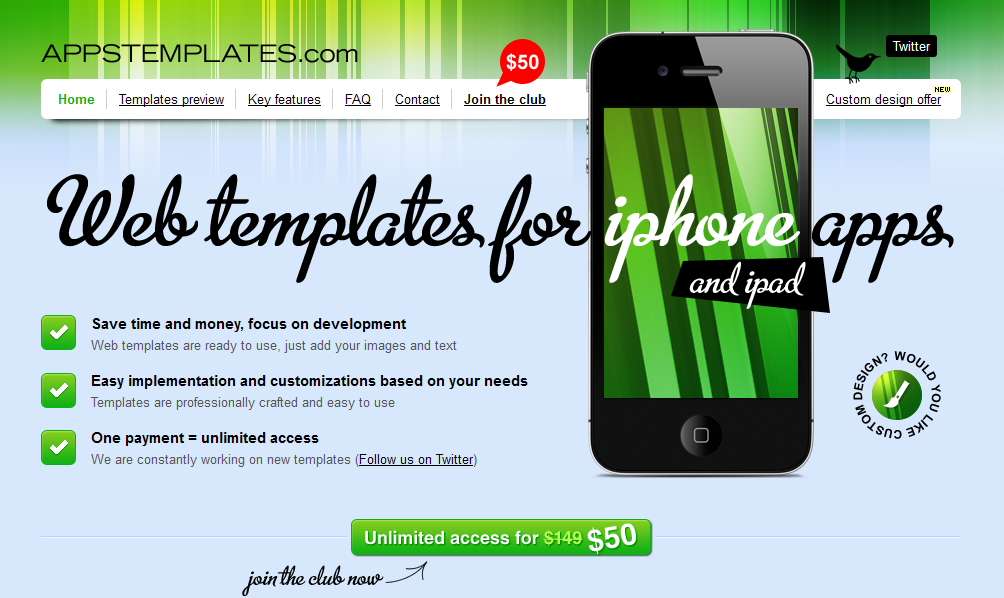
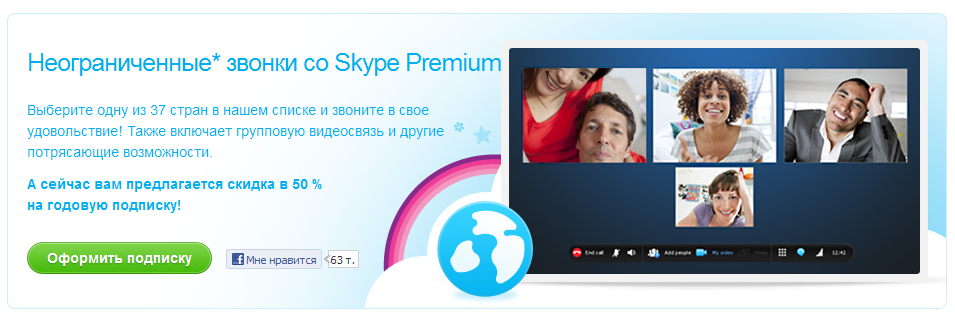
Следующий призыв к действию оказывает на пользователей дополнительное стимулирующие воздействие, напоминая им о предоставлении троекратной скидки.

«Неограниченный доступ за $149 $50»
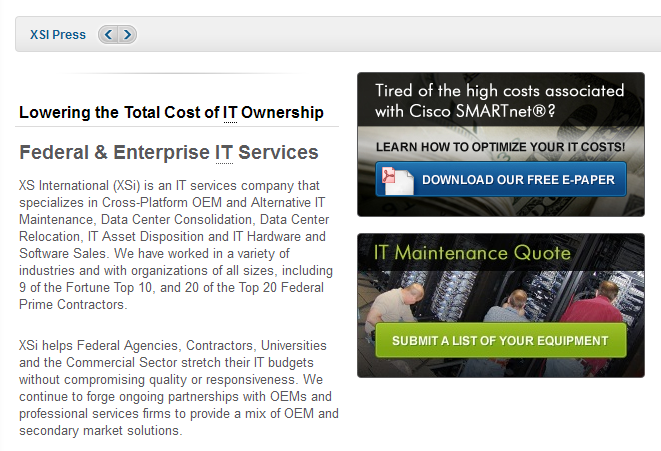
Текст элемента призыва к действию усилен размещенным в непосредственной близости изображением, иллюстрирующим смысл коммерческого предложения.

«Скачать электронную книгу бесплатно»
Текст, размещенный около CTA-кнопки, концентрирует пользователя на преимуществах, получаемых от подписки.

5. Призывы к действию, использующие пространственные эффекты
Помните поговорку: «лучше меньше да лучше»? Она верна на 100% процентов, если речь идет о элементе призыва к действию и свободному пространству вокруг него.
Идеальный пример грамотного использования свободного пространства — CTA-элементы просто нельзя не заметить:

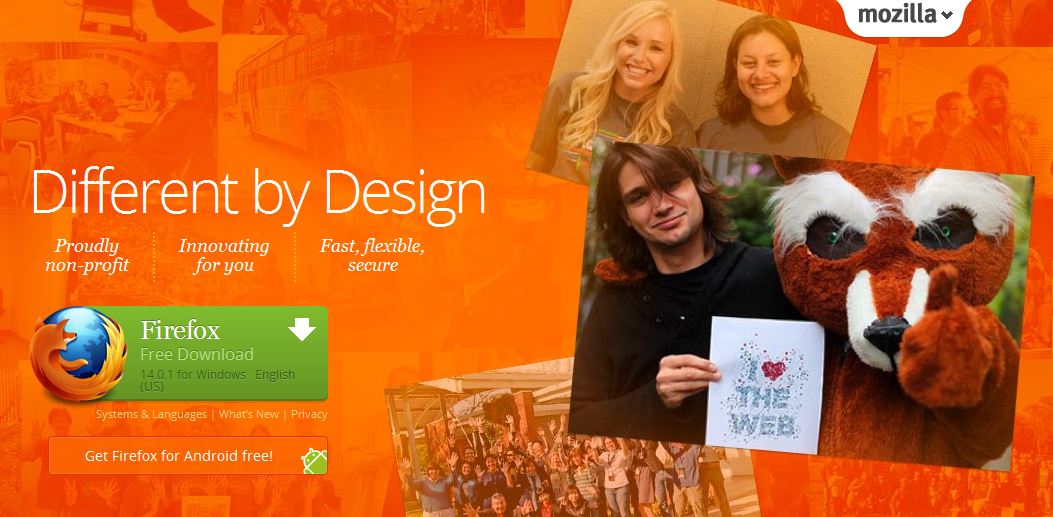
Команда Firefox проделала большую работу, устранив все «шумовые помехи», способные помешать конвертации — изображение удалено от CTA-кнопки, текст не «наползает» на кнопку:

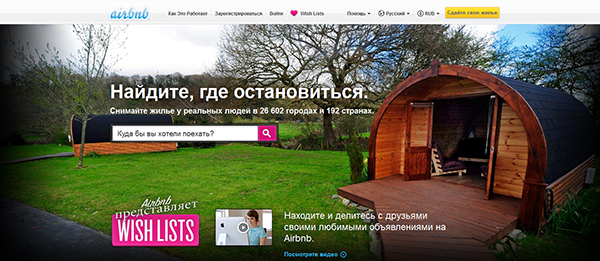
И на этой странице основной призыв к действию размещен на расстоянии от потенциальных отвлекающих факторов, таких как изображения в верхней части страницы или дополнительный CTA-элемент:

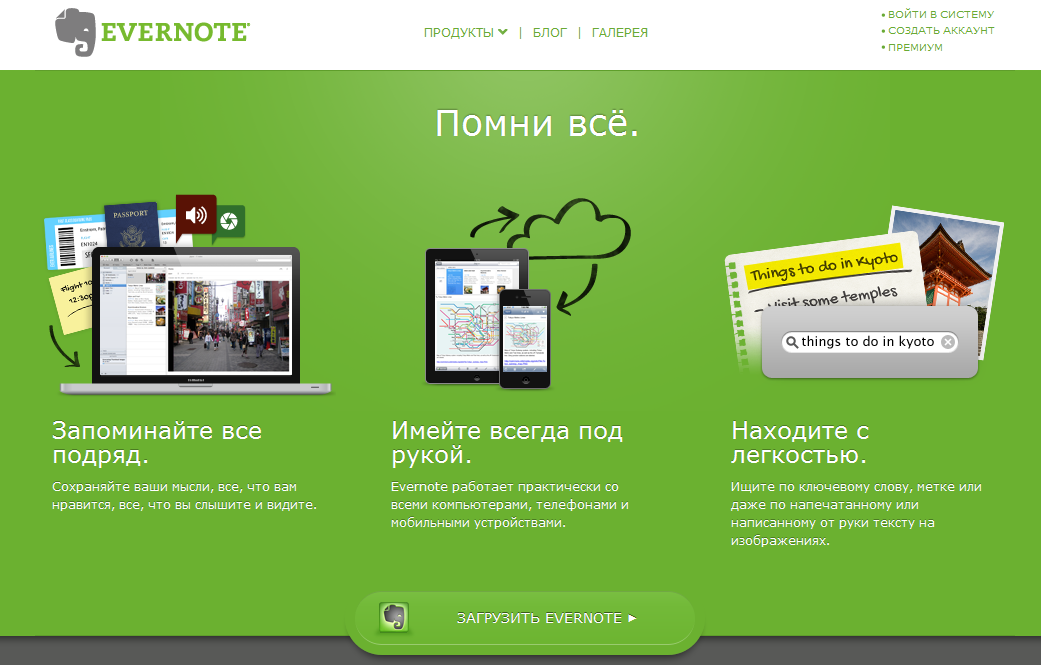
Вокруг призыва к действию остается достаточно свободного пространства, что позволяет посетителю сосредоточиться на наиболее важной информации, содержащейся на странице:

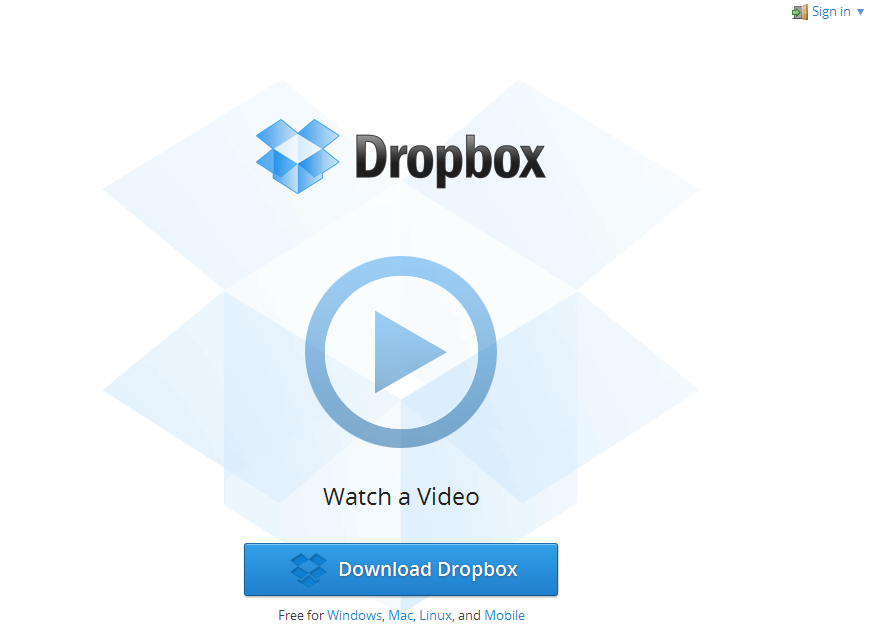
Страница сервиса Dropbox воплощает собой понятие простоты и ясности — любой пользователь сразу поймет, какие действия ему предлагают совершить:

«Посмотреть видео», «Загрузить Dropbox»
Другой пример использования свободного пространства — вся информация собрана в небольшие визуальные группы, удаленные от главного CTA-элемента (который, по нашему мнению, стоило бы дополнительно выделить «теплым» цветом):

Все элементы призыва к действию на следующей странице окружены пустым пространством, позволяющим посетителю легко выбрать необходимое ему действие:

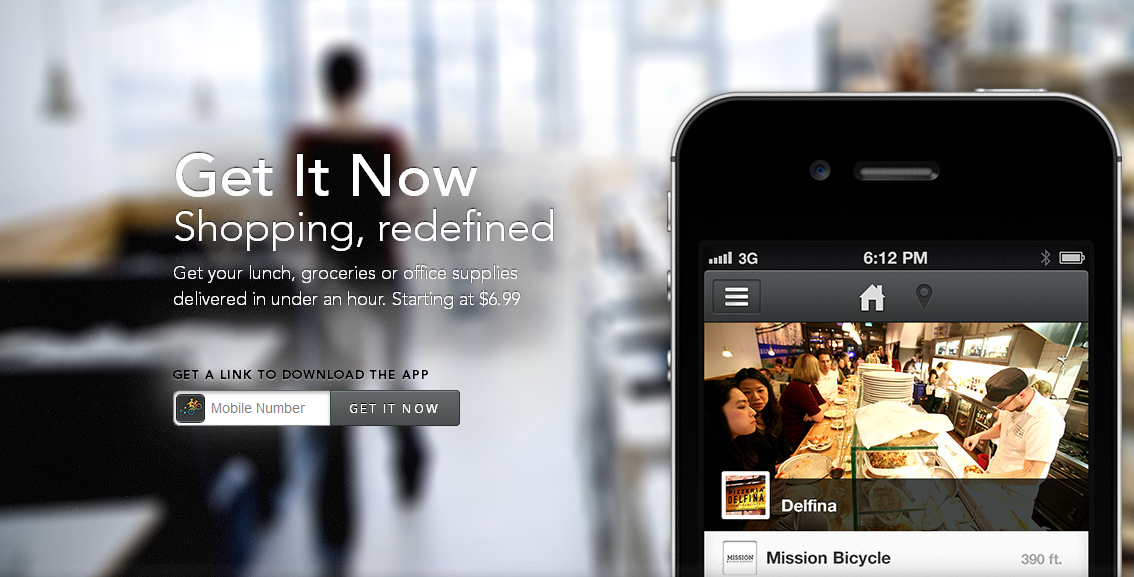
Несмотря на то, что CTA-элемент расположен в самом визуально насыщенном участке изображения, свободное пространство позволяет естественным образом перейти к следующему шагу:

Все визуальные помехи устранены минималистичным дизайном страницы, на которой ничто не мешает восприятию призыва к действию:

«Скачать приложение»
Вот еще хороший пример использования свободного пространства страницы:

Хотите, чтобы ваш призыв к действию заметили? Отделите его от текстового контента и изображений:

Страница Skype – образец для подражания: простой дизайн, элемент призыва к действию выделен цветом и подчеркнут свободным пространством.

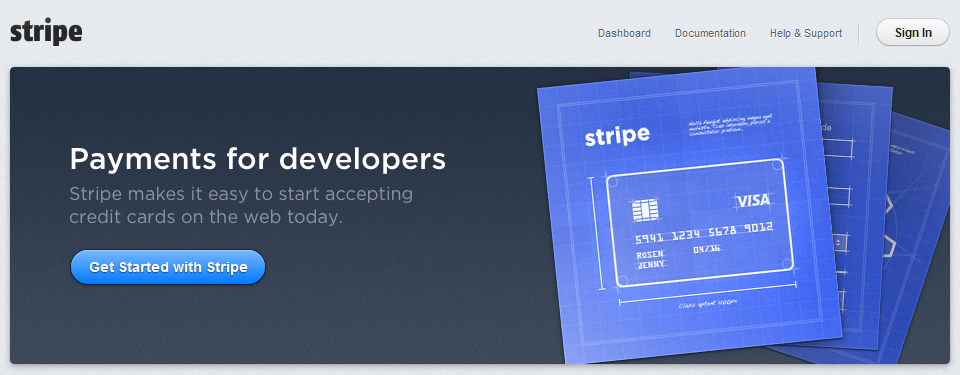
Еще один очень хороший пример выделения CTA-элемента за счет правильного использования свободного пространства и цветового контраста:

«Начать работу со Stripe»
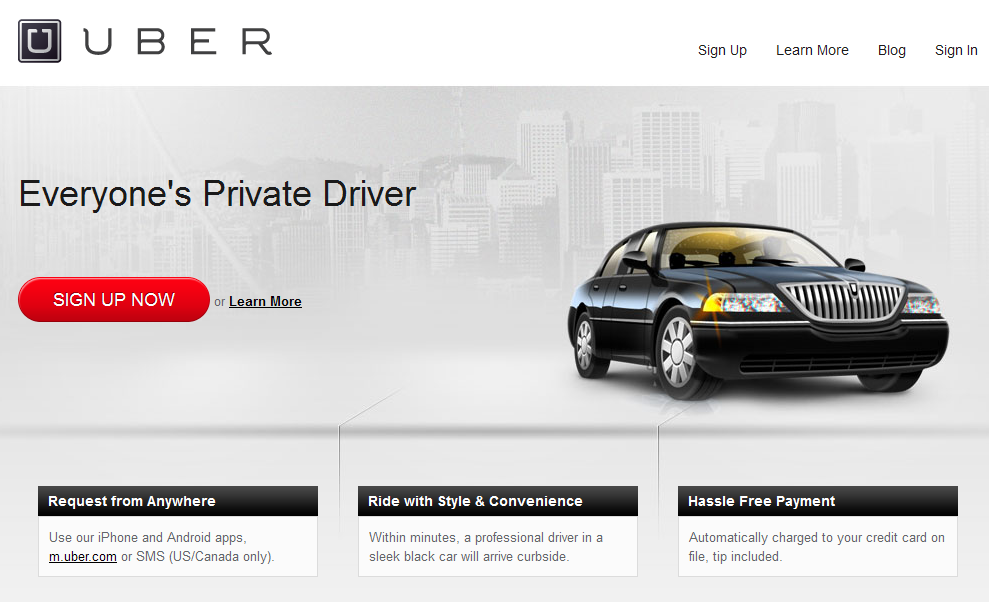
В данном случае эффект «пустого пространства» используется для привлечения внимания к дополнительному текстовому призыву к действию, расположенному справа от основной красной CTA-кнопки:

«Подписаться сейчас» или «Узнать больше»
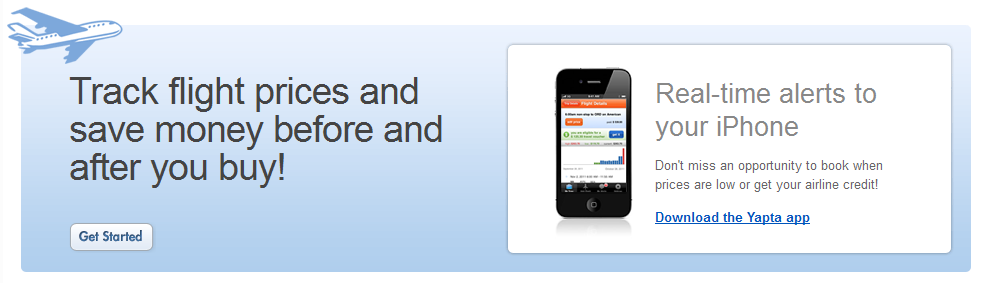
Естественно, вы можете применить пространственный эффект и на рекламном баннере:

«Скачать приложение Yapta»
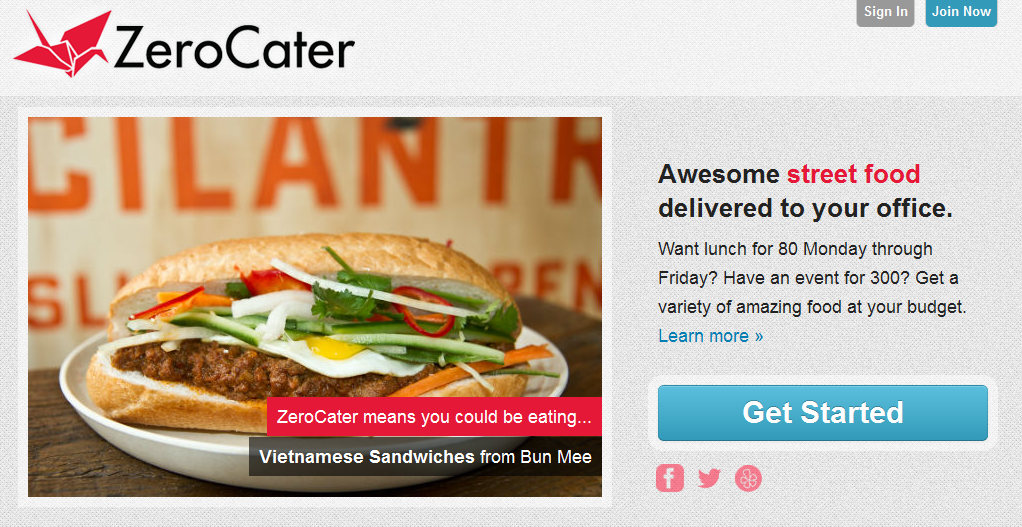
В примере ниже CTA-кнопка окружена полупрозрачной рамкой, усиливающей эффект призыва к действию за счет его дистанцирования от остального содержимого страницы:

«Начать»
6. Призывы к действию, создающие ощущение движения
Некоторые из самых успешных призывов к действию создаются при помощи стрелок. Стрелки – важный графический элемент страницы, вызывабщий ощущение движения и направляющий посетителей к самым главным элементам страницы.
Обычно стрелки на CTA-элементах направлены вправо, что соответствует направлению чтения страницы в европейских языках:

Когда 4 стрелки одновременно указывают на один и тот же элемент призыва к действию, трудно не обратить на него внимание!

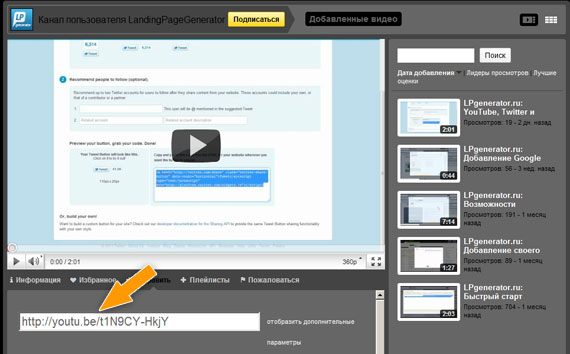
В следующем примере встроенное видео, на которое указывает стрелка, используется как своего рода дополнительный элемент призыва к действию:

Стрелка, размещенная на элементе призыва к действию, указывает на текстовый контент, поясняющий пользователю смысл предлагаемой услуги:

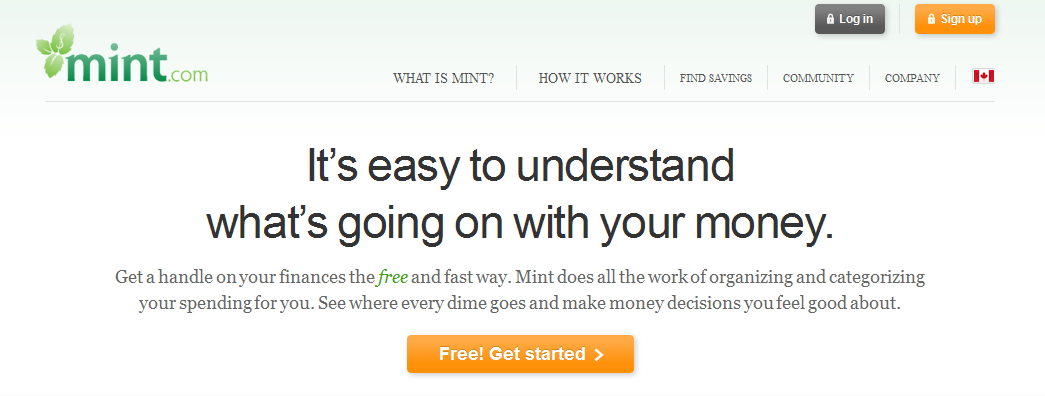
Для указания движения взгляду не обязательно использовать роскошные «хвостатые» стрелки – вполне достаточно знака >, как в приведенном ниже примере:

«Бесплатно! Начать >»
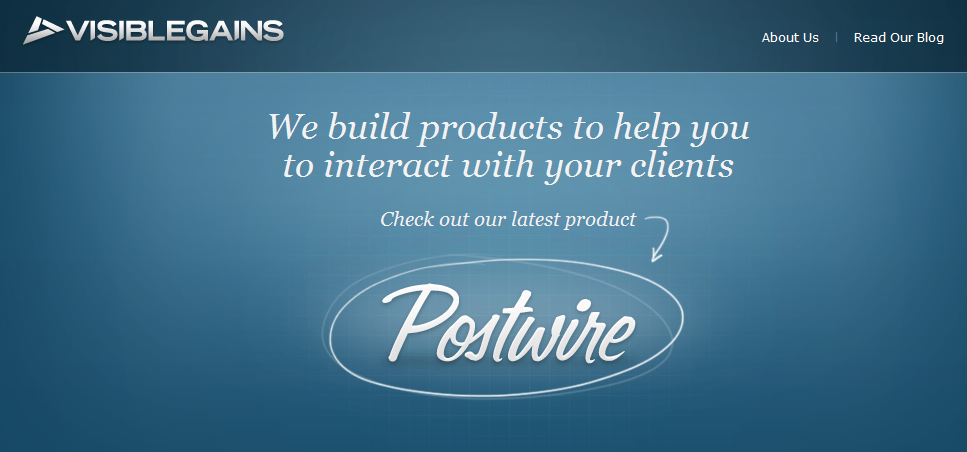
Стрелка указывает пользователю на то, что перед ним – главный и единственный призыв к действию (пусть и не очень похожий на привычный CTA-элемент):

7. Подписка, как призыв к действию
Для того, чтобы начать массированную email-маркетинговую кампанию, вам нужно обзавестись клиентской базой. Самый простой способ собрать такую базу – разместить форму подписки на пpодвигаемой целевой странице. Вам также может понадобиться призыв к действию для возобновление подписки.
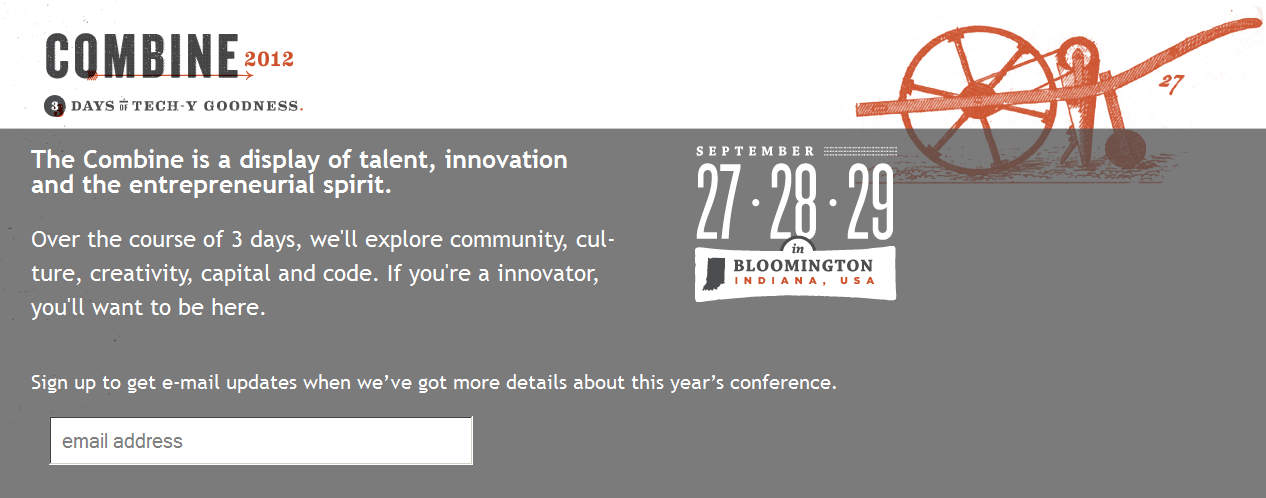
Вот простой и наглядный пример — пользователю предлагается принять участие в конференции, при этом подробности регистрации он получит в электронном письме:

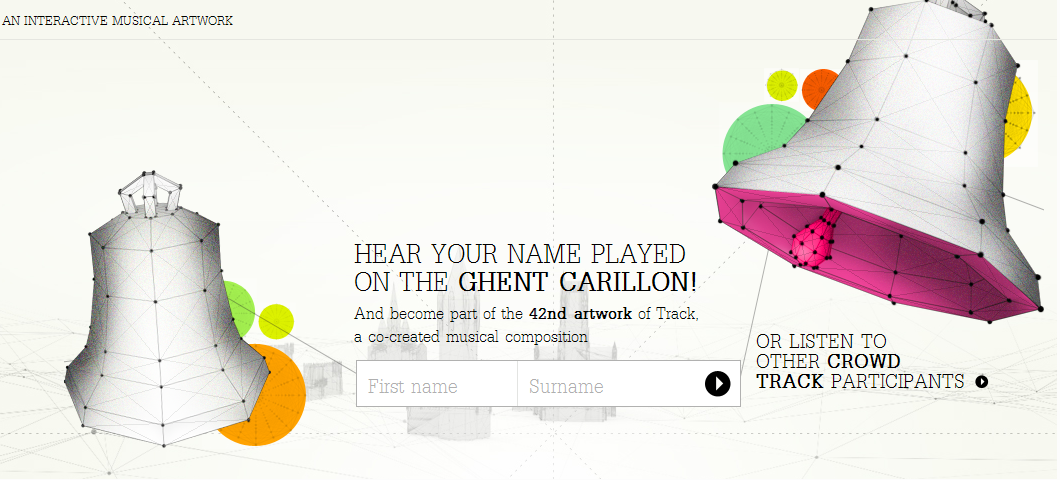
Неплохо иметь в клиентской базе имена и фамилии потенциальных клиентов:

«Послушайте, как ваше имя звучит в исполнении карильона»
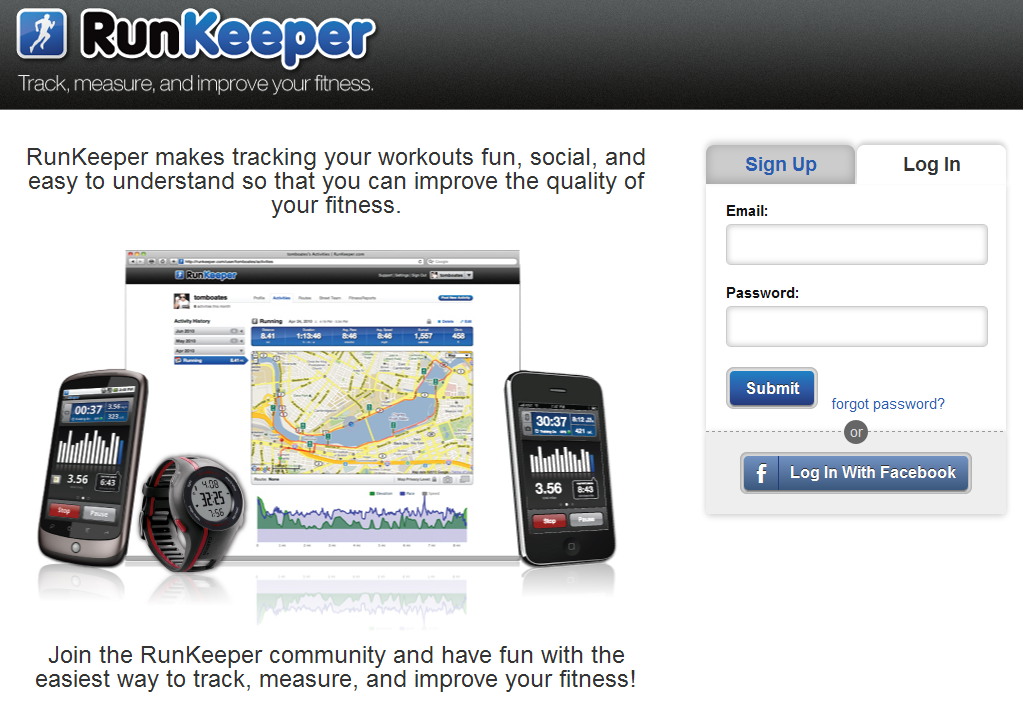
Еще один образец элемента призыва к действию с формой сбора данных и кнопкой регистрации:

Над CTA-кнопкой размещена выраженная в шутливой форме очень серьезная составляющая любой маркетинговой кампании – политика безопасности: «На поваренной книге нашей мамочки мы клянемся в том, что не будем заваливать вас спамом». Благодаря этому тексту призыв к действию становится особенно убедительным:

Для привлечения интереса к элементу призыва к действию в качестве фона использовано красочное изображение:

Над адресным полем расположен текст, прямо и открыто говорящий о преимуществах оффера:

Попробуйте удалить со своей страницы все, что может отвлечь пользователя от элемента призыва к действию. Вот пример для подражания — простая белая страница, создающая ощущение простора:

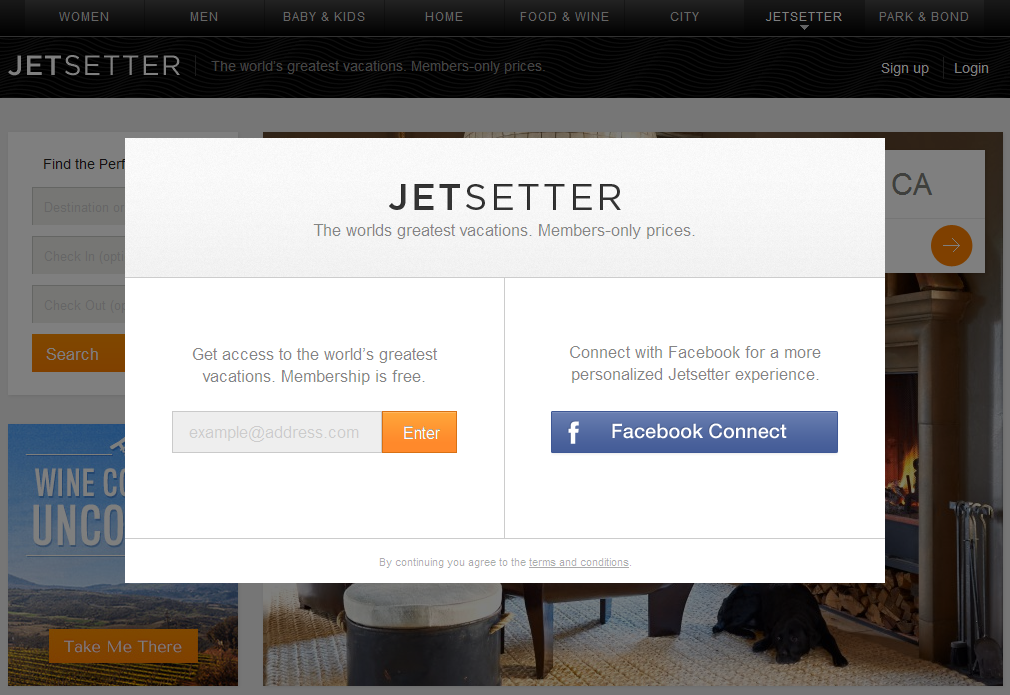
Предоставьте своим пользователям возможность взаимодействовать с вами через аккаунты социальных сетей:

Персонализируйте элементы призыва к действию. И не бойтесь применить немного юмора:

8. Призывы к действию, предлагающие основной и дополнительный варианты действий
Может сложиться так, что у вас возникнет необходимость предложить посетителю совершить несколько вариантов действий. Например, посмотреть консультации, касающиеся нового продукта, или бесплатно загрузить его пробную версию. Определите, какое действие имеет более высокий приоритет, и выделите соответствующий CTA-элемент, увеличив его размер или «раскрасив» его более контрастным цветом.
Классический пример: главный элемент призыва к действию выделен цветом (ярко-желтый) и формой (кнопка). Дополнительный элемент представлен как активная ссылка:

Еще один распространенный способ разделения элементов по значимости: основному элементу призыва к действию соответствует теплый цвет (оранжевый), дополнительному – холодный (серый):

Чем левее расположен CTA-элемент, тем он важнее:

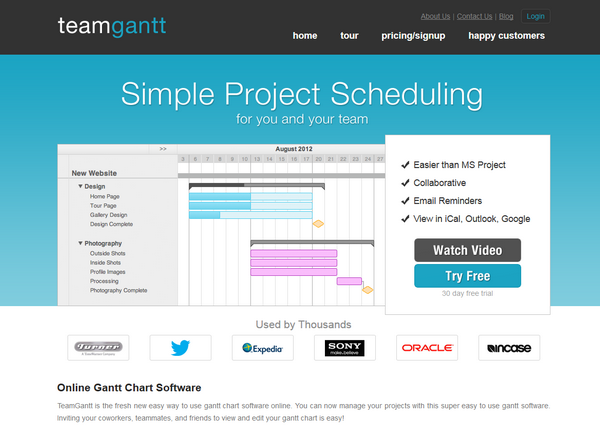
Размер CTA-кнопок одинаков, что указывает на приблизительную равнозначность желаемого действия. Однако, учитывая теплый красный цвет одной из них, а также ее крайнее левое положение, можно определить, какое действие предпочтительнее:

«Посмотреть планы и цены» и «Тур по продукту»
Две кнопки призыва к действию могут увеличить конверсию — вполне возможно, что посмотрев видеотур, предлагаемый дополнительным CTA-элементом, пользователь воспользуется основным элементом призыва к действию, завершив тем самым конвертацию:

Если вы предлагаете сложный продукт, то применение дополнительного CTA-элемента, позволяющего пользователю просмотреть обучающие видеоматериалы, станет отличным решением:

«Бесплатная пробная версия» и «Тур по продукту»
Ниже представлено довольно странное решение: судя по расположению, верхняя CTA-кнопка – основной элемент призыва к действию. Однако она имеет цвет фона страницы, не слишком выделяясь на нем, а вот вспомогательный призыв использует синий цвет. Мы думаем, что страница нуждается в срочном сплит-тестировании:

«Подписаться сейчас» и «Посмотреть тур»
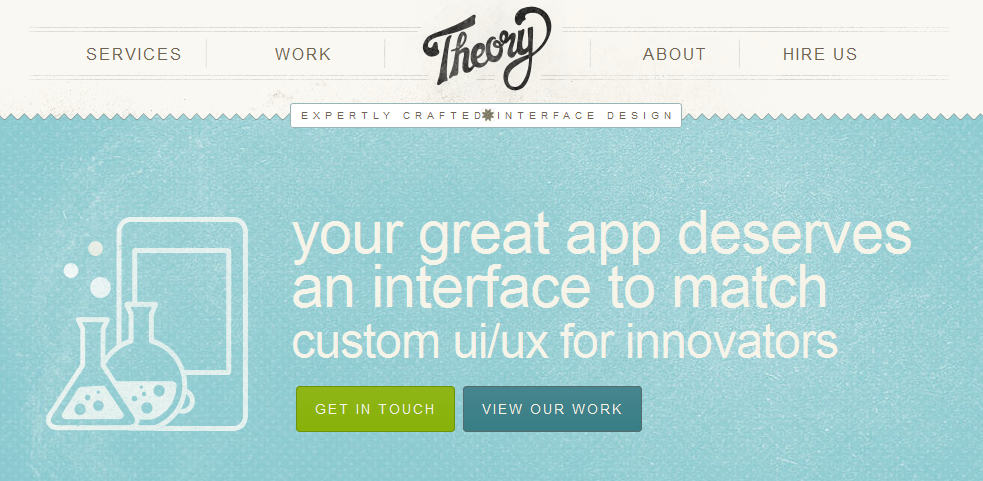
Два элемента призыва к действию – и оба холодных оттенков:.

«Написать нам» и «Посмотреть наши работы»
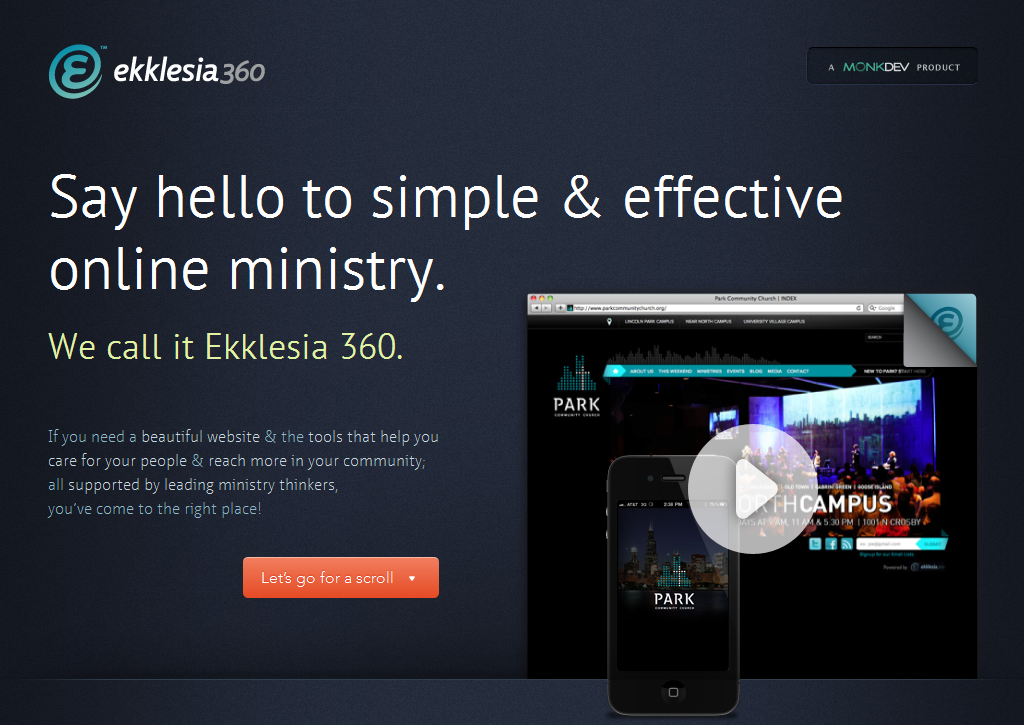
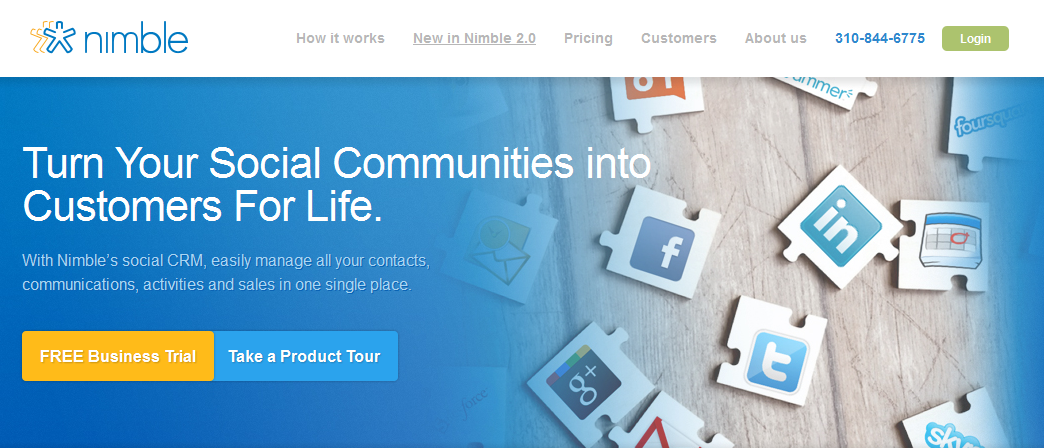
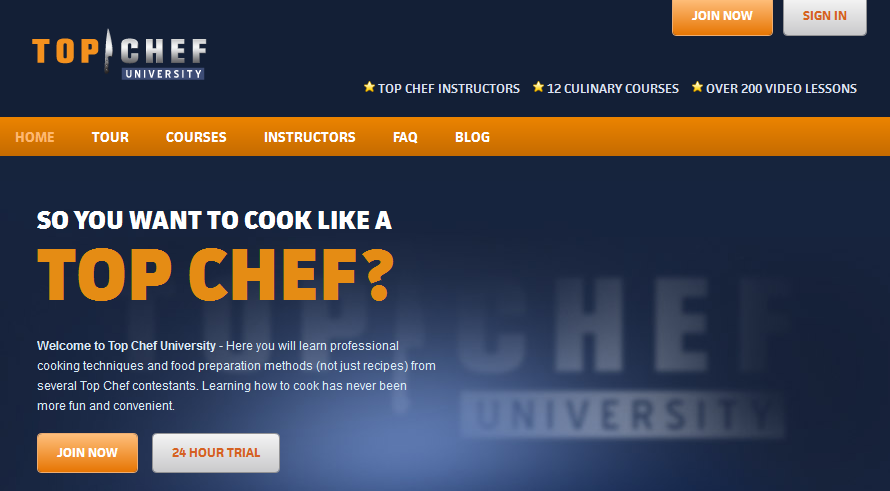
Идеально сделанная страница – теплый оранжевый цвет основного элемента призыва к действию совпадает с цветом логотипа и главного меню, контрастно выделяясь на темно-синем основном фоне:

«Присоединиться сейчас» и «Попробовать бесплатно»
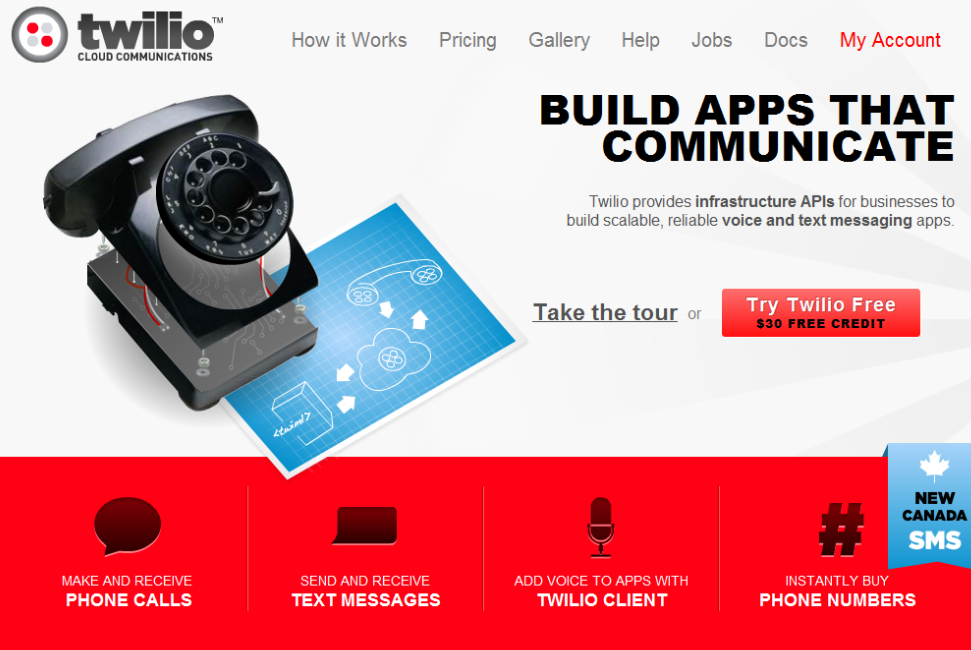
Похожее решение, только с использованием красного цвета. Малозаметная фоновая подложка тоже указывает на главенство этого призыва к действию:

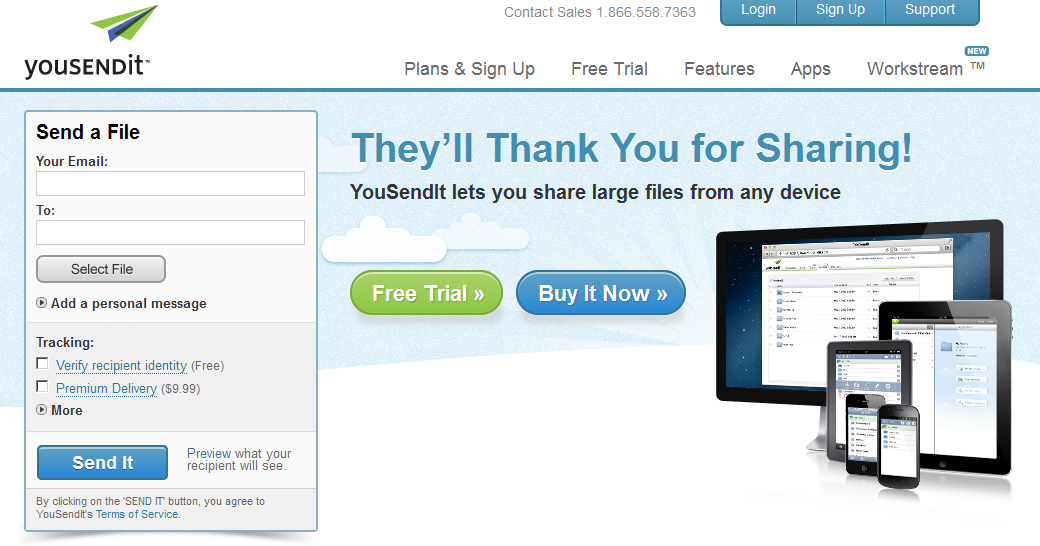
Опять в оформлении CTA-элементов используются холодные цвета, не контрастирующие с основным фоном страницы. Случайный посетитель гарантированно погружается в недоумение: какое действие ему предпринять на этой странице?

«Попробовать бесплатно» и «Купить сейчас»
9. Призывы к действию, сегментирующие посетителей
При создании призыва к действию маркетолог должен ориентироваться на свою целевую аудиторию, для изучения которой зачастую проводятся дорогостоящие длительные маркетинговые исследования.
Однако существует гораздо более простой способ выделить из общего числа посетителей вашу целевую аудиторию: пусть ваши посетители сами идентифицируют и сегментируют себя. В этом им помогут элементы призыва к действию.
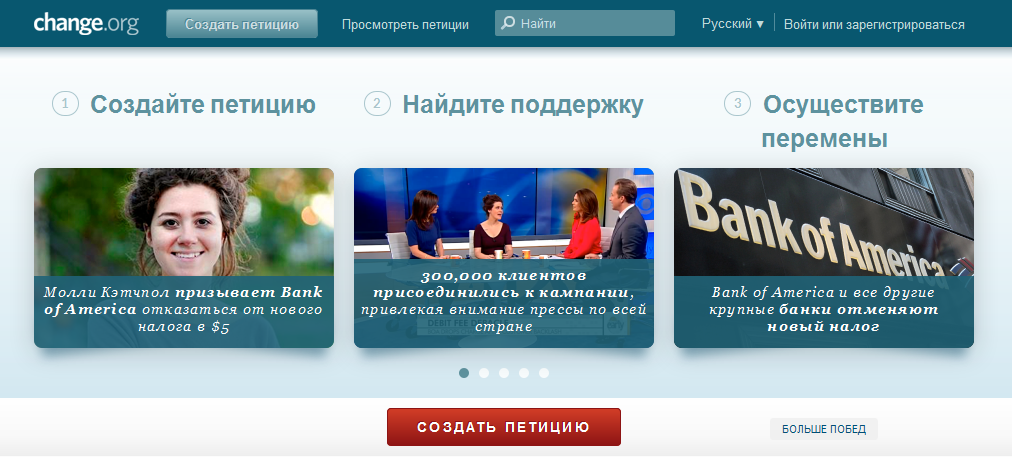
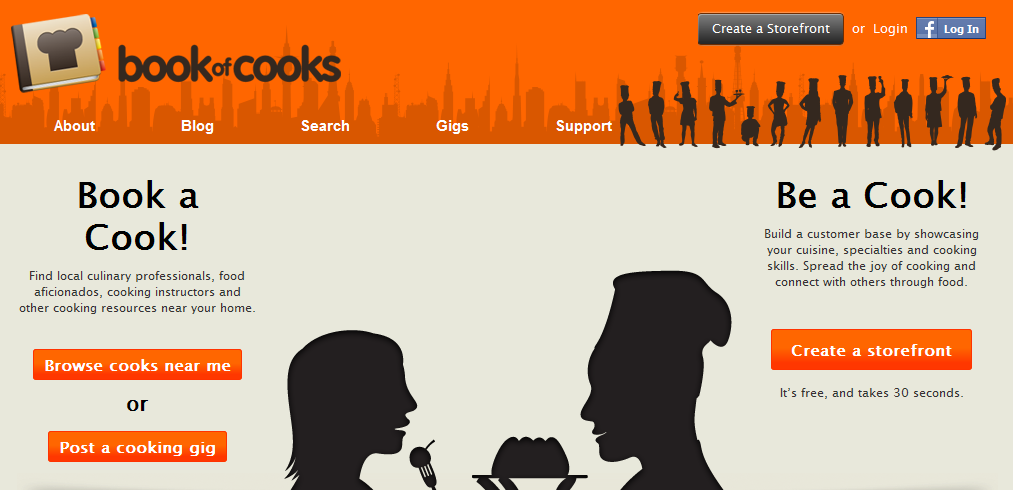
Вот один из простых и доступных способов сегментации посетителей по группам. Напомним, что стратегия сегментации эффективно работает при использовании конверсионных путей:

«Найти поваров рядом со мной» или «Разместить вакансию повара»
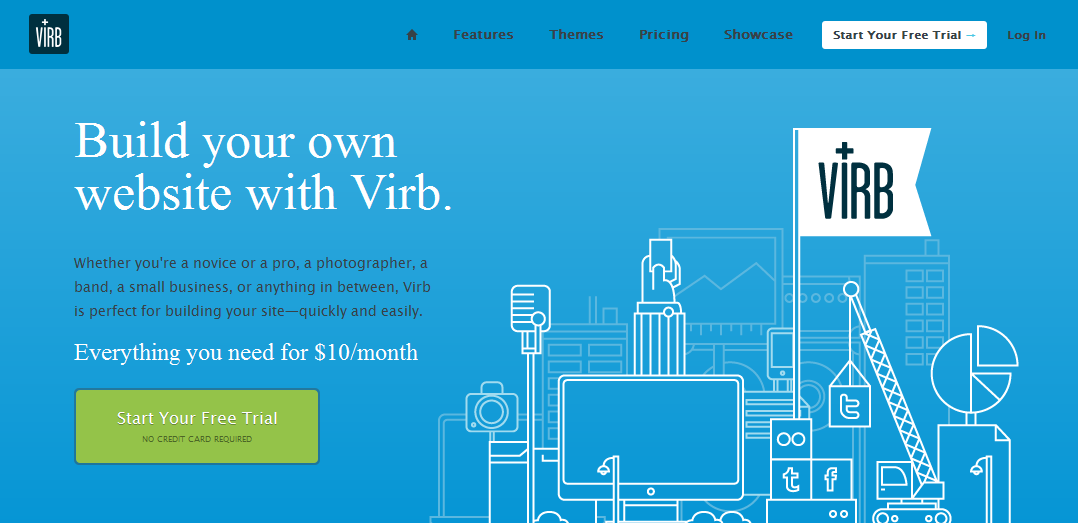
«Создать виртуальный магазин»
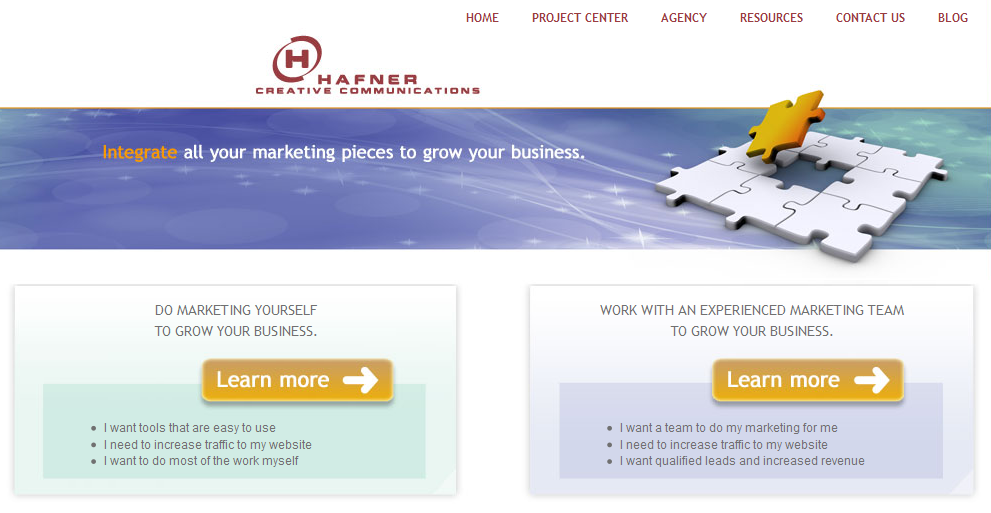
Добавив дополнительные пункты (буллеты) в описание каждого элемента к действию, вы сможете увеличить точность сегментации посетителей:

«Мне нужны инструменты, которыми легко пользоваться.
Мне нужно повысить трафик своего сайта.
Я хочу сделать большую часть работы самостоятельно.»
«Мне нужна команда, которая будет заниматься маркетингом вместо меня.
Мне нужно повысить трафик своего сайта.
Мне нужны качественные лиды и повышение дохода.»
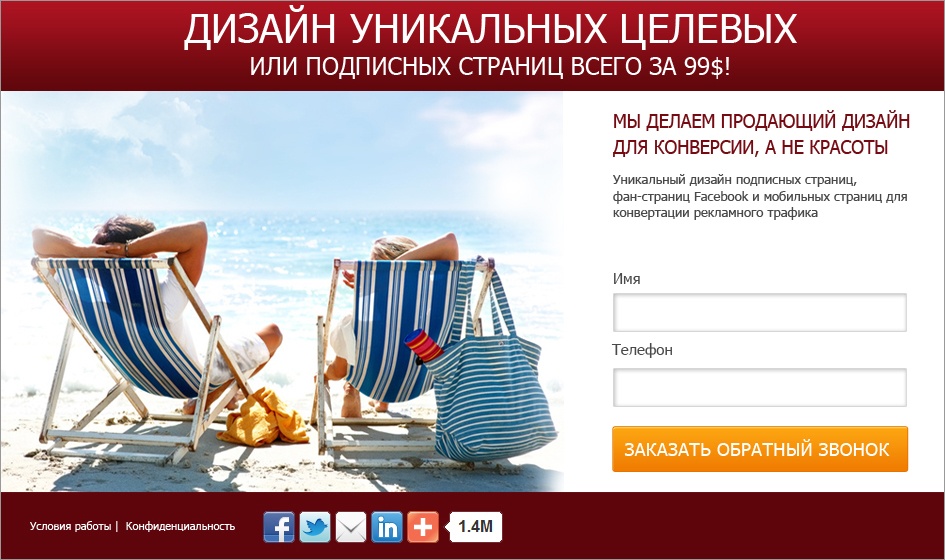
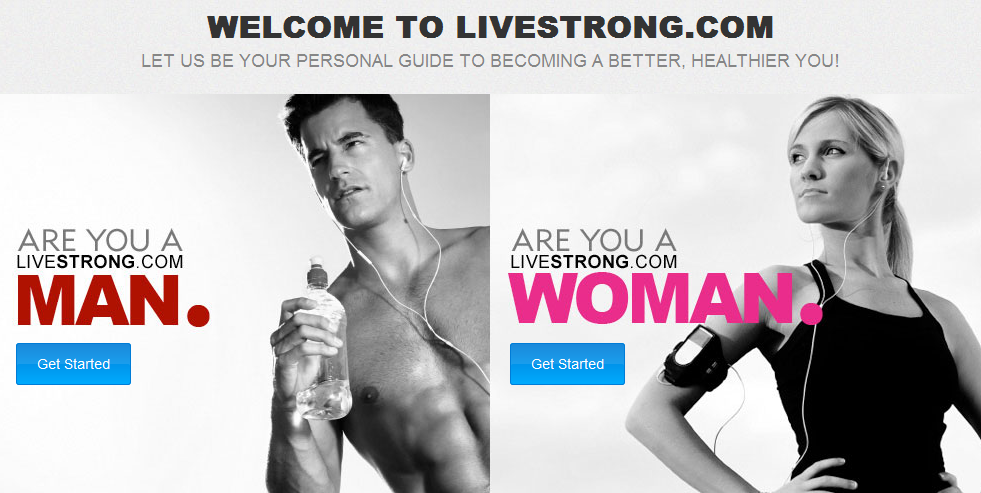
Фоновые изображения служат для гендерной сегментации посетителей:

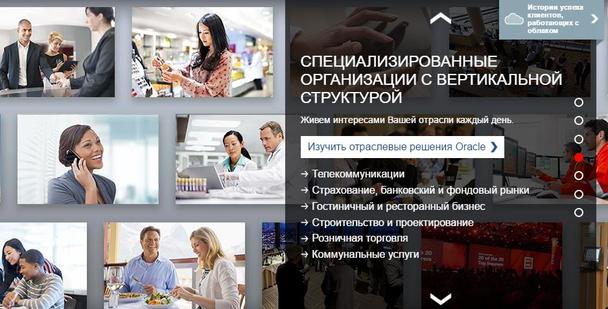
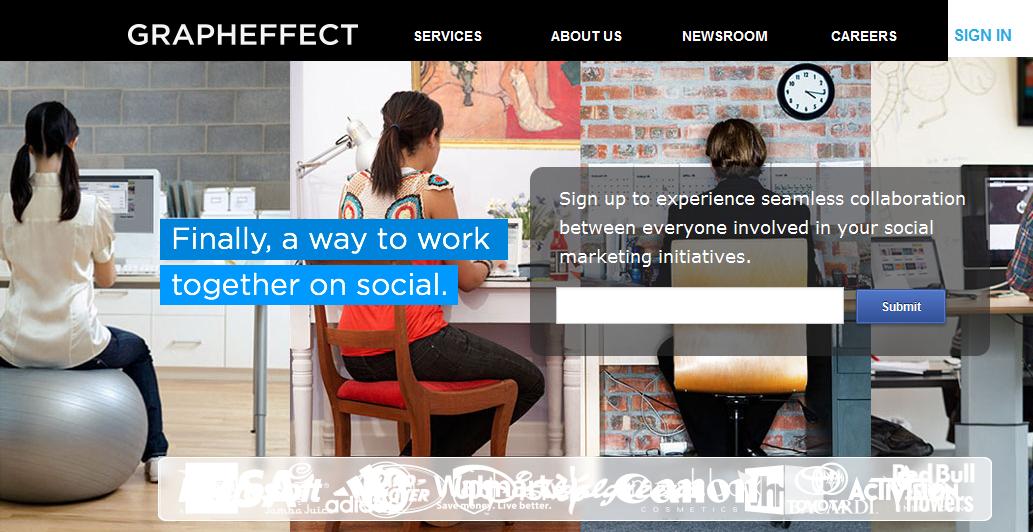
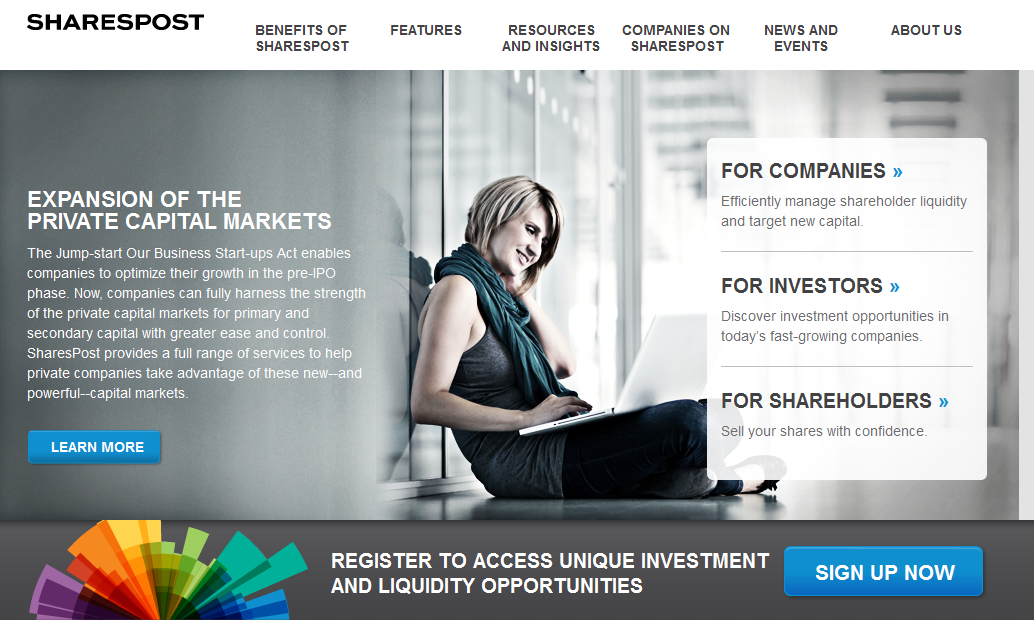
Сегментация посетителей происходит в правой колонке из трех элементов призыва к действию, каждый из которых снабжен коротким пояснительным текстом:

«Для компаний»
«Для инвесторов»
«Для акционеров»
Пример двух отличных сегментирующих элементов призыва к действию, у каждого из которых есть свой заголовок, свой фоновый рисунок и свои дополнительные пункты описания:

10. Видео, как призыв к действию
Использовать видео на целевой странице – отличное решение в том случае, если требуется донести до пользователя сложную идею или показать высокотехнологичный продукт в действии. Размещение видео на странице заметно способствует увеличению конверсии, особенно неоценима его роль в создании обучающих материалов и видеоинструкций, адресованных вашей целевой аудитории.
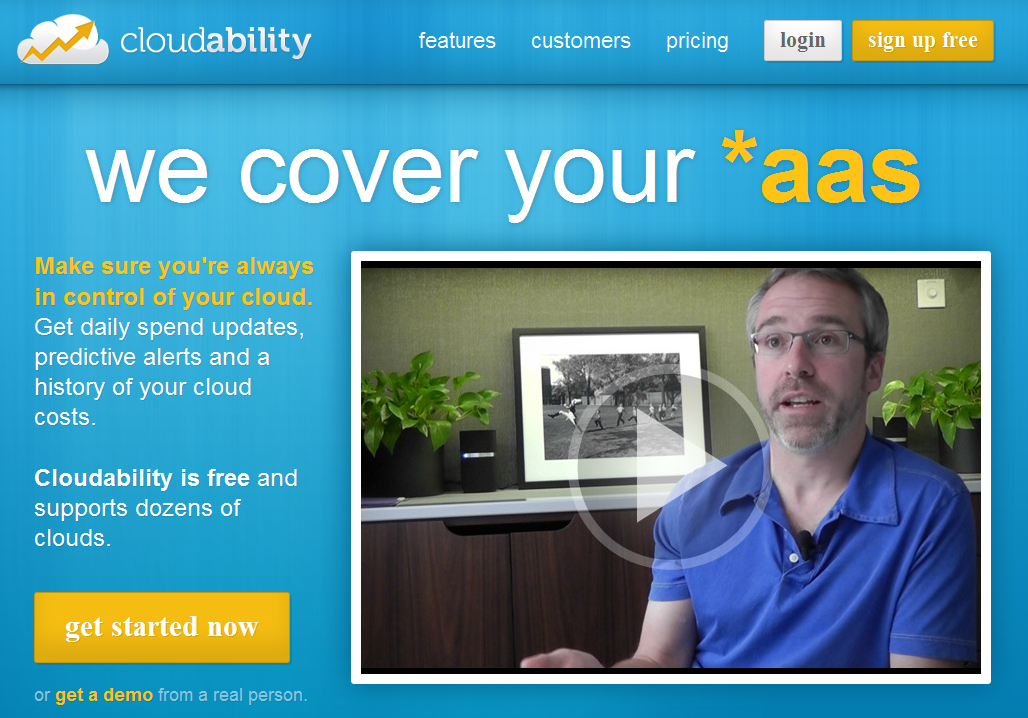
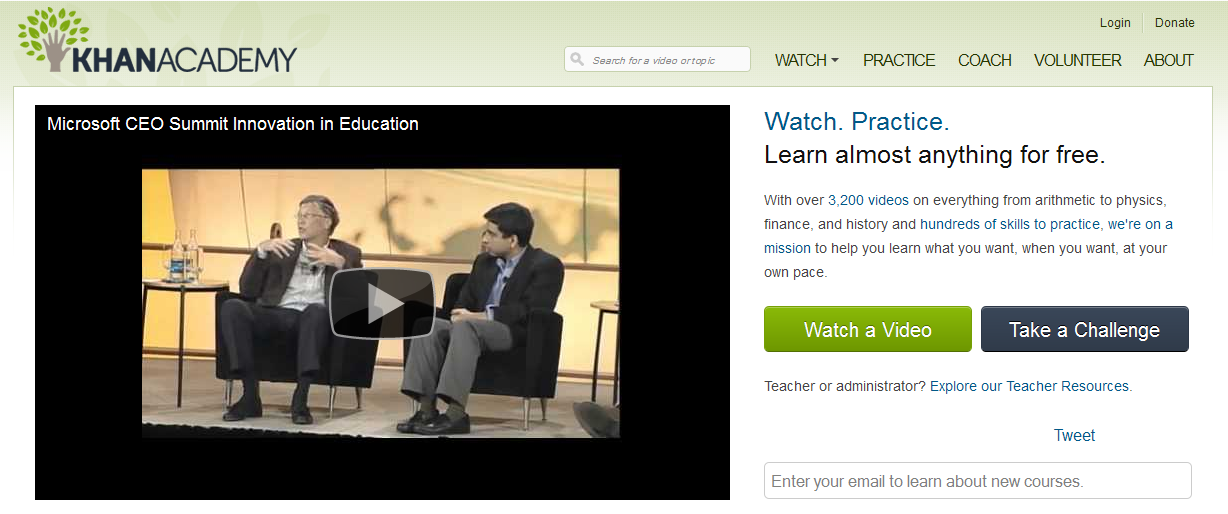
Большинство посетителей страницы ниже сразу понимают, чего от них хотят и нажимают кнопку PLAY – главный элемент призыва к действию:

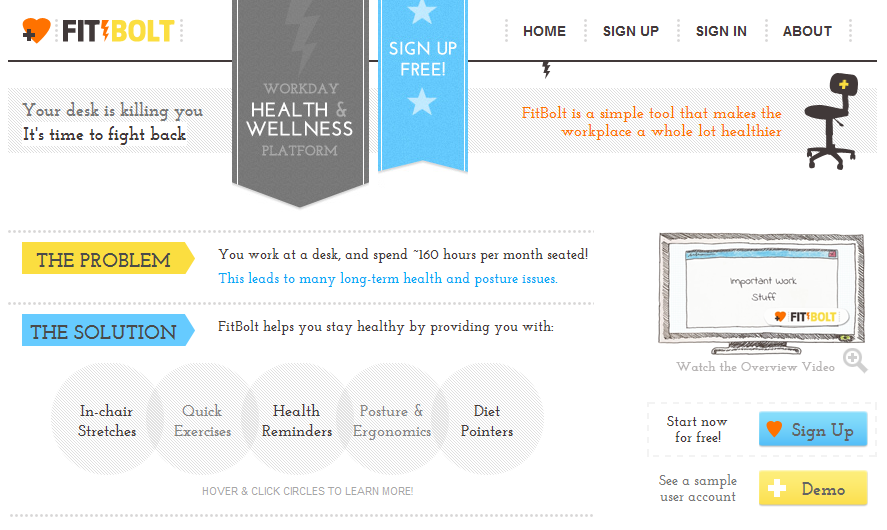
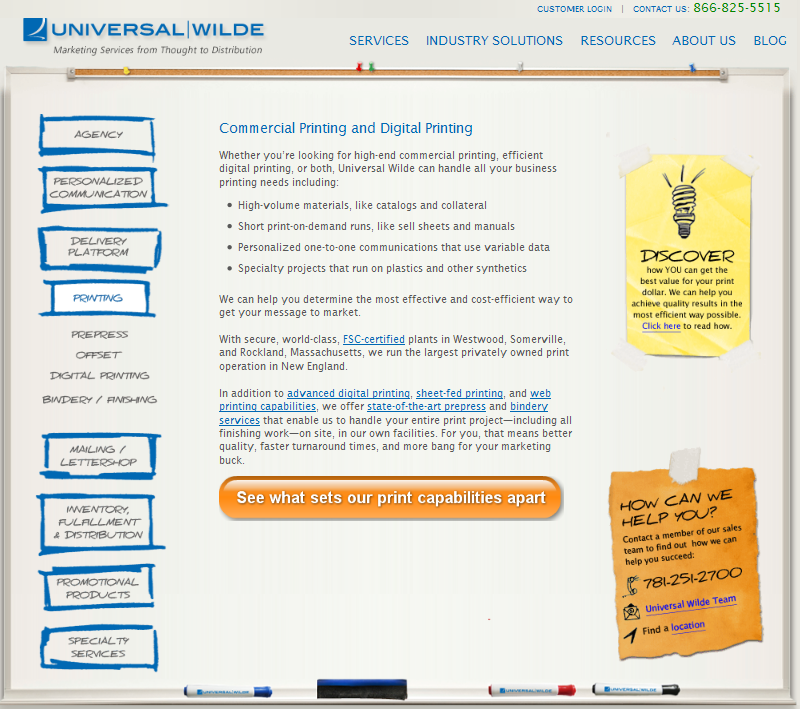
Кроме 2 обычных CTA-кнопок, на странице имеется еще один необычный элемент призыва к действию – «нарисованный» телевизор, демонстрирующий рекламный ролик:

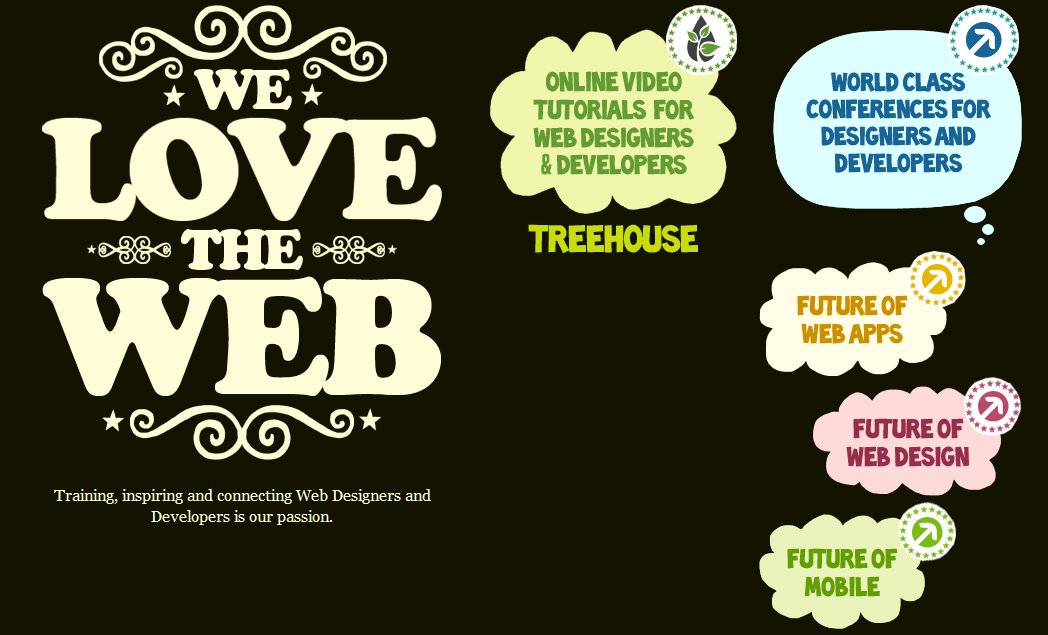
Видео на этой странице — не только элемент призыва к действию, но и напоминание о сфере деятельности компании:

Стрелки указывают пользователям на видео – элемент призыва к действию:

11. Нестандартные призывы к действию
Вы вполне можете использовать элементы призыва к действию, имеющие нестандартную форму: овалы, звезды, другие необычные объекты. Подобный творческий подход создает элемент неожиданности, что может оказаться полезным для повышения конверсии. Впрочем, любые эксперименты должны обязательно сопровождаться сплит-тестированием.
Согласитесь, свежий и вкусный на вид элемент призыва к действию:

Орденская лента привлекает внимание посетителя, ассоциируясь с общепринятым представлением об эксклюзивности высокой награды:

«Нарисованный от руки» элемент призыва к действию:

Элементы призыва к действию могут быть самых разных форм:

Элемент призыва к действию в форме стрелы должен задать пользователю направление движения:

Элементы призыва к действию выделяются не только теплыми цветами, но и необычной формой:

12. Призывы к действию, внушающие посетителям чувство уверенности
Для того, чтобы посетитель без опаски совершил конвертацию, он должен вам безоговорочно доверять. Лучший способ завоевать доверие – продемонстрировать пользователю, что вы строго соблюдаете политику безопасности и конфиденциальности.
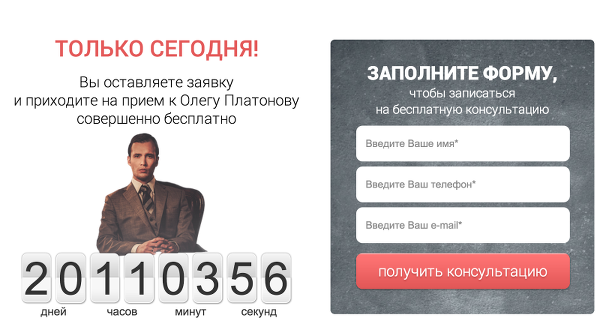
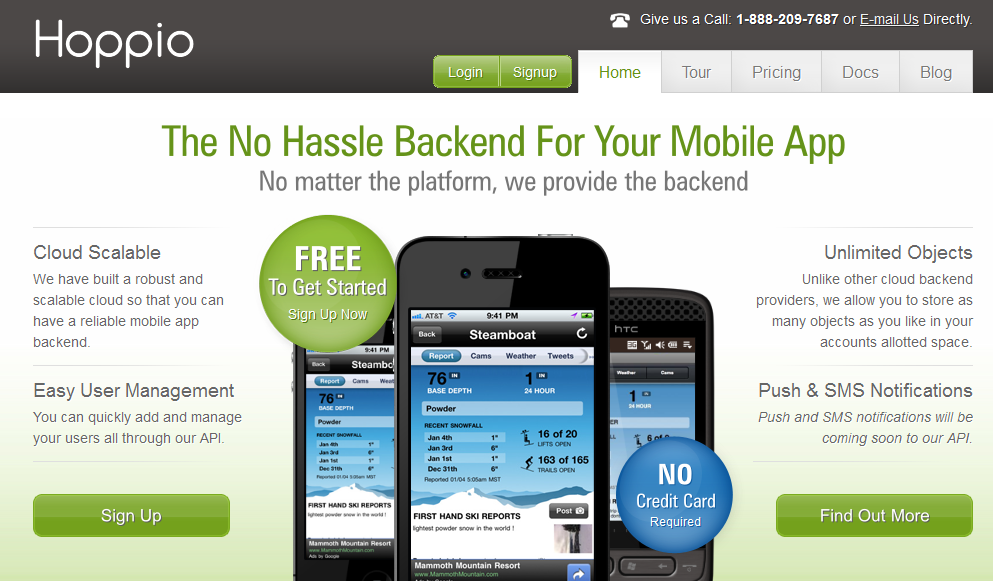
Компания Hoppio разместила рядом с призывом к действию уведомление о том, что для загрузки пробной версии продукта не требуется сообщать номер своей кредитной карты:

Владельцы сервиса turntable.fm обещают не использовать персональные данные участников сети без их ведома:

Надпись «Не требуется номер кредитной карты» повышает лояльность пользователей и увеличивает конверсию:

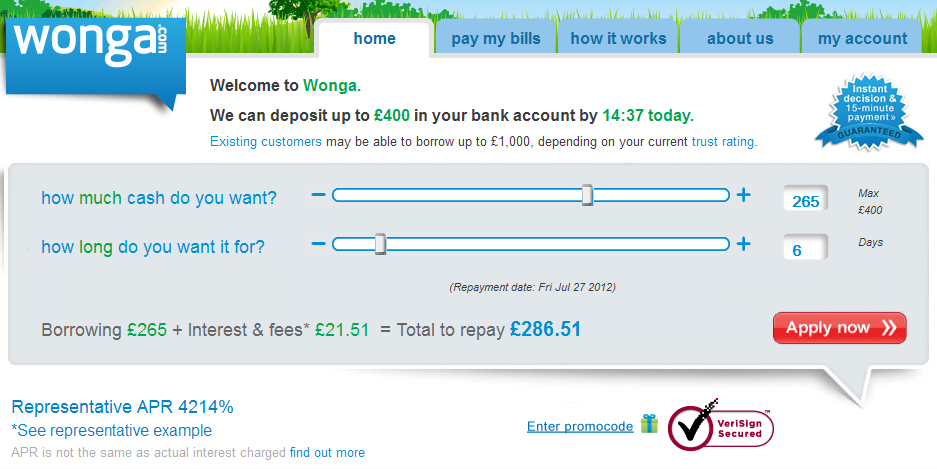
На странице ниже рядом с элементом призыва к действию располагается знак самого авторитетного эксперта по интернет-безопасности – компании VeriSign. Получить такой знак весьма непросто – требуется соответствовать жесточайшим стандартам безопасности. Однако подобный «знак качества» целевой страницы/сайта заметно способствует увеличению конверсии и повышению лояльности пользователей:

Вместо заключения
Напоследок напомним вам, уважаемые читатели, что эффективной конвертации трафика можно достигнуть, если использовать профессиональные инструменты по созданию и оптимизации посадочных страниц. Без регулярного сплит-тестирования лендинга и последующей аналитики вы теряете деньги, не забывайте об этом. Платформа LPgenerator содержит весь необходимый функционал по настройке посадочных страниц и автоматизации маркетинга, многочисленные интреграции и большую Галерею шаблонов, которая будет особенно актуальна для новичков.
Высоких вам конверсий!
По материалам: hubspot.com.